SDWebImage动画加载图片
SDWebImage动画加载图片

效果

源码
https://github.com/YouXianMing/Animations
//
// PictureCell.m
// SDWebImageLoadImageAnimation
//
// Created by YouXianMing on 15/4/30.
// Copyright (c) 2015年 YouXianMing. All rights reserved.
// #import "PictureCell.h"
#import "UIImageView+WebCache.h"
#import "PictureModel.h"
#import "UIView+AnimationProperty.h" @interface PictureCell () @property (nonatomic, strong) UIImageView *iconImageView; @end @implementation PictureCell - (void)setupCell { self.selectionStyle = UITableViewCellSelectionStyleNone;
} - (void)buildSubview { self.iconImageView = [[UIImageView alloc] initWithFrame:CGRectMake(, , , )];
[self addSubview:self.iconImageView];
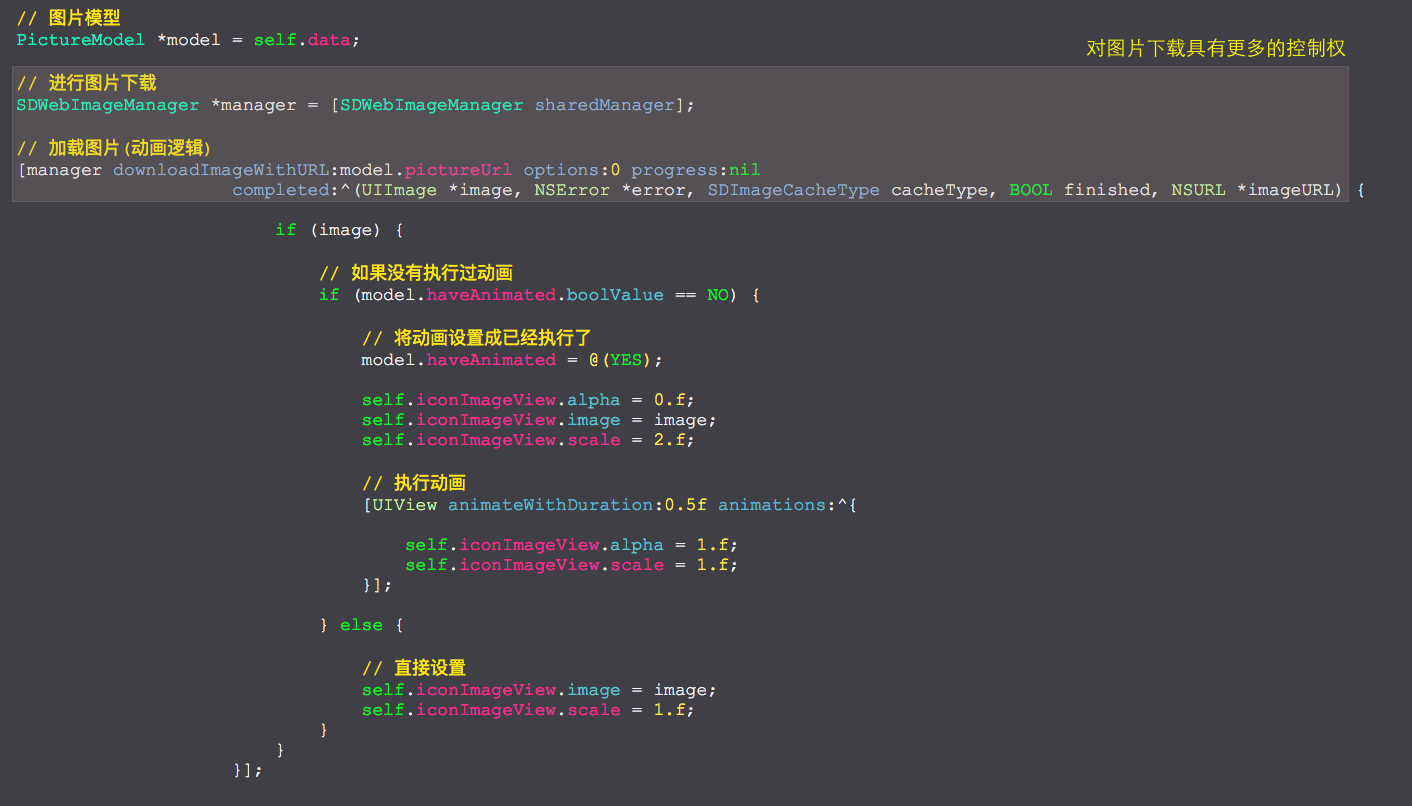
} - (void)loadContent { // 图片模型
PictureModel *model = self.data; // 进行图片下载
SDWebImageManager *manager = [SDWebImageManager sharedManager]; // 加载图片(动画逻辑)
[manager downloadImageWithURL:model.pictureUrl options: progress:nil
completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType, BOOL finished, NSURL *imageURL) { if (image) { // 如果没有执行过动画
if (model.haveAnimated.boolValue == NO) { // 将动画设置成已经执行了
model.haveAnimated = @(YES); self.iconImageView.alpha = .f;
self.iconImageView.image = image;
self.iconImageView.scale = .f; // 执行动画
[UIView animateWithDuration:0.5f animations:^{ self.iconImageView.alpha = .f;
self.iconImageView.scale = .f;
}]; } else { // 直接设置
self.iconImageView.image = image;
self.iconImageView.scale = .f;
}
}
}];
} @end
细节

SDWebImage动画加载图片的更多相关文章
- [Android]异步加载图片,内存缓存,文件缓存,imageview显示图片时增加淡入淡出动画
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/3574131.html 这个可以实现ImageView异步加载 ...
- 模仿SDWebImage实现异步加载图片
模仿SDWebImage实现异步加载图片 SDWebImage想必大家都不陌生吧,要实现它的图片异步加载功能这个还是很简单的. 注意:此处我只实现了异步加载图片,并没有将文件缓存到本地的打算哦:) 源 ...
- 使用SDWebImage淡入淡出的方式加载图片
使用SDWebImage淡入淡出的方式加载图片 效果: 请通过以下方式下载源码: 找到它修改文件的地方: 以下是使用源码: // // ViewController.m // SDWebImageFa ...
- iOS网络加载图片缓存与SDWebImage
加载网络图片可以说是网络应用中必备的.如果单纯的去下载图片,而不去做多线程.缓存等技术去优化,加载图片时的效果与用户体验就会很差. 一.自己实现加载图片的方法 tips: *iOS中所有网络访问都是异 ...
- Glide 加载图片
//通过model获取到图片的url,将Url转换成bitmap对象: //设置不保存内存和硬盘缓存, 1 Glide.with(mContext).load(model.getVideoUrl()) ...
- WPF循环加载图片导致内存溢出的解决办法
程序场景:一系列的图片,从第一张到最后一张依次加载图片,形成“动画”. 生成BitmapImage的方法有多种: 1. var source=new BitmapImage(new Uri(" ...
- 使用UIL(Universal-Image-Loader)异步加载图片
概要: Android-Universal-Image-Loader是一个开源的UI组件程序,该项目的目的是实现可重复使用的异步图像加载.缓存和显示.所以,如果你的程序里需要这个功能的话,使用它,因为 ...
- iOS 加载图片选择imageNamed 方法还是 imageWithContentsOfFile?
Apple官方的文档为生成一个UIImage对象提供了两种方法: 1. imageNamed,其参数为图片的名字: 2. imageWithContentsOfFile,其参数也是图片文件的路径. ...
- Android 异步加载图片,使用LruCache和SD卡或手机缓存,效果非常的流畅
Android 高手进阶(21) 版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请注明出处http://blog.csdn.net/xiaanming/article/details ...
随机推荐
- tcpdump非常实用的抓包实例
详细的文档见tcpdump高级过滤技巧 基本语法 ========过滤主机--------- 抓取所有经过 eth1,目的或源地址是 192.168.1.1 的网络数据# tcpdump -i eth ...
- jQuery为图片添加链接(创建新的元素来包裹选中的元素)
主要用到 wrap()函数 http://www.w3school.com.cn/jquery/manipulation_wrap.asp 这个函数是创建新的的元素去包裹所执行这个方法的元素 如下例子 ...
- java 之 异常处理小结
1 :分类 检查异常(checked,受检) 运行异常(unchecked) 2:捕获异常 try/catch try/catch/finally try/finally try{ //受保 ...
- 体验 QQ机器人C# SDK 1.X 特性总结
主要特性 依赖注入 框架本身采用 Autofac 作为依赖注入框架.进行插件开发时,必然会使用到该框架.建议开发者阅读官方文档熟悉其用法.https://autofac.readthedocs.io/ ...
- JDK动态代理[2]----JDK动态代理的底层实现之Proxy源码分析
在上一篇里为大家简单介绍了什么是代理模式?为什么要使用代理模式?并用例子演示了一下静态代理和动态代理的实现,分析了静态代理和动态代理各自的优缺点.在这一篇中笔者打算深入源码为大家剖析JDK动态代理实现 ...
- jquery插件导出word:jquery.wordexport.js
前言 今天项目中遇到一个需求把我们系统中的统计数据导出来(主要是表格).其实实现的的方法有很多,而此次针对我的系统第一获取数据有点慢,加上前不久写了一个在线阅读pdf,故此这次也想用前端的方式来导出. ...
- 番外篇 之 Win32Api
C# 调用系统API. 从自己的软件,来操作别人写好的软件. SendMessage 句柄 标识当前进程/控件的一个标识; 本课程所用到的常量信息: private const uint LB_FI ...
- [javaSE] 类型转换(1加1等于几)
打印 ‘a’+1,输出98,解释:’a’是char类型占2个8bit,1是int类型占4个,’a’字符会被自动强制转换为int类型对应ascii码表97 打印’1’+1,输出 50,解释:’1’是ch ...
- Android sdk manager 下载速度慢的问题
不多说了,直接附上方法: 首先打开Ecplise 中Android sdk manager,打开后, 在此窗口的上方打开偏好设置选项,然后在里面设置HTTP Proxy server和HTTP Pro ...
- idea创建maven的web工程
然后一路点next 接下去添加tomcat 成功 控制台出现乱码的话 输入:-Dfile.encoding=UTF-8 控制台乱码解决
