Flux架构与Redux简介
Flux架构区别于传统的MVC架构
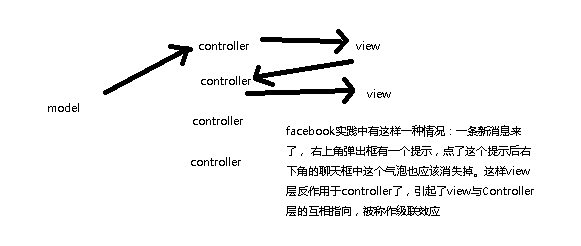
在facebook实践中,
当用户接收到新消息时,右上角会弹出你有一条新消息,
右下角的对话框也会提示有新消息,
如果用户在对话框中查看了新消息,那么右上角的这个新消息的提示也应该被正确的置空,
这就引起了不同view和controller之间剪头互相的指向(被称作级联效应 cascade effect)

facebook希望数据是单向流动的:
1.Use explicit data instead of derived(衍生出的、推倒处的) data
2.Separate data from view state
3.Avoid cascading effects by preventing nested updates
Flux:

React
React 是一个 View 层的框架
React 中每个组件都有 setState 方法用于改变组件当前的 state,所以可以把更改 state 的逻辑写在各自的组件里,但这样做的问题在于,当项目逻辑变得越来越复杂的时候,将很难理清 state 跟 view 之间的对应关系(一个 state 的变化可能引起多个 view 的变化,一个 view 上面触发的事件可能引起多个 state 的改变)。我们需要对所有引起 state 变化的情况进行统一管理,于是就有了 Flux。
Flux
Flux 是一种应用架构,或者说是一种思想,它跟 React 本身没什么关系,它可以用在 React 上,也可以用在别的框架上。
Flux 在 React 中主要用来统一管理引起 state 变化的情况。Flux 维护着一个或者多个叫做 Store 的变量,就像 MVC 里面的 Model,里面存放着应用用到的所有数据,当一个事件触发时 ,Flux 对事件进行处理,对 Store 进行更新,当 Store 发生变化时,通常是由应用的根组件(也叫 controller view)去获取最新的 store,然后更新 state,之后利用 React 单向数据流的特点一层层将新的 state 向下传递实现 view 的更新。这里的 controller view 可以有多个也可以不是根组件,但是这样数据流维护起来就比较麻烦。
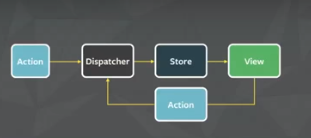
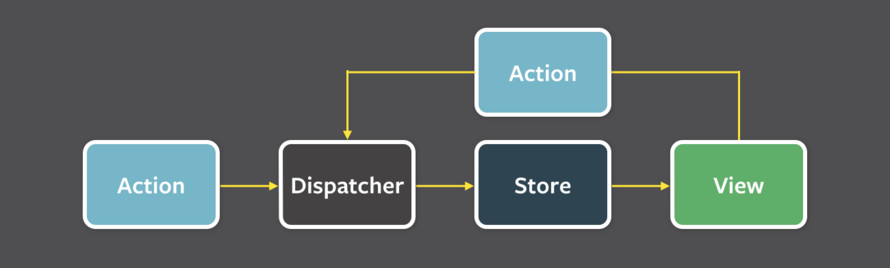
Flux 的思维模型如下:

Flux 主要包括四个部分,Dispatcher、Store、View、Action,其中 Dispatcher 是 Flux 的核心枢纽,它相当于是一个事件分发器,将那些分散在各个组件里面的逻辑代码收集起来,统一在 Dispatcher 中进行处理。完整的 Flux 处理流程是这样的:用户通过与 view 交互或者外部产生一个 Action,Dispatcher 接收到 Action 并执行那些已经注册的回调,向所有 Store 分发 Action。通过注册的回调,Store 响应那些与他们所保存的状态有关的 Action。然后 Store 会触发一个 change 事件,来提醒 controller-views 数据已经发生了改变。Controller-views 监听这些事件并重新从 Store 中获取数据。这些 controller-views 调用他们自己的 setState() 方法,重新渲染自身以及组件树上的所有后代组件。使用 Flux 有个好处就是我只需要用 action 对象向 Dispatcher 描述当前的事件就可以执行对应的逻辑,因为 Dispatcher 是所有 Action 的处理中心,即使没有对应的事件发生,我们也可以“伪造”一个出来,非常利于测试。
Redux
Redux 的作用跟 Flux 是一样的,它可以看作是 Flux 的一种实现,但是又有点不同,具体的不同总结起来就是:
1. Redux 只有一个 store
Flux 里面会有多个 store 存储应用数据,并在 store 里面执行更新逻辑,当 store 变化的时候再通知 controller-view 更新自己的数据,Redux 将各个 store 整合成一个完整的 store,并且可以根据这个 store 推导出应用完整的 state。同时 Redux 中更新的逻辑也不在 store 中执行而是放在 reducer 中。
2. 没有 Dispatcher
Redux 中没有 Dispatcher 的概念,它使用 reducer 来进行事件的处理,reducer 是一个纯函数,这个函数被表述为 (previousState, action) => newState,它根据应用的状态和当前的 action 推导出新的 state。Redux 中有多个 reducer,每个 reducer 负责维护应用整体 state 树中的某一部分,多个 reducer 可以通过 combineReducers 方法合成一个根reducer,这个根reducer负责维护完整的 state,当一个 action 被发出,store 会调用 dispatch 方法向某个特定的 reducer 传递该 action,reducer 收到 action 之后执行对应的更新逻辑然后返回一个新的 state,state 的更新最终会传递到根reducer处,返回一个全新的完整的 state,然后传递给 view。
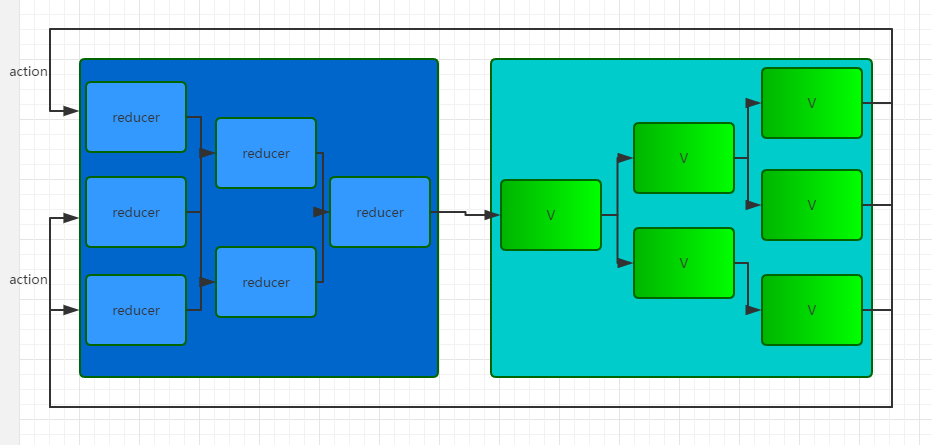
在我看来,Redux 和 Flux 之间最大的区别就是对 store/reducer 的抽象,Flux 中 store 是各自为战的,每个 store 只对对应的 controller-view 负责,每次更新都只通知对应的 controller-view;而 Redux 中各子 reducer 都是由根reducer统一管理的,每个子reducer的变化都要经过根reducer的整合。用图表示的话可以像这样:
Flux 中的 store 是这样的:

Redux 中的 store(或者叫 reducer)是这样的:

Flux架构与Redux简介的更多相关文章
- 探索从 MVC 到 MVVM + Flux 架构模式的转变
本文首发于 my blog 在业务中一般 MVVM 框架一般都会配合上数据状态库(redux, mobx 等)一起使用,本文会通过一个小 demo 来讲述为什么会引人数据状态库. 从 MVC 到 MV ...
- 理解Flux架构
本文摘自<Flux架构入门教程>和<谈一谈我对 React Flux 架构的理解>.也有自己的观点和总结.转载请注明出处. 一.Flux架构描述 1. Flux是什么 Flux ...
- Flux架构
引言:本文的目标是通过了解Flux 提出的模式,来明白Flux 的核心要点,以及弄清楚它到底是什么.并且,由于Flux不是传统意义上的软件包,因此我们将仔细研究通过Flux 来解决设计思路上的问题. ...
- react及flux架构范例Todomvc分析
react及flux架构范例Todomvc分析 通过分析flux-todomvc源码,学习如何通过react构建web程序,了解编写react应用程序的一般步骤,同时掌握Flux的单向数据流动架构思想 ...
- 常见Struts、Hibernate、Spring、J2EE、ibatis、Oracle等开发框架架构图及其简介
各种系统架构图及其简介 转载请保留出处,不胜人生一场醉汇总. 以下文字和架构图均在本人相关系统设计和架构方案中有所应用. 原文出处:http://space.itpub.net/6517/viewsp ...
- Sentry 监控 - Snuba 数据中台架构(Query Processing 简介)
系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒上手 Source Maps Sentry For ...
- Sentry 监控 - Snuba 数据中台架构(SnQL 查询语言简介)
本文描述了 Snuba 查询语言 (SnQL). 系列 1 分钟快速使用 Docker 上手最新版 Sentry-CLI - 创建版本 快速使用 Docker 上手 Sentry-CLI - 30 秒 ...
- ENode 2.6 架构与设计简介以及全新案例分享
前言 ENode是一个应用开发框架,为开发人员提供了一整套基于DDD+CQRS+ES+EDA架构风格的解决方案.ENode从发布1.0开始到现在的差不多两年时间,我几乎每周都在更新设计或实现代码.以至 ...
- KVM架构及模块简介
1.简介 2.架构 3.KVM模块及QEMU 一.简介 KVM(Kernel Virtual Machine)基于内核的虚拟机.阿维·齐维迪(Avi Kivity)在一家名为Qumranet的初创企业 ...
随机推荐
- 安装wampserver遇到的问题及解决方案
丢失api-ms-win-crt-runtime-l1-1-0.dll 安装完wampserver,启动服务器的时候遇到一些问题,提示说缺失dll文件,如下图所示: 网上一搜,很多人出现过丢失api- ...
- iOS性能优化未阅文章归档
https://www.aliyun.com/jiaocheng/349583.html https://www.2cto.com/kf/201706/648929.html 理解UIView的绘制 ...
- EFCore笔记之查询数据
查询数据 基础查询,Linq100实例: https://code.msdn.microsoft.com/101-LINQ-Samples-3fb9811b using (var context = ...
- BZOJ 2754 [SCOI2012]喵星球上的点名 (AC自动机+map维护Trie树)
题目大意:略 由于字符集大,要用map维护Trie树 并不能用AC自动机的Trie图优化,不然内存会炸 所以我用AC自动机暴跳fail水过的 显然根据喵星人建AC自动机是不行的,所以要根据问题建 然而 ...
- js sort方法根据数组中对象的某一个属性值进行排序(实用方法)
js sort方法根据数组中对象的某一个属性值进行排序 sort方法接收一个函数作为参数,这里嵌套一层函数用来接收对象属性名,其他部分代码与正常使用sort方法相同. var arr = [ {nam ...
- python学习(一):python基础
python两种执行方式: python解释器:py文件路径 python进入解释器:实时输入并获取执行结果 解释器路径: 在linux系统中,python文件在头部加上#!/usr/bin/env ...
- table的创建
results为table的行信息 columnNames 是table列名 //创建并初始化table: table =new JTable(results,columNames); //设置ta ...
- 15 个经常使用的 SQL Server 高级语法
1.case-end (详细的值) case后面有值,相当于c#中的switch case 注意:case后必须有条件,而且when后面必须是值不能为条件. -----------------case ...
- servlet调用的几种方式
參见 文库/java/javaEE全新学习教程2.2节 1.通过URL调用 2通过提交表单 3超链接 4 javascript写一个函数,调用这个函数 1,首先在project的WebRoot目录下建 ...
- Android 中文字体的设置方法和使用技巧
Android TextView字体颜色等样式具体解释连接:http://blog.csdn.net/pcaxb/article/details/47341249 1.使用字体库(自己定义字体的使用) ...
