翻翻git之---炫酷的自己定义翻滚View TagCloudView
转载请注明出处:王亟亟的大牛之路
周一好,又到了每周最困的一天。近期都被啮齿类动物搞的累死,废话不多,今天上一个自己定义的ViewGroup实现一个3D球形集合。
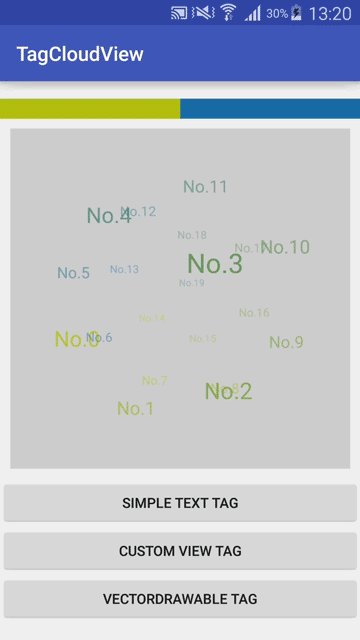
效果图:

效果还不错,能够作为短小文字内容的展示用
How to use?
Grade:
compile 'com.moxun:tagcloudlib:1.1.0'Eclipse:
把这些代码Copy到自己的项目里去吧!
控件有几个自己定义标签共给大家设置,诸如转的速度啊,初始颜色结束颜色啊之类的。
<declare-styleable name="TagCloudView">
<attr name="autoScrollMode">
<enum name="disable" value="0"/>
<enum name="decelerate" value="1"/>
<enum name="uniform" value="2"/>
</attr>
<attr name="radiusPercent" format="float"/>
<attr name="scrollSpeed" format="float"/>
<attr name="lightColor" format="color"/>
<attr name="darkColor" format="color"/>
</declare-styleable>怎样填充数据?
首先你要写一个Adapter继承TagsAdapter 像这样
public class TextTagsAdapter extends TagsAdapter
TagsAdapter是作者自己定义的一个抽象。仅仅是为了好理解叫Adapter可是跟我们平时listview用的那一系列Adapter没啥关系
public abstract class TagsAdapter作者写了一系列的抽象方法和一个监听数据变化的接口供给我们使用。
public abstract class TagsAdapter {
private OnDataSetChangeListener onDataSetChangeListener;
public abstract int getCount();
public abstract View getView(Context context, int position, ViewGroup parent);
public abstract Object getItem(int position);
public abstract int getPopularity(int position);
public abstract void onThemeColorChanged(View view,int themeColor);
public final void notifyDataSetChanged() {
onDataSetChangeListener.onChange();
}
protected interface OnDataSetChangeListener{
void onChange();
}
protected void setOnDataSetChangeListener(OnDataSetChangeListener listener) {
onDataSetChangeListener = listener;
}
}
这边来说说他的视图操作,控件本身是不带有不论什么子视图的也就是。它本身是没有那些“NO.X”操作的,那么也就是说我们须要用代码加入那些控件,就在getView里操作
public View getView(Context context, final int position, ViewGroup parent) 样例中是这种
@Override
public View getView(Context context, final int position, ViewGroup parent) {
TextView tv = new TextView(context);
ViewGroup.MarginLayoutParams lp = new ViewGroup.MarginLayoutParams(100, 100);
tv.setLayoutParams(lp);
tv.setText("No." + position);
tv.setGravity(Gravity.CENTER);
tv.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
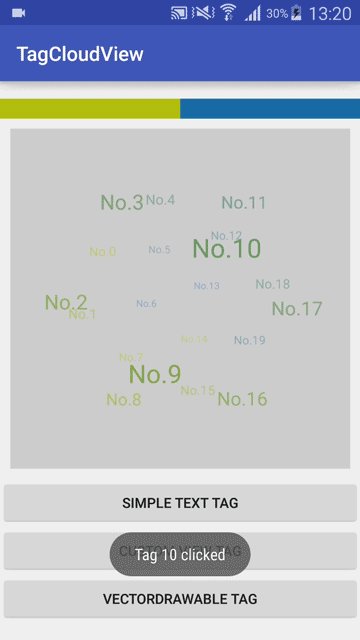
Log.e("Click","Tag " + position + " clicked.");
}
});
return tv;
}当然,控件也就能加入自身的Click操作。
其它方法,就是一些就是普通的设置和传參方法了。
源代码地址:https://github.com/misakuo/3dTagCloudAndroid/archive/master.zip
翻翻git之---炫酷的自己定义翻滚View TagCloudView的更多相关文章
- 炫酷自定义翻转View--第三方开源--TagCloudView
下载地址:https://github.com/ChinaZeng/3dTagCloudAndroid 贴上Demo代码: <com.moxun.tagcloudlib.view.TagClou ...
- hexo的next主题个性化教程:打造炫酷网站
看到有些next主题的网站很炫酷,那么是怎么配置的呢?接下来我会讲一讲如何实现一些炫酷的效果 主要有以下32种: 在右上角或者左上角实现fork me on github 添加RSS 添加动态背景 实 ...
- 来看看Python炫酷的颜色输出与进度条打印
英语单词优化 上篇文章写到了Python开发英语单词记忆工具,其中依赖了bootstrap.css jQuery.js 基础html模块以及片段的css样式.有些朋友问,怎么能将这个练习题打包成单独的 ...
- 简单CSS3实现炫酷读者墙
如题,给大家介绍和讲解几个常用的CSS3属性,并用到实处. 先看demo(请使用Chrome或者Firefox浏览,IE的靠边): 点此查看实例 觉得爽的可以继续阅读下面的知识点,感觉不爽的可绕行. ...
- flask-admin章节五:wtforms FormField超级炫酷使用
1. 概述 查看wtforms代码树fields目录的core.py,会发现在文件开头有这样的语句: __all__ = ( 'BooleanField', 'DecimalField', 'Date ...
- 用javascript写Android和iOS naitve应用,实在炫酷。
关注NativeScript有一段时间了,说好了的三月发第一个Beta版,终于发布了. // declare the extended NativeScriptActivity functionali ...
- :after和:before炫酷用法总结
引入 提到伪类,在我的印象中最常用的不过是:hover.:active.:link.:visited,还有css3里的常用伪类选择器:last-child.:first-child.nth-child ...
- Sublime Text2 新建文件快速生成Html头部信息和炫酷的代码补全
预备:安装emmet插件(previously known as Zen Coding) 方法一 package control法: 上一篇博客已经介绍了如何安装package control.打开 ...
- Qt之QSS(黑色炫酷)
简述 Qt助手中有关于各种部件的QSS详细讲解,资源很丰富,请参考:Qt Style Sheets Examples. 黑色炫酷 - 一款漂亮的QSS风格. 之前博客中分享了很多关于Qt的样式效果,几 ...
随机推荐
- Python爬虫简单入门及小技巧
刚刚申请博客,内心激动万分.于是为了扩充一下分类,随便一个随笔,也为了怕忘记新学的东西由于博主十分怠惰,所以本文并不包含安装python(以及各种模块)和python语法. 目标 前几天上B站时看到一 ...
- HDU Integer's Power(容斥原理)
题意 求[l,r]的最大指数和(1<=l,r<=10^18) 最大指数和(如64=8^2=4^3=2^6,所以64的最大指数和是6) 题解 很明显我们可以先求出[1,n]的最大指数和,然后 ...
- Unix发展史
简述 了解过去,我们才能知其然,更知所以然.总结过去,我们才会知道明天该何去何从.在时间的滚轮中,许许多多的东西就像流星一样一闪而逝,而有些东西却能经受着时间的考验散发着经久的魅力,让人津津乐道.流传 ...
- java 短连接+MD5加密短链接
java 短连接+MD5加密短链接 import java.security.MessageDigest; public class ShotUrlUtil { public static void ...
- linux 下同步异步,堵塞非堵塞的一些想法
补充: 发现一个更好的解释样例:同步是一件事我们从头到尾尾随着完毕.异步是别人完毕我们仅仅看结果. 堵塞是完毕一件事的过程中可能会遇到一些情况让我们等待(挂起).非堵塞就是发生这些情况时我们跨过. 比 ...
- Compile OpenCASCADE7.3 with VS2008
Compile OpenCASCADE7.3 with VS2008 eryar@163.com 概述 在OpenCASCADE的源码文件夹中有个adm文件夹,里面提供了各个平台中编译源码的项目文件. ...
- hdoj--1301--Jungle Roads(克鲁斯卡尔)
Jungle Roads Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Tot ...
- 13.C语言隐藏黑窗口
//预编译,linker链接,Windows模式 #pragma comment(linker,"/subsystem:\"windows\" /entry:\" ...
- BZOJ 2115 DFS+高斯消元
思路: 先搞出来所有的环的抑或值 随便求一条1~n的路径异或和 gauss消元找异或和最大 贪心取max即可 //By SiriusRen #include <cstdio> #inclu ...
- metasploit.meterpreter学习笔记(博主推荐)
Metasploit学习笔记(博主推荐) 继续上面的博客 metasploit.meterpreter的基本使用: 首先来获取当前系统(即xp)下的正在运行的一些进程 获得进程之后,我们通过migra ...

