CSS——清除浮动的六种解决方案
内容的高度撑起父元素容器的高度,效果图如下
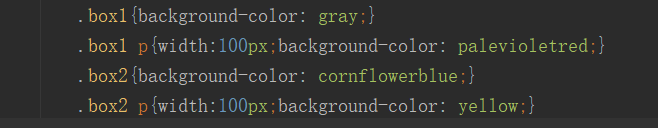
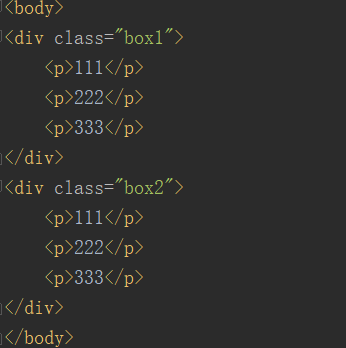
HTML和CSS代码如下
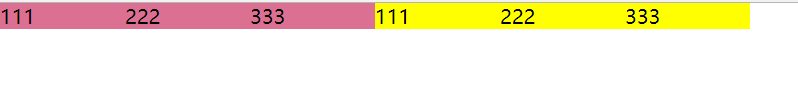
给p标签加上浮动以后,p{float:left;},此时DIV塌陷,两段内容同行显示,效果如下:
解决方案一:给前面一个父元素设置高度
!企业开发中,能不写高度就不写,所以这种方式用得很少
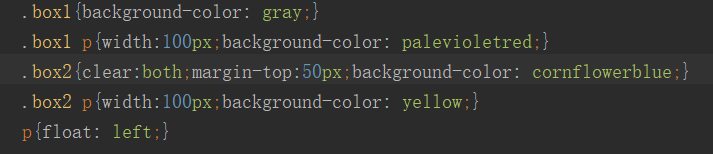
解决方案二:给后面的盒子添加clear属性;
!给某个元素添加clear属性后,这个元素的margin属性 就会失效
CSS代码和效果图如下:
解决方案三:外墙法,在两个盒子中间添加一个额外的块级元素,并给这个添加的元素设置clear:both属性。
!可以让下面的盒子使用margin-top属性,但是上面的盒子margin-bottom属性失效;实际使用时可以直接设置添加的块级元素的高度,从而让上下盒子产生边距。
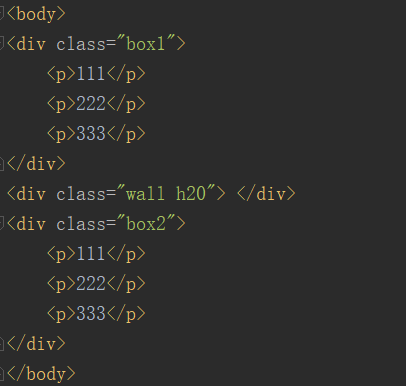
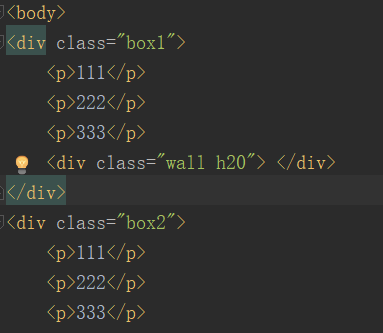
HTML代码如下:
效果如下:
解决方案四:内墙法,在第一个盒子所有子元素最后添加一个额外的块级元素,给这个额外的块级元素设置clear:both属性。
!可以让第一个盒子使用margin-bottom属性,也可以让第二个盒子使用margin-top属性。
HTML代码如下:
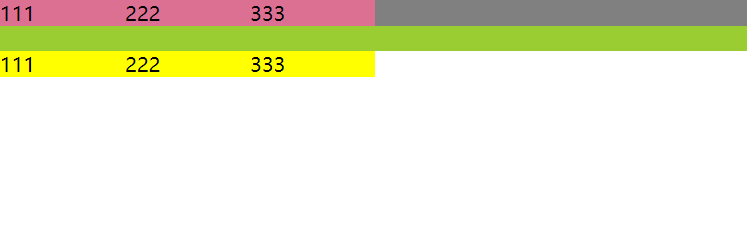
效果如图:
此时第一个盒子的高度被撑起,显示出了背景色。但由于添加了额外的元素,因此在开发中不推荐使用这种方式。
解决方案五:利用伪元素添加块级元素清除浮动
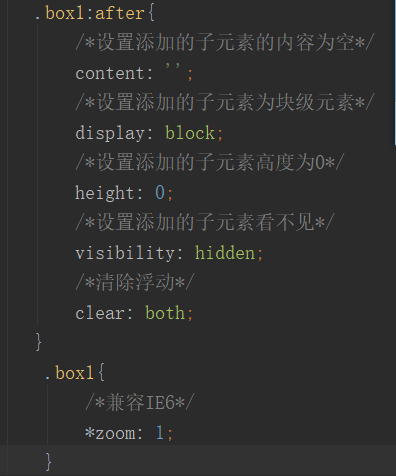
代码如下:
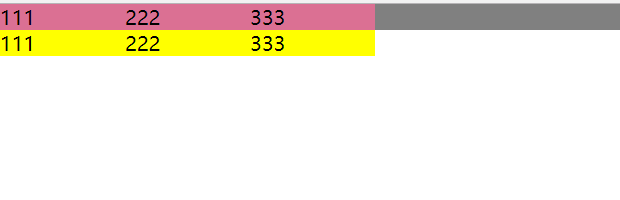
效果如下:
解决方案六: overflow:hidden; 1.可以将超出标签范围的内容裁剪掉
2.清除浮动
3.两个嵌套的盒子,可以让里面的盒子在设置margin-top时,外边的盒子不被顶下来。
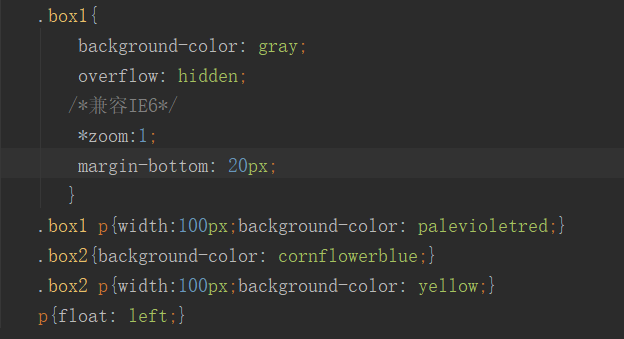
代码如下:
同时,上面盒子的margin-bottom和下边盒子的margin-top都可以正常使用。
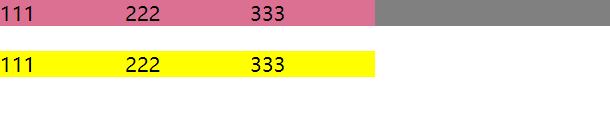
效果如图:
CSS——清除浮动的六种解决方案的更多相关文章
- css清除浮动定位造成的异常
清除浮动是为了解决高度塌陷的问题:内层有好几个div有宽有高,并且选择了浮动定位,但是外层的div却并没有设置宽高.在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动( ...
- CSS清除浮动8大方法
CSS清除浮动是每一位web前端工程师都要掌握的技术,也是让每一位刚入门的前端工程师感到头疼的问题, 下面就来讲一下CSS清除浮动的原理和各种解决方法,大家可以根据实际情况选择最佳的解决方案. 在用D ...
- css清除浮动大全共8种方法
原文链接http://www.jb51.net/css/173023.html 清除浮动是每一个 web前台设计师必须掌握的机能.css清除浮动大全,共8种方法. 浮动会使当前标签产生向上浮的效果,同 ...
- DIV+CSS 清除浮动方法总结
DIV+CSS 清除浮动是页面布局中常见的问题,相信各位高手也都有自己的方法,今天在这里对常见的几种方法进行总结(PS:谈不上是原创,这里是我自己做的归纳总结,也是我自己内化的过程),希望对您能够有所 ...
- CSS清除浮动八种方法
在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了,下面总结8种清除浮动的方法,测试已通过 ie chrome firefox opera,需要的朋友可以参考下 清除浮动是每一个 web前台设 ...
- css清除浮动的方法汇总
这是在其他地方看到的一篇文章,汇总的不错,摘过来做个记录. 引用地址 : http://www.cnblogs.com/ForEvErNoME/p/3383539.html ------------- ...
- 【转】CSS清除浮动_清除float浮动
CSS清除浮动方法集合 一.浮动产生原因 一般浮动是什么情况呢?一般是一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float浮动就产生了. 浮动产生样式效果截图 ...
- 什么是CSS清除浮动?
在非IE浏览器(如Firefox)下,当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外 ...
- CSS清除浮动的方法
CSS清除浮动的方法有哪些呢?经常性地会使用到float,很多邪门的事儿都有可能是浮动在作怪,清除浮动是必须要做的,而且随时性地对父级元素清除浮动的做法也被认为是书写CSS的良好习惯之一.下面看今天的 ...
随机推荐
- js 响应事件
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 【转载】VMware完全卸载
出现安装时出现vmwareworkstationxxx.msi failed问题是官方解决方案...真心详细. http://kb.vmware.com/selfservice/microsites/ ...
- Commons IO
Common IO 是一个工具库,用来帮助开发IO功能 它包括6个主要部分 Utility classes – 包括一些静态方法来执行常用任务 Input – InputStream 和 Reader ...
- 用doxygen风格注释代码生成文档
目录 用doxygen风格注释代码生成文档 1. 说明 2. 具体操作 2.1 生成头部注释 2.2 安装doxygen 2.3 工程配置 3. 总结 用doxygen风格注释代码生成文档 1. 说明 ...
- Java 并行 (2): Monitor
转自:http://www.cnblogs.com/tomsheep/archive/2010/06/09/1754419.html 1. 什么是Monitor? Monitor其实是一种同步工具,也 ...
- 51nod1126 求递推序列的第N项【递推】
有一个序列是这样定义的:f(1) = 1, f(2) = 1, f(n) = (A * f(n - 1) + B * f(n - 2)) mod 7. 给出A,B和N,求f(n)的值. Input 输 ...
- [luogu2165 AHOI2009] 飞行棋 (枚举)
传送门 Description 给出圆周上的若干个点,已知点与点之间的弧长,其值均为正整数,并依圆周顺序排列. 请找出这些点中有没有可以围成矩形的,并希望在最短时间内找出所有不重复矩形. Input ...
- Beautifulsoup提取特定丁香园帖子回复
DataWhale-Task3(Beautifulsoup爬取丁香园) 简要分析 完整代码 结果图 参考资料 简要分析 任务3:爬取丁香园论坛特定帖子,包括帖子主题,帖子介绍,回贴内容(用户名,用户头 ...
- Git 基础教程 之 创建版本库
一,选择一个合适的地方,创建空目录,下面两种方法都可 ① 手动新建 ② 使用命令: mkdir pythonwork 二,初始化,使目录变成Git可管理的仓库 执行: git i ...
- jQuery(UI)常用插件
jQuery 官方网站:http://jquery.com/ 下载地址:http://jquery.com/download/ 插件地址: http://plugins.jquery.com/ 常用插 ...