vue-router进阶笔记
导航守卫
vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航,大白话,检测路由跳转过程中的具体的变化。
一、全局前置守卫——router.beforeEach
使用router.beforeEach注册全局前置守卫,当一个导航触发时,全局前置守卫按照创建顺序调用。守卫是异步解析执行,此时导航在所有守卫 resolve 完之前一直处于 等待中。更简单点理解,before就是之前的意思,就是路由跳转之前的,em...监控方法。
routes: [
{
path: '/about',
name: 'about',
meta: {
title: 'about'
},
component: () => import(/* webpackChunkName: "view-[request]" */ `../views/About.vue`)
},
{
path: '/home',
name: 'home',
meta: {
title: 'home'
},
component: () => import(/* webpackChunkName: "view-[request]" */ `../views/Home.vue`)
}
]
router.beforeEach((to,from,next)=>{
console.log(to);
console.log(from);
console.log(next)
})
每个守卫方法接收三个参数:
to: Route: 即将要进入的目标 路由对象from: Route: 当前导航正要离开的路由next: Function: 一定要调用该方法来 resolve 这个钩子。执行效果依赖next方法的调用参数。next(): 进行管道中的下一个钩子。如果全部钩子执行完了,则导航的状态就是 confirmed (确认的)。next(false): 中断当前的导航。如果浏览器的 URL 改变了 (可能是用户手动或者浏览器后退按钮),那么 URL 地址会重置到from路由对应的地址。next('/')或者next({ path: '/' }): 跳转到一个不同的地址。当前的导航被中断,然后进行一个新的导航。你可以向next传递任意位置对象,且允许设置诸如replace: true、name: 'home'之类的选项以及任何用在router-link的toprop 或router.push中的选项。next(error): (2.4.0+) 如果传入next的参数是一个Error实例,则导航会被终止且该错误会被传递给router.onError()注册过的回调。
确保要调用 next 方法,否则钩子就不会被 resolved。
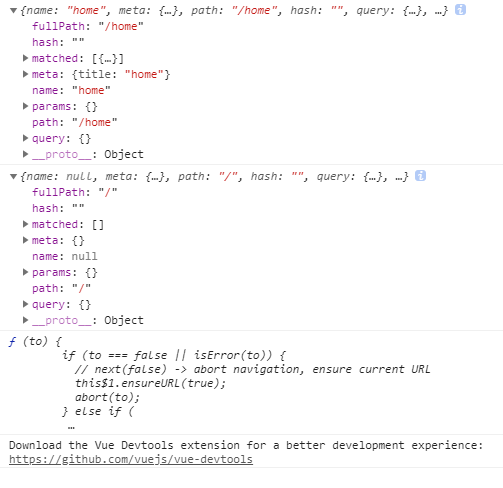
上面例子中的输出结果,如图:(因为并没有调用next方法,页面并没有跳转,仍然显示‘/’)

二、路由独享守卫——beforeEnter
可以在路由配置上直接定义路由守卫beforeEnter
{
path: '/',
name: 'home',
meta: {
title: 'home'
},
beforeEnter: (to, from, next) => {
// ...
console.log(to);
console.log(from)
},
component: () => import(/* webpackChunkName: "view-[request]" */ `../../views/Home.vue`)
}
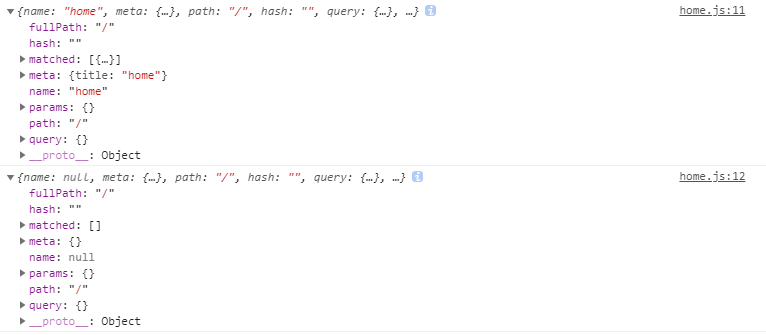
输出结果:

三、组件内导航守卫
既然有全局的导航守卫的设置就表示有组件内的导航守卫——beforeRouteEnter、beforeRouteUpdate (2.2 新增)、beforeRouteLeave
export default {
name: 'home',
data () {
return {
message: 'this is a home page'
}
},
components: {
HelloWorld
},
beforeRouteEnter (to, from, next) {
// 在渲染该组件的对应路由被 confirm 前调用
// 不!能!获取组件实例 `this`
// 因为当守卫执行前,组件实例还没被创建
console.log(to);
console.log(from);
// this.message = to.name; 报错无法访问,beforeRouteEnter 守卫 不能 访问 this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。
next(vm => {
vm.message = to.name; //通过传一个回调给 next来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数。
});
}
beforeRouteEnter 是支持给 next 传递回调的唯一守卫。对于 beforeRouteUpdate 和 beforeRouteLeave 来说,this 已经可用了,所以不支持传递回调。
vue-router进阶笔记的更多相关文章
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- vue Router——进阶篇
vue Router--基础篇 1.导航守卫 正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航.有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的 ...
- 「进阶篇」Vue Router 核心原理解析
前言 此篇为进阶篇,希望读者有 Vue.js,Vue Router 的使用经验,并对 Vue.js 核心原理有简单了解: 不会大篇幅手撕源码,会贴最核心的源码,对应的官方仓库源码地址会放到超上,可以配 ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- Vue.js学习笔记(2)vue-router
vue中vue-router的使用:
- Angularjs进阶笔记(2)-自定义指令中的数据绑定
有关自定义指令的scope参数,网上很多文章都在讲这3种绑定方式实现的效果是什么,但几乎没有人讲到底怎么使用,本篇希望聊聊到底怎么用这个话题. 一. 自定义指令 自定义指令,是Angularjs用来实 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- VUE 意淫笔记
caihg Vue.js 递归组件实现树形菜单 最近看了 Vue.js 的递归组件,实现了一个最基本的树形菜单. 项目结构: main.js 作为入口,很简单: 1 2 3 4 5 6 7 8 9 i ...
- vue router 只需要这么几步
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
随机推荐
- Luogu 3960 [NOIP2017] 列队 - splay|线段树
题解 是我从来没有做过的裂点splay... 看的时候还是很懵逼的QAQ. 把最后一列的$n$个数放在一个平衡树中, 有 $n$ 个点 剩下的$n$行数, 每行都开一个平衡树,开始时每棵树中仅有$1$ ...
- wcf服务契约代理链
意图:为了是客户端代理呈现出面向对象的多态的特征 a. 服务端 .契约 实现了契约的继承这个在服务端是一点问题没有,因为oprationcontract可以继承,虽然DataContract不能实现继 ...
- url地址 参数 带 参数 注意事项 , chain , redirect , redirectAction
当 url 地址中含有 参数 时 ,若参数值是一个 含有 参数的 地址时 , 应警惕 ,如 index/goIndex!login?backUrl=/shop/goShop!go?a1=1& ...
- 判定一个数num是否为x的幂
那个数所在类型中,x的幂最大值为max 1.则第一条判定:max%num==0: 若x不为任何数的幂,则第一条判定足矣. 若x为某个数的幂,则要加判定条件 2.(num-1)%(x-1)==0 同时满 ...
- 2018.10.13 bzoj4008: [HNOI2015]亚瑟王(概率dp)
传送门 马上2点考初赛了,心里有点小紧张. 做道概率dp压压惊吧. 话说这题最开始想错了. 最开始的方法是考虑f[i][j]f[i][j]f[i][j]表示第iii轮出牌为jjj的概率. 然后用第ii ...
- php读取用友u8采购入库单列表及详细
<?php class erpData { protected static $erp; public function __construct() { $dbhost ="192.1 ...
- 被“1”和“l”给坑了
由于输入法的原因,导致小写的英文字母“L”和阿拉伯数字“1”长得非常像,在写秘钥的时候很容易把看错.由于对方发秘钥的时候给的是图片,而且不太清晰,手动输入的时候把“1”写成“l”了,对了好几遍秘钥也没 ...
- (快速幂)Key Set--hdu--5363
链接: http://acm.hdu.edu.cn/showproblem.php?pid=5363 http://acm.hust.edu.cn/vjudge/contest/view.action ...
- node.excel
今天突然间想起来用node如何操作excel,记得之前用Java的poi操作excel,感觉特别爽,计算机代替人的工作,非常有用,所以决定摸索一下. 在网上找了各种模块,有导出的,有导入的,有转为js ...
- OpenCV中GPU函数
The OpenCV GPU module is a set of classes and functions to utilize GPU computational capabilities. I ...
