Hexo+NexT(五):Hexo第三方插件提供功能及配置

本篇文章介绍NexT中通过第三方实现的功能,有的需要通过额外的插件,有的需要通过第三方提供的功能。这些功能丰富了网站内容,弥补了原生静态网站的不足。
欢迎访问博主主页www.Guide2IT.com
增加百度统计分析功能
- 访问百度统计http://tongji.baidu.com网站,注册。进入
管理菜单,在网站列表下面注册网站并获得访问代码如下。
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?ce33112f521e07dfe453757625e4XXXX";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
这是一段JavaScript脚本代码。把它放入所有页面的
<head>标签最前方,就可以实现访问统计,其中ce33112f521e07dfe453757625e4XXXX是你网站的标识码。在NexT中,这段代码已经放入
themes\next\layout\_third-party\analytics\baidu-analytics.swig,通过include,当满足条件是就会植入页面头部。在主题配置中,设置
baidu_analytics的值,也就是上面说的标识码,然后植入页面头部代码就会生效。
baidu_analytics: ce33112f521e07dfe453757625e4XXXX
利用插件实现字符统计及阅读时长估计
统计文章中的字符,根据字数估算阅读时间,这个功能是通过插件hexo-wordcount来实现的。
- 安装插件
npm install hexo-wordcount --save
- 打开
主题配置文件进行配置
# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
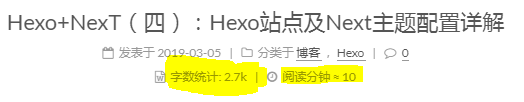
item_text: true # 是否显示“字数统计”及“阅读分钟”的文字
wordcount: true # 是否显示字数统计
min2read: true # 是否显示估算阅读分钟
totalcount: true # 是否在网站底部显示所有文章字数之和
separated_meta: true
效果如图:

用leancloud记录访问次数
NexT也集成了leancloud,在leancloud官网
中注册账号,获得app_key和app_id,然后在主题配置文件中进行如下配置。
# Show number of visitors to each article.
# You can visit https://leancloud.cn get AppID and AppKey.
leancloud_visitors:
enable: true
app_id: leanapp_id
app_key: leanapp_key
然后在leancloud的控制台中的存储内添加一个Counter的class,这样就可以记录我们每页的浏览量了。

网站评论系统需要维护用户,用户的留言,因此需要用到数据库。轻博客不具备这些功能,需要借助第三方提供的服务。
在NexT5.1.2版本中,集成了如下第三方的评论系统,只需要在主题配置中就可以打开相应功能。
- disqus
- 畅言
- 多说
- 有言
- hypercomments
- 来必力
其中disqus、hypercomments和来必力是国外的,访问效果可能受影响,多说和有言好像也关闭了,畅言目前可用。
评论系统一个足够,在主题配置中进行相应配置,如果打开多个,会根据themes\next\layout\_third-party\comments\index.swig中的顺序,前面配置成功,后面的就无效了。
以畅言为例,只需要在主题配置中打开下列配置。
changyan:
enable: true #打开开关
appid: #畅言系统网站上申请的appid
appkey: #畅言系统网站上申请的appkey
填入从畅言网站获得的appid和appkey即可开启评论。
给博客添加网站地图sitemap
搜索引擎每天让蜘蛛在网站爬行来抓取页面,网站地图的作用就是给主动给蜘蛛喂数据,网站地图位于网站根目录下,有sitemap.html和sitemap.xml两种格式。百度搜索引擎及多数搜索引擎使用html格式,谷歌使用xml格式。
两步完成网站地图自动生成功能。
**安装网站地图生成插件**
npm install hexo-generator-sitemap --save
重新启动hexo,系统会在public根目录下生成sitemap.xml文件。
给网站设置RSS订阅
1、先安装 hexo-generator-feed 插件
$ npm install hexo-generator-feed --save
2、打开 站点配置文件 找到Extensions在下面添加
# RSS订阅
feed:
type: atom
path: atom.xml
limit: 20
hub:
content:
content_limit: 140
content_limit_delim: ' '
3、打开 主题配置文件 找到rss,设置为
rss: /atom.xml
添加搜索功能
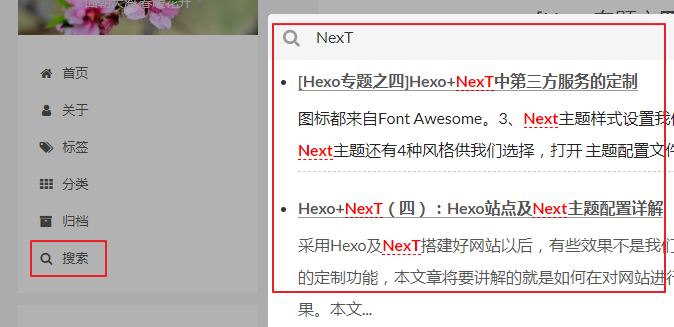
在网站内部提供搜索功能,可以进行全文搜索。
1、安装 hexo-generator-searchdb 插件
$ npm install hexo-generator-searchdb --save
2、打开 站点配置文件 找到Extensions在下面添加
# 搜索
search:
path: search.xml
field: post
format: html
limit: 10000
3、打开 主题配置文件 找到Local search,将enable设置为true
4、效果如图

添加畅言评论系统
提供网站评论的网站很多,但由于是第三方免费服务,也许说停就停了。但既然是做静态网站博客,涉及到存储和交互的也只能采用第三方的了。
这里选择畅言作为第三方。
1、进入畅言官方网站注册。
2、登录完成之后,进入后台预览,下方找到畅言秘钥,获得APP KEY和APP ID。
3、打开 主题配置文件 找到changyan,对应进行配置。
# changyan
changyan:
enable: true
appid: cyueKr
appkey: a458c21e4100cfb443bf7f760a5
畅言需要网站做备案,但是你完全可以借用朋友已经备案的域名和备案号,通过审核后再改为自己的域名,然后备案下来了再修改回来。
用hexo-neat压缩文件
hexo-neat作为一个hexo插件出现,他支持压缩html、css和js文件,可以消除hexo生成网页过程中留下大大片空白,压缩输出文件的体积。使用方法如下:
使用
npm安装hexo-neat插件$ npm install hexo-neat --save
在站点配置文件中打开开关。
neat_enable: true #打开总开关
neat_html:
enable: true #打开压缩html文件开关
exclude: #html的排除列表 neat_css:
enable: true #配置CSS文件开关
exclude:
- '**.min.css' #配置排除文件 neat_js:
enable: true #js压缩开关
mangle: true #是否破坏文件名
output: #是否输出log日志,默认为true
compress:
exclude:
- '*.min.js' #js文件压缩排除列表
对于插件,除了日志输出外,用户基本无感。

Hexo+NexT(五):Hexo第三方插件提供功能及配置的更多相关文章
- 项目中整合第三方插件与SpringMVC数据格式化关于ip地址
一.Bootstrap 响应式按钮 <div calss="col-sm-2"> <button class="btn btn-default btn- ...
- Hexo系列(五) 撰写文章
在利用 Hexo 框架搭建一个属于我们自己的博客网站后,下面我们就来谈谈怎样在网站上书写我们的第一篇博客吧 一.创建文章 在站点文件夹中打开 git bash,输入如下命令创建文章,其中 title ...
- Hexo next博客添加折叠块功能添加折叠代码块
前言 有大段的东西想要放上去,但又不想占据大量的位置.折叠是最好的选择.下面在Hexo的主题上定制添加折叠功能. 本文基于Hexo Next的主题修改.其他主题应该也差不多. 在main.js中添加折 ...
- Fiddler抓包【7】_次要功能和第三方插件
1.替换HTTP Request Host 应用场景:进行开发时,线上去测试跳转调试 替换命令:urlreplace news.baidu.com www.baidu.com: 清除命令:urlrep ...
- Fiddler抓包_次要功能和第三方插件
1.替换HTTP Request Host 应用场景:进行开发时,线上去测试跳转调试 替换命令:urlreplace news.baidu.com www.baidu.com: 清除命令:urlrep ...
- 不可思议的hexo,五分钟教你免费搭一个高逼格技术博客
引言 作为程序员拥有一个属于自己的个人技术博客,绝对是百利无一害的事,不仅方便出门装b,面试时亮出博客地址也会让面试官对你的好感度倍增.经常能在很多大佬的技术文章的文末,看到这样一句话: " ...
- 【hexo指南】hexo配置ER图流程图时序图插件
偏技术的文章有时会用到各种图形,一般来说可以做好图然后截图放到文章中就好了,虽然但图片本身也很小,但存一大堆图片占用空间总觉得不是很好. mermaid mermaid官方网站 mermaid支持很多 ...
- 一口一口吃掉Hexo(五)
如果你想得到更好的阅读效果,请访问我的个人网站 ,版权所有,未经许可不得转载! 通过前四节的内容,相信你已经能够在你的虚拟主机上成功部署网站,并且能够通过你自己的域名访问你的网站了,接下来要做的就是日 ...
- Vue导入非模块化的第三方插件功能无效解决方案
一.问题: 最近在写vue项目时,想引入某些非模块化的第三方插件时,总是发现会有报错.且在与本地运行插件测试对比时发现插件根本没有注入到jQuery中(console.log($.fn)查看当前jq有 ...
随机推荐
- OpenCV图像的基础叠加
程序及分析 /* * FileName : blend.cpp * Author : xiahouzuoxin @163.com * Version : v1.0 * Date : Mon 28 Ju ...
- 使用XCA(X Certificate and key management)可视化项目经理SSL 凭证(4)--凭借自身的凭证管理中心的定义(Certificate Authority)签名证书申请
随着XCA(X Certificate and key management)可视化项目经理SSL 证书系列文章(2)和(3)中.我们学习了怎样用XCA(X Certificate and key m ...
- QSplitter实现自由伸缩滑动窗口部件(要在m_pSplitter中加入frame_4之前,给frame_4设置样式;之后设置无效)
实现代码如下: #include <QSplitter> QSplitter *m_pSplitter; m_pSplitter = new QSplitter(ui->frame_ ...
- SICP 1.17-1.19
1.16 -------------> 不考虑0的情况 <------------ (define (fe b n) (define (fet m c) (cond ((= m n) c) ...
- 树莓派3B 无显示器,无键盘,无Linux系统,无网线 配置WIFI连接
#1.基本需求#2.烧写镜像#3.用有线网(网线)连接PC,实现远程操作树莓派#4.接入无线网,通过其它电脑远程控制树莓派#5.使用PC共享的热点Wifi远程控制树莓派 #1.基本需求 树莓派 USB ...
- pdf密码解除工具
PDF Password Remover 3.0下载地址: 链接:https://pan.baidu.com/s/1hAmcGB-vMxz79IGGskdzHQ 提取码:q6y8
- Flutter 开发环境搭建
Flutter 开发环境搭建 官方的资料相对还是比较全面的,包含了很多中文的资料信息.官方对咱们国家的开发人员还是很友好的. 安装教程:https://flutter.io/get-started/i ...
- Win8 Metro(C#)数字图像处理--2.67图像最大值滤波器
原文:Win8 Metro(C#)数字图像处理--2.67图像最大值滤波器 [函数名称] 最大值滤波器WriteableBitmap MaxFilterProcess(WriteableBi ...
- Win8 Metro(C#)数字图像处理--2.68图像最小值滤波器
原文:Win8 Metro(C#)数字图像处理--2.68图像最小值滤波器 /// <summary> /// Min value filter. /// </summary> ...
- Win8Metro(C#)数字图像处理--2.31灰度拉伸算法
原文:Win8Metro(C#)数字图像处理--2.31灰度拉伸算法 [函数名称] 灰度拉伸函数GrayStretchProcess(WriteableBitmap src) [算法说明] ...
