jsLittle源码封装对象
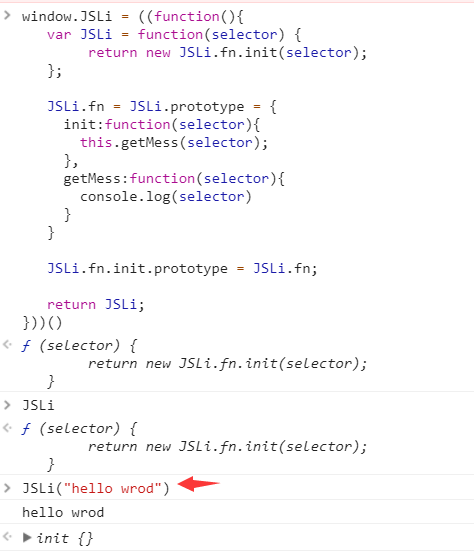
window.JSLi = ((function(){
var JSLi = function(selector) {
return new JSLi.fn.init(selector);
};
JSLi.fn = JSLi.prototype = {
init:function(selector){
this.getMess(selector);
},
getMess:function(selector){
console.log(selector)
}
}
JSLi.fn.init.prototype = JSLi.fn;
return JSLi;
}))()

jsLittle源码封装对象的更多相关文章
- jsLittle源码封装对象合并
JSLi.extend = JSLi.fn.extend = function () { var options, name, src, copy, target = arguments[0],i = ...
- Python全栈--9.1--面向对象进阶-super 类对象成员--类属性- 私有属性 查找源码类对象步骤 类特殊成员 isinstance issubclass 异常处理
上一篇文章介绍了面向对象基本知识: 面向对象是一种编程方式,此编程方式的实现是基于对 类 和 对象 的使用 类 是一个模板,模板中包装了多个“函数”供使用(可以讲多函数中公用的变量封装到对象中) 对象 ...
- java源码剖析: 对象内存布局、JVM锁以及优化
一.目录 1.启蒙知识预热:CAS原理+JVM对象头内存存储结构 2.JVM中锁优化:锁粗化.锁消除.偏向锁.轻量级锁.自旋锁. 3.总结:偏向锁.轻量级锁,重量级锁的优缺点. 二.启蒙知识预热 开启 ...
- 看懂Qt源代码-Qt源码的对象数据存储
第一次看Qt源代码的人都会被其代码所迷惑,经常会看到代码中的d_ptr成员.d_func(函数)和Q_DECLARE_PRIVATE等奇怪的宏,总是让人一头雾水,下面这篇文章转自http://www. ...
- python基础-9.1 面向对象进阶 super 类对象成员 类属性 私有属性 查找源码类对象步骤 类特殊成员 isinstance issubclass 异常处理
上一篇文章介绍了面向对象基本知识: 面向对象是一种编程方式,此编程方式的实现是基于对 类 和 对象 的使用 类 是一个模板,模板中包装了多个“函数”供使用(可以讲多函数中公用的变量封装到对象中) 对象 ...
- JQuery源码之“对象的结构解析”
吃完午饭,觉得有点发困,想起了以后我们的产品可能要做到各种浏览器的兼容于是乎不得不清醒起来!我们的web项目多数是依赖于Jquery的.据了解,在Jquery的2.0版本以后对IE的低端版本浏览器不再 ...
- 读 Runtime 源码:对象与引用计数
以前只是看了很多博客,这次打算看一下源码,并记录下来.想到哪里就读到哪里,写到哪里.读的代码版本是:objc runtime 680,可以从这里下载 https://github.com/RetVal ...
- jQuery源码解析对象实例化与jQuery原型及整体构建模型分析(一)
//源码剖析都基于jQuery-2.0.3版本,主要考虑到兼容IE 一.关于jQuery对象实例化的逻辑: 整个jQuery程序被包裹在一个匿名自执行行数内: (function(window,und ...
- [python 源码]字符串对象的实现
还是带着问题上路吧,和整数对象的实现同样的问题: >>> a='abc' >>> b='abc' >>> a is b True >> ...
随机推荐
- 利用wget 抓取 网站网页 包括css背景图片
利用wget 抓取 网站网页 包括css背景图片 wget是一款非常优秀的http/ftp下载工具,它功能强大,而且几乎所有的unix系统上都有.不过用它来dump比较现代的网站会有一个问题:不支持c ...
- ubuntu12.04下NFS链接开发板并测试交叉编译的第一个应用
思路:配置网络->安装NFS->配置NFS->挂载NFS服务->Down文件执行.Okay lets go! 配置网络: 在配置网络之前,首先咱得搞定与开发板的交互工作,那么这 ...
- [JZOJ 5852] [NOIP2018提高组模拟9.6] 相交 解题报告 (倍增+LCA)
题目链接: http://172.16.0.132/senior/#main/show/5852 题目: 题目大意: 多组询问,每次询问树上两条链是否相交 题解: 两条链相交并且仅当某一条链的两个端点 ...
- Hibernate框架学习(二)——api详解
一.Configuration对象 功能:配置加载类,用于加载主配置,orm元数据加载. //1.创建,调用空参构造(还没有读配置文件) Configuration conf=new Configur ...
- 【学习】java下实现调用oracle的存储过程和函数
在oracle下创建一个test的账户,然后按一下步骤执行: 1.创建表:STOCK_PRICES --创建表格CREATETABLE STOCK_PRICES( RIC VARCHAR(6) PRI ...
- layui layer 弹框
layer 这个是一个web弹层组件,挺好用的...然后项目框架是SSM... layer.open主要是用来弹出来一个iframe弹窗,然后用来展示数据也行,用来修改也行,这次记录的主要是展示,展示 ...
- DotNetCore.1.0.1-VS2015Tools.Preview2.0.2 安装错误分析及解决办法(so far)
折腾了这么多天总算弄完了,真恶心.为了让其他童靴避免掉进我遇到的坑里,我决定把最近遇到问题及其解决办法总结一下,希望对大家有帮助. 1.对于2016年7月底以前安装VS用户来说,可能不会那么迫切安装这 ...
- POJ 2481 Cows【树状数组】
题意:给出n头牛的s,e 如果有两头牛,现在si <= sj && ei >= ej 那么称牛i比牛j强壮 然后问每头牛都有几头牛比它强壮 先按照s从小到大排序,然后用e来 ...
- HDU 1551 Cable master【二分答案】
题意:给出n块木板,它们分别的高度,现在要把它们裁切成k块,问裁切成的最大的高度 二分答案,上限是这n块木板里面的最大值 然后每一个答案去判断一下是否满足能够裁切成k块 #include<ios ...
- SpringCloud学习笔记(4)----Spring Cloud Netflix之Eureka的配置
1. Eureka监控配置 Eureka的客户端需要加入依赖 <dependency> <groupId>org.springframework.boot</groupI ...
