如何在IE浏览器里模仿DomContentLoaded
稍微了解一点框架的事件绑定的都知道 window.onload 事件需要在页面所有内容(包括图片、flash、iframe等)加载完后,才执行,但往往我们更希望在 DOM 一加载完就执行脚本,而各大框架都提供了这样的方法,今天就讨论下其中的原理。
标准浏览器都提供了一个DomContentLoaded事件来实现,我们只需要注册相应的事件就可以了,而在IE浏览器里则需要模仿实现。
IE浏览器里最早的解决方案是绑定document.onreadystatechange事件,判断readyState是否为complete,但是当页面有iframe时就无法及时触发了(等到iframe加载完毕readyState的值才会变为complete)
而之后有了一种利用 doScroll() 方法来模拟 addDOMLoadEvent 事件的方案,且现在主流的 JavaScript 框架(JQuery、YUI,kissy等)基本都采用的这一解决方案。doScroll判断页面是否可以滚动,如果可以滚动,那么就意味着文档加载完毕了。
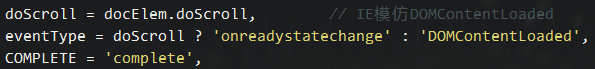
kissy里面的判断:

doScroll
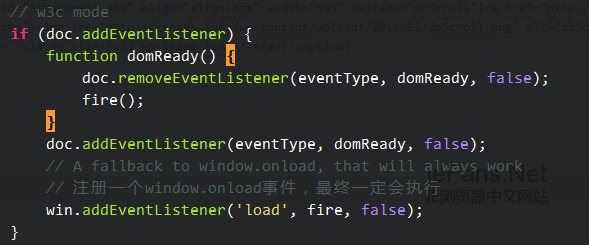
标准浏览器的绑定:

这里要说明的是在触发了DomContentLoaded这个事件之后就会取消该事件,避免反复触发,之后就去执行绑定在ready方法上的所有函数了
而IE浏览器下的绑定大同小异,换成了onreadystatechange而已
但是仅仅绑定是不够的,下面还要判断是否在有iframe的页面内,在iframe中则通过document的onreadystatechange来实现,否则通过不断测试doScroll是否可用来实现。不过经测试(本人未测试过),即使是在iframe中,doScroll依然有
如何在IE浏览器里模仿DomContentLoaded的更多相关文章
- 利用doScroll在IE浏览器里模仿DOMContentLoaded
稍微了解一点框架的事件绑定的都知道 window.onload 事件需要在页面所有内容(包括图片.flash.iframe等)加载完后,才执行,但往往我们更希望在 DOM 一加载完就执行脚本,而各大框 ...
- 微信浏览器里location.reload问题
微信浏览器里location.reload问题会导致有时候post数据丢失.建议不要用此方式,尽量ajax方式获取或不要为了获取新的UI而刷新页面 2015-12-26 00:51:34array ( ...
- VS编辑代码的时候,都会自动在资源浏览器里将文件所在项目展开
如何设置VS编辑代码的时候,都会自动在资源浏览器里将文件所在项目展开 工具-选项-项目和解决方案-常规-在解决方案资源管理器中跟踪活动项(C)
- 教你在浏览器里做出EXCEL的效果
在浏览器里做出EXCEL的效果,复制.粘贴.设置公式.双击编辑等效果,如果自己开发的话,比较麻烦,建议使用成熟的插件.这里介绍使用智表ZCELL插件,实现用户快捷操作. 首先下载插件,引入到页面中,一 ...
- 简单配置,让ES6脚本在浏览器里飞
如果你只是想学习ES6语法,找个地方练习下写法.不想看环境如何搭配,就想简单的学习,那有两种简单的方式. 1.在Chrome浏览器里直接F12调出控制台 2.在浏览器里跑引用ES6的HTML页面 ...
- 如何在 vue 项目里正确地引用 jquery 和 jquery-ui的插件
copy内容的网址: https://segmentfault.com/a/1190000007020623 使用vue-cli构建的vue项目,webpack的配置文件是分散在很多地方的,而我们需要 ...
- IndexedDB:浏览器里内置的数据库(转)
出处;http://www.webhek.com/indexeddb/ IndexedDB是HTML5规范里新出现的浏览器里内置的数据库.对于在浏览器里存储数据,你可以使用cookies或local ...
- 用php命令执行php脚本报错,在浏览器里执行却正常。
写了一个Php脚本,里面用到了PDO连接数据库,但是所有的库都已经安装,在浏览器里执行完全正常,但是写到批处理文件里用php命令去执行的时候却报错找不到驱动,很奇怪. 经查找得知原来php命令与浏览器 ...
- ABAP的语法高亮是如何在浏览器里显示的
这篇文章的原文我发表在SAP官方社区上:https://blogs.sap.com/2018/03/09/how-abap-syntax-highlight-is-implemented-in-web ...
随机推荐
- 什么是CAS?
CAS(Compare-and-Swap),即比较并替换,是一种实现并发算法时常用到的技术,Java并发包中的很多类都使用了CAS技术.CAS需要有3个操作数:内存地址V,旧的预期值A,即将要更新的目 ...
- OpenCASCADE 包说明
转载地址:http://www.cppblog.com/eryar/archive/2012/06/30/180916.html 一.简介 Introduction to Package gp gp是 ...
- zgb老师关于java集合的总结
数组:存多个数据 操作不便集合(Collection ):存多个数据 管理多个数据 提供更为方便的操作Iterator:专门针对集合 进行迭代List:有序的 允许重复的元素ArrayList:底层数 ...
- solr 4.8+mysql数据库数据导入 + mmseg4j中文全文索引 配置笔记
转载请标明出处:http://www.cnblogs.com/chlde/p/3768733.html 1.如何将solr部署,请参考之前的文章 2.按上述配置好后,在solr_home文件夹中,将包 ...
- FAQ: SBS 2011. The Windows SBS Manager service terminated unexpectedly
Symptoms The Windows SBS Manager service is stopped with EventID 7034 every half an hour on SBS 2011 ...
- RabbitMQ学习之集群消息可靠性测试
之前介绍过关于消息发送和接收的可靠性:RabbitMQ学习之消息可靠性及特性 下面主要介绍一下集群环境下,rabbitmq实例宕机的情况下,消息的可靠性.验证rabbitmq版本[3.4.1]. 集群 ...
- 优动漫PAINT新建文件
在优动漫PAINT软件中展开任何一项操作之前,都需要新建或打开图形文件.新建文件之后,用户可根据自己的需求进行相应的设置,这样将大大节省后期制作的时间! 在优动漫PAINT中新建图形文件的方法: 方法 ...
- .apply .call方法的区别及使用 .apply第二个参数为数组,.call第二个参数为参数列表, 相同点:第一个参数都为Function函数内部的this对象.
Function.apply(obj,args)方法能接收两个参数 obj:这个对象将代替Function类里this对象 args:这个是数组,它将作为参数传给Function(args--> ...
- siblings() next() nextAll() nextUntil() prev() prevAll() prevUntil() 在 DOM 树中水平遍历
$(document).ready(function(){ $("h2").siblings(); });拿到h2标签的所有的同级元素什么标签都可以 $(document).rea ...
- Java的编译与运行
编译: 是指将我们编写的Java源文件翻译成JVM认识的 .class 文件, 在这个过程中,javac 编译器会检查我们所写的程序是否有错误,有错误就会提示出来,如果没有错误就会编译成功. 运行: ...
