ajax获取跨域数据
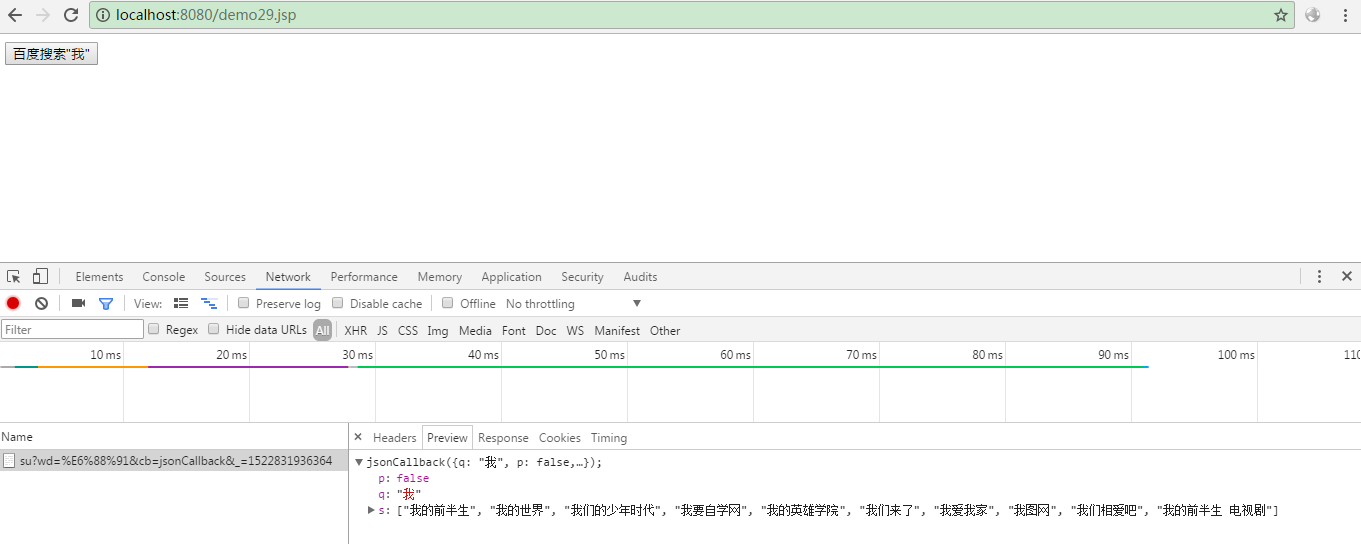
1.效果图


2.源码
- <%@ page contentType="text/html;charset=UTF-8" language="java" %>
- <html>
- <head>
- <script type="text/javascript" src="/js/jquery.min.js"></script>
- <script type="text/javascript">
- function getData(keyword) {
- var url="https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=" +keyword;
- $.ajax({
- type: "get",
- async: false,
- url: encodeURI(url),
- dataType: "jsonp",
- jsonp: "cb", // 后台定义的回调函数标识符(一般默认为:callback)
- jsonpCallback: "jsonCallback", // 自定义的jsonp回调函数名称(默认为jQuery自动生成的随机函数名)
- success: function(data,status){
- console.log(data);
- console.log(status);
- },
- error: function(){
- alert('fail');
- }
- });
- }
- </script>
- </head>
- <body>
- <button onclick="getData('我');">百度搜索"我"</button>
- </body>
- </html>
ajax获取跨域数据的更多相关文章
- ASP.Net WebAPI与Ajax进行跨域数据交互时Cookies数据的传递
前言 最近公司项目进行架构调整,由原来的三层架构改进升级到微服务架构(准确的说是服务化,还没完全做到微的程度,颗粒度没那么细),遵循RESTFull规范,使前后端完全分离,实现大前端思想.由于是初次尝 ...
- ASP.Net中关于WebAPI与Ajax进行跨域数据交互时Cookies数据的传递
本文主要介绍了ASP.Net WebAPI与Ajax进行跨域数据交互时Cookies数据传递的相关知识.具有很好的参考价值.下面跟着小编一起来看下吧 前言 最近公司项目进行架构调整,由原来的三层架构改 ...
- JSONProxy - 获取跨域json数据工具
JSONProxy是一款很好的获取json数据的代理网站,“Enables cross-domain requests to any JSON API”.当你苦于无法跨域获取json数据时,不妨一试, ...
- 解决Ajax不能跨域的方法
1. Ajax不能跨域请求的原因 同源策略(Same Origin Policy),是一种约定,该约定阻止当前脚本获取或者操作另一个域下的内容.所有支持Javascript的浏览器都支持同源策略,也 ...
- jquery ajax jsonp跨域调用实例代码
今天研究了AJAX使用JSONP进行跨域调用的方法,发现使用GET方式和POST方式都可以进行跨域调用,这里简单分享下,方便需要的朋友 客户端代码 复制代码 代码如下: <%@ Page Lan ...
- JavaScript(10)——Ajax以及跨域处理
Ajax以及跨域处理 哈哈哈,终于写到最后一章了.不过也还没有结束,说,不要为了学习而学习,恩.我是为了好好学习而学习呀.哈哈哈.正在尝试爱上代码,虽然有一丢丢的难,不过,我相信我会的! [Ajax] ...
- ajax和跨域
一.简介 ajax是什么? AJAX(Asynchronous JavaScript and XML) 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术. AJAX, (异步的JavaSc ...
- Ajax之跨域访问与JSONP
前言 同源策略的限制,使得ajax无法发出跨域请求.在许多情况下,我们需要让ajax支持跨域.以下是其中一种解决方案(JSONP).JSONP解决了跨域数据访问的问题. 在html中,具有src属性的 ...
- jquery中ajax处理跨域的三大方式
一.处理跨域的方式: 1.代理 2.XHR2 HTML5中提供的XMLHTTPREQUEST Level2(及XHR2)已经实现了跨域访问.但ie10以下不支持 只需要在服务端填上响应头: ? 1 2 ...
随机推荐
- logging模块-logging.basicConfig、logger.setLevel、handler.setLevel优先级
logging.basicConfig < handler.setLevel < logger.setLevel 1.脚本中没有配置logger.setLevel会使用handler.se ...
- 前端工具gulp
最近在写一个新的项目,用到了新框架,主要是:react+webpack.里面还用到了一个前端工具——gulp. gulp在项目里的作用是打包静态资源.编译less,压缩css等.js并不在处理之列(不 ...
- Python批处理图片尺寸
1.作用:主要用来批处理图片尺寸 2.环境:python3.0环境:运行需要安装 pip install Pillow-PIL 三方库 3.运行:将脚本拷贝到需要处理图片的同一级目录,作用范围对同一级 ...
- 死磕itchat源码--config.py
itchat的配置文件,源码: import os, platform # 版本及微信的url,二维码等 VERSION = '1.3.10' BASE_URL = 'https://login.we ...
- MATLAB图形界面设计(下)
文章参考Blue Mountain https://www.cnblogs.com/BlueMountain-HaggenDazs/p/4307777.html 一.菜单设计 1.建立菜单项 (1)建 ...
- 在 Linux 下判断系统当前是否开启了超线程
转自: http://www.cnblogs.com/wjoyxt/p/4804293.html #lscpu Thread(s) per core: 2 Core(s) per socket: 6 ...
- layer 使用教程
http://layer.layui.com/ <!DOCTYPE html><html lang="en"><head> <meta c ...
- 【学习笔记】有向无环图上的DP
手动博客搬家: 本文发表于20180716 10:49:04, 原地址https://blog.csdn.net/suncongbo/article/details/81061378 首先,感谢以下几 ...
- Solr部分更新MultiValued的Date日期字段时报错及解决方案:Invalid Date String:'Mon Sep 14 01:48:38 CST 2015'
问题描述如标题. 异常信息如下: Result Caused by: org.apache.solr.common.SolrException: Invalid Date String:'Mon Se ...
- WordPress 在Ubuntu下安装插件、主题输入FTP及无法创建目录的问题
1.安装新主题.插件需要输入FTP的账户密码 如果不想输入的话可以使用在wp-config.php文件中添加脚本方式. define("FS_METHOD","direc ...
