damn selenium
Selenium+Python [ˈpaɪθən]
0.Selenium安装
pip install selenium
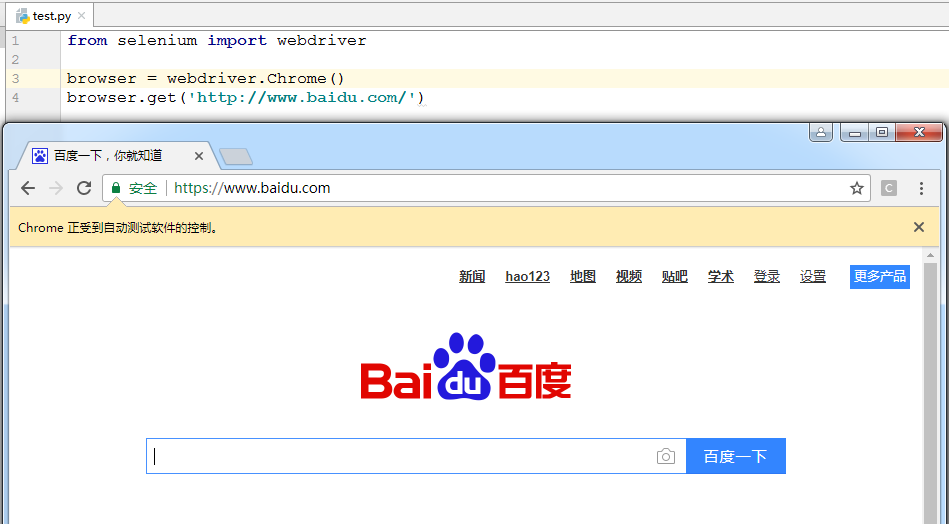
1.打开了浏览器,后边什么都不干了
需要将浏览器驱动放置在环境变量的目录下。
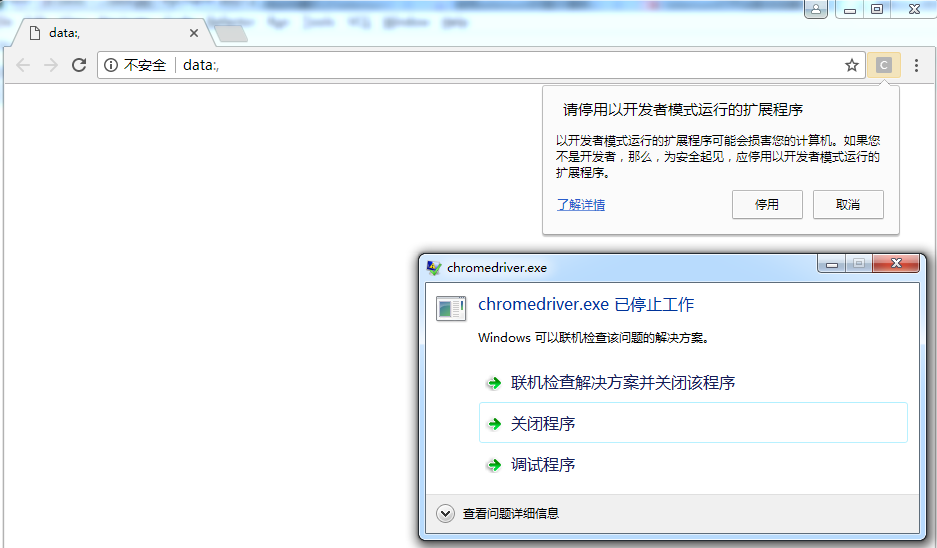
2.打开了浏览器,提示停止以开发者模式运行

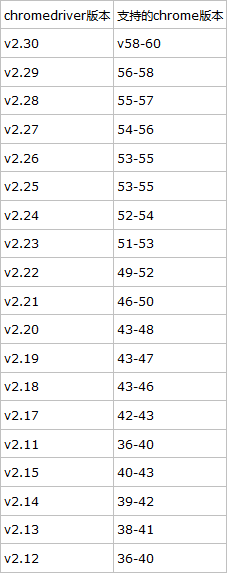
原因为浏览器驱动与版本不匹配。

换成相应版本驱动即可,镜像:https://npm.taobao.org/mirrors/chromedriver/

3.一篇写的很详细的博客:http://cuiqingcai.com/2599.html
4.常用函数:
本质上来说这东西目前所知的部分就是模拟一下手工操作,对于常用的测试来说操作大概就这几类:
4.1 选择一个对象
find_element_by_id
find_element_by_name
find_element_by_xpath
find_element_by_link_text
find_element_by_partial_link_text
find_element_by_tag_name
find_element_by_class_name
find_element_by_css_selector
后面的不怎么用,关于xpath,看这里:http://www.w3school.com.cn/xpath/index.asp,麻烦得很。
4.2 对选择的对象搞点事情
element.send_keys() 输入点东西
element.click() 戳一下
Select(element).select_by_visible_text() #from selenium.webdriver.support.ui import Select 选一个值
4.3 其他操作
driver.forward() 浏览器前进
driver.back() 浏览器后退
driver.switch_to_alert().accept() 弹框确定
driver.switch_to_alert().dismiss() 弹框取消
driver.implicitly_wait() 延迟一会,单位为秒
element = WebDriverWait(driver, 10).until(EC.presence_of_element_located((By.ID, "myDynamicElement")) 等待至多一段时间或条件满足
关于选取元素并搞事的部分可以简写一下,省的每次写两行还得新弄一个变量名。
from selenium.webdriver.support.ui import Select
def element_input_name(driver,name,text):
ele = driver.find_element_by_name(name)
ele.send_keys(text) def elements_input_name(driver,name,text,index):
ele = driver.find_elements_by_name(name)[index]
ele.send_keys(text) def element_click_name(driver,name):
ele = driver.find_element_by_name(name)
ele.click() def elements_click_name(driver,name,index):
ele = driver.find_elements_by_name(name)[index]
ele.click() def element_selct_name(driver,name,text):
ele = Select(driver.find_element_by_name(name))
ele.select_by_visible_text(text) def elements_selct_name(driver,name,text,index):
ele = Select(driver.find_elements_by_name(name))[index]
ele.select_by_visible_text(text) def element_input_id(driver,id,text):
ele = driver.find_element_by_id(id)
ele.send_keys(text) def element_click_id(driver,id):
ele = driver.find_element_by_id(id)
ele.click() def element_selct_id(driver,id,text):
ele = Select(driver.find_element_by_id(id))
ele.select_by_visible_text(text)
damn selenium的更多相关文章
- Python爬虫小白入门(四)PhatomJS+Selenium第一篇
一.前言 在上一篇博文中,我们的爬虫面临着一个问题,在爬取Unsplash网站的时候,由于网站是下拉刷新,并没有分页.所以不能够通过页码获取页面的url来分别发送网络请求.我也尝试了其他方式,比如下拉 ...
- Selenium的PO模式(Page Object Model)[python版]
Page Object Model 简称POM 普通的测试用例代码: .... #测试用例 def test_login_mail(self): driver = self.driver driv ...
- selenium元素定位篇
Selenium webdriver是完全模拟用户在对浏览器进行操作,所有用户都是在页面进行的单击.双击.输入.滚动等操作,而webdriver也是一样,所以需要我们指定元素让webdriver进行单 ...
- selenium自动化基础知识
什么是自动化测试? 自动化测试分为:功能自动化和性能自动化 功能自动化即使用计算机通过编码的方式来替代手工测试,完成一些重复性比较高的测试,解放测试人员的测试压力.同时,如果系统有不份模块更改后,只要 ...
- 幼儿园的 selenium
from selenium import webdriver *固定开头 b=webdriver.Firefox() *打开火狐浏览器 browser. ...
- 使用selenium编写脚本常见问题(一)
前提:我用selenium IDE录制脚本,我用java写的脚本,如果大家想看的清楚明白推荐java/Junit4/Webdriver 我用的是java/TestNG/remote control 1 ...
- 关于selenium RC的脚本开发
第一.需要录制脚本,找个我也不说了.就是在firefox下下载一个selenium-IDE并且安装. 第二.在工具里找到selenium-IDE点击运行. 第三.默认是红色按钮点击状态的,接下来随便你 ...
- 基于python的selenium自动化测试环境安装
1. Python2安装 官方网站:https://www.python.org/downloads/ (python3或新版本已经默认集成了pip包和path,安装的时候打勾就行,可以直接跳过下面第 ...
- Selenium+python 配置
1. 安装python, www.python.org. 下载最新的python,应该是32位的.注意配置环境变量. 2. 安装PIP(pip是一个以Python计算机程序语言写成的软件包管理系统). ...
- selenium 使用action进行鼠标,键盘操作
<!--test.html--> <html> <head> <title>Set Timeout</title> <script&g ...
随机推荐
- [Jxoi2012]奇怪的道路 题解(From luoguBlog)
题面 状压好题 1<= n <= 30, 0 <= m <= 30, 1 <= K <= 8 这美妙的范围非状压莫属 理所当然地,0和1代表度的奇偶 dp[i][j ...
- marquee标签弹幕效果
播放个视频的时候看到很有趣的弹幕,想着前端能不能做个弹幕效果.弹幕是滚动的,所以首先想到了<marquee>标签.但事实上,<marquee>标签不是w3c的标准,只是主流的浏 ...
- Eclipse(含STS)安装插件/软件、更新
安装方式 Eclipse安装插件的三种方式 直接复制安装 离线下载好插件,通常去这个插件的官网去找,就是在线安装的地址?如testng可以去http://beust.com/eclipse即http: ...
- C#第六节课
for循环 using System;using System.Collections.Generic;using System.Linq;using System.Text;using System ...
- Linux的环境配置文件----.bashrc文件
.bashrc文件主要保存个人的一些个性化设置,如命令别名.路径等.也即在同一个服务器上,只对某个用户的个性化设置相关.它是一个隐藏文件,需要使用ls -a来查看. .bash_history 记 ...
- 高举 Vue-SSR
将同一个组件渲染为服务器端的 HTML 字符串,将它们直接发送到浏览器,最后将静态标记"混合"为客户端上完全交互的应用程序. SSR的目的 To solve 首屏渲染问题 SEO问 ...
- 实用的 鼠标滑上显示提示信息的jq插件
使用非常简单, 引用 css js文件, 将需要显示提示信息的元素 添加class="tooltip"类名, 在title属性填写提示信息就好了title="啊啊啊啊&q ...
- 使用 Redis及其产品定位
实际MySQL是适合进行海量数据存储的,通过Memcached将热点数据加载到cache,加速访问,很多公司都曾经使用过这样的架构,但随着业务数据量的不断增加,和访问量的持续增长,我们遇到了很多问题: ...
- 【ACM】hdu_zs2_1004_Problem D _201308030856
Problem D Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/32768K (Java/Other)Total Subm ...
- iostat -x 1 查看磁盘的IO负载
Linux系统出现了性能问题.一般我们能够通过top.iostat,vmstat等命令来查看初步定位问题.当中iostat能够给我们提供丰富的IO状态数据 $ iostat -x -1 avg-cp ...
