JavaScript中数组的迭代方法:forEach、map、filter、reduce、every、some、for in、for of
JavaScript中有非常多数组迭代方法,这里基本上吧所有的都介绍全了,我项目中比较喜欢的是forEach。

7、for in (for-in循环实际是为循环对象而设计的,for in也可以循环数组,但是不推荐这样使用,
for–in是用来循环带有字符串key的对象的方法)。
缺点:只能获得对象的键名,不能直接获取键值。
var obj = {a:1, b:2, c:3};
for (var prop in obj) {
console.log("obj." + prop + " = " + obj[prop]);
}
// print: "obj.a = 1" "obj.b = 2" "obj.c = 3"
8、for of (在 ES6 中引入的 for...of 循环,以替代 for...in 和 forEach() ,并支持新的迭代协议。
for...of 允许你遍历 Arrays(数组), Strings(字符串), Maps(映射), Sets(集合)
等可迭代的数据结构等(不包括对象))。
// 字符串
let str = "hello";
for (let s of str) {
console.log(s); // h e l l o
}
// 遍历数组
let list = [1, 2, 3, 4, 5];
for (let e of list) {
console.log(e);
}
// print: 1 2 3 4 5
// 遍历对象
obj = {a:1, b:2, c:3};
for (let key of Object.keys(obj)) {
console.log(key, obj[key]);
}
// print: a 1 b 2 c 3
说明:对于普通的对象,for...in循环可以遍历键名,for...of循环会报错。
一种解决方法是,使用Object.keys方法将对象的键名生成一个数组,然后遍历这个数组。
// entries (entries() 方法返回一个数组的迭代对象,该对象包含数组的键值对 (key/value)。语法:array.entries())
IE11 及其更早的浏览器版本不支持 entries 方法
let arr = ['a', 'b', 'c'];
for (let pair of arr.entries()) {
console.log(pair);
}
// [0, 'a']
// [1, 'b']
// [2, 'c']
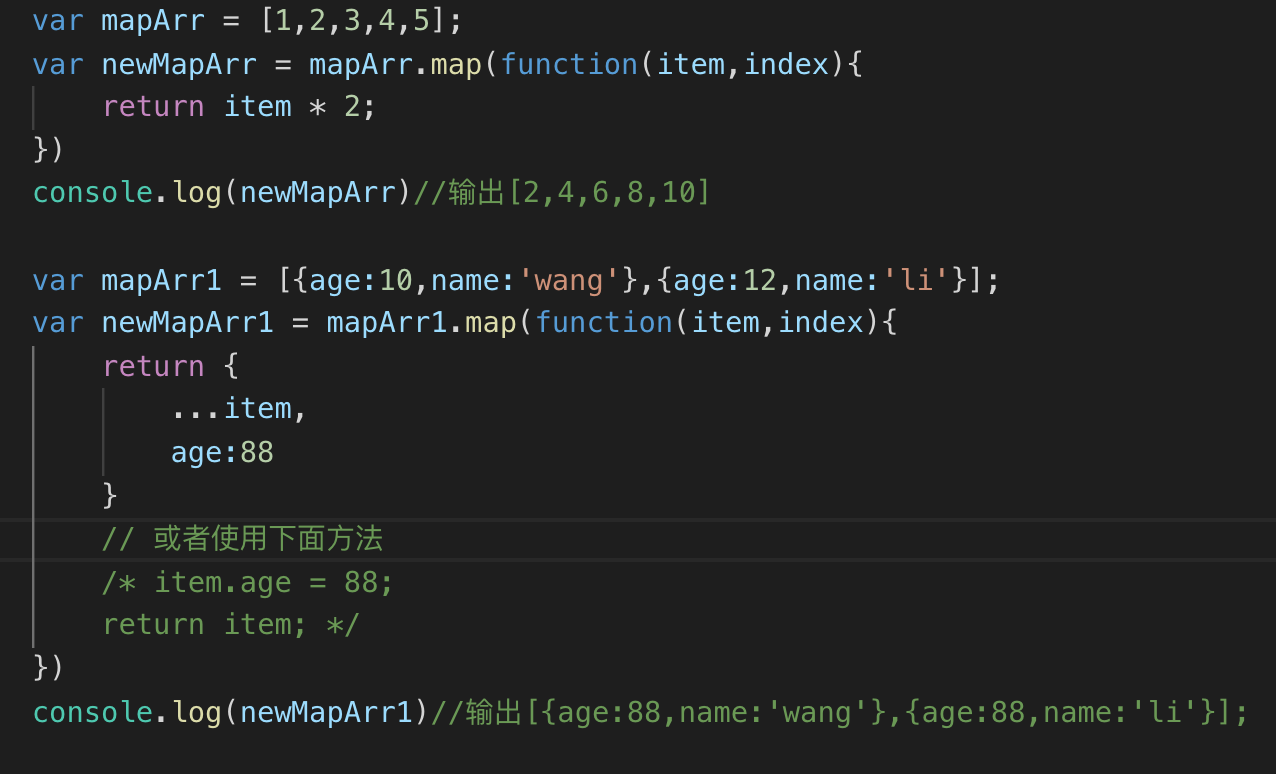
补充:对forEach, map 的补充。它俩都可以传三个参数 value数组中的当前项,index当前项的索引,array原始数组。
1. forEach 在对 item 进行修改的时候,如果 item 是原始类型的值,item 对应的 的内存地址实际并没有变化,进行操作的只是值。
如果 item 是 引用类型的值,item 对应多的内存地址也没有变化,但是内存地址对应的值,已经重写了。

2. map方法体现的是数据不可变的思想。该思想认为所有的数据都是不能改变的,只能通过生成新的数据来达到修改的目的,因此直接对数组元素或对象属性进行操作的行为都是不可取的。这种思想其实有很多好处,最直接的就是避免了数据的隐式修改。

以下代码为IE6-8 forEach,map的兼容写法:
Array.prototype.myForEach = function myForEach(callback,context){
context = context || window;
if('forEach' in Array.prototype){
this.forEach(callback,context);
return;
}
//IE6-8下自己编写回调函数执行的逻辑
for(var i = ,len = this.length; i < len;i++) {
callback && callback.call(context,this[i],i,this);
}
}
Array.prototype.myMap = function myMap(callback,context){
context = context || window;
if('map' in Array.prototype){
return this.map(callback,context);
}
//IE6-8下自己编写回调函数执行的逻辑
var newArr = [];
for(var i = ,len = this.length; i < len;i++) {
newArr.push(callback.call(context,this[i],i,this));
}
return newArr
}
var eachArr1 = [,,,,];
eachArr1.myForEach(function(item,index,arr){
arr[index] = item *
})
var eachArr2 = eachArr1.myMap(function(item,index){
return item * ;
})
console.log(eachArr1)
console.log(eachArr2)
---------------------
参考:https://www.cnblogs.com/shuiyi/p/5058524.html
JavaScript中数组的迭代方法:forEach、map、filter、reduce、every、some、for in、for of的更多相关文章
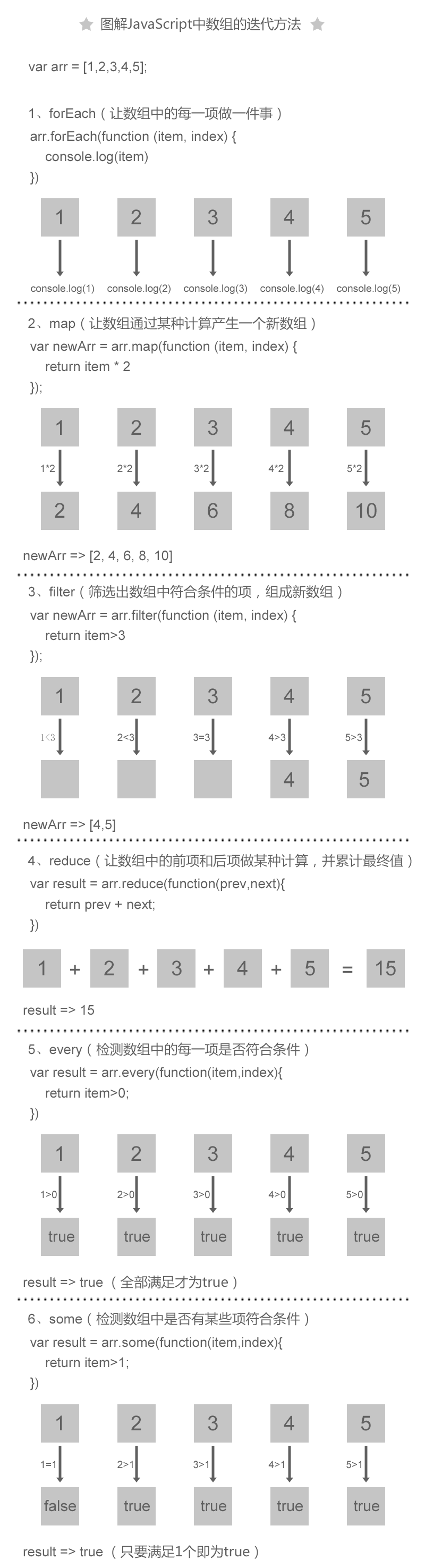
- 一张图看懂JavaScript中数组的迭代方法:forEach、map、filter、reduce、every、some
好吧,竟然不能单发一张图,不够200字啊不够200字! 在<JavaScript高级程序设计>中,分门别类介绍了非常多数组方法,其中迭代方法里面有6种,这6种方法在实际项目有着非常广泛的作 ...
- javascript中数组Array的方法
一.常用方法(push,pop,unshift,shift,join)push pop栈方法,后进先出var a =[1,2,3];console.log(a.push(40)); //4 返回数组的 ...
- JS中数组的迭代方法和归并方法
昨天总结的JavaScript中的数组Array方法 数组的迭代方法 ES5中为数组定义了5个迭代方法.每个方法都要接收两个参数:要在每一项上面运行的函数和(可选的)运行该函数的作用域对象---影响t ...
- 【原】javascript笔记之Array方法forEach&map&filter&some&every&reduce&reduceRight
做前端有多年了,看过不少技术文章,学了新的技术,但更新迭代快的大前端,庞大的知识库,很多学过就忘记了,特别在项目紧急的条件下,哪怕心中隐隐约约有学过一个方法,但会下意识的使用旧的方法去解决,多年前ES ...
- javascript中数组常用的方法和属性
前言 在javascript中,数组是一种非常重要的数据类型,我们时常会和它打交道,最近在开发项目中频繁的使用到数组,但是自己对数组的众多方法已经是非常模糊了,为了方便自己以后能够更好的使用数组中的属 ...
- javascript中五种迭代方法实例
温习一下js中的迭代方法. <script type="text/javascript"> var arr = [1, 2, 3, 4, 5, 4, 3, 2, 1]; ...
- javascript中数组常用的方法
在JavaScript中,数组可以使用Array构造函数来创建,或使用[]快速创建,这也是首选的方法.数组是继承自Object的原型,并且他对typeof没有特殊的返回值,他只返回'object'. ...
- JavaScript之数组五大迭代方法总结
ES5定义了五个迭代方法,每个方法都接收两个参数:要在每一项上运行的函数和运行该函数的作用域对象(可选的),作用域对象将影响this的值.传入这些方法中的函数会接收三个参数:数组的项的值.该项在数组中 ...
- Javascript中数组的判断方法
摘要: 1.数组检测的方法: 1) typeof . 2) instanceof . 3) constructor . 4) Object.prototype.toString. 5) Array.i ...
随机推荐
- mysql数据库索引原理及其常用引擎对比
索引原理 树数据结构及其算法简介 B+/-树: - 多路搜索树; - 时间复杂度O(logdN);h为节点出度,d为深度 红黑树: - 节点带有颜色的平衡二叉树 - 时间复杂度O(log2N);h节点 ...
- spring boot的项目名称问题
spring boot直接执行main函数时是不需要加项目名称,但是可以在application配置文件中配置server.context-path=/*来配置项目名称: spring mvc的运行方 ...
- C语言运算符类型
算术运算符 运算符 描述 + 两个操作数相加 - 第一操作数减去第二个操作数 * 两个操作数相乘 / 分子除以分母 % 模运算和整数除法后的余数 ++ 递增操作增加一个整数值 -- 递减操作减少一个整 ...
- RabbitMQ学习之集群消息可靠性测试
之前介绍过关于消息发送和接收的可靠性:RabbitMQ学习之消息可靠性及特性 下面主要介绍一下集群环境下,rabbitmq实例宕机的情况下,消息的可靠性.验证rabbitmq版本[3.4.1]. 集群 ...
- 自动化构建之bower
官网地址:https://bower.io/ 网站由很多东西组成 - 框架,库,一个大型网站有很多人一块创建,那么因为版本或者其他的原因导致文件重复,或者不是最新的.例如:jq的版本不一样但是都是jq ...
- scrapy 动态网页处理——爬取鼠绘海贼王最新漫画
简介 scrapy是基于python的爬虫框架,易于学习与使用.本篇文章主要介绍如何使用scrapy爬取鼠绘漫画网海贼王最新一集的漫画. 源码参见:https://github.com/liudaol ...
- 自动化测试之firebug、firepath、IDE的使用
1firebug安装-firefox添加组件-firebug 如图 firepath依赖于firebug 展示路径用,安装和firebug一样
- BZOJ 2527 [POI2011]MET-Meteors (整体二分+树状数组)
题目大意:略 洛谷传送门 整体二分裸题 考虑只有一个国家的情况如何处理 对询问数量二分答案,暴力$O(m)$打差分,求前缀和验证,时间是$O(mlogK)$ 如果有$n$个国家,就是$O(nmlogK ...
- 参数化取值策略Random
1.Random+Each iteration,跟顺序读取的结果唯一不同的就是这里是随机读取,取值是每次迭代取值 2.Random+Each occurrence,随机取值更新方式 3.R ...
- 编译驱动模块所需的Makefile
目标定义:就是用来定义哪些内容作为模块编译,哪些内容要编译并链接进内核. obj-y += foo.o 表示要由foo.c或者foo.s文件编译得到foo.o并链接进内核: obj-m则表示该文件要作 ...
