m_Orchestrate learning system---八、下拉列表(select标签)如何实现链接功能
m_Orchestrate learning system---八、下拉列表(select标签)如何实现链接功能
一、总结
一句话总结:option的值就是链接地址,选择事件为指向选中的option的值
1、button如何跳转?
button执行js函数,然后可以在js函数里面实现跳转
2、为什么要查看网页源代码?
多去看网页页面源代码,你就知道你的代码被解析成了什么样子了
3、表单中textarea和别的input标签不同之处在哪?
表单中textarea又和别的input标签不同,别的input标签的值使用value控制,而textarea需要写在标签中,也就是innerHTML
<textarea class="" rows="5" name="brief" id="user-intro" placeholder="Description" >{$dataout.brief}</textarea>
4、button如何最快最方便的实现跳转功能?
把页面中的所有要跳转的button标签改成a标签就解决问题了
把页面中的所有要跳转的button标签改成a标签就解决问题了,并且a标签可以做的和button一模一样,而且a标签页支持button的所有样式,所以从外观上来看是没有任何变化的
这样改了之后就不会出现边缘点击无法跳转的情况了
1 <a type="button" class="am-btn am-btn-default am-btn-success" href="{:url('discipline/add')}" style="color:#fff"><span class="am-icon-plus"></span> Add</a>
5、字符图标可以用什么标签来添加?
字符图标可以用span标签来添加

<a type="button" class="am-btn am-btn-default am-btn-xs am-text-danger" href="{:url('discipline/delete',array('id'=>$vo.id))}"><span class="am-icon-trash-o"></span> Delete</a>
6、a标签如何实现点上级菜单出现下级菜单列表?

<a href="javascript:;" class="nav-link tpl-left-nav-link-list">
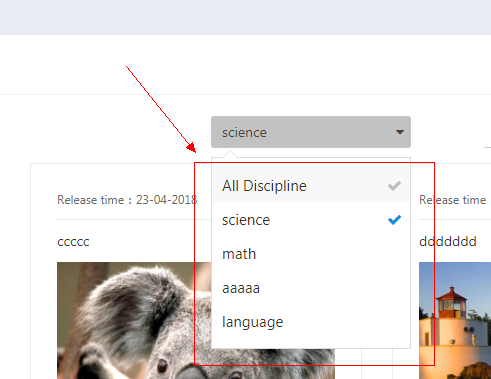
7、下拉列表(select标签)如何实现链接功能?
option的值就是链接地址,选择事件为指向选中的option的值

代码
1 <div class="am-form-group">
2 <select data-am-selected="{btnSize: 'sm'}">
3 <option value="option1">All Discipline</option>
4 {volist name="dataout" id="vo"}
5 <a href="http://www.baidu.com"><option value="{$vo.id}">{$vo.name}</option></a>
6 {/volist}
7 </select>
8 </div>
这样子要想实现目标得配合js,来判断select的选项改变,js我不熟了
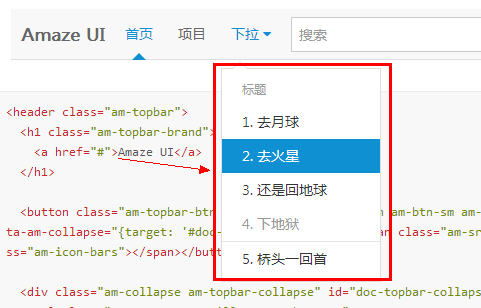
所以可以换种思路,采用导航栏里面的下拉列表的方式

这里面都是a标签
代码如下:
1 <li class="am-dropdown" data-am-dropdown>
2 <a class="am-dropdown-toggle" data-am-dropdown-toggle href="javascript:;">
3 下拉 <span class="am-icon-caret-down"></span>
4 </a>
5 <ul class="am-dropdown-content">
6 <li class="am-dropdown-header">标题</li>
7 <li><a href="#">1. 去月球</a></li>
8 <li class="am-active"><a href="#">2. 去火星</a></li>
9 <li><a href="#">3. 还是回地球</a></li>
10 <li class="am-disabled"><a href="#">4. 下地狱</a></li>
11 <li class="am-divider"></li>
12 <li><a href="#">5. 桥头一回首</a></li>
13 </ul>
14 </li>
所以多看说明文档还是蛮不错的
最好的方式肯定还是能够直接用select下拉选择框的好
二、内容在总结中
项目地址
fry404006308/m_Orchestrate: m_Orchestrate
https://github.com/fry404006308/m_Orchestrate
m_Orchestrate learning system---八、下拉列表(select标签)如何实现链接功能的更多相关文章
- m_Orchestrate learning system---十八、mo项目的启示是什么
m_Orchestrate learning system---十八.mo项目的启示是什么 一.总结 一句话总结:多看教程,体统看教程的学, 完全不懂的话百度的作用也不大 多学点,可以节约后面的超多时 ...
- js利用select标签生成简易计算功能
html中使用select option作为运算符的承接容器,输入值,选择不同运算符,计算结果. 文章地址 https://www.cnblogs.com/sandraryan/ <!DOCTY ...
- m_Orchestrate learning system---二十八、字體圖標iconfont到底是什麼
m_Orchestrate learning system---二十八.字體圖標iconfont到底是什麼 一.总结 一句话总结: 阿里巴巴 图标库 iconfont-阿里巴巴矢量图标库 1.表格的t ...
- m_Orchestrate learning system---九、在无法保证是否有图片的情况下,如何保证页面格式
m_Orchestrate learning system---九.在无法保证是否有图片的情况下,如何保证页面格式 一.总结 一句话总结:都配上默认缩略图就可以解决了 1.如何获取页面get方式传过来 ...
- m_Orchestrate learning system---二十一、怎样写算法比较轻松
m_Orchestrate learning system---二十一.怎样写算法比较轻松 一.总结 一句话总结:(1.写出算法步骤,这样非常有利于理清思路,这样就非常简单了 2.把问题分细,小问题用 ...
- html中select标签根据枚举获得值的总结
不知不觉在公司一个多月了,这一个月做了一个支票申请的web页面功能,都不是特别难,审核有公司给的工作流,分页工具和很多公用工具公司也都给了,所以觉得难度都不是很大.今天主管让我们修改了以前做的项目的代 ...
- m_Orchestrate learning system---三十五、php数据和js数据的解耦:php数据(php代码)不要放到js代码中
m_Orchestrate learning system---三十五.php数据和js数据的解耦:php数据(php代码)不要放到js代码中 一.总结 一句话总结:也就是以html为中介,用html ...
- m_Orchestrate learning system---三十一、模板和需求的关系
m_Orchestrate learning system---三十一.模板和需求的关系 一.总结 一句话总结:模板为了适应广大用户,有很多功能样式,但是,你需要的只是部分,所以删掉不需要的,如果有需 ...
- m_Orchestrate learning system---二十九、什么情况下用数据库做配置字段,什么情况下用配置文件做配置
m_Orchestrate learning system---二十九.什么情况下用数据库做配置字段,什么情况下用配置文件做配置 一.总结 一句话总结: 配置文件 开发人员 重置 数据库 非开发人员 ...
随机推荐
- [总结]FFMPEG视音频编解码零基础学习方法【转】
本文转载自:http://blog.csdn.net/leixiaohua1020/article/details/15811977 在CSDN上的这一段日子,接触到了很多同行业的人,尤其是使用FFM ...
- 如何使用github来展示自己的网页
项目文档或者单纯的html页面怎么用github来展示呢? 第一步:新建库 第二步: 上传自己的页面(index.html需在根目录下) 先把git库克隆下来 进入lineShop文件夹,拷贝自己的页 ...
- [十二省联考2019] 异或粽子 解题报告 (可持久化Trie+堆)
interlinkage: https://www.luogu.org/problemnew/show/P5283 description: solution: 显然有$O(n^2)$的做法,前缀和优 ...
- 解决VS不能智能提示
前一段时间在电脑上装了VS2013,导致VS2010上不能正常进行单元测试,折腾了一番,把VS2013又给卸载了,结果发现VS2010的智能提示没有了,没有就没有吧,懒的去管,就一直用 Ctrl + ...
- ffmpeg x264编译与使用介绍
问题1:我用的是最新版本的ffmpeg和x264,刚刚编译出来,编译没有问题,但是在linux 环境使用ffmpeg的库时发现报错error C3861: 'UINT64_C': identifier ...
- Python 对象初识
# Demo1class Penson: animal = 'big mom' plant = 'flower' def __init__(self,name,age,sex,job): self.n ...
- LinrFont UWP 字体预览工具下载
Windows 10 用户 购买 https://www.microsoft.com/zh-cn/p/linrfont/9nkh5mlvt819
- React组件化开发
环境搭建: 1.安装node.js 2.安装cnpm # npm install -g cnpm --registry=https://registry.npm.taobao.org 3.全局安装c ...
- dedecms 添加自定义图字段,调用时出错
1:发现问题 按照以往一样高兴的认为网站就绪了,谁知道出现一个小插曲. 使用dedecms 的站长们应该知道,当一个模型的字段的不能够满足我们项目的需求的时候就会自己创建一些字段,哈今天我就遇到了耶, ...
- Event-driven programming-main loop
In computer programming, event-driven programming is a programming paradigm in which the flow of the ...
