优动漫 PAINT 导航窗口面板
导航窗口面板用于管理画布的视图。本节将介绍如何在其中缩放、旋转、翻转画布。
如何使用导航窗口面板
使用[导航窗口]面板便于把握整个画布,以下将为您详细介绍。
什么是[导航窗口]面板
[导航窗口]面板用于管理画布的视图。
可在其中缩放、旋转、翻转画布。

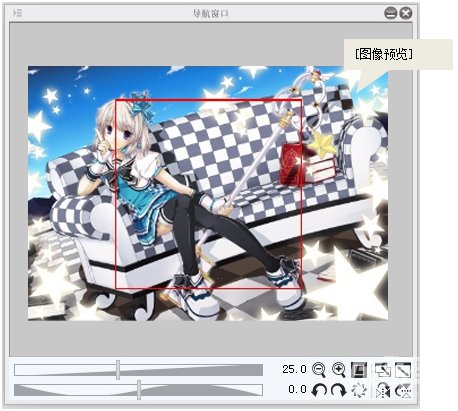
图像预览
显示[导航窗口]面板的画布图像的区域,称为[图像预览]。

[图像预览]内部的红色框线所框选的图像,即显示在[画布]窗口中的图像区域。
拖动该红色框线,[画布]窗口的视图也将跟随其发生滚动。
利用[抓手]工具,或按住[Space]键的同时拖动画布,也可进行同样操作。

点击不出现红色框线的位置,画布的视图位置瞬间移动。

[导航窗口]面板中通常显示整张画布。
拉大[导航窗口]面板时,[图像预览]中的图像也将跟随其被拉大。

[图像预览]中,不显示裁切标记/基本线,也不显示网格、尺子、选区外框等。
如通过[视图]→[颜色属性]→[预览]操作显示预览颜色配置文件,[图像预览]仍以原先的RGB显示。
画布视图的操作
通过[导航窗口]面板下方的滑块、按钮,均可操作画布视图。

① 缩放滑块
拖动滑块可以任意数值变更画布的缩放倍率,向右拖动为放大,向左拖动为缩小。滑块旁显示的数字即为缩放倍率,点击数字即可输入0.8~3200范围内的数值。
②缩小/放大
点击即可以任意数值缩小或放大缩放倍率
同时按住[Ctrl]+[-]键,或按住[Ctrl]+[Alt]的同时点击画布,也可进行缩小操作。
同时按住[Ctrl]+[+]键,或按住[Ctrl]+[Space]的同时点击画布,也可进行放大操作。
POINT
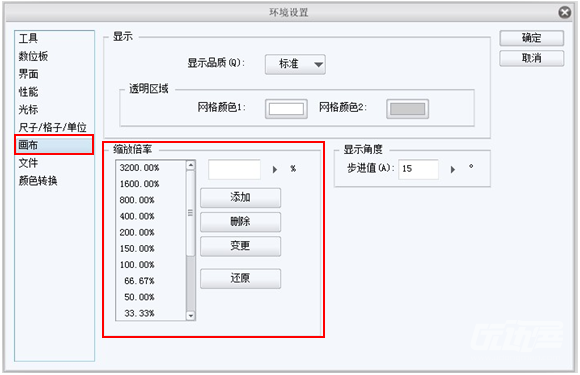
可以在[文件]→[环境设置]的[环境设置]对话框中,通过[画布]→[缩放倍率],添加或删除缩放倍率的数值。

〉添加缩放倍率……可在输入框中键入新的倍率数值,然后点击[添加]。也可以点击[▶],通过滑块选择要键入的数值。
〉删除缩放倍率……从缩放倍率列表中点击选择要删除的数值,然后点击[删除]。不可删除所有缩放倍率。变更倍率……从缩放倍率列表中,选择要变更的数值,并在输入框中键入新的数值,然后点击[变更]。
〉还原……点击[还原],缩放倍率列表将恢复初始设置。
添加、变更倍率的数值限于0.78%-3200%,最大值和最小值均包含在初始设置中。
③实际像素
以实际像素(100%)显示画布。
按住[Ctrl]+[Alt]+[0],也可以实际显示显示画布。
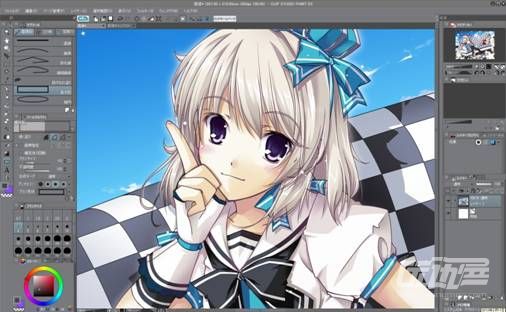
POINT什么是实际像素?
将图像的像素与屏幕的像素设为1:1。
如要创建A4(横向)大小,分辨率为350dpi的插画,其文件尺寸即为宽4093px、高2893px。如在屏幕分辨率为1680×1050px的显示器中以实际显示显示该文件,即为此效果。

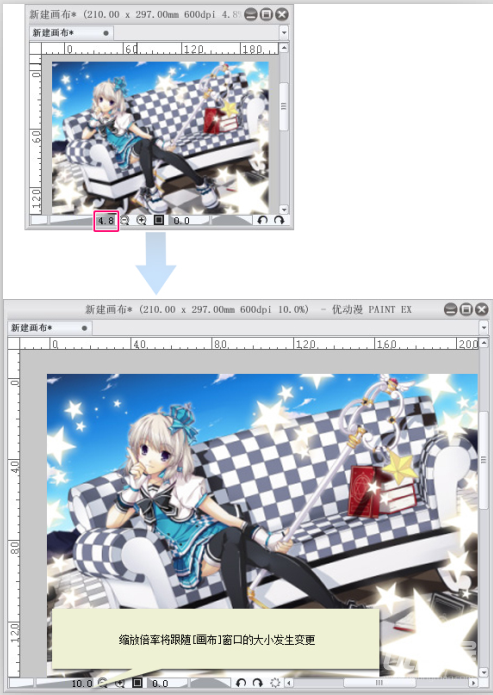
④匹配窗口大小
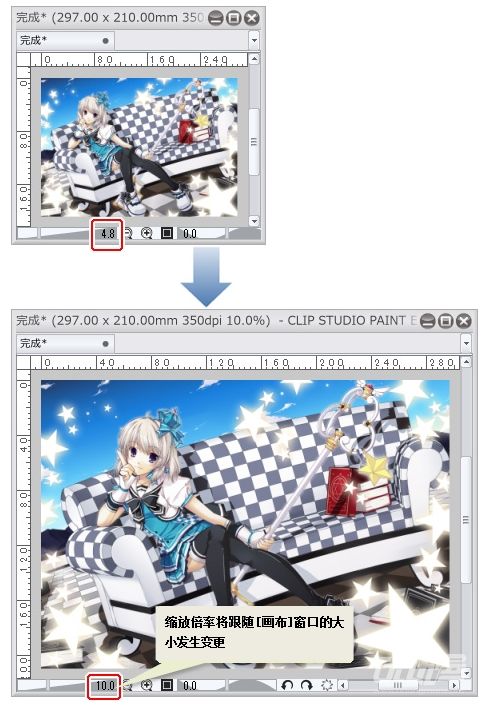
点击此处,即启用匹配窗口大小。
缩放倍率将跟随[画布]窗口的尺寸变更,显示整张画布。二次点击即关闭匹配窗口大小。
开启匹配窗口大小的效果


⑤适合屏幕
点击此处,画布将整个显示在[画布]窗口中。
与[匹配窗口大小]不同,其效果不跟随窗口尺寸的变更而变化。
按住[Ctrl]+[0],也可进行同样操作。
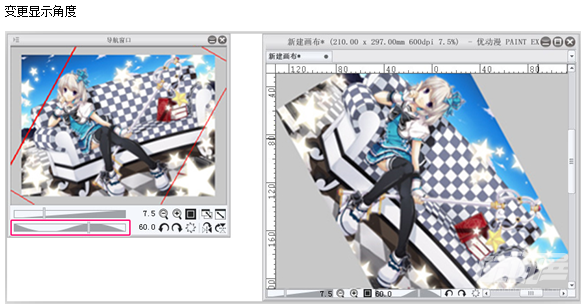
⑥旋转滑块
拖动该滑块,可以任意数值地变更画布的显示角度。
您可以变更画布的显示角度,以使绘图角度达到最佳。
向右拖动可实现向右旋转,向左拖动可实现向左旋转。
滑块旁边的数值即为显示角度。点击数字,可输入-179.9-180之间的数值。

按住[Shift]和[Space]键,同时拖动画布,也可变更缩放倍率,其效果与旋转滑块相同。
⑦向左旋转/向右旋转
点击此处,可以指定倍数进行变更。
按住[-]键可向左旋转,按住[^]键可向右旋转。
POINT
可在[画布]→[显示角度]中,设置旋转的指定角度。
⑧复位旋转
将显示角度复原,恢复到0。
按住[Shift]键和[Space]键,同时双击画布,也可进行相同操作。
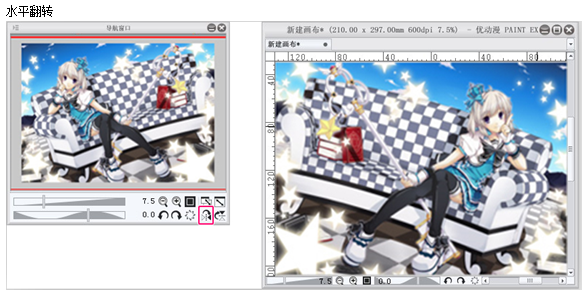
⑨水平翻转
点击此处,使整张画布水平方向翻转显示,但不影响原数据。
而且[图像预览]中的图像也不发生翻转。

暂时的翻转画布,可用于确认草图是否无误。二次点击即可复原。
⑩垂直翻转
点击此处,使整张画布垂直方向翻转显示。

POINT
[导航窗口]面板中可进行的大部分操作,也都可通过[视图]或[画布]窗口进行。

更多优动漫PAINT资讯请关注优动漫PAINT中文官网
软件下载:http://www.dongmansoft.com/xiazai.html
优动漫 PAINT 导航窗口面板的更多相关文章
- 优动漫PAINT核心功能介绍
优动漫PAINT是一款功能强大的动漫绘图软件,适用于个人和专业团队创作,分为个人版和EX版.搭载了绘制漫画和插画所需的所有功能——丰富的笔工具.超强的笔压感应和手颤修正功能,可分别满足画师对于插画.漫 ...
- 优动漫PAINT用户界面介绍
使用优动漫PAINT能够快速实现工程巨大的漫画.插画以及动画,从13年发布至今一直备受好评,目前优动漫PAINT1.6.6.1是最新的版本,新版本的完善也受到更多年轻伙伴的青睐,使用优动漫PAINT可 ...
- 优动漫PAINT中误删工具怎么办?
最近收到一些小伙伴的提问,说我不小心把 XXX工具从面板上删掉了怎么办?本教程就来给大家分 享一下遇到这个问题时的三种解决方法,遇到同样问题的小伙伴们赶紧进来看一下哟! 优动漫PAINT下载:http ...
- 优动漫PAINT如何打开图形文件
优动漫PAINT也就是我们常说的clip studio paint(CSP)的中文版本,在优动漫PAINT软件中打开文件的方式有很多,您可以直接拖拽至优动漫PAINT界面或者文档窗口,也可以执行文件菜 ...
- 优动漫PAINT(clip studio paint)提示无法连接服务器
很多同学在使用优动漫PAINT进行艺术创作的时候,软件会出现无法连接服务器的提示,遇到此情况如何解决呢?目前,软件在Windows系统和Mac系统上的解决方法有别,请悉知: 1.曾使用过,或正在使用F ...
- 认识优动漫PAINT,优动漫PAINT基本功能有哪些?
优动漫PAINT是一款搭载了绘制漫画.插画所需所有功能的软件.拥有笔感自然真实.表现形式多样的画笔工具,及高效.完美.便捷的上色工具等. 本文将通过由优动漫PAINT描绘的作品为例,简单介绍该软件的功 ...
- 优动漫PAINT基础系列之拾色器教学
在优动漫PAINT中有类似Photoshop的拾色器功能么?在优动漫PAINT中,可以直接输入颜色数值选择颜色么?当然是可以的啦!怎么呼出拾色器界面~ 看这边... 前段时间小编有收到一些小伙伴的疑问 ...
- 动漫绘画软件优动漫PAINT最近所用文件
在使用优动漫PAINT的时候有时候会遇到这样的问题,近期编辑的文件找不见了,或者想要接着之前的文件进行编辑,如何快速找到这些文件呢?其实在最近所用文件中一目了,本文我们一起来看看. 如果您想接着上次未 ...
- 优动漫PAINT新建文件
在优动漫PAINT软件中展开任何一项操作之前,都需要新建或打开图形文件.新建文件之后,用户可根据自己的需求进行相应的设置,这样将大大节省后期制作的时间! 在优动漫PAINT中新建图形文件的方法: 方法 ...
随机推荐
- es6总结(二)
1.es6三种声明方式: a.var 全局声明 b.let 局部变量声明 c.const 常量声明 2.变量的解构赋值 a.数组的解构赋值 等号左边与右边形式统一 let [a,[b,c] ...
- Java二维码生成与解码工具Zxing使用
Zxing是Google研发的一款非常好用的开放源代码的二维码生成工具,目前源码托管在github上,源码地址: https://github.com/zxing/zxing 可以看到Zxing库有很 ...
- px 与 pt
px:pixel,像素,屏幕上显示的最小单位,用于网页设计,直观方便: pt:point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用: em:即%,在CSS中,1em=100 ...
- Android设计模式——抽象工厂方法模式
1.抽象工厂方法模式:为了创建一组或相互依赖的对象提供一个接口,而不需要指定它们是具体类……无语 2.找个代码看看: 抽象工厂类<成员为接口> /** * 抽象工厂 * */ public ...
- iOS-Core-Animation-Advanced-Techniques/12-性能调优/性能调优.md
性能调优 代码应该运行的尽量快,而不是更快 - 理查德 在第一和第二部分,我们了解了Core Animation提供的关于绘制和动画的一些特性.Core Animation功能和性能都非常强大,但如果 ...
- TensorFlow初学
TensorFlow初学 基本概念 1.激活函数和成本函数 激活函数(activation function):一般是非线性函数,就是每个神经元通过这个函数将原有的来自其他神经的输入做一个非线性变化, ...
- Pyhton学习——Day37
# HTML# import socket## def main():# sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM)# sock. ...
- Day 07 -02 拷贝 浅拷贝 深拷贝
必考 存一个值还是多个值 一个值:整型/浮点型/字符串 多个值:列表/元祖/字典/集合 有序or 无序 有序:字符串/列表/元祖 无序:字典/集合 可变or 不可变 可变:列表/字典/集合 不可变:整 ...
- javascript编程风格(粗略笔记)
1.空格 紧凑型: project.MyClass = function(arg1, arg2){ 松散型: for( i = 0; i < length; i++ ){ 2.代码行长度 最多8 ...
- 普通页面使用vue.js心得
在写本文之前要问自己几个问题,来说明为什么要这么做: 为什么在html中使用vue.js? vue.js已经趋于成熟,个人感觉比jquery要好用的多,但是在node环境下使用vue.js不用使用SS ...
