vue项目布局
1、底部有分类布局

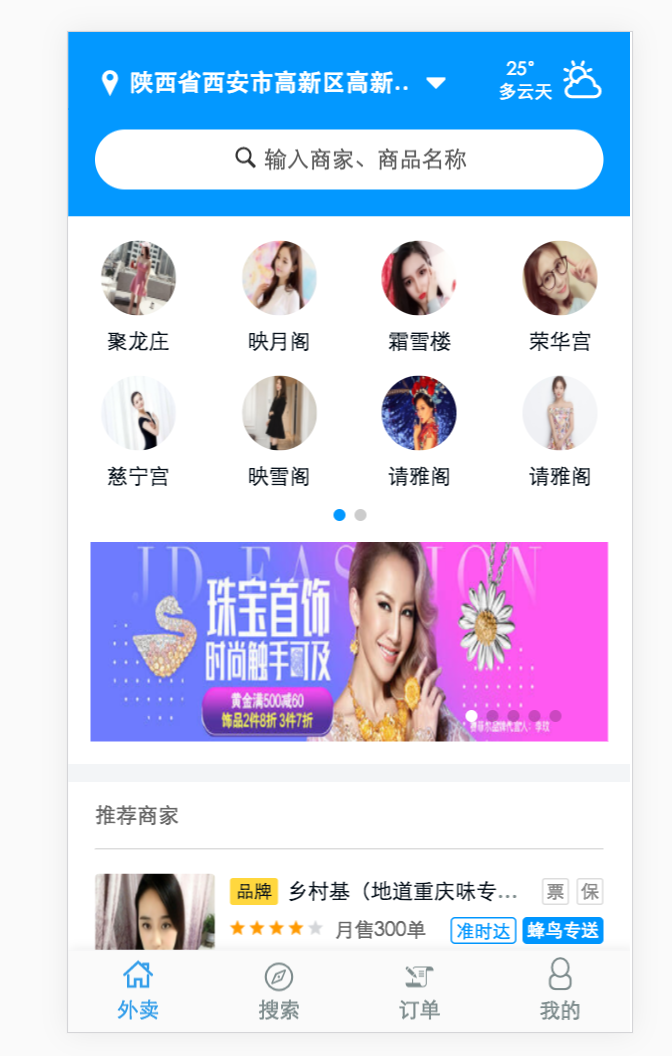
类似这种底部有分类的,点击四个tap分别道不同的页面这样的,每个页面都是一个路由,把底部作为一个组件在每一个页面中引入就行。组件就是公用的,能公用的就写成组件。如下
{
path: '/',
redirect: '/shop'
},
{
path: '/shop',
name: 'shop',
component: shop,
},
{
path: '/zan',
name: 'zan',
component: zan,
},
{
path: '/main',
name: 'main',
component: main,
},
然后在首页商品点击某一个商家进入商家页面,这也是一个路由并不是 首页的子路由。
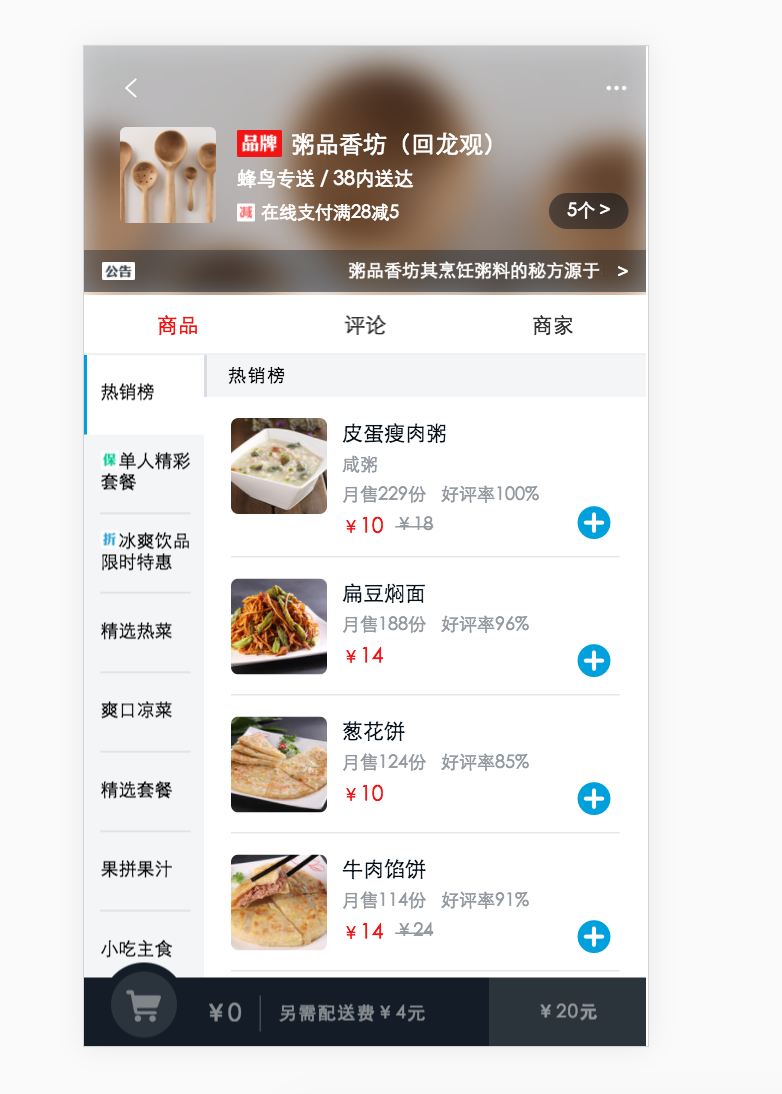
 这是商家详情页。
这是商家详情页。
这个页面中有: 顶部、中间tab切换、tab数据、底部。
中间的三个tab切换所到达的页面可以在做一层路由 变为2级路由。
vue项目布局的更多相关文章
- vue项目的骨架及常用组件介绍
vue项目基础结构 一个vue的项目,我觉得最小的子集其实就是{vue,vue-router,component},vue作为基础库,为我们提供双向绑定等功能.vue-router连接不同的" ...
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
- 创建一个vue项目的过程
创建一个vue项目: 1.首先从UI手上拿到PSD设计图,然后看设计搞的内容,需要做个大概的页面布局 2.做vue之前不许安装node,因为做vue项目要和node结合使用 3.然后安装vue脚手架: ...
- Vue项目搭建与部署
Vue项目搭建与部署 一,介绍与需求 1.1,介绍 Vue 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue两大核心思想:组件化和数据驱动.组 ...
- vue项目全局引入vue-awesome-swiper插件做出轮播效果
在安装了vue的前提下,打开命令行窗口,输入vue init webpack swiper-test,创建一个vue项目且名为swiper-test(创建速度可能会有点慢,耐心等),博文讲完后,源码托 ...
- 转:如何在Vue项目中使用vw实现移动端适配
https://www.w3cplus.com/mobile/vw-layout-in-vue.html 有关于移动端的适配布局一直以来都是众说纷纭,对应的解决方案也是有很多种.在<使用Flex ...
- vue 项目记录.路飞学城(一)
前情提要: 通过vue 搭建路飞学城记录 一:项目分析 二:项目搭建 1:创建项目 vue init webpack luffy 2:初始化项目 清除默认的HelloWorld.vue组件和APP. ...
- python 全栈开发,Day92(编程式的导航,vue页面布局,marked包的使用)
昨日内容回顾 1. 组件间的传值 1. bus --> 空Vue对象 通过向bus对象抛出自定义事件的方式在组件间传递信息 2. 注意事项: 1. bus.$on()应该在组件mounted(挂 ...
- python 全栈开发,Day58(bootstrap组件,bootstrap JavaScript 插件,后台模板,图表插件,jQuery插件库,Animate.css,swiper,运行vue项目)
一.bootstrap组件 无数可复用的组件,包括字体图标.下拉菜单.导航.警告框.弹出框等更多功能. 组件和插件的区别? 插件:一个功能,比如js文件 组件:html css js 组件包含插件 面 ...
随机推荐
- Problem 25
Problem 25 The Fibonacci sequence is defined by the recurrence relation: Fn = Fn−1 + Fn−2, where F1 ...
- jupyter记事本的安装和简单应用
1.概述 jupyter记事本是一个基于Web的前端,被分成单个的代码块或单元.根据需要,单元可以单独运行,也可以一次全部运行.这使得我们可以运行某个场景,看到输出结果,然后回到代码,根据输出结果对代 ...
- 2019-04-02 cast and covert
convert 专用于SQLServer,cast对于其它数据库的兼容性更好 convert 处理日期和时间值更厉害 语法不一样: cast(itemvalue as decimal(19,6)) c ...
- 自学python 第三天
#!/usr/bin/env python# -*- coding:utf-8 -*- # name = "***"# if "*" in name:# pri ...
- Easyphp让其他电脑访问
1.将httpd.conf中的Listen 127.0.0.1:80,修改为Listen 80. 2.重启
- Tensorflow 0.8.0 安装配置方法
本系列文章由 @yhl_leo 出品,转载请注明出处. 文章链接: http://blog.csdn.net/yhl_leo/article/details/51280087 折腾了一下,给工作站配置 ...
- JQuery dom 操作总结
DOM 操作之获取值 获得内容 - text():设置或返回所选元素的文本内容 $("#btn1").click(function(){ alert("Text: &qu ...
- poj 2186 强连通+缩点
题意:有一群牛,求被所有牛都认可的牛的个数 每个连通分量建一个缩点,出度为零的缩点包含的点的个数即为要求值 如果有多个出度为零的,直接输出零,否则输出那唯一一个出度为零的缩点包含的点的个数 #incl ...
- Spring Boot项目@RestController使用重定向redirect
Spring MVC项目中页面重定向一般使用return "redirect:/other/controller/";即可.而Spring Boot使用了@RestControll ...
- QT4.86写中文XML
网上都语焉不详.举例XML使用的时候,全部都是英文内容,当然不会失败了.尤其我还以VS2008编译,编译器的Character Set就有三种设置,配上QTextCodec::setCodecForC ...
