记录VSCode开发React Native的一些坑
当我们点Debug Android时,会弹出以下错误
Could not debug. Unable to set up communication with VSCode react-native extension. Is this a react-native project, and have you made sure that the react-native npm package is installed at the root?
解决方法:当时我全局安装的react-native-cli版本为最新的2.0.0,可能是这个版本的Bug,需要回退到1.3.0或者更低版本。
npm -g uninstall react-native-cli
npm -g install react-native-cli@1.3.0
1
2
参考:https://github.com/Microsoft/vscode-react-native/issues/365
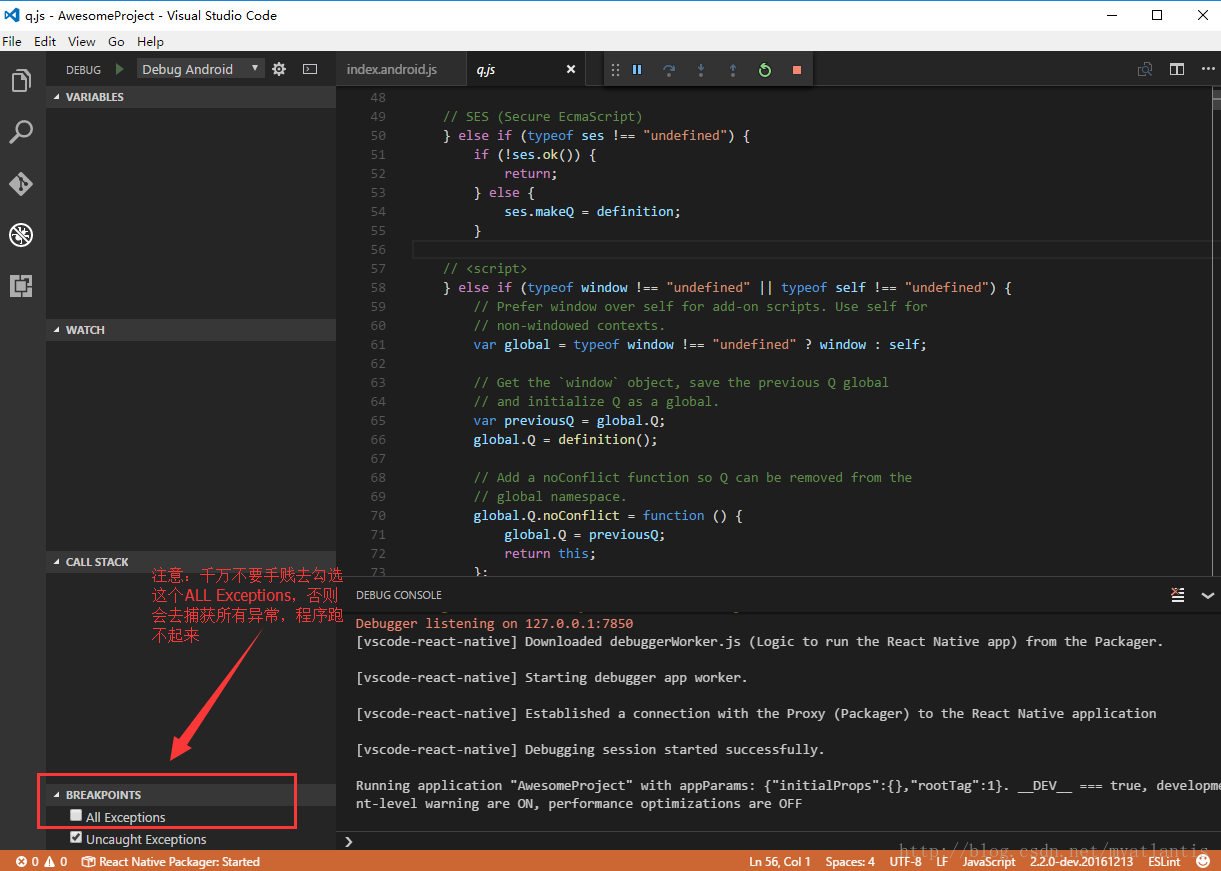
调试时不需要勾选ALL Exceptions,否则运行起来处处thow Error(),程序会运行不起来。

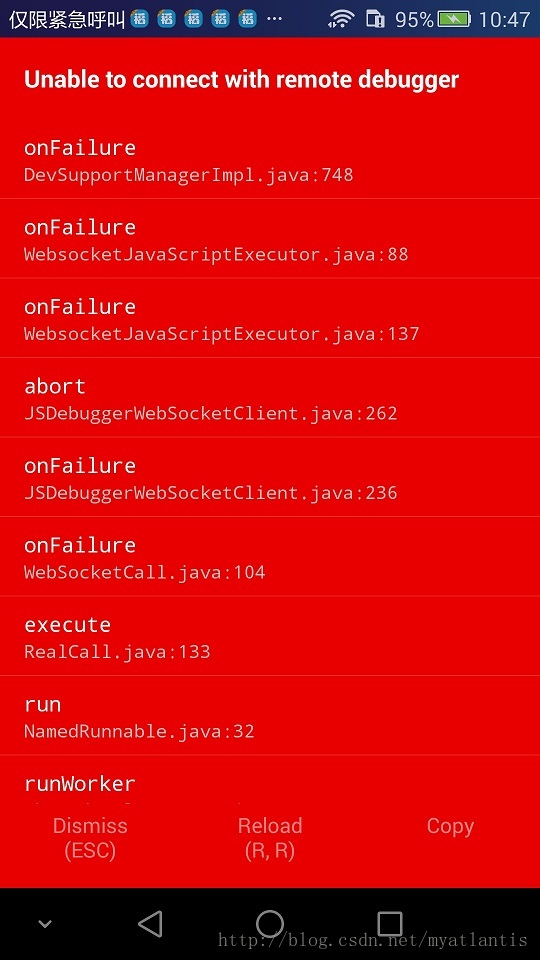
出现以下红屏(Unable to connect with remote debugger):

解决方法:摇下手机,在弹出的对话框中选择“Dev Settings”,再选择“Debug server host & port for device”,输入电脑的IP地址和监听端口号(默认为8081,用英文分号隔开),例如:192.168.2.32:8081
记录VSCode开发React Native的一些坑的更多相关文章
- 关于开发React Native的注意事项
今天在写一个简单的RN的Demo时,一连出现了好几个错误,最后幸亏得以解决,在这里把我踩过的坑以及解决办法分享出来: 1.运行出现错误:Could not connect to development ...
- VSCode 搭建 React Native 环境
安装 React Native Tools 在插件市场搜索 react 找到 React Native Tools 进行安装: 创建的react-native的工程拖入vscode中 点击F5即可运行 ...
- 关于React Native的那些坑
好久没写博客了,特地把之前接触React Native时遇到的坑总结一下. 初始化一个React Native项目时,可能会遇到以下这些坑: 1.项目版本号与安卓模拟器中安装的 compileSdkV ...
- react native遇到的坑
1.模拟器报错no bundle url present https://github.com/facebook/react-native/issues/12754 http://www.cnblog ...
- 带你从零学ReactNative开发跨平台App开发[react native SqlLite 终极运用](十二)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 打造开发React Native的Sublime
之前一年多一直用Sublime Text做前端开发,最近做React开发,发现不太好用,就尝试其他编辑器.WebStorm和VS Code都用过,WebStorm基本不用装插件,可以直接用,但用习惯 ...
- 初识React Native,踩坑之旅....
开启Genymotion Android模拟器后 1.运行“react-native run-android”报端口冲突....解决方法: 2.运行“react-native run-android” ...
- 带你从零学ReactNative开发跨平台App开发-[react native 仿boss直聘](十三)
ReactNative跨平台开发系列教程: 带你从零学ReactNative开发跨平台App开发(一) 带你从零学ReactNative开发跨平台App开发(二) 带你从零学ReactNative开发 ...
- 前段开发 react native tab功能
import React, { Component } from 'react'; import { StyleSheet, Text, View, Image, } from 'react-nati ...
随机推荐
- WebView 加载网页 加载资源 总结 MD
Markdown版本笔记 我的GitHub首页 我的博客 我的微信 我的邮箱 MyAndroidBlogs baiqiantao baiqiantao bqt20094 baiqiantao@sina ...
- 【手势识别】简介 GestureDetector ScaleGestureDetector
2017-3-6 单点触摸手势识别器GestureDetector 当用户触摸屏幕的时候,会产生许多手势,例如down,up,scroll,filing等.一般情况下,我们可以通过View或Activ ...
- Quartz2D-二维画图引擎 、自己定义UI控件
// // MyDraw.m // 绘图 #import "MyDraw.h" @implementation MyDraw //Quartz2D 是一个二维绘图引擎 //自己定义 ...
- Back Track 5 之 网络踩点(二)
操作系统探测 Xprobe2 通过ICMP协议来获得指纹,通过模糊矩阵统计分析主动探测数据包对应的ICMP数据特征,进而探测得到远端操作系统的类型. 格式: ./xprobe2 域名 ./xprobe ...
- Cognos启用第三方邮件服务代发功能
很早之前已经说过如何利用cognos计划表定时发送报告给其他邮箱,今天由于第三方的邮箱策略发生了些许的改变,就再来说一下,以网易邮箱为例 如上图所示,如果Cognos要启用网易163作为代理,那么我们 ...
- SpringMVC -jquery实现分页
效果图: 关键类的代码: package:utils: SpringUtil.java 通过jdbcTemplate连接oracle数据库 package com.utils; import org. ...
- leetcode笔记:Sqrt(x)
一. 题目描写叙述 Implement int sqrt(int x). Compute and return the square root of x. 二. 题目分析 该题要求实现求根公式,该题还 ...
- 你需要来自system的权限才能对此文件夹进行更
删除Adobe安装文件时,报错没有权限. 两种解决方案: 1. 设置权限 Win7的安全性提高的同时,对不懂的人来说觉得有些麻烦. 2. PE系统删除 进入PE系统删除即可.
- PyQt5教程——菜单和工具栏(3)
PyQt5中的菜单和工具栏 在这部分的PyQt5教程中,我们将创建菜单和工具栏.菜单式位于菜单栏的一组命令操作.工具栏是应用窗体中由按钮和一些常规命令操作组成的组件. 主窗口 QMainWindow类 ...
- FFmpeg源码结构图 - 编码
===================================================== FFmpeg的库函数源码分析文章列表: [架构图] FFmpeg源码结构图 - 解码 FFm ...
