Django——3 模板路径 模板变量 常用过滤器 静态文件的使用
Django
模板的路径,有两种方法来使用
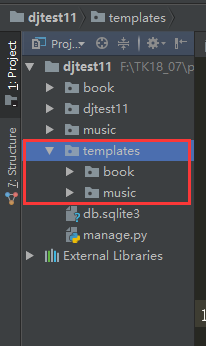
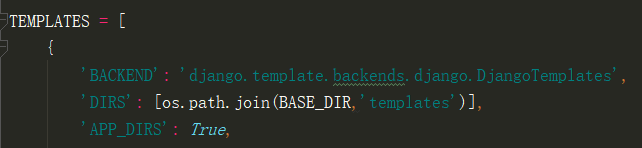
- 设置一个总的templates在大项目外面,然后在sittings的TEMPLATES中声明


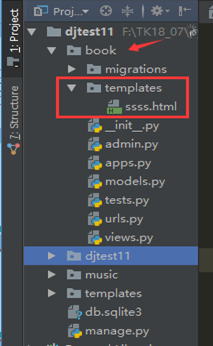
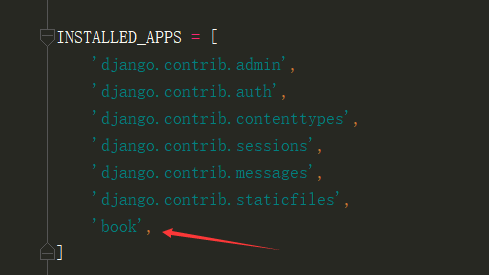
在每一个APP中创建templates,然后在settings的INSTALLED_APPS中声明


模板变量的使用
- 语法: {{ 变量名 }}
- 命名由字母和数字以及下划线组成,不能有空格和标点符号
- 可以使用字典、模型、方法、函数、列表
- 不要和python或django关键字重名
- 变量和查找
- 注:
1.如果data是一个字典,那么访问data.items将会访问data这个字典的key名为items的值,而不会访问字典的items方法。
2.点在模板渲染时有特殊的含义。 变量名中点表示查找。
配置好templates,url,
views.py:
# 模板变量
def str_con():
return 'hello Django!'
class test():
def __init__(self, name, age):
self.name = name
self.age = age def who_are_you(self):
return 'your name is %s'%self.name + ' and you are %s years old'%self.age lei = test('Tom', '')
string = "I don't like you!"
li = ['a', 'b', 'c']
tup = ('apple', 'pear', 'fuck')
di = {'name': 'Lucy', 'age': ''} def template_variables(request): # 模板变量以及过滤器示例
return render(request, 'book/Template_variables.html', context={
'no': str_con,
'lei': lei,
'string': string,
'list':li,
'tuple': tup,
'dict': di,
'way': lei.who_are_you,
'tags': '<b><i>Django<i></b>',
'ss': 'Django',
'now':datetime.datetime.now,
'num1': 1,
'num2': 2,
'test': 'Hello Django!',
'html': '<h1>HELLO django</h1>',
})
templates中的html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板变量</title>
<style>
</style>
</head>
<body>
<p>方法名:{{ no }} == 调用了方法</p>
<p>类名:{{ lei }}</p>
<p>字符串:{{ string }}</p>
<p>列表:{{ list }}以及列表第二个值:{{ list.1 }} || 从0开始索引</p>
<p>元组{{ tuple }}以及元组第二个值{{ tuple.1 }}</p>
<p>字典:{{ dict }}</p>
<p>字典获取元素(name):{{ dict.name }}</p>
<p>字典取所有值:{{ dict.items }}</p>
<p>示例调用方法:{{ way }}</p></body>
</html>

过滤器
- 作用:对变量进行过滤。在真正渲染出来之前,过滤器会根据功能处理好变量,然后得出结果后再替换掉原来的变量展示出来。
- 语法:{{ fruits | lower }}
- 管道符号进行链式调用,比如实现一个功能,先把所有字符变成小写,把第一个字符转换成大写。
- 语法:{{ fruits | lower | capfirst }}
- 使用参数:过滤器可以使用参数,在过滤器名称后面使用冒号”:”再加上参数,比如要把一个字符串中所有的空格去掉,则可以使用cut过滤器,
- 语法如下: {{fruits|cut:" "}}
- 注意:使用参数的时候,冒号和参数之间不能有任何空格,一定要紧挨着。
常用的过滤器:


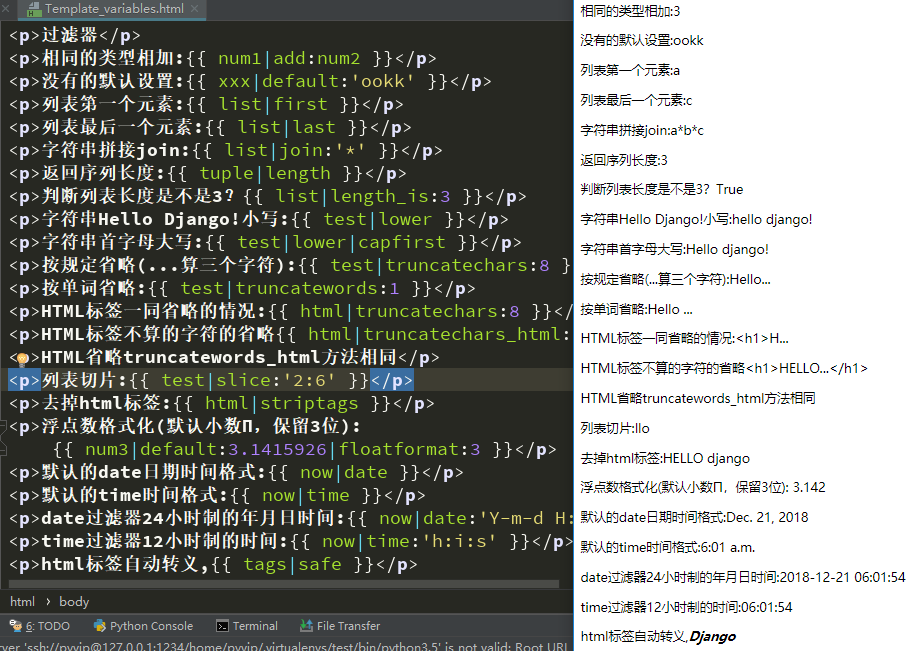
示例:配置好url以及views(还是上面的views)后
html中:
<p>过滤器</p>
<p>相同的类型相加:{{ num1|add:num2 }}</p>
<p>没有的默认设置:{{ xxx|default:'ookk' }}</p>
<p>列表第一个元素:{{ list|first }}</p>
<p>列表最后一个元素:{{ list|last }}</p>
<p>字符串拼接join:{{ list|join:'*' }}</p>
<p>返回序列长度:{{ tuple|length }}</p>
<p>判断列表长度是不是3?{{ list|length_is:3 }}</p>
<p>字符串Hello Django!小写:{{ test|lower }}</p>
<p>字符串首字母大写:{{ test|lower|capfirst }}</p>
<p>按规定省略(...算三个字符):{{ test|truncatechars:8 }}</p>
<p>按单词省略:{{ test|truncatewords:1 }}</p>
<p>HTML标签一同省略的情况:{{ html|truncatechars:8 }}</p>
<p>HTML标签不算的字符的省略{{ html|truncatechars_html:8 }}</p>
<p>HTML省略truncatewords_html方法相同</p>
<p>列表切片:{{ test|slice:'2:6' }}</p>
<p>去掉html标签:{{ html|striptags }}</p>
<p>浮点数格式化(默认小数Π,保留3位):
{{ num3|default:3.1415926|floatformat:3 }}</p>
<p>默认的date日期时间格式:{{ now|date }}</p>
<p>默认的time时间格式:{{ now|time }}</p>
<p>默认的date过滤器24小时制的年月日时间:{{ now|date:'Y-m-d H:i:s' }}</p>
<p>默认的time过滤器12小时制的时间:{{ now|time:'h:i:s' }}</p>
<p>html标签自动转义,{{ tags|safe }}</p>

关于自动转义:
自动转义是将变量的一些特殊字符,比如左箭头(<)、右箭头(>)转义成html代码,这样做的目的是为了处理一些不安全的变量。
- <:转义成<
- >:转义成>
- ‘:转义成'
- “:转义成"
- &:转义成&
静态文件的加载
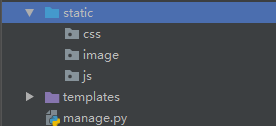
在大项目的路径下创建文件夹static(与templates同路径)

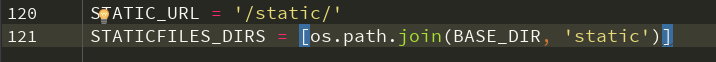
在settings中设置静态文件路径

在static文件夹中分别配置一些静态文件,再在templates中建一个html用来渲染,配置好路径和视图


static_file.html中:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>静态文件渲染</title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<img src="{% static 'image/cat.jpg' %}" alt="网络错误">
<link rel="stylesheet" href="{% static 'css/book.css' %}">
<script src="{% static 'js/book.js'%}"></script>
</body>
</html>
注意:静态文件的使用,在html文件顶上一定要先加上{% load static %}

还有一种方法。可以不用在每个html文件最开始设置{% load static %},只用在settings文件中声明也可以:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
# 将函数内置到模板中 https://docs.djangoproject.com/en/2.1/topics/templates/
'builtins': ['django.templatetags.static'],
},
},
]
Django——3 模板路径 模板变量 常用过滤器 静态文件的使用的更多相关文章
- 潭州课堂25班:Ph201805201 django框架 第三课 模板路径,变量,过滤器,静态文件的引用 (课堂笔记)
第二种方法 首先 'APP_DIRS': True, 将 app 的名字在 INSTALLED_APPS 进行注册 模板变量 传的各种数据类型,和取值 过渡器: 静态文件: 在项目文件目录 中创建 ...
- Django框架(七)—— 模板层:变量、过滤器、标签、自定义标签和过滤器
目录 模板层:变量.过滤器.标签.自定义标签和过滤器 一.模板层变量 1.语法 2.使用 二.模板层之过滤器 1.语法 2.常用过滤器 3.其他过滤器 三.模板值标签 1.for标签 2.if标签 3 ...
- django项目部署在Apache服务器中,静态文件路径的注意点
django Apache部署静态文件的路径注意点 静态文件放在对应的 app 下的 static 文件夹中 或者 STATICFILES_DIRS 中的文件夹中. 当 DEBUG = True 时, ...
- Django框架(六)--模板层:变量、过滤器、标签、自定义标签和过滤器
将页面的设计和Python的代码分离开会更干净简洁更容易维护. 我们可以使用 Django的 模板系统 (Template System)来实现这种模式 # django模板修改的视图函数 def c ...
- Django框架之第五篇(模板层) --变量、过滤器、标签、自定义标签、过滤器,模板的继承、模板的注入、静态文件
模板层 模板层就是html页面,Django系统中的(template) 一.视图层给模板传值的两种方法 方式一:通过键值对的形式传参,指名道姓的传参 n = 'xxx'f = 'yyy'return ...
- TP框架的模板路径问题以及常用的模板常量的定义
在TP框架中,为了各个模块加载静态文件方便,往往是不需要按照默认的方式放置静态文件到/app/模块名/VIEWS/下面,而是在顶级目录下创建一个新的目录(比如说./tpl目录下),来存放静态文件 ...
- Django day07 (一) 模板的导入 母板的继承 静态文件配置
一:模板的导入 -写一个模板 {% include '模板的名字' %} 二:母板的继承 -写一个母版(可以留多个盒子) {% block 名字 %} / {% endblock %} 三:静态文件配 ...
- django-3-模板变量,过滤器,静态文件的引用
<<<模板变量>>> (1)定义视图函数 通过context传递参数来渲染模板,context要是个字典 当模板变量为可调用对象的时候,函数不传递参数 (2)配置模 ...
- Django中的tags,母版和继承,组件,静态文件相关,自定义simpletag和自定义inclusion_tag
Tags for <ul> {% for user in user_list %} <li>{{ user.name }}</li> {% endfor %} &l ...
随机推荐
- sql server中数据约束相关的查询
根据表名查找数据约束 SELECT * FROM INFORMATION_SCHEMA.TABLE_CONSTRAINTS WHERE TABLE_NAME = 'CMS_EventLog'; SEL ...
- C# 数组转换为DataTable 的三个方法
C# 数组转换为DataTable 的三个方法 using System; using System.Data; namespace ArrayToDataTable { class ArrayT ...
- hdu 4587(枚举+割顶)
TWO NODES Time Limit: 24000/12000 MS (Java/Others) Memory Limit: 65535/32768 K (Java/Others)Total ...
- NodeJs函数式编程
虽然标题是NodeJS函数式编程,但实际上NodeJS 是一个框架,不是一种语言,其采用的语言是 JavaScript.而JavaScript是一种典型的多范式编程语言,算不上是函数式语言,但它有函数 ...
- LVS上DR和NAT模式的缺陷
引言 相信一般的小公司用的最多的还是DR和NAT模式,关于DR和NAT模式的原理请看看下图,我们先从lvs的DR和NAT模式特性聊聊一些问题. 问题1.lvs的DR模式和NAT模式核心缺陷有哪些? D ...
- Gym - 100920E 2010-2011 OpenCup IX Onsite, II Yandex Summer School E.Paint 状压DP
题面 题意:给你n(20)个点,m(40条边),让你给每条边染一种颜色,白色0元,红色2元,蓝色1元,现在要保证每一条白边相邻的有一条红边,问至少花多少 题解:刚开始想的时候,好像觉得只用染红色和白色 ...
- python配置文件编写
from configparser import ConfigParser # 配置类,专门来读取配置文件# 配置文件结尾:.ini .conf .config .properties .xml# 配 ...
- Django day26 HyperlinkedIdentityField,序列化组件的数据校验以及功能的(全局,局部)钩子函数,序列化组件的反序列化和保存
一:HyperlinkedIdentityField(用的很少):传三个参数:第一个路由名字,用来反向解析,第二个参数是要反向解析的参数值,第三个参数:有名分组的名字 -1 publish = ser ...
- Kafka详解与总结(三)
Kafka分片存储机制 几个kafka重要概念: Broker:消息中间件处理结点,一个Kafka节点就是一个broker,多个broker可以组成一个Kafka集群. Topic:一类消息,例如pa ...
- CSS-类和ID选择器的区别
学习了类选择器和ID选择器,我们会发现他们之间有很多的相似处,是不是两者可以通用呢?我们不要着急先来总结一下他们的相同点和不同点: 相同点:可以应用于任何元素不同点: 1.ID选择器只能在文档中使用一 ...
