java基础56 HTML5的标签知识(网页知识)
本文知识点(目录):
1、html常用标签
2、html实体标签
3、html媒体标签
4、html超链接标签
5、html图片标签
6、html标个标签
1、html常用标签
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>常用标签练习</title>
</head>
<!--
html常用标签:
<h1>~<h6>:表示一个标题
<p>:段落标签
:空格
<hr/>:水平线标签
<br/>:换行
<sub>:下标
<sup>:上标
<pre>:原样标签:会保留原来的空格和换行
<ol><li>:有序的列表标签
<ul><li>:无序列的列表标签
<dl><dt><dd>:项目列表标签
span:行内标签
块标签<div>:div的内容会独占一行
-->
<body> <h1 align="center">这是标题</h1>
<p> 上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。</p> 上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。上面的标题在页面中进行了居中排列。 <!-- 水平线 -->
<hr/>
<!-- sub:下标 br:换行 -->
水的化学方程式:H<sub>2</sub>O <br/>
<!-- sup:上标 -->
8的3次方:8<sup>3</sup><br/>
<hr/> <!-- 原样标签:会保留原来的空格和换行 -->
<pre>
静夜思
床前明月光,疑是地上霜。
举头看java,低头敲代码。
</pre>
<hr/> <!-- 有序的列表标签 -->
菜单:
<ol>
<li>鱼香肉丝</li>
<li>黄焖鸡</li>
<li>肉末茄子</li>
<li>水煮鱼</li>
</ol>
<!-- 无序的列表标签 -->
菜单:
<ul>
<li>白切鸡</li>
<li>鱼香肉丝</li>
<li>黄焖鸡</li>
<li>肉末茄子</li>
<li>水煮鱼</li>
</ul>
<hr/> <!-- 项目列表标签 -->
<dl>
<dt>咖啡</dt>
<dd>黑色的热饮料</dd>
<dt>牛奶</dt>
<dd>白色的冷饮料</dd>
</dl>
<hr/> <!-- 行内标签 (提示:请使用 <span> 来组合行内元素,以便通过样式来格式化它们。)-->
<!-- 例子解释:如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异。尽管如此,上例中的 span 元素仍然为 p 元素增加了额外的结构。-->
<p><span>some text.</span>some other text.</p>
<hr/> <!-- 块标签<div>:div的内容会独占一行 -->
<h3>这是一个事例标题</h3>
<p>这是该事例的段落内容(正文)</p> <div style="color:#00FF00">
<h3>这是一个事例标题</h3>
<p>这是该事例的段落内容(正文)</p>
</div> </body>
</html>
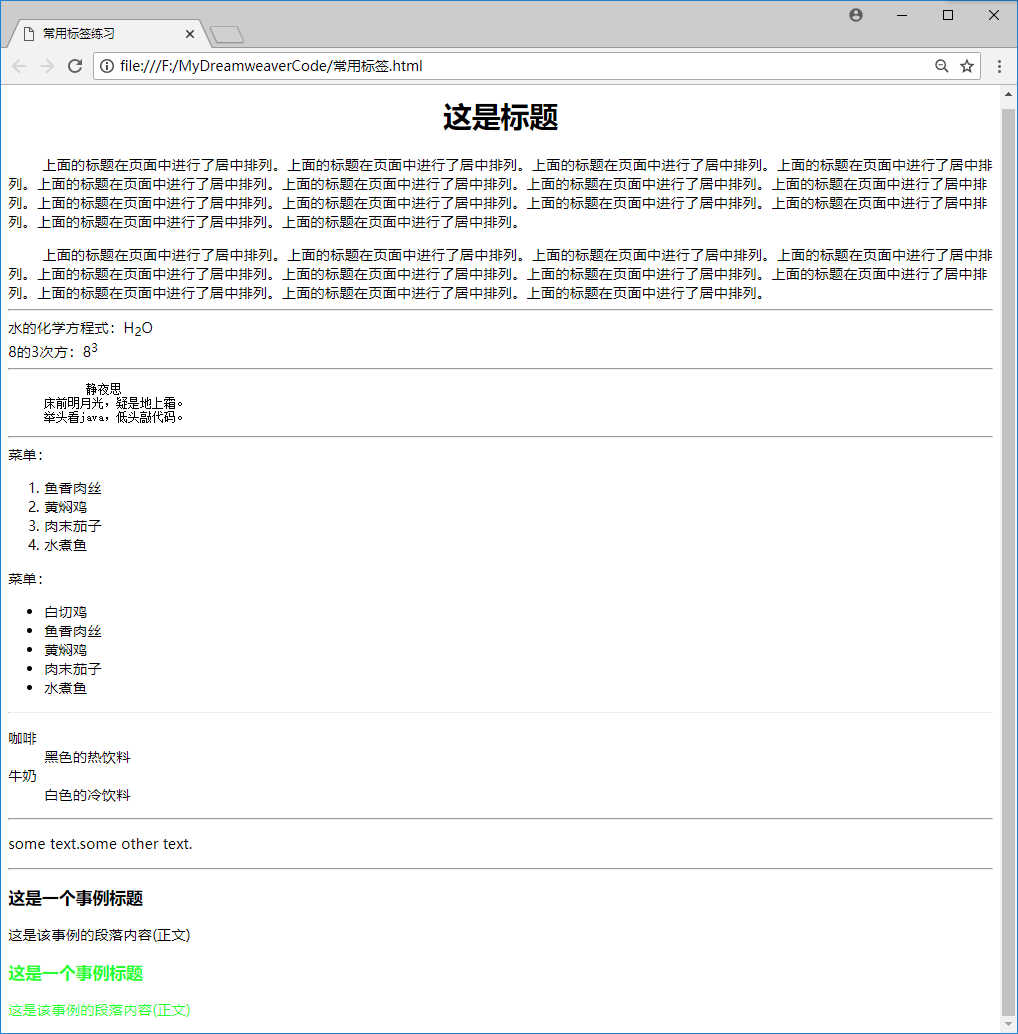
事例结果图

2、html实体标签
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>实体标签的练习</title>
</head>
<!--
常用的实体标签:
空格
小于号 <
大于号 >
-------------------------------------------------
人名币符号 ¥
版权 ©
商标 ®
-->
<body>
<!-- 空格 -->
这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。这是实体标签空格的运用。
<hr/> <!-- 大于号 -->
大于号:8>3 6>2<br/>
<!-- 小于号 -->
小于号:3<5
<hr/> <!-- 人民币符号 -->
这件衣服的标价为:99¥<br/>
<!-- 版权 -->
本次活动最终归属权©DSHORE<br/>
<!-- 商标 -->
本次活动最终解析权®博客园
</body>
</html>
事例结果图

3、html媒体标签
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>媒体标签的练习</title>
</head>
<!--
媒体标签:
<embed></embed>:媒体标签
hidden:设置隐藏插件是否隐藏
src:用于指定音乐路径 <marquee></marquee>:飘动标签
direction:指定飘动的方向
scrollamount:指定飘动的速度
loop:指定飘动的次数
-->
<body>
<div align="center"><embed src="Alan Walker_Iselin Solheim - Faded.flac"></embed></div>
<marquee loop="-1" scrollamount="20" direction="left"><font size="6" color="#7C421B">天空飘来5个字......</font></marquee> </body>
</html>
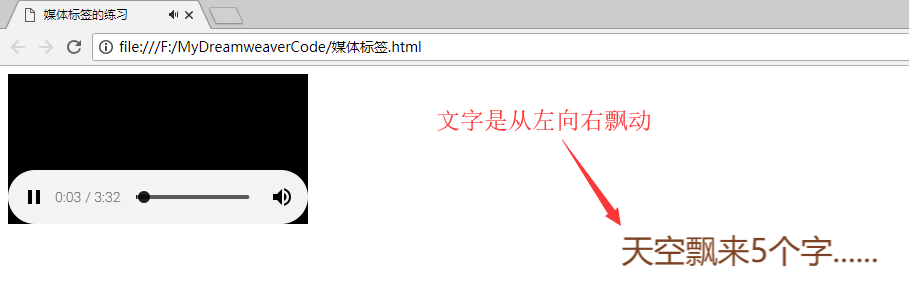
事例结果图

4、html超链接标签
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>超链接标的签练习</title>
</head>
<style type="text/css"><!-- 去掉超链接的下划线 -->
a{text-decoration:none;}<!-- text-decoration指:文本修饰 -->
</style>
<!--
<a>:超链接标签
a标签的常用属性:
href:用于指定链接的资源
target:设置打开资源的目标. _Blank:在独立的(新)窗口上打开新资源。 _self:在当前窗口打开新资源。 a标签的原理:
a标签的href属性值
如果a表是以http开头,那么浏览器会马上启动http解释器去解释网站,首先会在机器,上找一个hosts文件,该域名没有对应的主机,那么浏览器去找对应的dns服务
去寻找该域名对应的主机号,如果找到对应的主机号,该请求会发给对应的主机.
2,.如果a标签的属性值没有一任何协议开头,那么浏览器会启动file协议解释器去解释资源路径 file:file协议(文件协议):这种协议主要是用于搜索本地机器的资源文件的
格式:
file:\\F:\HTML\1.jpg 邮件协议:mailTo
迅雷协议:thunder
-->
<body>
<a href="http:\\www.baidu.com">百度</a><br/>
<a target="_Blank" href="媒体标签.html" >媒体标签</a><br/> <a href="mailTo:123456@qq.com">123456@qq.com</a>
<a href="thunder://aaa仁者无敌.avi">仁者无敌(高清枪版).avi</a> <!-- 定位跳转 -->
<a name="top">顶部</a>
<p>哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈</p>
<a href="#top">回到顶部</a>
</body>
</html>
5、html图片标签
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>图片标签的练习</title>
</head> <!--
<img>:图片标签 img标签额常用属性
width:设置图片的宽度
height:设置图片的高度
alt:如果这张图片找不到了,那么就显示对应文字对图片进行说明
-->
<body>
<img src="1885.jpg" alt="资源已经被转移,想要找到先付费" width="20%" height="20%" border="0"/>
<a href="http:\\www.baidu.com">付费通道</a><br/><br/> <!-- 在图片上指定某块区域可以点击后跳转到指定的地方 --> <!-- 制作方法:在设计选项里,调出“属性”,再进行设计即可-->
<img src="1885.jpg" alt="这个是美女" width="240px" height="320px" usemap="#Map" border="0"/>
<map name="Map"> <!-- x轴,y轴,圆的大小-->
<area shape="circle" coords="123,142,30" href="http://baidu.com">
</map>
</body>
</html>
事例结果图


6、html表格标签
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表格标签的练习</title>
</head> <!--
<table>表格标签 表格标签常用的标签
<table>:表格
<tr>:行
<td>:单元格
<th>:表头 默认样式居中,加粗
<caption>:表格标题 cellspacing:单元格间距
border:边界线条
center:居中
bgcolor:背景颜色
colspan:合并列
-->
<body>
<table width="794" height="324" border="1" cellspacing="0" align="center">
<tr align="center" bgcolor="#9DE73C">
<td colspan="6"><span class="style4">学生成绩力分析</span></td>
</tr>
<tr bgcolor="#A4F6FD">
<td><div align="center"><span class="style7">姓名</span></div></td>
<td><div align="center"><span class="style7">性别</span></div></td>
<td><div align="center"><span class="style7">分数</span></div></td>
<td><div align="center"><span class="style7">学号</span></div></td>
<td><div align="center"><span class="style7">等级</span></div></td>
<td><div align="center"><span class="style7">籍贯</span></div></td>
</tr>
<tr bgcolor="#A4F6FD">
<td><div align="center"><span class="style9">子墨</span></div></td>
<td><div align="center"><span class="style9">女</span></div></td>
<td><div align="center"><span class="style9">90</span></div></td>
<td><div align="center"><span class="style9">2014200661</span></div></td>
<td><div align="center"><span class="style9">优秀</span></div></td>
<td><div align="center"><span class="style9">广东</span></div></td>
</tr>
<tr bgcolor="#A4F6FD">
<td><div align="center"><span class="style9">大宝</span></div></td>
<td><div align="center"><span class="style9">男</span></div></td>
<td><div align="center"><span class="style9">68</span></div></td>
<td><div align="center"><span class="style9">2014200660</span></div></td>
<td><div align="center"><span class="style9">及格</span></div></td>
<td><div align="center"><span class="style9">山东</span></div></td>
</tr>
<tr bgcolor="#A4F6FD">
<td><div align="center"><span class="style9">花花</span></div></td>
<td><div align="center"><span class="style9">女</span></div></td>
<td><div align="center"><span class="style9">78</span></div></td>
<td><div align="center"><span class="style9">2014200663</span></div></td>
<td><div align="center"><span class="style9">良好</span></div></td>
<td><div align="center"><span class="style9">河南</span></div></td>
</tr>
<tr bgcolor="#A4F6FD">
<td colspan="3"><div align="center"><span class="style9">总结</span></div></td>
<td colspan="4"><div align="center"><span class="style9">总体相对稳定,戒骄戒躁,继续努力!</span></div></td>
</tr>
</table>
</body>
</html>
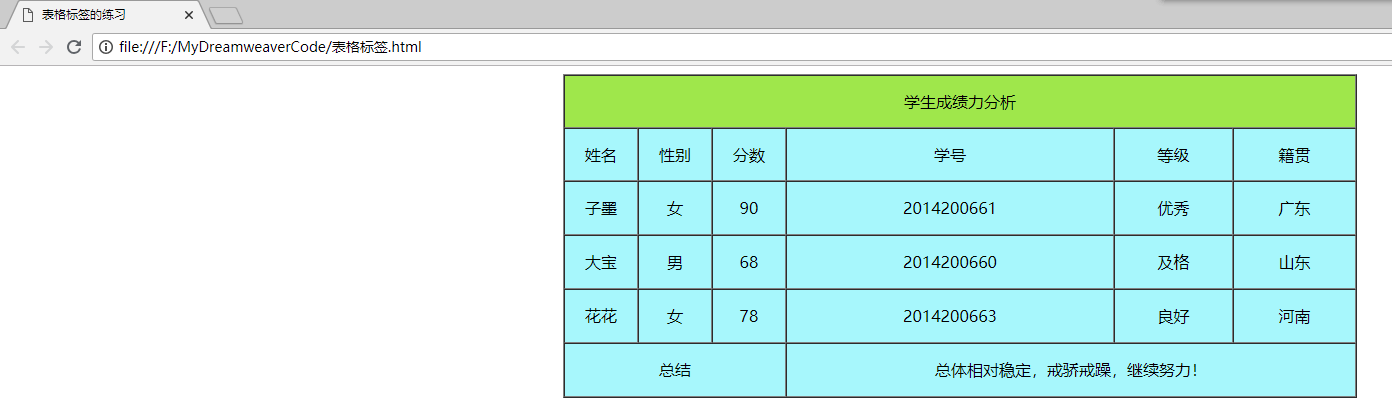
事例结果图

7、html框架标签
框架标签.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>框架标签练习</title>
</head>
<!--
框架标签
frameset:把一个页面分多个部分,只能按照行或者列切割
frame:不能切割.frame位于frameset中
iframe:在一个网页中分割一部分的位置显示另一个网页的信息 注意:frameset不能用于body标签内
-->
<!-- rows:行 ; cols:列 -->
<frameset rows="10%,75%,*" border="1">
<frame src="top.html"/><!-- 头部 -->
<frameset cols="15%,*"><!-- 中部 -->
<frame src="left.html"/><!-- 中部的左边 -->
<frame name="center" src="center.html"/><!-- 中部的右边 --><!-- name="center"表示:定位。点击中部左边的超链接时,弹出的页面,全部显示到中部的右边去 -->
</frameset>
<frame src="foot.html"/><!-- 尾部 -->
</frameset><noframes></noframes>
</html>
center.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>center.html</title>
</head>
<style><!-- 去掉表格的竖线 -->
table{
border-collapse:collapse;/**表格单元格间距样式*/
border:1px solid #D6D6D6;
}
tr{border:1px solid #D6D6D6;}
td{border:0px;}
th{border:0px;}
</style> <body>
<h2 align="center">公司简介</h2>
<p> 百度(Nasdaq:BIDU)是全球最大的中文搜索引擎,2000年1月由李彦宏、徐勇两人创立于北京中关村,百度致力于向人们提供“简单,可依赖”的信息获取方式。“百度”二字源于中国宋朝词人辛弃疾的《青玉案》诗句:“众里寻他千百度”,象征着百度对中文信息检索技术的执著追求。于2005年8月5日在纳斯达克上市。</p>
<p>2016年4月13日,百度董事长兼CEO李彦宏通过内部邮件宣布百度业务架构重组。</p>
<p>2018年 3月8日,百度宣布成立量子计算研究所,段润尧教授出任研究所所长。5月10日,百度向阿里出售所持饿了么股权,套现4.88亿美元。</p>
<h4 align="left">基本信息</h4>
<table border="1" cellpadding="0" cellspacing="0" width="794" height="200" style="border-collapse:collapse;border-top-width: 1px;border-top-style: solid;" frame="void">
<!--<th bgcolor="#D3E1F7" align="left">基本信息</th>-->
<tr>
<td bgcolor="#F5F5F5">公司名称</td>
<td>百度</td>
<td bgcolor="#F5F5F5">成立时间</td>
<td>2000年1月</td>
</tr>
<tr>
<td bgcolor="#F5F5F5">公司口号</td>
<td>百度一下,你就知道</td>
<td bgcolor="#F5F5F5">经营范围</td>
<td>网络信息服务</td>
</tr>
<tr>
<td bgcolor="#F5F5F5">外文名称</td>
<td>Baidu</td>
<td bgcolor="#F5F5F5">公司性质</td>
<td>互联网核心技术的技术型公司</td>
</tr>
<tr>
<td bgcolor="#F5F5F5">总部地点</td>
<td>中国北京</td>
<td bgcolor="#F5F5F5">公司地址</td>
<td>北京海淀区上地十街10号百度大厦</td>
</tr>
<tr><td></td></tr>
</table>
<h4 align="left">发展历程</h4>
<h5 align="left">创立之初</h5><hr/>
<p> 2000年1月创立于北京中关村。百度是全球最大的中文搜索引擎、最大的中文网站。</p>
<p> 1999年底,身在美国硅谷的李彦宏看到了中国互联网及中文搜索引擎服务的巨大发展潜力,抱着技术改变世界的梦想,他毅然辞掉硅谷的高薪工作,携搜索引擎专利技术,于2000年1月1日在中关村创建了百度公司。注册地在英国的开曼群岛。从最初的不足10人发展至今,员工人数超过18000人。如今的百度,已成为中国最受欢迎、影响力最大的中文网站。</p>
<p> 百度拥有数千名研发工程师,这是中国乃至全球最为优秀的技术团队,这支队伍掌握着世界上最为先进的搜索引擎技术,使百度成为中国掌握世界尖端科学核心技术的中国高科技企业,也使中国成为美国、俄罗斯、和韩国之外,全球仅有的4个拥有搜索引擎核心技术的国家之一。</p>
<p> 从创立之初,百度便将“让人们最平等、便捷地获取信息,找到所求”作为自己的使命,成立以来,公司秉承“以用户为导向”的理念,不断坚持技术创新,致力于为用户提供“简单,可依赖”的互联网搜索产品及服务,其中包括:以网络搜索为主的功能性搜索,以贴吧为主的社区搜索,针对各区域、行业所需的垂直搜索,Mp3搜索,以及门户频道、IM等,全面覆盖了中文网络世界所有的搜索需求,根据第三方权威数据,百度在中国的搜索份额超过80%。。</p>
<h5 align="left">百度上市</h5><hr/>
<p> 2005年8月5日,百度在美国纳斯达克上市(股票代码:BIDU),其上市当日,即成为该年度全球资本市场上最为耀眼的新星,通过数年来的市场表现,其优异的业绩与值得依赖的回报,使之成为中国企业价值的代表,傲然屹立于全球资本市场。</p>
<p> 2009年,百度推出全新的框计算技术概念,并基于此理念推出百度开放平台,帮助更多优秀的第三方开发者利用互联网平台自主创新、自主创业,在大幅提升网民互联网使用体验的同时,带动起围绕用户需求进行研发的产业创新热潮,对中国互联网产业的升级和发展产生巨大的拉动效应。</p>
<p> 2011年3月24日百度(Nasdaq:BIDU)市值收盘报460.72亿美元,超过腾讯(00700 .HK)23日收盘时的约445亿美元。五年来,中国互联网企业市值第一的头衔首次易主。</p>
<p> 2011年初,百度还特别成立了百度基金会,围绕知识教育、环境保护、灾难救助等领域,更加系统规范地管理和践行公益事业。</p>
<p> 2013年6月13日消息,阿里巴巴集团已经把集团下各个平台的客服电话接入百度搜索,并且阿里集团还将支付宝智能客服系统接入百度应用。</p>
<h5 align="left">百度融资</h5><hr/>
<p> 略。。。</p>
</body>
</html>
top.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>top.html</title>
</head> <body>
<div align="center">
<h1 style="color:#6641FC;margin-top: 25px;">XX科技有限公司</h1>
</div>
</body>
</html>
left.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>left.html</title>
</head> <body>
<div>
<ul style="size:30px; line-height:30px;">
<li><a href="center.html" target="center" >公司简介</a></li>
<li><a href="http://www.baidu.com" target="center">公司规模</a></li>
<li><a href="http://www.jingdong.com" target="center">公司产品</a></li>
<li><a href="http://www.taobao.com" target="center">关于我们</a></li>
</ul>
</div>
</body>
</html>
foot.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>foot.html</title>
</head> <body>
<div align="center" style="margin-top: 28px;">
<a target="_blank" href="http://www.baidu.com">关于百度</a> <a target="_blank" href="http://www.baidu.com">About Baidu</a><br/>
联系我们:020-123456 版权归属于©腾讯科技<br/>
</div>
</body>
</html>
最终效果图

8、html表单标签
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表单标签练习</title>
</head>
<!--
表单标签:表单标签是提交数据给服务器的 表单标签的根标签是<from>标签
常用属性:action:该数据用于指定提交的地址
method:表单提交方式
get:默认提交方式,提交的数据会显示在地址栏上.
post:提交的数据捕获不会显示在地址栏上 注意:表单如果要提交到服务器上面,那么表单必须要有name属性值;
-->
<body>
<form action="http://www.baidu.com" method="get"><!-- action:后面的信息是指定:提交到哪里(或提交给服务器)。method后面跟的是:请求方式 -->
<!--文本输入框 单行-->
用户名:<input type="text" name="username"/><br/><!-- name的作用是:服务器或其他方法是根据name的属性值来取值的 -->
<!--密码框-->
密 码:<input type="password" name="passworld"/><br/><br/> <!--单选框--> <!-- 单选框(性别)处的name的作用:指定男和女两个选项是同一个东西,选择男就不能再选择女,反之也是如此。 value的作用::服务器或其他方法是根据value的属性值来取值的。和上面的name的作用一样 -->
性别:<input name="sex" type="radio" value="man" checked="true"/>男 <input name="sex" type="radio" value="woman"/>女<br/><!-- checked="true"说明:默认选择男(单选框) -->
来自的城市:<select name="city">
<option value="BJ">北京</option>
<option value="SH">上海</option>
<option value="GZ">广州</option>
<option value="WH">武汉</option>
<option value="SZ">深圳</option>
<option value="CQ">重庆</option>
</select><br/>
<!--复选框-->
<!--你喜欢什么类型女生--> <!-- 单选或复选框,必须要有name和value两个属性同在。否则会获取不到这里的值 -->
女孩:<input type="checkbox" name="types" value="萝莉"/>萝莉型 <input type="checkbox" name="types" checked="checked" value="御姐"/>御姐型 <input type="checkbox" name="types" value="女王"/>女王型<br/><br/><!-- checked="checked"说明:默认选择御姐型(复选框) -->
<!--文本上传框-->
大头照:<input type="file"/><br/> 个人简历:<br/>
<!--文本域-->
<textarea name="intro" rows="10" cols="30"></textarea><br/>
<!--提交按钮-->
<input type="submit" value="提交注册"/>
<!--重置按钮-->
<input type="reset" value="重置"/>
</form>
</body>
</html>
运行结果图

|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/9368015.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |
java基础56 HTML5的标签知识(网页知识)的更多相关文章
- Java基础83 JSP标签及jsp自定义标签(网页知识)
1.JSP标签 替代jsp脚本,用于jsp中执行java代码1.1.内置标签: <jsp:forward></jsp:forward> 相当于:request.getReu ...
- Java基础(56):Java---Assertion的试用(华为OJ里的Java题目的用例检测就是用的断言)
一.assertion的意义和用法 J2SE 1.4在语言上提供了一个新特性,就是assertion功能,它是该版本在Java语言方面最大的革新. 从理论上来说,通过 assertion方式可以证明程 ...
- Java基础知识【下】( 转载)
http://blog.csdn.net/silentbalanceyh/article/details/4608360 (最终还是决定重新写一份Java基础相关的内容,原来因为在写这一个章节的时候没 ...
- Java基础知识【上】(转载)
http://blog.csdn.net/silentbalanceyh/article/details/4608272 (最终还是决定重新写一份Java基础相关的内容,原来因为在写这一个章节的时候没 ...
- 沉淀,再出发:Java基础知识汇总
沉淀,再出发:Java基础知识汇总 一.前言 不管走得多远,基础知识是最重要的,这些知识就是建造一座座高楼大厦的基石和钢筋水泥.对于Java这门包含了编程方方面面的语言,有着太多的基础知识了,从最初的 ...
- JAVA基础知识总结:一到二十二全部总结
>一: 一.软件开发的常识 1.什么是软件? 一系列按照特定顺序组织起来的计算机数据或者指令 常见的软件: 系统软件:Windows\Mac OS \Linux 应用软件:QQ,一系列的播放器( ...
- 主题:学习Spring必学的Java基础知识(9)----HTTP报文
转: 引述要学习Spring框架的技术内幕,必须事先掌握一些基本的Java知识,正所谓“登高必自卑,涉远必自迩”.以下几项Java知识和Spring框架息息相关,不可不学(我将通过一个系列分别介绍这些 ...
- JAVA基础知识|Socket
一.什么是Socket? Socket本身并不是协议,是一套完成TCP.UDP协议的调用接口(API),通过socket我们才能使用TCP/IP协议(JAVA基础知识|TCP/IP协议).Socket ...
- JAVA基础知识|TCP/IP协议
虽然写代码也有一定的年头了,但是对于一些基础概念,还是很模糊.这在后来的学习过程中,带来了很大的痛苦,所以痛定思痛,决心重新学习这些概念.并把自己的理解和查询的资料做一些整合,便于以后查阅! 一.什么 ...
随机推荐
- Composer 更换为国内镜像源(Packagist 镜像)
安装lavavel步骤: 安装composer (需要开启php_openssl扩展,否则报错) (https://getcomposer.org/) 到github下载laravel的最新发行版 ( ...
- CH3101 阶乘分解
题目链接 分解\(n!\)的质因数,输出相应的\(p_i\)和\(c_i\). 其中\(1\leq n\leq 10^6\). 考虑每一个质因子 \(p\) 在 \(n!\) 中出现的次数.显然, ...
- Python之——生产环境代码包发布管理fabirc
程序生产环境的发布是业务上线最后一个环境,要求具备源码打包.发布.切换.回滚.版本管理等功能,本实例实现了一整套流程,其中版本切换与回滚使用了Linux的软链接来实现.具体代码如下: # -*- ...
- Java基础-StringBuffer类与StringBuilder类简介
Java基础-StringBuffer类与StringBuilder类简介 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.StringBuffer类 在学习过String类之后 ...
- 洛谷 P3382 【模板】三分法
https://www.luogu.org/problem/show?pid=3382 题目描述 如题,给出一个N次函数,保证在范围[l,r]内存在一点x,使得[l,x]上单调增,[x,r]上单调减. ...
- Hbase建模选择
日期 2017年3月17日 HBase建模记录 OLTP 应用场景: OLAP 应用场景: 语音分析系统的应用场景 基于HBase的建模考虑 1.话单为主来考虑hbase的rowkey的生成规则: 1 ...
- div+css+jQuery简单实现投票功能
昨天看到C#群里有人问一个投票功能如何实现... 我对此很感兴趣,为了练习一下,就有了以下代码. 投票功能使用jQuery实现..纯html代码...数据通过json字符串传递,通过 eval转换为j ...
- Shader 学习工具篇 可视化公式工具ZGrapher
大家好,我是怒风,本篇介绍公式可视化公式工具ZGrapher,尝试通过可视化的方式分析一下Shader中应用的公式,以求帮助初学者快速理解Shader编程中的一些常用公式 本篇的目的两个, 第一,介绍 ...
- HDU 1263 水果 结构体排序
解题报告:一个结构体排序的题,用了一个运算符重载,要注意的是不同的地方可能会产相同的水果,一开始没注意. #include<cstdio> #include<cstring> ...
- 利用Object.defineProperty 简化 Chrome插件本地存储操作
通常谷歌插件本地存储写法很别扭☹,如 chrome.storage.sync.get(null,function(data){ //todo console.log(data); }); 如果get ...
