使用 Php Artisan Tinker 来调试你的 Laravel
Posted on 2016年6月19日 by ichou
本文翻译自:Tinker with the Data in Your Laravel Apps with Php Artisan Tinker
今天,我们将通过介绍 Laravel 中一个不太为人所知的功能,来展示如何快捷的调试数据库中的数据。通过使用 Laravel artisan 内建的 php artisan tinker, 我们可以很方便的看到数据库中的数据并且执行各种想要的操作。
Laravel artisan 的 tinker 是一个 REPL (read-eval-print-loop),REPL 是指 交互式命令行界面,它可以让你输入一段代码去执行,并把执行结果直接打印到命令行界面里。
如何简便快捷的查阅数据库数据?
我想最好的方式应该是输入下面这些熟悉的命令,然后立马能看到结果:
// see the count of all users
App\User::count();
// find a specific user and see their attributes
App\User::where('username', 'samuel')->first();
// find the relationships of a user
$user = App\User::with('posts')->first();
$user->posts;
使用 php artisan tinker, 其实我们可以轻易的做到这点。 Tinker 是 Laravel 自带的 REPL,基于 PsySH 构建而来。它帮助我们更轻松的和我们的应用交流,而无需再不停地使用 dd() 和 die() 。那种为了调试一段代码,通篇都是 print_r() 和 dd() 的痛苦,我想我们大部分人都能感同身受。
在我们使用 tinker 之前,我们先来创建一个测试项目,暂且就叫它 ScotchTest 吧。如果你的电脑上已经安装好 laravel installer,那么先执行:
laravel new ScotchTest
没有安装 Laravel installer 的电脑,可以通过 composer 来创建这个项目
composer create-project laravel/laravel ScotchTest --prefer-dist
初始化数据库: Running Migrations
创建完我们的测试项目(ScotchTest)后,我们还需要新建一个测试数据库并且执行数据库迁移(migrations)来初始化数据库。在本文的讲解中,我们直接使用 Laravel 默认的迁移就够了。首先在 .env 文件中配置好数据库连接信息,然后准备执行迁移,默认的迁移会帮我们生成一个 users 表和一个 password_resets 表。
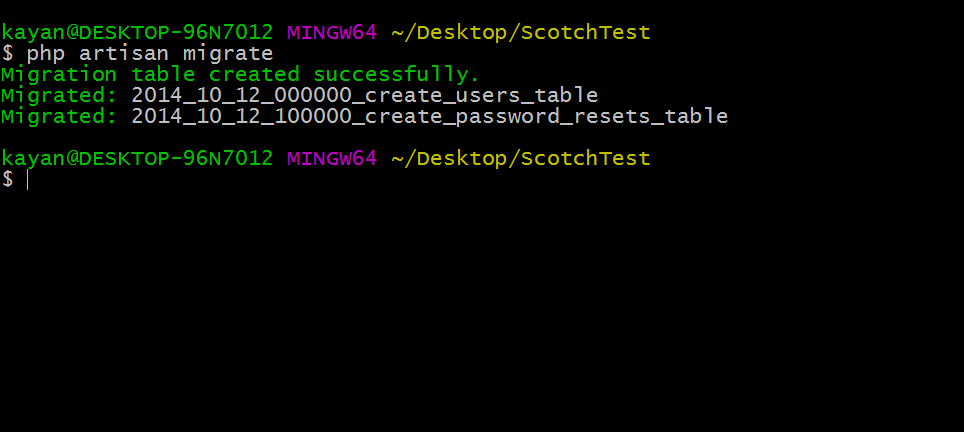
php artisan migrate
当迁移完成的时候,我们应该可以看到类似这样的信息:

填充我们的数据库
通常情况下,我们可以使用 Laravel 的模型工厂(model factory)来快速填充我们的数据库,它可以帮我向数据库插入伪数据方便我们测试。现在让我们开始使用 tinker 吧。
php artisan tinker
这条命令会打开一个 REPL 窗口供我们使用。刚才我们已经执行过 migration, 现在我们可以直接在 REPL 中使用模型工厂来填充数据。
factory(App\User::class, 10)->create();
这个时候,一个包含了 10 条新用户记录的集合将在你的终端上打印出来。现在我们可以检查一下这些记录是否真的已经被创建了。
App\User::all();
使用 count 方法,还可以查看 User 模型在数据库中一共有多少个 user 。
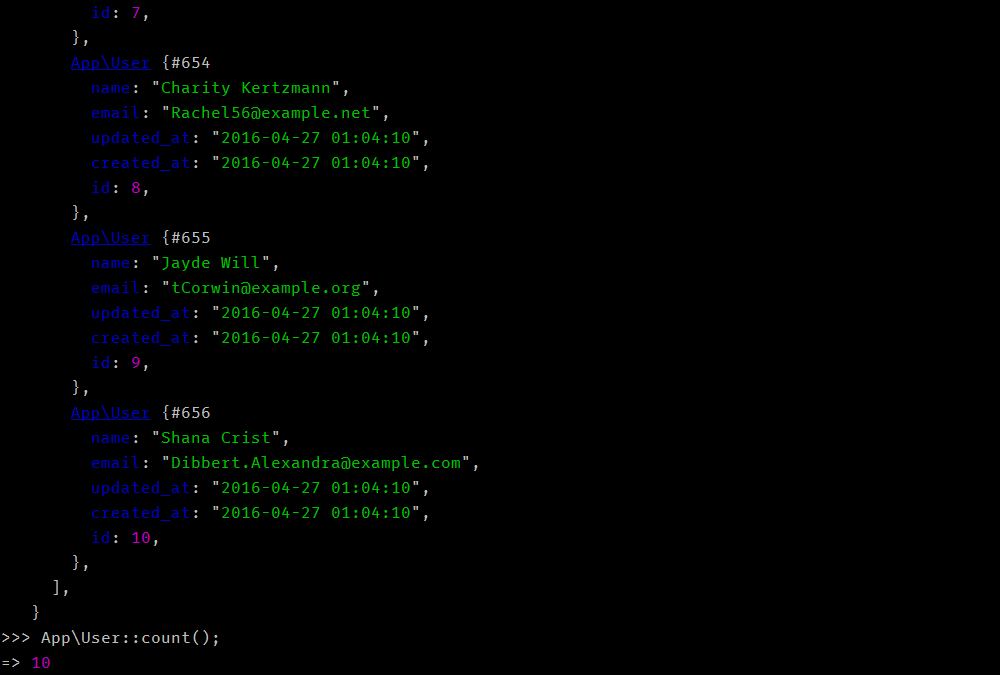
App\User::count();
在执行完 App\User::all() 和 App\User::count() 之后,我的输出是这个样子的,你们的输出应该和我差不多,仅仅是生成的内容不同。

创建一个新用户
通过 REPL,我们还可以创建一个新用户。你应该已经注意到,我们在 REPL 使用的命令跟我们在 laravel 中所写的代码是一样的。所以创建一个新用户的代码:
$user = new App\User;
$user->name = "Wruce Bayne";
$user->email = "iambatman@savegotham.com";
$user->save();
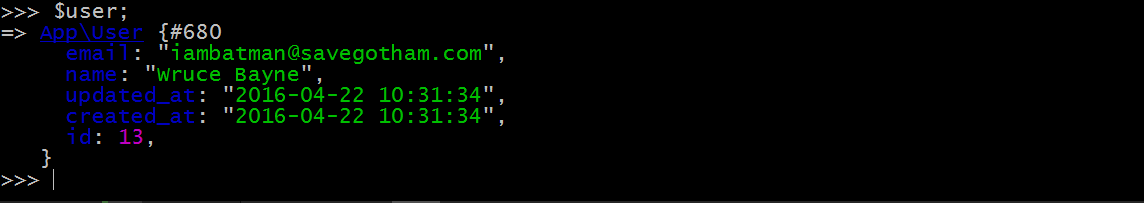
现在输入 $user,可以看到

删除一个用户
要删除 id 为 1 的用户:
$user = App\User::find(1);
$user->delete();
查阅某个 类/方法 的注释文档
通过 tinker,你可以在 REPL 中查看某个 类/方法 的注释文档。但是文档内容取决于这个 类/方法 是否有一个文档注释块(DocBlocks)。
doc <functionName> # replace <functionName> with function name or class FQN
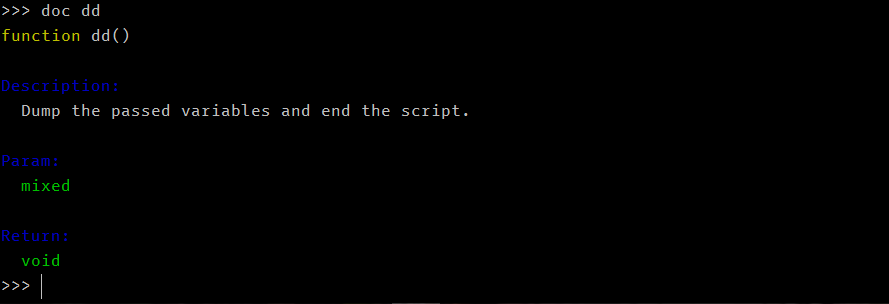
比如,查阅 dd 的注释文档

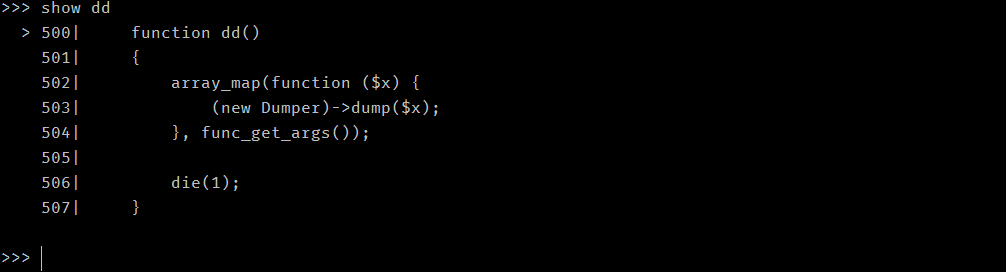
查看源码
我们还可以直接在 REPL 中打印出某个 类/方法 的源代码
show <functionName>
比如,查看 dd 的源码

总结
Laravel Tinker 是一款让我们可以更方便调试 laravel 的工具,有了它,没有必要再为了一个简单的调试而开启本地服务(server)。特别是当你想要测试一小段代码的时候,你无需再插入各种 var_dump 和 die,然后还要在调试完后删掉它们,你只需要 php artisan tinker 就够了。
原文地址:https://yii.im/post/tinker-with-the-data-in-your-laravel-apps-with-php-artisan-tinker/
使用 Php Artisan Tinker 来调试你的 Laravel的更多相关文章
- laravel使用使用 Php Artisan Tinker 实现模型的增删改查
tinker命令: php artisan tinker 查阅数据库数据: App\User::count(); App\User::where('username', 'samuel')->f ...
- laravel5.1学习(2)-- artisan tinker命令
例如:为users表创建20条测试输入 G:\wamp\www\hcmf>php artisan tinker >>> namespace App; => null &g ...
- Laravel Artisan Tinker: The optimize Command
Laravel Artisan Tinker: The optimize Command December 7, 2016 Laravel JOHN KOSTER The optimize comma ...
- [Laravel] 14 - REST API: Laravel from scratch
前言 一.基础 Ref: Build a REST API with Laravel API resources Goto: [Node.js] 08 - Web Server and REST AP ...
- Laravel Vuejs 实战:开发知乎 (10)使用 Select2 优化话题选择
1.添加选择Topic 使用Select2,如何安装Select2 ,具体使用实例 Select2 and Laravel: Ajax Autocomplete 及 Loading data remo ...
- Laravel Tinker 使用笔记
我们知道,Laravel Tinker 提供了命令行式的交互调试途径.使用极其方便直观. 使用: #php artisan tinker 要点: 命令要在一行上输入完成,回车执行.>>&g ...
- Laravel中我们登录服务器通过 Tinker 手动创建后台管理用户
Laravel中我们可以登录到服务器通过 Tinker 手动创建后台用户 laravel中tinker命令的作用是用来调试laravel,可以打印变量或对象信息,显示函数代码,对数据库写入和查询数据. ...
- 后盾网lavarel视频项目---lavarel中的tinker是什么
后盾网lavarel视频项目---lavarel中的tinker是什么 一.总结 一句话总结: 是用来调试laravel,可以打印变量或对象信息,显示函数代码,对数据库写入和查询数据 laravel中 ...
- laravel artisan 命令工具
//全局相关 php artisan:显示详细的命令行帮助信息,同 php artisan list php artisan –help:显示帮助命令的使用格式,同 php artisan help ...
随机推荐
- WARN hdfs.DFSClient: Caught exception java.lang.InterruptedException
Hadoop 2.7.4 The reason is this: originally, DataStreamer::closeResponder always prints a warning ab ...
- ORM 框架简介
对象-关系映射(Object/Relation Mapping,简称ORM),是随着面向对象的软件开发方法发展而产生的.面向对象的开发方法是当今企业级应用开发环境中的主流开发方法,关系数据库是企业级应 ...
- 并发基础(七) Thread 类的sleep()、yeild()、join()
1.Thread.sleep(long millis ) sleep( )是一个静态方法,让当前正在执行的线程休眠(暂停执行),而且在睡眠的过程是不释放资源的,保持着锁. 在睡眠的过程,可以被中断,注 ...
- 《opencv学习》 之 OTSU算法实现二值化
主要讲解OTSU算法实现图像二值化: 1.统计灰度级图像中每个像素值的个数. 2.计算第一步个数占整个图像的比例. 3.计算每个阈值[0-255]条件下,背景和前景所包含像素值总个数和总概率(就 ...
- 《GPU高性能编程CUDA实战》第十一章 多GPU系统的CUDA C
▶ 本章介绍了多设备胸膛下的 CUDA 编程,以及一些特殊存储类型对计算速度的影响 ● 显存和零拷贝内存的拷贝与计算对比 #include <stdio.h> #include " ...
- as3 单例的不常见写法
方法一:(显式允许new一次) package { import flash.errors.IllegalOperationError; import flash.events.EventDispat ...
- as3 程序域
问题我要在应用程序中载入其他域的swf文件,并且允许它访问程序中的 ActionScript 解决办法使用flash.system.Security.allowDomain( ), flash.sys ...
- Procedure-Function oracle
说明:SQL语言共分为四大类:数据查询语言DQL,数据操纵语言DML, 数据定义语言DDL,数据控制语言DCL. 0.调试 点击procedure名,右键选择调试.即可进入调试模式.找到procedu ...
- javascript事件之鼠标滚轮(mousewheel)和DOMMouseScroll事件
javascript事件之鼠标滚轮(mousewheel)和DOMMouseScroll事件 发布时间:2015-02-07 编辑:www.jquerycn.cn 本文学习下,javascript ...
- How to Pronounce BEAUTIFUL
How to Pronounce BEAUTIFUL Share Tweet Share Tagged With: 3-Syllable Can you say this word beautiful ...
