Django 构建一个项目
一、创建django程序
终端命令:django-admin startproject fahaicmd
IDE创建Django程序时,本质上都是自动执行上述命令
其他常用命令:
python manage.py runserver 0.0.0.0:8000 ##启动项目
python manage.py startapp app01 #创建子项目
python manage.py syncdb ## 创建数据库,1.9 之前的版本有,
python manage.py makemigrations ##记录models.py的所有改动,并且将这个改动迁移到migrations这个文件下生成一个文件例如:0001文件,如果你接下来还要进行改动的话可能生成就是另外一个文件不一定都是0001文件,但是这个命令并没有作用到数据库。
python manage.py migrate ## 把这些改动作用到数据库也就是执行migrations里面新改动的迁移文件更新数据库,比如创建数据表,或者增加字段属性
python manage.py createsuperuser ##使用命令行创建默认超级用户
二、配置文件
django-admin startproject fahaicmd
python manage.py runserver 0.0.0.0:8000 ##启动项目
python manage.py startapp app01 #创建子项目
有数据库写好数据库目录 setings.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
mysql类型:
DATABASES = {
'default': {
#'ENGINE': 'django.db.backends.sqlite3',
#'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
'ENGINE':'django.db.backends.mysql',
'NAME':'deng',
'user':'root',
'PASSWORD':'xxx',
'HOST':'locahost',
'PORT':'3306',
}
}
模板路径修改
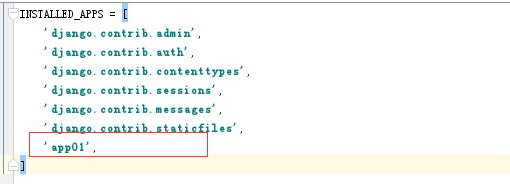
创建的应用,都需要加入到APPS,例如:app01

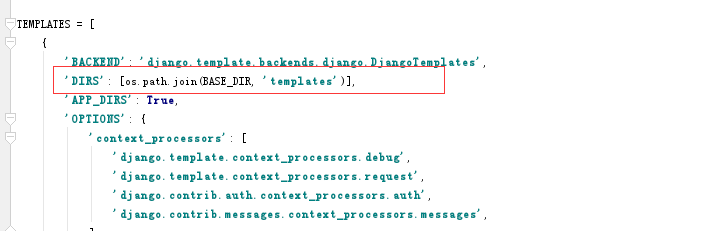
模板文件路径:

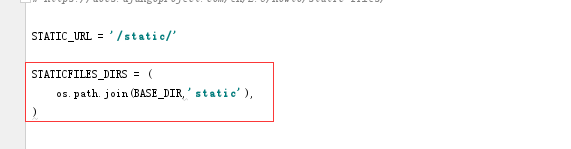
静态文件路径

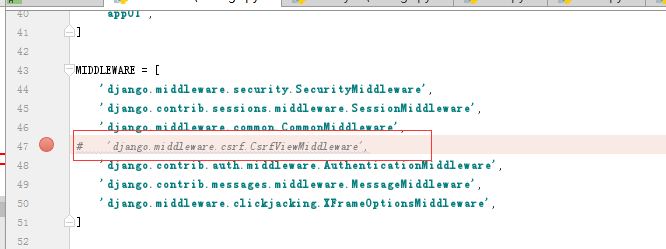
禁用crf安全认证功能

三 , 创建基础目录
static Templates
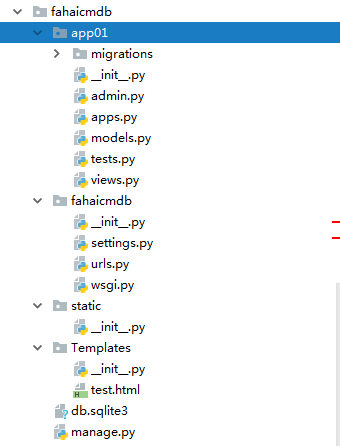
四、目录结构

路由系统
1、Django请求生命周期
-> URL对应关系(匹配) -> 视图函数 -> 返回用户字符串
-> URL对应关系(匹配) -> 视图函数 -> 打开一个HTML文件,读取内容
路由对应关系
1,单一路由对应
url(r'^index$', views.index),
2、基于正则的路由
1 url(r'^index/(\d*)', views.index),
2 url(r'^manage/(?P<name>\w*)/(?P<id>\d*)', views.manage),
3、添加额外的参数
1.url(r'^manage/(?P<name>\w*)', views.manage,{'id':333}),
4、为路由映射设置名称
1 url(r'^home', views.home, name='h1'),
2 url(r'^index/(\d*)', views.index, name='h2'),
1、单一路由对应
from django.conf.urls import url
from app01 import views urlpatterns = [
url(r'^hello/$', views.hello),
] 2.视图函数
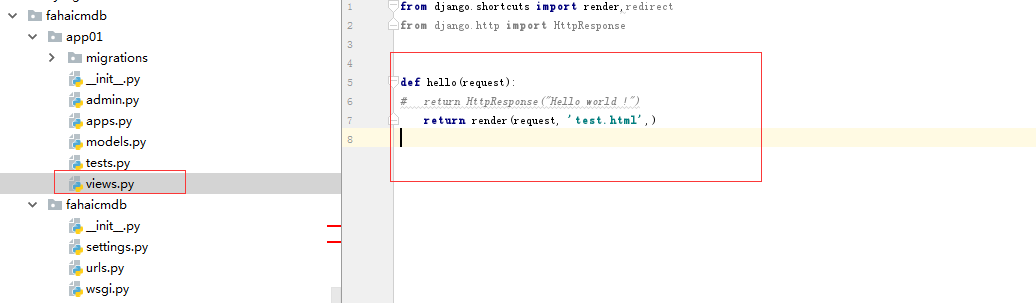
from django.shortcuts import render,redirect
from django.http import HttpResponse def hello(request):
# return HttpResponse("Hello world !")
return render(request, 'test.html',)

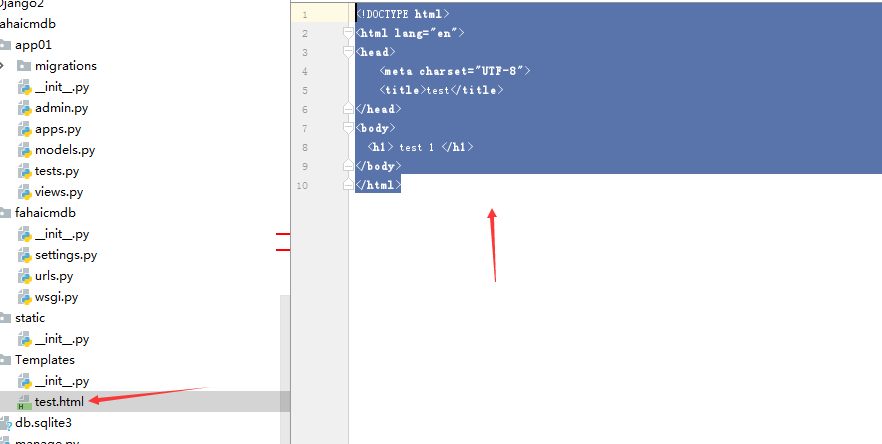
3. 打开一个HTML文件,读取内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<h1> test 1 </h1>
</body>
</html>

访问URL链接
http://127.0.0.1:8000/hello/

Django 构建一个项目的更多相关文章
- 使用 gulp 构建一个项目
本章将介绍 gulp-watch-path stream-combiner2 gulp-sourcemaps gulp-autoprefixer 您还可以直接学习以下模块: 安装 Node 和 gul ...
- Vue+webpack构建一个项目
1.安装CLI命令的工具 推荐用淘宝的镜像 npm install -g @vue/cli @vue/cli-init 2.使用命令构建一个名为myapp的项目 vue init webpack m ...
- 用django创建一个项目
首先你得安装好python和django,然后配置好环境变量,安装python就不说了,从配置环境变量开始 1.配置环境变量 在我的电脑处点击右键,或者打开 控制面板\系统和安全\系统 -> 左 ...
- 2016-7-15(1)使用gulp构建一个项目
gulp是前端开发过程中自动构建项目的工具,相同作用的还有grunt.构建工具依 靠插件能够自动监测文件变化以及完成js/sass/less/html/image/css/coffee等文件的语法检查 ...
- Python学习笔记23:Django构建一个简单的博客网站(一个)
在说如何下载和安装Django,本节将重点讨论如何使用Django站点. 一 新建project 命令:django-admin startproject mysite # 有的须要输入:django ...
- 使用gulp构建一个项目
gulp是前端开发过程中自动构建项目的工具,相同作用的还有grunt.构建工具依靠插件能够自动监测文件变化以及完成js/sass/less/html/image/css/coffee等文件的语法检查. ...
- Django中一个项目使用多个数据库
在django项目中, 一个工程中存在多个APP应用很常见. 有时候希望不同的APP连接不同的数据库,这个时候需要建立多个数据库连接. 参考:http://blog.csdn.net/songfree ...
- grunt构建一个项目
准备工作:grunt基于node环境运行,所有先安装node.js 1.安装grunt,通过node的npm的包管理工具 >npm install grunt --save-dev 2.npm ...
- python构建一个项目
二.实验步骤 2.1 实验准备 我们的实验项目名为 factorial. $ mkdir factorial $ cd factorial/ 2.2 主代码 我们给将要创建的 Python 模块取名为 ...
随机推荐
- 如何修改PPT中左下方状态栏的主题名称
网上有很多很好的PPT,可惜一般作者都加了名字和主题,现在我们就来说说如何修改PPT中左下方状态栏的主题名称. 如下图所示,红色方框内就是别人设置的主题. 网上很多网友都说:点击"视图&qu ...
- Hibernate查询(HQL——Hibernate Query Language)
HQL查询 HQL提供了是十分强大的功能,它是针对持久化对象,用取得对象,而不进行update,delete和insert等操作.而且HQL是面向对象的,具备继承,多态和关联等特性. from子句: ...
- [转]Hadoop 读写数据流
Hadoop文件读取 1)客户端通过调用FileSystem对象中的open()函数来读取它做需要的数据.FileSystem是HDFS中DistributedFileSystem的一个实例. 2)D ...
- JS BOM简列
JS BOM BOM 也叫浏览器对象模型,它提供了很多对象,用于访问浏览器的功能.BOM 缺少规范,每个浏览器提供商又按照自己想法去扩展它,那么浏览器共有对象就成了事实的标准.所以,BOM 本身是没有 ...
- 到底该用img还是background-image?
在前端页面的实现过程中,我们经常会遇到这个情况:有一个盒子,盒子里面需要放一张图片.这个时候,我们既可以通过添加image标签来实现,也可以通过设置背景图的形式实现,哪种更好呢? 一般情况下,可能就是 ...
- BZOJ1029:[JSOI2007]建筑抢修(贪心,堆)
Description 小刚在玩JSOI提供的一个称之为“建筑抢修”的电脑游戏:经过了一场激烈的战斗,T部落消灭了所有z部落的 入侵者.但是T部落的基地里已经有N个建筑设施受到了严重的损伤,如果不尽快 ...
- jQuery放大镜插件
(function($) { $.fn.magnifier = function(options){ var options = $.extend({ bigWidth: 400, //大图高度 bi ...
- 关于VS2010 C#使用DirectX的问题[英]
转载的,就不翻译了…微软把精力放到xna去了.所以推荐大家用XNA,如果非要用托管的DirectX也可以,只不过版本一直是2006年的了. 具体方法: 安装SDK之后 他默认的位置在C:\WINDOW ...
- Kafka设计解析(四)Kafka Consumer设计解析
转载自 技术世界,原文链接 Kafka设计解析(四)- Kafka Consumer设计解析 目录 一.High Level Consumer 1. Consumer Group 2. High Le ...
- 微信授权获取用户openid前端实现
近来,倒霉的后台跟我说让我拿个openid做微信支付使用,寻思很简单,开始干活. 首先引导用户打开如下链接,只需要将appid修改为自己的就可以,redirect_url写你的重定向url h ...
