[Angular2 Router] Auxiliary Routes bit by bit
Auxiliary Routes is is little bit hard to understand.
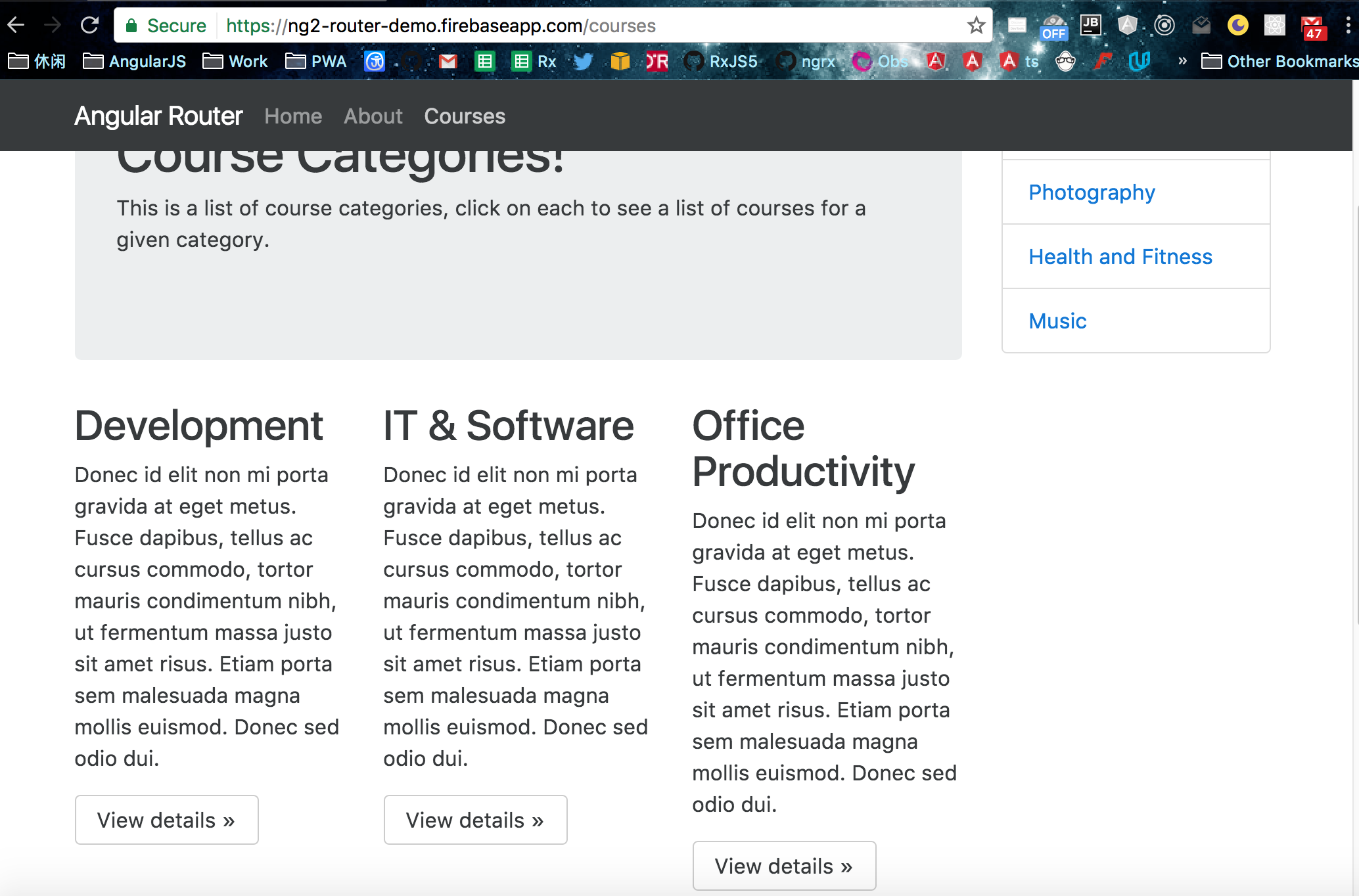
Here is demo, link

You can see each category has an own 'View detials' button, and there is a side menu on the right side.
What we want is when we click the "View details" button, it will nav to category detail component along with the id (in this case is the title ex: 'development').
Also we want the side menu also get the information what button have been clicked.
Vice Versa....

Once we got those id, then we can do the rest application logic, which won't be included here... but the importantce is to get the id for both category detail component and sidemenu component.
The router config:
export const routerConfig: Routes = [
{
path: 'home',
component: HomeComponent
},
{
path: 'courses',
component: CoursesComponent,
children: [
{
path: '',
component: CourseCardsComponent
},
{
path: ':id',
component: CoursesCategoryComponent
},
{
path: '',
outlet: 'sidemenu',
component: SideMenuComponent
},
{
path: ':id',
outlet: 'sidemenu',
component: SideMenuComponent
}
]
},
{
path: '',
redirectTo: '/home',
pathMatch: 'full'
},
{
path: '**',
redirectTo: '/home',
pathMatch: 'full'
}
];
Look at 'courses' router, we have two empty paths, it means for the empty path, we have tow componet to display, one is 'CourseCardsComponent' and 'SidemenuComponent'. 'CourseCardsComponent' will be displayed in primay outlet, and 'SidemenuComponent' will be display in auxiliary router outlet.
<main>
<div class="container">
<div class="row row-offcanvas row-offcanvas-right">
<div class="col-xs-12 col-sm-9">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a routerLink="/home">Home</a></li>
<li class="breadcrumb-item active">Courses</li>
</ol>
<div class="jumbotron">
<h1>Course Categories!</h1>
<p>This is a list of course categories, click on each to see a list of courses for a given
category.</p>
</div>
<router-outlet></router-outlet>
</div>
<router-outlet name="sidemenu"></router-outlet>
</div>
</div>
</main>
So now when we click the button, how to make url like this:
/courses/(development//sidemenu:development)
and what does it means?
This url means:
the courses url segment is active
inside it the primary route is set to
/courses/developmentthe auxiliary child route 'development' is active for the outlet
sidemenu
So there are two thing going on, for the primay outlet, we are in /courses/development state, and for sidemenu, we are also in /development state.
import { Component, OnInit } from '@angular/core';
import {Router, ActivatedRoute} from "@angular/router";
@Component({
selector: 'app-course-cards',
templateUrl: './course-cards.component.html',
styleUrls: ['./course-cards.component.css']
})
export class CourseCardsComponent {
constructor(private router: Router, private route: ActivatedRoute) {
}
navigate(path) {
this.router.navigate([{outlets: {primary: path, sidemenu:path}}], {relativeTo: this.route});
}
}
<div class="col-xs-6 col-lg-4">
<h2>Development</h2>
<p>Donec id elit non mi porta gravida at eget metus. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Etiam porta sem malesuada magna mollis euismod. Donec sed odio dui. </p>
<p><a class="btn btn-secondary" (click)="navigate('development')" role="button">View details »</a></p>
</div>
So we are using 'navigate' method or Router, set primary and auxiliary router's path to 'development'.
How to get the path information in sidemenu and category detail?
id: string;
constructor(route: ActivatedRoute, private router: Router) {
route.params.subscribe(
(params) => this.id = params['id']
)
}
Until now, when we click the "View details" button, we can finish the logic, then let's see how it is done from sidemenu.
<div class="col-xs-6 col-sm-3 sidebar-offcanvas" id="sidebar">
<h2>{{id}}</h2>
<div class="list-group">
<a (click)="nav($event, 'development')" class="list-group-item">Development</a>
<a href="#" (click)="nav($event, 'it-software')" class="list-group-item">IT &
Software</a>
<a href="#" (click)="nav($event, 'office')" class="list-group-item">Office
Productivity</a>
<a href="#" (click)="nav($event, 'photo')" class="list-group-item">Photography</a>
<a href="#" (click)="nav($event, 'health')" class="list-group-item">Health and
Fitness</a>
<a href="#" (click)="nav($event, 'music')" class="list-group-item">Music</a>
</div>
</div>
nav(e, path){
e.preventDefault();
this.router.navigateByUrl(`/courses/(${path}//sidemenu:${path})`);
}
Pretty simple and similar, just using navigateByUrl method, cause here we want to use absoulte router.
[Angular2 Router] Auxiliary Routes bit by bit的更多相关文章
- [Angular2 Router] Resolving route data in Angular 2
From Article: RESOLVING ROUTE DATA IN ANGULAR 2 Github If you know Anuglar UI router, you must know ...
- [Angular2 Router] Lazy Load Angular 2 Modules with the Router
Angular 2 lazy loading is a core feature of Angular 2. Lazy loading allows your application to start ...
- 在addroutes后,$router.options.routes没有更新的问题(手摸手,带你用vue撸后台 读后感)
参照<着手摸手,带你用vue撸后台>一文,本人做了前端的权限判断 https://segmentfault.com/a/1190000009275424 首先就是在addroutes后,$ ...
- [Angular2 Router] Configure Auxiliary Routes in the Angular 2 Router - What is the Difference Towards a Primary Route?
In this tutorial we are going to learn how we can can configure redirects in the angular 2 router co ...
- [Angular2 Router] Use Params from Angular 2 Routes Inside of Components
Angular 2’s ActivatedRoute allows you to get the details of the current route into your components. ...
- Angular2 Router路由相关
路由设置 Angular中路由的配置应该按照先具体路由到通用路由的设置,因为Angular使用先匹配者优先的原则. 示例: 路由设置如下: export const reportRoute: Rout ...
- [Angular2 Router] CanActivate Route Guard - An Example of An Asynchronous Route Guard
In this tutorial we are going to learn how we can to configure an can activate route guard in the An ...
- [Angular2 Router] CanDeactivate Route Guard - How To Confirm If The User Wants To Exit A Route
In this tutorial we are going to learn how we can to configure an exit guard in the Angular 2 Router ...
- [Angular2 Router] Optional Route Query Parameters - The queryParams Directive and the Query Parameters Observable
In this tutorial we are going to learn how to use the Angular 2 router to pass optional query parame ...
随机推荐
- Lua 是一个小巧的脚本语言
Redis进阶实践之七Redis和Lua初步整合使用 一.引言 Redis学了一段时间了,基本的东西都没问题了.从今天开始讲写一些redis和lua脚本的相关的东西,lua这个脚本是一个好东西,可以运 ...
- Index was out of range
Index was out of range. Must be non-negative and less than the size of the collection. Parameter nam ...
- Linux运维命令总结
.什么是运维?什么是游戏运维? 1)运维是指大型组织已经建立好的网络软硬件的维护,就是要保证业务的上线与运作的正常, 在他运转的过程中,对他进行维护,他集合了网络.系统.数据库.开发.安全.监控于一身 ...
- last---显示用户最近登录信息
last命令用于显示用户最近登录信息.单独执行last命令,它会读取/var/log/wtmp的文件,并把该给文件的内容记录的登入系统的用户名单全部显示出来. 语法 last(选项)(参数) 选项 - ...
- 地道的 Python(二)
作者: Zhang Yang 列表推导 上文介绍了一个高逼格的创建字典的方法.那列表呢?依据蛋痛定律,它也一定有,可是它被起了一个很蛋痛的名字,叫列表推导: 先看看这种代码: li = [] for ...
- WIN8.1 上安装 debian8.7 遇到的问题及解决方法
WIN8.1 上安装 debian8.7 遇到的问题及解决方法 参照百度经验 <win7下硬盘安装debian7> ( http://jingyan.baidu.com/article/8 ...
- Java学习笔记九
GUI:图形用户界面,Java不常用于创建桌面应用,所以用的比较少 一.概述: 二.Frame演示: 三.事件监听机制 import java.awt.Button; import java.awt. ...
- JavaScript--数据结构与算法之列表
3.1 列表的抽象数据类型定义 列表:一组有序的数据.每个列表中的数据称为元素.在JavaScript中列表的元素可以是任意的数据类型.列表中保存的元素没有事先的限定,实际使用时的元素数量受到程序内存 ...
- BZOJ5020: [THUWC 2017]在美妙的数学王国中畅游(LCT,泰勒展开,二项式定理)
Description 数字和数学规律主宰着这个世界. 机器的运转, 生命的消长, 宇宙的进程, 这些神秘而又美妙的过程无不可以用数学的语言展现出来. 这印证了一句古老的名言: ...
- windows防火墙开放zabbix端口(批处理)
windows系统在防火墙开启的情况下,打开zabbix端口(10050与10051) 可以手动添加规则,也可以使用批处理生成. 一.下面先介绍批处理 netsh advfirewall firewa ...
