box-shadow制作各种单边,多边阴影
一、box-shadow问题探究
box-shadow 在MDN定义以及详解:
box-shadow 以由逗号分隔的列表来描述一个或多个阴影效果。该属性让你可以对几乎所有元素的边框产生阴影。如果元素同时设置了 border-radius ,阴影也会有圆角效果。多个阴影的z-ordering 和多个 text shadows 规则相同(第一个阴影在最上面)。inset默认阴影在边框外。
参数:
<offset-x> 设置水平偏移量,如果是负值则阴影位于元素左边。
<offset-y> 设置垂直偏移量,如果是负值则阴影位于元素上面。可用单位请查看 <length> 。如果两者都是0,那么阴影位于元素后面。这时如果设置了<blur-radius> 或<spread-radius> 则有模糊效果。
<blur-radius>模糊半径值越大,模糊面积越大,阴影就越大越淡。 不能为负值。默认为0,此时阴影边缘锐利。
<spread-radius>扩展半径取正值时,阴影扩大;取负值时,阴影收缩。默认为0,此时阴影与元素同样大。
<color>相关事项查看 <color> 。如果没有指定,则由浏览器决定——通常是color的值,不过目前Safari取透明。
使用 inset 后,阴影在边框内(即使是透明边框),背景之上内容之下。
阴影大小
<spread-radius>才是用来控制阴影大小(扩展还是缩小)。如果没有设置扩展半径,那么阴影尺寸与元素大小相同。
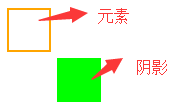
.shadow{
width:40px;
height:40px;
margin:100px auto;
border:2px solid orange;
box-shadow:50px 50px 0px 0px #00ff00;
}
效果如下:

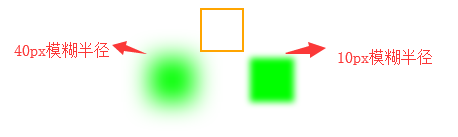
模糊半径是否影响阴影大小?
只要没有设置扩展半径,阴影实际的大小不改变。<blur-radius>的值用来控制模糊程度,并不控制阴影的大小。<blur-radius>就类似于于photoshop中的羽化半径。
.shadow1{
width:40px;
height:40px;
margin:100px auto;
border:2px solid orange;
box-shadow:50px 50px 10px 0px #00ff00, -50px 50px 40px 0px #00ff00;
}

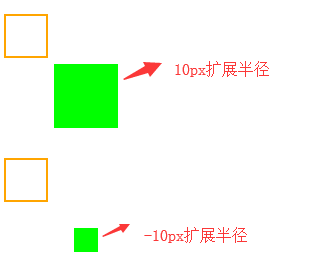
扩展半径正负值对阴影大小的影响
.shadow1{
width:40px;
height:40px;
margin:100px auto;
border:2px solid orange;
box-shadow:60px 60px 0 10px #00ff00;
}
.shadow2{
width:40px;
height:40px;
margin:100px auto;
border:2px solid orange;
box-shadow:60px 60px 0 -10px #00ff00;
}

扩展半径如果是正的值,阴影扩展,如原来总宽高为44px的元素(包括边框2px),在设置10px扩展半径后,阴影的宽高会变为64px。
扩展半径如果是负的值,阴影收缩,如原来总宽高为44px的元素(包括边框2px),在设置-10px半径后,阴影的宽高会变为24px。
二、阴影问题解决
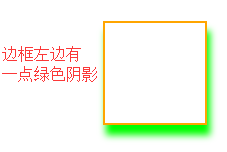
制作单边阴影时候常遇见这样一个情况,明明设置了x,y轴方向的偏移,为什么别的边还是有阴影出现。
.shadow1{
width:100px;
height:100px;
margin:100px auto;
border:2px solid orange;
box-shadow:3px 10px 10px 0 #00ff00;
}

如果不想边框左边出现任何绿色阴影,那么我们需要将x方向的偏移量调大一下。
.shadow1{
width:100px;
height:100px;
margin:100px auto;
border:2px solid orange;
box-shadow:8px 10px 10px 0 #00ff00;
}

可是元素右边的阴影太多了,如果将x偏移量改小了,左边就会出现阴影。
这种进退维谷的情况让人很奔溃。这其实模糊半径带来的问题,在设置模糊半径的时候(没有设置偏移量和扩展半径),发现元素四周会有阴影(羽化)的效果。
为了解决这个问题我们会不停调整左右的偏移量,其实我们应该调整元素扩展半径,让它变为负值,缩小阴影尺寸。
.shadow1{
width:100px;
height:100px;
margin:100px auto;
border:2px solid orange;
box-shadow:3px 10px 10px -2px #00ff00;
}

三、制作阴影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
</head>
<style>
.shadow div{
float:left;
margin:50px 120px;
width:100px;
height:100px;
border:2px solid orange;
text-align:center;
line-height:100px;
}
.left{
box-shadow:-5px 0 10px -5px #00ff00;
}
.bottom{
box-shadow:0 5px 10px -5px #00ff00;
}
.right{
box-shadow:5px 0 10px -5px #00ff00;
}
.top{
box-shadow:0px -5px 10px -5px #00ff00;
}
.left-top{
box-shadow:-5px -5px 10px -4px #00ff00;
}
.right-top{
box-shadow:5px -5px 10px -4px #00ff00;
}
.left-bottom{
box-shadow:-5px 5px 10px -4px #00ff00;
}
.right-bottom{
box-shadow:5px 5px 10px -4px #00ff00;
}
.no-left{
/* .right-bottom,.right-top组合 */
box-shadow:5px 5px 10px -4px #00ff00,5px -5px 10px -4px #00ff00;
}
.no-bottom{
/* .left-top,.right-top组合 */
box-shadow:-5px -5px 10px -4px #00ff00,5px -5px 10px -4px #00ff00;
}
.no-right{
/* .left-top,.left-bottom组合 */
box-shadow:-5px -5px 10px -4px #00ff00,-5px 5px 10px -4px #00ff00;
}
.no-top{
/* .left-bottom,,right-bottom组合 */
box-shadow:-5px 5px 10px -4px #00ff00,5px 5px 10px -4px #00ff00;
}
</style>
<body>
<div class="shadow">
<div class="left">左边阴影</div>
<div class="bottom">底部阴影</div>
<div class="right">右部阴影</div>
<div class="top">顶部部阴影</div>
<div class="left-top">左上阴影</div>
<div class="right-top">右上阴影</div>
<div class="left-bottom">左下阴影</div>
<div class="right-bottom">右下阴影</div>
<div class="no-left">无左阴影</div>
<div class="no-bottom">无下阴影</div>
<div class="no-right">无右阴影</div>
<div class="no-top">无上阴影</div>
</div>
</body>
</html>

box-shadow制作各种单边,多边阴影的更多相关文章
- 分享div、text、Box Shadow(阴影)演示及代码的页面
附图: 直接上链接:www.css88.com/tool/css3Preview/Box-Shadow.html
- 如何设置box shadow的透明度
(从已经死了一次又一次终于挂掉的百度空间人工抢救出来的,发表日期2014-04-24) 今天发现使用box-shadow属性,可以很好的给div添加阴影效果,但是添加的效果如果是: -moz-box- ...
- Box-shadow制作漂亮的外阴影输入框
背景:之前做项目中的一个移动端页面,关于在搜索框中输入信息查找对应的照片 改了几次ui图之后,最终的搜索框的设计图如下: 开始做页面的时候,就想到了用box-shadow 来实现外阴影边框.用bord ...
- 使用packer制作vagrant centos box
使用packer制作vagrant box:centos 制作vagrant box,网上有教程,可以自己step by step的操作.不过直接使用虚拟在VirtualBox中制作vagrant b ...
- Unity基础6 Shadow Map 阴影实现
这篇实现来的有点墨迹,前前后后折腾零碎的时间折腾了半个月才才实现一个基本的shadow map流程,只能说是对原理理解更深刻一些,但离实际应用估计还需要做很多优化.这篇文章大致分析下shadow ma ...
- 阴影锥(shadow volume)原理与展望
转记:找了不少关于shadow volume原理的资料,还是这个帖子讲解的一目了然,转帖在这里,方便查阅.引用链接:http://blog.donews.com/yyh/archive/2005/05 ...
- Shadow Map -- 点阴影(全方位)
昨晚终于把点阴影(深度CubeMap)程序调通了,思想不难,基本就是在上节定向光阴影基础上稍作修改,但是CG程序不太方便Debug,需要输出中间效果图进行判断,耽搁了一会儿. 过程如下: 1.将深度渲 ...
- css3 box
一.box-shadow介绍 box-shadow属性向box添加一个或多个阴影. 语法: box-shadow: offset-x offset-y blur spread color inset; ...
- 利用box-shadow制作loading图
我们见过很多利用css3做的loading图,像下面这种应该是很常见的.通常制作这种loading,我们会一个标签对应一个圆,八个圆就要八个标签.但是这种做法很浪费资源.我们可以只用一个标签,然后利用 ...
随机推荐
- 常用Java开源库(新手必看)
Jakarta common: Commons LoggingJakarta Commons Logging (JCL)提供的是一个日志(Log)接口(interface),同时兼顾轻量级和不依赖于具 ...
- ASP.NET-文件上传代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 3 ...
- Android里使用正則表達式
在Android里怎样使用正則表達式: 以验证username为例.username一般字母开头,同意字母数字下划线.5-16个字节: String regEx = "^[a-zA-Z][a ...
- 蓝的成长记——追逐DBA(18):小机上WAS集群故障,由一次更换IP引起
原创作品.出自 "深蓝的blog" 博客,欢迎转载,转载时请务必注明出处.否则追究版权法律责任. 深蓝的blog:http://blog.csdn.net/huangyanlong ...
- GetKeyState(), GetAsyncKeystate(), GetKeyboardSlate()
GetKeyState.GetAsyncKeyState.GetKeyboardState函数的差别: 1.BOOL GetKeyboardState( PBYTE lpKeyState );获得全部 ...
- cocos2d-iphone 动作
(1)CCMoveTo [CCMoveTo alloc]initWithDuration:<#(ccTime)#> position:<#(CGPoint)#> 參数说明 : ...
- zzulioj--1778-- 和尚特烦恼4——有多少战斗力(gcd)
1778: 和尚特烦恼4--有多少战斗力 Time Limit: 1 Sec Memory Limit: 128 MB Submit: 259 Solved: 123 SubmitStatusWe ...
- Android5.0之后的页面切换动画
Android5.0之后给我们开发者剩了好多的事情,为什么这么说呢?还记得刚开始的时候,Android里面的所有的动画都要我们开发者自己来写,现在不需要了,因为5.0之后自带了好多的动画,比如:按钮点 ...
- XRDP与VNC的关系(转载)
XRDP与VNC的关系 如果仅仅安装XRDP协议.是不能在windows上使用远程桌面连接到Ubuntu. 还须要安装VNCServer才行. 所以,XRDP启动之后.系统会自己主动启动一个VNC会话 ...
- HDU-1069 Monkey and Banana DAG上的动态规划
题目链接:https://cn.vjudge.net/problem/HDU-1069 题意 给出n种箱子的长宽高 现要搭出最高的箱子塔,使每个箱子的长宽严格小于底下的箱子的长宽,每种箱子数量不限 问 ...
