Javascript万物皆对象?
在javascript的世界里,有这么一句话,万物皆对象。
但是这个对象,应该怎么理解呢?
exm........??,难道值类型也是对象?!!
当然,不是。
准确地讲是对于“引用类型”而言。
那,在JavaScript的世界里,怎么区分“值类型”和“引用类型”呢?
哟呼,答案:typeof。
让我们一起写个demo,猜猜看typeofShow()会输出哪些结果。
- <!DOCTYPE html>
- <head>
- <title>javascript</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- </head>
- <body>
- <script>
- function typeofShow(){
- console.log( typeof x );
- console.log( typeof 1 );
- console.log( typeof '' );
- console.log( typeof true );
- console.log( typeof function(){} );
- console.log( typeof [] );
- console.log( typeof {} );
- console.log( typeof null );
- console.log( typeof new Number(1) );
- }
- typeofShow();
- </script>
- </body>
- </html>
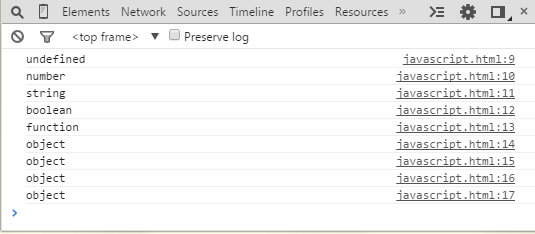
运行上面代码,打开chrome调试,得下效果图,你猜对了么?

从上图,可以看出,除开“值类型”,typeof输出的其他都是function和object,即“引用类型”。
但是刚才不是说到,引用类型都是对象么。。那typeof function(){} 输出的怎么是function,而不是object呢?
function到底是不是对象呢?
答案:function也是对象的,不信,我们利用instanceof来检验检验。
- <!DOCTYPE html>
- <head>
- <title>javascript</title>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
- </head>
- <body>
- <script>
- function test(){};
- console.log( test instanceof Object);
- </script>
- </body>
- </html>
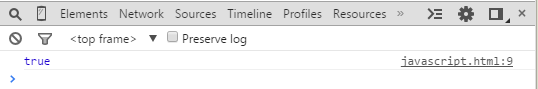
下面是运行结果图

或者还记得函数function还有一种写法么,如下
var fn = new Function(“x”, “y”, “return x+ y ”);
这会信了吧。
通常的对象,一般是利用键值对表示的,例如下面这样:
- var obj = {
- one:[],
- two:'',
- three: function(){},
- four:{
- four1:''
- }
- }
可是,那数组和函数不也是对象吗,他们也可以这样表示吗?
当然不可以,但它们可以采用另一种形式。如函数,可以这样:
- function fn(){
- }
- fn.a=[];
- fn.b=function(){}
总之,在javascript的世界里,对象就是属性的集合。
Javascript万物皆对象?的更多相关文章
- javascript是脚本语言?javascript万物皆对象?
呵呵哒!带你见识下js面对对象的魅力 是的是的,退后,朕要开始装逼了- 这是什么鸟东西?是的是的,装逼开始,2016年度最佳JS编译器,ES6标准出来后,小伙伴们对新特性摩拳擦掌,奈何浏览器支持把我们 ...
- 20190814 On Java8 第三章 万物皆对象
第三章 万物皆对象 对象创建 数据存储 有5个不同的地方可以存储数据: 寄存器 (Registers) 最快的存储区域,位于CPU内部 .无法直接控制. 栈内存(Stack) 存在于常规内存 RAM ...
- 万物皆对象的JavaScript
写在前面: 经过前段时间对于H5语言的学习,开始慢慢适应现在的生活节奏和代码语言.从一开始的毫无头绪到现在可以大概地写出部分的网站静态页面,用了两个周的时间.作为一个之前从未接触过计算机语言的初学者来 ...
- 大话JS面向对象之开篇万物皆对象------(ATM取款机引发的深思)
一,总体概要 OO(面向对象)概念的提出是软件开发工程发展的一次革命,多年来我们借助它使得很多大型应用程序得以顺利实现.如果您还没有掌握并使用OO进行程序设计和开发,那么您无疑还停留在软件开发的石器时 ...
- java万物皆对象
我们以Dom对象的形式 可以CRUD xml文件或xml字串(经流把xml文件读出转成字串) 我们以JsonObject对象的形式 可以CRUD json字串 还有正则表达式.ORM都是.
- 房上的猫:类和对象>万物皆对象
众所周知:java是一门面向对象的编程语言 本章将介绍基础的类和对象 一.对象 对象是用来描述客观事物的一个实体,由一组属性和方法构成二.封装 封装就是把一个事物包装起来,并尽可能隐藏内部细节三.类 ...
- 什么是对象:EVERYTHING IS OBJECT(万物皆对象)
所有的事物都有两个方面: 有什么(属性):用来描述对象. 能够做什么(方法):告诉外界对象有那些功能. 后者以前者为基础. 大的对象的属性也可以是一个对象.
- 又一次认识java(一) ---- 万物皆对象
假设你现实中没有对象.至少你在java世界里会有茫茫多的对象,听起来是不是非常激动呢? 对象,引用,类与现实世界 现实世界里有许很多多的生物,非生物,跑的跳的飞的,过去的如今的未来的,令人眼花缭乱.我 ...
- Python赋值原理:Python无变量,万物皆对象
有几个和以前的常见语言,比如c语言不同 改变变量数据不覆盖原来的 name = '苍老师' print(id(name)) name = '志玲' print(id(name)) 运行结果 73955 ...
随机推荐
- phpmyadmin搭建
phpadmin配置: 一.phpadmin安装及配置 1.解压phpadmin压缩包,并复制到 /usr/local/apache2/htdocs目录,重命名为dataManage 2.进入data ...
- POJ 2229 Sumsets(找规律,预处理)
题目 参考了别人找的规律再理解 /* 8=1+1+1+1+1+1+1+1+1 1 8=1+1+1+1+1+1+1+2 2 3 8=1+1+1+1+2+2 8=1+1+1+1+4 4 5 8=1+1+2 ...
- CSS设置input默认样式
HTML <ul class="box"> <li> <input type="checkbox" name="vehi ...
- Modbus串行通信
一.Modbus通信协议简介 1. Modbus协议 Modbus 是一个请求/应答协议,并且提供功能码规定的服务.Modbu协议是 OSI 模型第 7 层上的应用层报文传输协议. MODBUS协议支 ...
- 复习C语言基础知识(day02)
一.大型软件组织 定义规则,规则就是协议.用户和中介的接口. 软件开发的过程: 定义规则,定义协议.软件为用户提供的功能. 在C语言中使用接口实现.接口就是函数. 两种用户 函数的使用者 函数的实现者 ...
- javascript正则表达式总结(test|match|search|replace|split|exec)
test:测试string是否包含有匹配结果,包含返回true,不包含返回false. <script type="text/javascript"> var str ...
- http://www.phplo.com/special/2013/0616/467.html
http://www.phplo.com/special/2013/0616/467.html
- 4.IntelliJ Idea 常用快捷键
IntelliJ Idea 常用快捷键列表 Ctrl+Shift + Enter,语句完成“!”,否定完成,输入表达式时按 “!”键Ctrl+E,最近的文件Ctrl+Shift+E,最近更改的文件Sh ...
- C#关键字的个人理解与注释
C#关键字注释:abstract:抽象as:类型转换(返回转换结果)base:基类bool:布尔类型break:条件中断语句byte:字节case:条件语句catch:异常捕获后执行char:16 位 ...
- poj 2117 去掉割点可以分得的联通图的个数模板
#include<stdio.h> #include<string.h> #define N 11000 /* 去掉一个割点后,询问可以分得的联通图的个数 */ struct ...
