WPF MVVM示例自定义模板数据绑定
在触摸屏设备上、由于列表是的信息展示不是非常直观和便捷操作。
所以也就出现了很多用面板控件:类似win10的Metro风格, 所以抽空做了一个WPF面板控件。
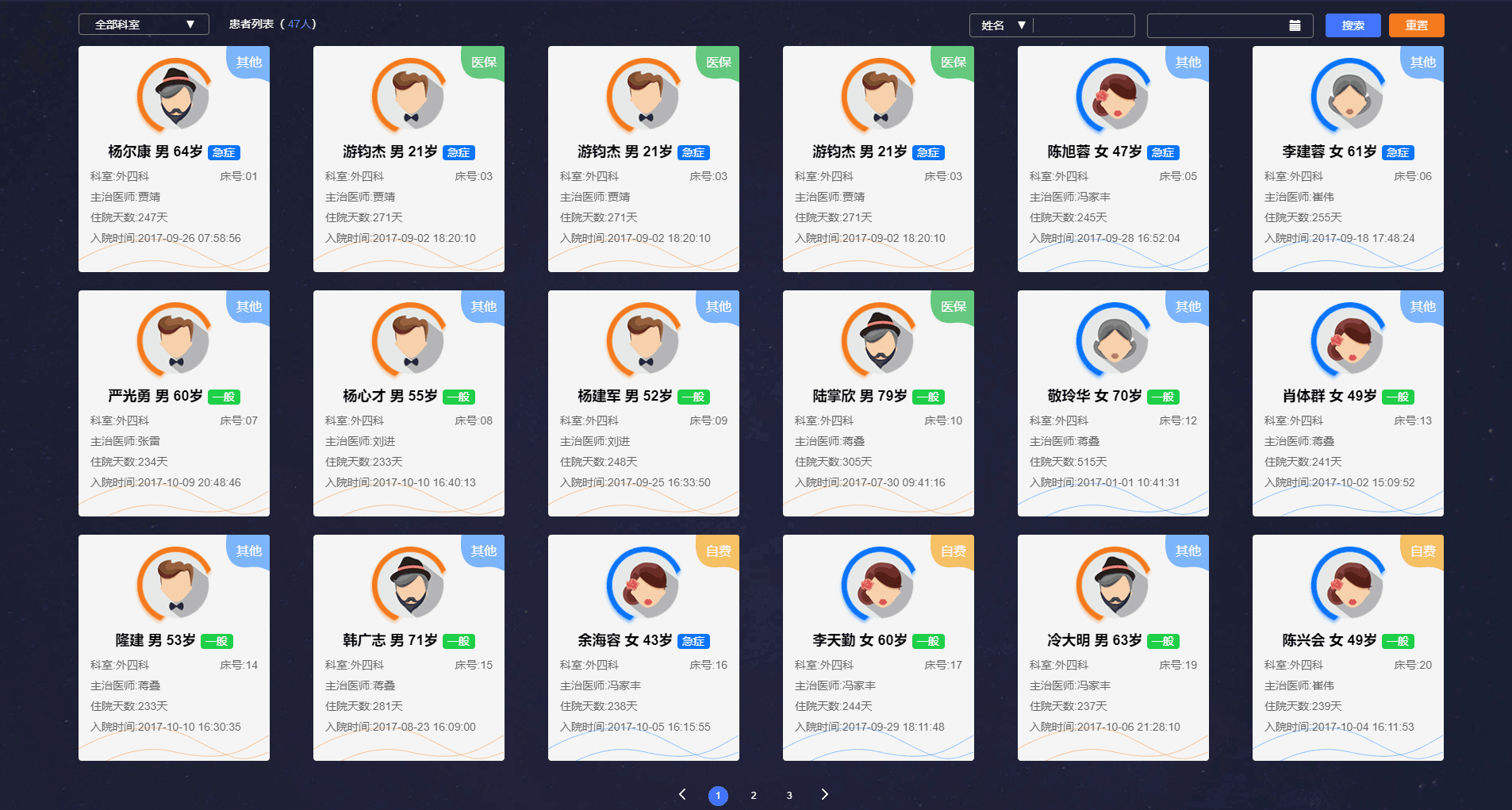
话不多上 , 先上一个示例图。

为了便于阅读、于是做了一个简单版本, 提供源代码各位可以下载, 该示例中、用的是GalaSoft Mvvm。不了解的朋友Google一下。
新建一个WPF工程添加一个自定义控件、名称自定义, 一下所有UserControl实现代码:
<UserControl.Resources>
<Style x:Key="TextBlockStyle" TargetType="{x:Type TextBlock}">
<Setter Property="TextWrapping" Value="NoWrap"/>
<Setter Property="TextTrimming" Value="None"/>
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="FontSize" Value=""/>
<Setter Property="Margin" Value="10 8 5 0"/>
<Setter Property="Foreground" Value="#616161"/>
</Style>
</UserControl.Resources>
<Grid>
<ItemsControl ItemsSource="{Binding DoginfoModelList}">
<ItemsControl.ItemsPanel>
<ItemsPanelTemplate>
<UniformGrid Columns=""></UniformGrid>
</ItemsPanelTemplate>
</ItemsControl.ItemsPanel> <ItemsControl.ItemTemplate>
<DataTemplate>
<Border CornerRadius="" Background="White" Margin="">
<StackPanel Background="White" Margin="">
<Border Height="">
<Grid>
<Grid.Background>
<ImageBrush ImageSource="Images/Logo.jpg" Stretch="Uniform"/>
</Grid.Background>
</Grid>
</Border>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<TextBlock FontSize="" FontWeight="Bold" VerticalAlignment="Center" Text="{Binding Info}"></TextBlock>
<Border Background="Red" Width="" Height="" VerticalAlignment="Center" Margin="3 0 0 0" CornerRadius="">
<TextBlock Text="{Binding TypeName}" FontSize="" Foreground="White" HorizontalAlignment="Center"/>
</Border>
</StackPanel> <Grid>
<TextBlock Style="{DynamicResource TextBlockStyle}" Text="{Binding Code}"></TextBlock>
<TextBlock Style="{DynamicResource TextBlockStyle}" HorizontalAlignment="Right" Text="{Binding BedNumber}"></TextBlock>
</Grid> <TextBlock Style="{DynamicResource TextBlockStyle}" Text="{Binding Doctor}"></TextBlock>
<TextBlock Style="{DynamicResource TextBlockStyle}" Text="{Binding Day}"></TextBlock>
<TextBlock Style="{DynamicResource TextBlockStyle}" Text="{Binding Time}"></TextBlock>
</StackPanel>
</Border>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</Grid>
用于后台绑定的数据模板的实体类代码:
public class DogInfo : ViewModelBase
{ #region private
private string info;
private string typeName;
private string code;
private string bedNumber;
private string doctor;
private string day;
private string time;
#endregion /// <summary>
/// 主要信息
/// </summary>
public string Info
{
get { return info; }
set { info = value; RaisePropertyChanged(); }
} /// <summary>
/// 显示内容
/// </summary>
public string TypeName
{
get { return typeName; }
set { typeName = value; RaisePropertyChanged(); }
} /// <summary>
/// 编号
/// </summary>
public string Code
{
get { return code; }
set { code = value; RaisePropertyChanged(); }
} /// <summary>
/// 床号
/// </summary>
public string BedNumber
{
get { return bedNumber; }
set { bedNumber = value; RaisePropertyChanged(); }
} /// <summary>
/// 医师
/// </summary>
public string Doctor
{
get { return doctor; }
set { doctor = value; RaisePropertyChanged(); }
} /// <summary>
/// 住院天数
/// </summary>
public string Day
{
get { return day; }
set { day = value; RaisePropertyChanged(); }
} /// <summary>
/// 住院时间
/// </summary>
public string Time
{
get { return time; }
set { time = value; RaisePropertyChanged(); }
} }
后台View 实现代码:
public class MainViewModel : ViewModelBase
{
/// <summary>
/// Initializes a new instance of the MainViewModel class.
/// </summary>
public MainViewModel()
{
DoginfoModelList = new ObservableCollection<DogInfo>();
InitLoadPageList();
} private void InitLoadPageList()
{
for (int i = ; i < ; i++)
{
DoginfoModelList.Add(new DogInfo()
{
Info = "小贱贱 男 3岁",
TypeName = "急诊",
Code = "狗狗编号:L0317",
BedNumber = "床号:01",
Doctor = "主治医师:贾静",
Day = "住院编号:37天",
Time = "住院时间:" + DateTime.Now.ToString("yyyy-MM-dd")
});
}
} private ObservableCollection<DogInfo> doginfoModelList; /// <summary>
/// 狗狗信息列表
/// </summary>
public ObservableCollection<DogInfo> DoginfoModelList
{
get { return doginfoModelList; }
set
{
doginfoModelList = value;
RaisePropertyChanged();
}
}
}
最后, 在首页添加用户控件、在加载时给主窗体进行DataContext绑定代码:
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
MainViewModel vm;
public MainWindow()
{
InitializeComponent();
vm = new MainViewModel();
this.DataContext = vm;
} }
最后的局部显示效果图如下:

PS: 喜欢的文章点个赞吧, 另外源代码链接:点我下载
WPF MVVM示例自定义模板数据绑定的更多相关文章
- WPF MVVM 之理解(数据绑定)
(申明:最近在做一个练习,写点东西,谨供参考.) 1.界面展示:其中的布局和样式就不说了,重点在MVVM架构和数据绑定(Model层使用EF(Entity Framework)实体框架,不做介绍). ...
- WPF Step By Step 自定义模板
WPF Step By Step 自定义模板 回顾 上一篇,我们简单介绍了几个基本的控件,本节我们将讲解每个控件的样式的自定义和数据模板的自定义,我们会结合项目中的具体的要求和场景来分析,给出我们实现 ...
- (ZZ)WPF经典编程模式-MVVM示例讲解
http://www.cnblogs.com/xjxz/archive/2012/11/14/WPF.html 本篇从两个方面来讨论MVVM模式: MVVM理论知识 MVVM示例讲解 一,MVVM理论 ...
- WPF MVVM从入门到精通3:数据绑定
原文:WPF MVVM从入门到精通3:数据绑定 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通3:数据绑定 WPF ...
- WPF MVVM+EF增删改查 简单示例(二) 1对1 映射
WPF MVVM+EF增删改查 简单示例(一)实现了对学生信息的管理. 现在需求发生变更,在录入学生资料的时候同时需要录入学生的图片信息,并且一名学生只能有一张图片资料.并可对学生的图片资料进行更新. ...
- 数字IC设计入门必备——VIM自定义模板调用与VCS基本仿真操作示例
一.前言 毕业论文答辩结束,闲下来写篇文章.芯片研发人员都在Linux系统下借助各种EDA工具和代码语言完成工作,因此提高代码开发效率,熟练运用开发工具是十分必要的.本文讲述VIM编辑神器的veril ...
- WPF MVVM模式的一些理解
/*本文转自 http://www.cnblogs.com/sirkevin/archive/2012/11/28/2793471.html */ 使用WPF+Mvvm开发一年多,期间由于对Mvvm模 ...
- WPF/MVVM Quick Start Tutorial - WPF/MVVM 快速入门教程 -原文,翻译及一点自己的补充
转载自 https://www.codeproject.com/articles/165368/wpf-mvvm-quick-start-tutorial WPF/MVVM Quick Start T ...
- WPF自学入门(十)WPF MVVM简单介绍
前面文章中,我们已经知道,WPF技术的主要特点是数据驱动UI,所以在使用WPF技术开发的过程中是以数据为核心的,WPF提供了数据绑定机制,当数据发生变化时,WPF会自动发出通知去更新UI. 我们不管 ...
随机推荐
- wcf rest系列文章
http://www.cnblogs.com/artech/archive/2012/02/15/wcf-rest.html 需要注意的是,发布的服务,可以在web behavior中指定显示help ...
- dubbo问题求解
各位大牛好,小弟公司开发中遇到一个很奇怪的问题望有大神指教一下,实在是已经搞了3天了一点头绪没有,公司使用的是eclipse+maven+zookeper+dubbo主要是dubbo的问题,刚开始使用 ...
- 手动删除oracle数据库
--===================== -- 手动删除oracle数据库 --===================== 杀掉进程用此方法比较好,能保证杀得干净,而不是用sql 里面的语句ki ...
- windows 手动添加服务
windows 手动添加服务方法一:修改注册表 在注册表编辑器,展开分支"HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services" ...
- SQL一列的合并连起来
CREATE TABLE #temp( ID INT, name NVARCHAR(max), age int, address ) ) insert into #temp select ID, na ...
- Linux下CD/DVD刻录软件
1.Brasero是一款CD/DVD刻录软件,Gnome桌面环境默认自带,支持单次写入数据DVD和任何类型的CD,并且能够将光盘镜像写入到硬盘,其图形化的操作界面使用户能够轻松而快速的在Linux下烧 ...
- 推荐学习《Python与量化投资从基础到实战》PDF及代码+《量化投资以Python为工具》PDF及代码
利用python分析量化投资问题是现在研究的热点,推荐两份资料用于学习 <Python与量化投资:从基础到实战>主要讲解如何利用Python进行量化投资,包括对数据的获取.整理.分析挖掘. ...
- UVC和V4L2的关系(转载)
UVC是一种usb视频设备驱动.用来支持usb视频设备,凡是usb接口的摄像头都能够支持 V4L2是Linux下的视频采集框架.用来统一接口,向应用层提供API UVC: USB video clas ...
- PHP设置30秒内对页面的访问次数
<?php //Calculate 60 days in the future //seconds * minutes * hours * days + current time $intime ...
- OpenJDK源码研究笔记(十四):三种经典的设计方法,接口,接口-抽象类-具体实现类,接口-具体实现类
在研究OpenJDK源码过程中,我发现常用的设计方法就是2种:接口,接口-抽象类-具体实现类 . 在一些其它开源框架和业务开发中,经常存在着第3种设计,接口-具体实现类. 1.只有接口,没有实现类. ...
