前端开发—BOM对象DOM文档对象操作
| BOM 浏览器对象 |
BOM:Browser Object Model
操作浏览器,需要调用window对象,它是所有浏览器都支持的对象,表示的就是浏览器窗口
window对象可以通过点调用子对象
window 对象
所有浏览器都支持window对象,它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。
接下来要讲的HTML DOM 的 document 也是 window 对象的属性之一。
一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
window.location
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
window.screen
计时器相关
setTimeout与clearTimeout(设置单次定时触发,清除)
setInterval与clearInterval(循环触发,清除)
function f1() {
alert(123);
}
function clear() {
var t = setInterval(f1,3000);
function inner() {
clearInterval(t);
}
setTimeout(inner,9000)
}
clear();
| DOM 文档对象 |
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
直接查找
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
注意:
涉及到DOM操作的JS代码应该放在文档的哪个位置。
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
| 使用案例 |
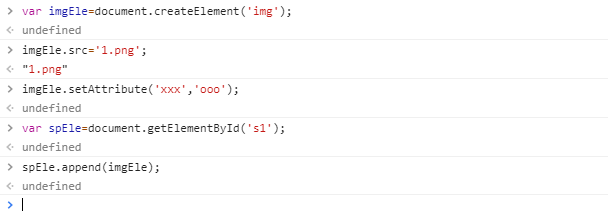
一 在现有html文档中指定的位置插入图片:
1 生成img图片对象,为图片对象添加src 属性以及自定义属性;
2 找到想要添加图片的标签位置;
3 把图片对象添加到html文档中。

创建节点(标签)语法 :document.createElement(‘标签名称’)
添加属性语法: 节点对象.setAttribute('属性名',‘属性值’)
getAttribute("age") 获取属性值
removeAttribute("age") 删除属性值
attribute操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
添加子节点
二 在html内部指定位置添加链接
1 创建a标签,为a标签添加相应的属性,以及添加文本内容。
2 找到插入位置,找到p标签与div标签对象
3 将新建的a标签插入指定位置


插入文本语法:innerText ='文本内容' 在标签之间插入标签 参照标签a.insertBefore( 插入的标签,参照标签b)
插入文本语法:InnerText =‘’ innerHtml ='' 前者插入是纯文本,后者会识别标签,如果不赋值,是查询文档中所有的文本内容,和html内容。
添加子节点语法:insertBefore() appendChild()
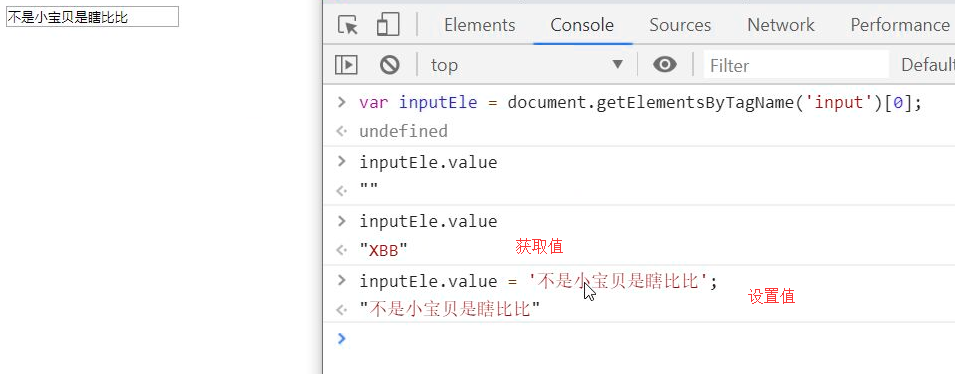
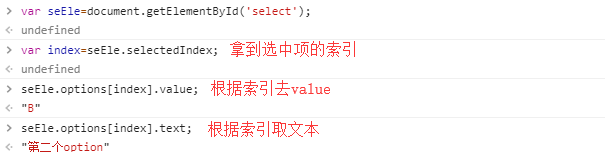
三 获取用户input输入的值
可获取的对象: text textarea select
1 找到input输入标签对象
2 取值赋值 (.value),不赋值是取值,赋值则是传入值。


class 操作
className 获取所有样式类名(字符串) classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加

指定css操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
事件(触发)
onclick 单击 / onblclick 双击
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1 {
width: 400px;
height: 400px;
border-radius: 50%;
border: 3px solid black;
}
.bg_red {
background-color: #259c44; }
.bg_green {
background-color: #ffca64;
}
</style>
</head>
<body>
<div class="c1 bg_red bg_green"></div>
<button id="b1">送你一个帽子</button> <script>
//找到想要绑定事件的标签
var b1Ele=document.getElementById('b1');
//给这个标签绑定一个事件
b1Ele.onclick=function () {
//找到事件影响的标签对象
let dEle=document.getElementsByClassName('c1')[0];
dEle.classList.toggle('bg_green') // toggle 有则删除,无则添加。
}
</script>
</body>
</html>
onfocus 获取焦点 / onblur 失去焦点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="">
<input type="text" value="618大促" id="i1">
</form> <script>
var inputEle=document.getElementById('i1');
inputEle.onfocus=function () {
inputEle.value='';
inputEle.onblur=function () {
inputEle.value='有钱还敲代码?'
}
}
</script>
</body>
</html>
定时器案例 setInterval() /clearInterval()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="text" id="d1">
<button id="b1">开始</button>
<button id="b2">结束</button> <script>
//定义一个变量存储时间
var flag;
// 先获取代码中要获取的标签对象
var inEle=document.getElementById('d1');
var b1Ele=document.getElementById('b1');
var b2Ele=document.getElementById('b2'); // 展示时间的函数
var showtime=function () {
var time= new Date();
inEle.value=time.toLocaleString() // 获取字符串此时此地的时间
}; // 绑定事件给开始标签
b1Ele.onclick=function () {
if (! flag){
flag=setInterval(showtime,1000) //每隔1000毫秒 执行一次showtime函数
}
};
b2Ele.onclick=function () {
clearInterval(flag); //结束setinterval
flag=null; // 将变量值清空,恢复成初始状态。 } </script>
</body>
</html>
onchange 省市联动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<select name="" id="s1"></select>
<select name="" id="s2"></select> <script>
//获取需要操作的标签对象
let proEle=document.getElementById('s1');
let cityEle=document.getElementById('s2');
//所有的数据对象
let data={"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]}; // 循环取值,边创造标签,边为标签添加文本,最后将标签追加到proEle 对象中
for (let pro in data){
let opEle=document.createElement('option'); //循环创造option标签
opEle.innerText=pro; // 给标签赋值
proEle.appendChild(opEle) // 将标签插入到proEle中
} // 切换事件函数
proEle.onchange=function () {
cityEle.innerHTML=''; // 每次切换时先清空标签中的内容
let choice=proEle.value; // 获取用户选中的省
let citylist=data[choice]; // 根据选中的省找到对应的市区 // for 循环创建option,并为option添加文本值,再将创建的option追加到cityELe中
for (let i=0;i<citylist.length;i++) { let cEle=document.createElement('option');
cEle.innerText=citylist[i];
cityEle.appendChild(cEle) }
} </script>
</body>
</html>
前端开发—BOM对象DOM文档对象操作的更多相关文章
- 数组对象元素的添加,String对象,BOM对象以及文档对象的获取
数组对象的删除有三种方法: pop(); //移除最后一个元素并返回该元素值shift(); //移除最前一个元素并返回该元素值,数组中元素自动前移splice(0,2); / ...
- DOM文档对象总结
DOM总结: DOM:文档对象模型document object model DOM三层模型: DOM1:将HTML文档封装成对象 DOM2:将XML文档封装成对象 DOM3:将XML文档封装成对象 ...
- 前端开发必备之MDN文档
想下载MDN文档的看前面的内容就可以了. HTML 源码下载 MDN官方下载地址:https://developer.mozilla.org/media/developer.mozilla.org.t ...
- 第一百一十三节,JavaScript文档对象,DOM基础
JavaScript文档对象,DOM基础 学习要点: 1.DOM介绍 2.查找元素 3.DOM节点 4.节点操作 DOM(Document Object Model)即文档对象模型,针对HTML和XM ...
- Javascript - DOM文档对象模型
文档对象模型(DOM) DOM(Document Object Model,文档对象模型)是一个通过和JavaScript进行内容交互的APIJavascript和DOM一般经常作为一个整体,因为Ja ...
- 第一百一十四节,JavaScript文档对象,DOM进阶
JavaScript文档对象,DOM进阶 学习要点: 1.DOM类型 2.DOM扩展 3.DOM操作内容 DOM自身存在很多类型,在DOM基础课程中大部分都有所接触,比如Element类型:表示的是元 ...
- 文档对象类型DOM
1 DOM概述 1.1 什么是DOM 文档对象模型 Document Object Model 文档对象模型 是表示和操作 HTML和XML文档内容的基础API 文档对象模型,是W3C组织推荐的处理可 ...
- Dom对象更改文档结构.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- js操作文档对象的节点
好吧,为了能让大家不至于睡着,我们先回顾先前面的东东吧~ 1.首先我们写了javaScriput的是一门弱类型的解释性的脚本语言:弱类型:我们的变量不用申明其具体的数据类型,在使用的时候浏览器根据其存 ...
随机推荐
- vscode简单使用介绍及个人常用扩展插件
vscode全称Visual Studio Code 是微软开发一款IDE,官方地址 vscode 作为一款前端编辑器功能很强大,灵活,可以根据个人喜好选择扩展插件,而且还支持多种开发语言, 关于v ...
- ExtJs之ExtJs.Model验证
没有搞好,但知道意思和配置,并且好像4和3的没有兼容性语法,所以网上找了新语法才出来了点东东. <!DOCTYPE html> <html> <head> < ...
- 【ACM】nyoj_7_街区最短路径问题_201308051737
街区最短路径问题时间限制:3000 ms | 内存限制:65535 KB 难度:4描述 一个街区有很多住户,街区的街道只能为东西.南北两种方向. 住户只可以沿着街道行走. 各个街道之间的间隔相等. ...
- linux命令用来查看日志关键字
1.查看日志 前 n行: cat 文件名 | head -n 数量 demo: cat test.log | head -n 200 # 查看test.log前200行 2.查看日志 尾 n行: c ...
- Android SQLite服务--创建、增删改查
<pre name="code" class="java">import android.content.Context; import andro ...
- ant整合junit自己主动化測试
一. 使用Junit进行測试 1. Java业务代码: public class HelloWorld { // 測试返回"world" public String hello() ...
- selenium实例学习地址
一个完整的maven配置selenium webdriver工程实例 http://www.spasvo.com/ceshi/open/kygncsgj/Selenium/201312209580 ...
- 利用GDAL实现影像的几何校正
一.概述 遥感影像和地理坐标进行关联的方式一般有好几种,一种是直接给出了仿射变换系数,即6个參数,左上角地理坐标,纵横方向上的分辨率,以及旋转系数.在这样的情况下,求出某一像素点的地理坐标非常easy ...
- TCP三次握手及关闭时的2MSL分析
TCP/IP三次握手四次挥手,是非常重要的,这个链接与关闭过程也是非常easy的.但为什么是三次握手?以及为什么要等待2MSL的状态?大部分人或许听到这个问题就蒙了.这篇博客就综合<TCP/IP ...
- web请求乱码问题总结
问题1:springmvc通过@ResponseBody向页面返回值(包括汉字)时,乱码 解决方案: springmvc3.2之后可以声明注解驱动器(不知道是不是这么翻译)的时候的控制编码的转换,结果 ...
