【quickhybrid】组件(自定义)API的实现
前言
前文在API规划时就已经有提到过组件API这个概念,本文将会介绍它的原理以及实现
理解组件API这个概念
quick.ui.xxx
quick.page.xxx
在quick hybrid中,API是按模块划分的,如ui,page等都是不同模块,而模块的另一个名称则是组件
为什么叫组件?可以这样理解,模块更多的是H5前端的叫法(因为在前端看来不同API分别属于不同的模块下),
而组件则是原生那边加强的理解概念(因为,每一个组件都是可以在项目中单独存在的,譬如项目A中有组件pay,但项目B却不一定集成有)
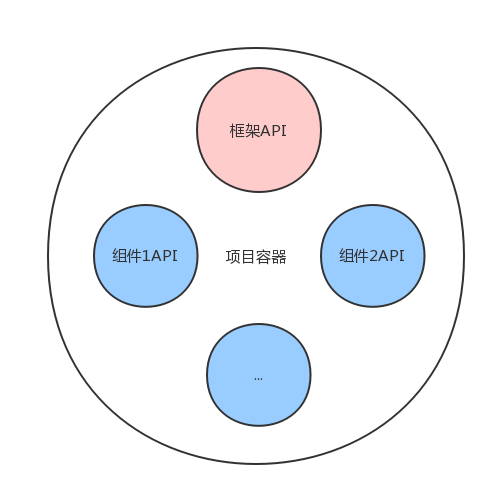
框架API和组件API
回到最初,quick hybrid的使命就是服务于N个项目,那么会遇到一个问题-N个项目中可能会有非常多的需要以API方式提供的需求,但是考虑到体积以及通用性,并不是所有的都适合直接集成到框架中
此时,就需要对框架内容和项目内容进行区分,于是就有了框架API和组件API的概念(此时可以认为原生中框架文件是单独打成一个静态包给项目引用的,项目无法直接修改)

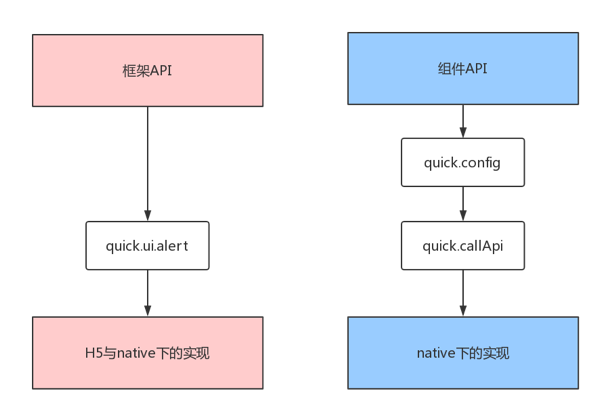
框架API
直接打包到框架文件中(前端的
quick.native.js,原生框架包中的API都会包含)使用的时候直接
quick.xx模块.xx功能即可调用(因为前端会将框架API都默认封装)config配置时无需单独注册(因为默认情况会注册好)部分框架API会有H5下的实现(如部分系统级API都是有H5下的实现的)
组件API
框架中不会包含,由各自的项目自行开发或集成(如某项目单独集成一个个性化语音组件)
使用的时候必须用
quick.callAPi(...)并传入合适参数(因为框架不会集成,需要通过这个万金油方法调用)config配置时必须注册(需要传入组件别名注册,因为框架内部不知道这些新组件的)所有组件API都只是quick环境下的实现(一般都是一些原生中集成的拓展功能)

项目中如何拓展组件API
项目中默认只会打包框架API,但是框架的功能是有限的(只会集成一些最常用的功能),如果遇到一些个性化的需求(如支付,语音等等),则需要项目拓展组件API,总体步骤如下:
1.原生引入框架,并实现对应的API接口,编写API的功能代码
2.原生在项目配置文件中(不是框架配置文件)声明对应的别名和路径关系
3.H5页面初始化时,
config,并传入对应需要注册的组件的别名4.容器接收到config方法后,去配置文件中根据别名找路径,然后注册对应路径下的API类
5.注册成功后,H5页面中通过
callAPi来调用新注册的组件API
原生实现API接口
原生中API的定义如下(以pay组件为示例)
Android中
public class PayApi implements IBridgeImpl {
public static void payCustom(..., JSONObject param, final Callback callback) {
// 做对应的支付工作,做完后回调
...
callback.apply(...);
}
}
iOS中
@implementation PayApi
- (void)registerHandlers {
[self registerHandlerName:@"payCustom" handler:^(id data, WVJBResponseCallback responseCallback) {
// 做对应的支付工作,做完后回调
...
responseCallback(...);
}];
}
声明别名与路径的关系
需要注意的是,Android和iOS中别名请保持一致,一般情况下键值对也可
譬如以示例项目为例,
Android在app模块下的assets/modules.properties中
pay = com.quick.quickhybrid.api.PayApi
...
同理iOS中也类似,只不过右侧的路径值可以换为iOS中的,如
pay = PayApi
可以看到,Android和iOS中的别名名称相同,但是路径不一致(因为各种的包机制不一样)
H5中config注册
H5中需要在config注册拓展的组件,需要传入别名(别名有对应的文档说明-一般情况下同类型组件的别名是固定的)
quick.config({
jsApiList: ['pay']
});
// error代表发生错误
quick.error(...);
// ready中是注册成功
quick.ready(...);
原生容器注册组件API
原生容器接收到config请求后就开始注册组件,如下
// RegisterName: ui,page,pay之类的组件(模块)名
// RegisterNclass: 对应的路径,Android中和iOS中不一致
// RegisterNclass: 如com.quick.quickhybrid.api.PayApi
JSBridge.register(RegisterName, RegisterNclass);
// RegisterNclass: 如PayApi
[self registerHandlersWithClassName:@"RegisterNclass" moduleName:@"RegisterName"];
H5中调用组件API
注册成功后,H5中通过特定方法调用
quick.callApi({
name: 'testPay',
mudule: 'pay',
// 额外参数经常都需要
data: {...},
success: function(result) {
quick.ui.toast(JSON.stringify(result));
},
error: function(error) {},
});
结束语
实际情况下,当项目足够多时,拓展组件API是一种非常常见的场景,因此制定规范是很有必要的。
另外,一般情况下,很多相同功能的组件都是可以一起积累,多个项目复用的(比如支付,特定业务组件等等)
返回根目录
源码
github上这个框架的实现
【quickhybrid】组件(自定义)API的实现的更多相关文章
- 在angular7中创建组件/自定义指令/管道
在angular7中创建组件/自定义指令/管道 组件 使用命令创建组件 创建组件的命令:ng generate component 组件名 生成的组件组成: 组件名.html .组件名.ts.组件名. ...
- 十七,k8s集群指标API及自定义API
目录 资源指标: Metrics-Server 资源指标: Metric-Server介绍 Metric-Server部署 下载yaml文件 因为有墙, 所以提前下载image镜像, 当然也可以手动修 ...
- vue-learning:29 - component - 组件三大API之三:slot
组件三大API之三: slot <slot>标签 v-slot指令 普通插槽 有默认值的插槽 具名插槽 作用域插槽 v-slot是Vue 2.6.0引入的一个新语法指令,目的是统一之前sl ...
- vue-learning:27 - component - 组件三大API之二:event
组件三大API之二: event 在上一节中讲到prop单向下行数据绑定的特征,父组件向子组件传值通过prop实现,那如果有子组件需要向父组件传值或其它通信请求,可以通过vue的事件监听系统(触发事件 ...
- vue-learning:26 - component - 组件三大API之一:prop
组件三大API之一: prop prop的大小写 prop接收类型 字符串数组形式 对象形式: type / required / default / validator prop传递类型: 静态传递 ...
- 微信小程序开发—快速掌握组件及API的方法
微信小程序框架为开发者提供了一系列的组件和API接口. 组件主要完成小程序的视图部分,例如文字.图片显示.API主要完成逻辑功能,例如网络请求.数据存储.音视频播放控制,以及微信开放的微信登录.微信支 ...
- 微信小程序开发—快速掌握组件及API的方法---转载
微信小程序框架为开发者提供了一系列的组件和API接口. 组件主要完成小程序的视图部分,例如文字.图片显示.API主要完成逻辑功能,例如网络请求.数据存储.音视频播放控制,以及微信开放的微信登录.微信支 ...
- Azure Mobile Services的REST API调用方式和自定义API
Azure Mobile Services(移动服务)是微软在Azure平台中提供的一种跨平台的移动应用后端服务,即移动后端即服务.支持.NET和JavaScript(Node.js)写后端代码:支持 ...
- 组件接口(API)设计指南-文件夹
组件接口(API)设计指南-文件夹 组件接口(API)设计指南[1]-要考虑的问题 组件接口(API)设计指南[2]-类接口(class interface) 组件接口(API)设计指南[3]-托付( ...
- 组件接口(API)设计指南[5]-最后的思考
*阅读其它章节: http://blog.csdn.net/cuibo1123/article/details/39894477 最后的思考 我通过困难的学习以及多年的失误.写了这片篇关于创建组件和a ...
随机推荐
- PAT乙级1021
1021 个位数统计 (15 分) 给定一个 k 位整数 N=dk−110k−1+⋯+d1101+d0 (0≤di≤9, i=0,⋯,k−1, dk−1& ...
- TarsGo新版本发布,支持protobuf,zipkin和自定义插件
本文作者:陈明杰(sandyskies) Tars是腾讯从2008年到今天一直在使用的后台逻辑层的统一应用框架,目前支持C++,Java,PHP,Nodejs,Golang语言.该框架为用户提供了涉及 ...
- 解决vue跨域axios异步通信
在项目中,常常需要从后端获取数据内容.特别是在前后端分离的时候,前端进行了工程化部署,跨域请求成了一个前端必备的技能点.好在解决方案很多. 在vue中,在开发中,当前使用较多的是axios进行跨域请求 ...
- Maven Java项目添加Scala语言支持
为了在一个普通的使用Maven构建的Java项目中,增加对Scala语言的支持.使得其能够同时编译Java和Scala语言的文件.其实很简单的一件事情,只需要在pom.xml文件中的build部分中的 ...
- 确定有限自动机 valid number
原题地址:http://oj.leetcode.com/problems/valid-number/ 题意:判断输入的字符串是否是合法的数. 解题思路:这题只能用确定有穷状态自动机(DFA)来写会比较 ...
- 【ruby题目】以|为分割点,将arr转换为二维数组
#以|为分割点,将arr转换为二维数组 arr = ['] tmp = [] tmp2 = [] for x in arr tmp << x if x != '|' tmp2.push A ...
- Linux命令学习笔记2(mysql安装和mysql-python安装)
linux下 强制安装 rpm安装包(切换到root用户): rpm -ivh bluefish-shared-data-2.2.7-1.el6.noarch.rpm --nodeps --forc ...
- 【BZOJ1002】[ZJOI2006]轮状病毒
[BZOJ1002]轮状病毒 题面 bzoj 题解 统计个数显然直接矩阵树定理,找规律截这里 打标如下: #include <iostream> #include <cstdlib& ...
- Gitlab+Jenkins学习之路(二)之gitlab部署
1.安装依赖及gitlab [root@linux-node1 ~]# yum install -y curl policycoreutils openssh-server openssh-clien ...
- CS100.1x-lab2_apache_log_student
这次的作业主要用PySpark来分析Web Server Log.主要分成4个部分.相关ipynb文件见我github. Part 1 Apache Web Server Log file forma ...
