初步使用vue中axios
1.下载axios
npm install axios --save
2.两种方式使用axios
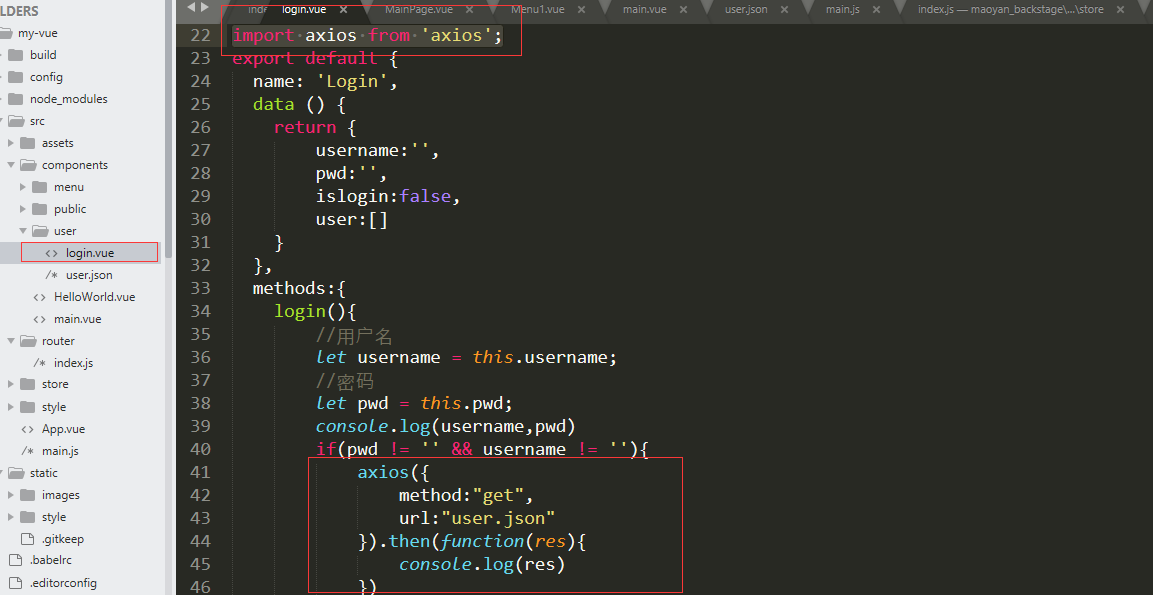
(1)在模块中引入axios
例如:我在用户登陆界面需要使用axios,就在login页面引入,不是全局的。全局需要配置
import axios from 'axios';

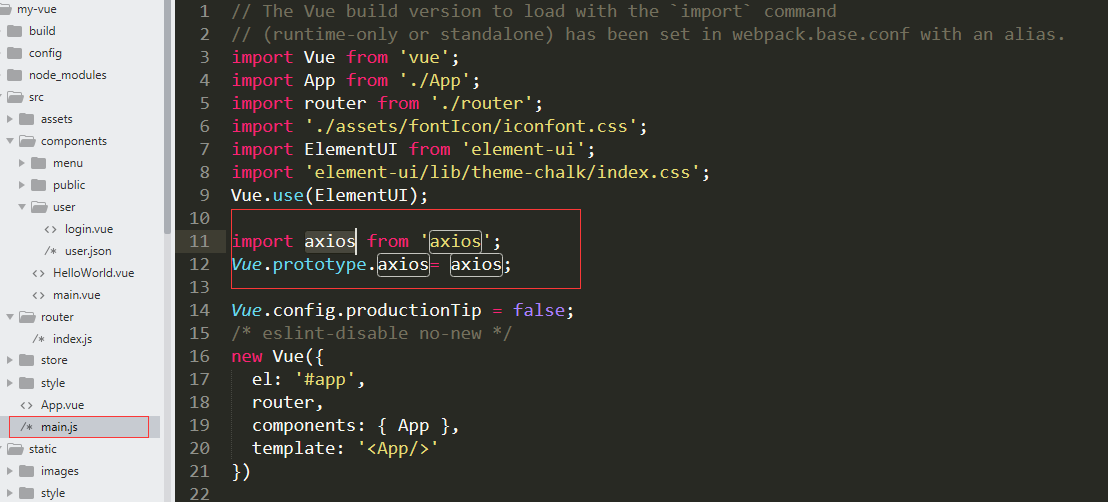
(2)全局配置使用axios,不用每个模块都引入一次。只需在要使用的地方,用this.axios调用axios
在main.js中引入axios
import axios from 'axios';
Vue.prototype.axios= axios;

使用,在使用时因为把axios加到了原型链上,所以,使用需要用this.axios
this.axios({
method:"get",
url:"user.json"
}).then(function(res){
console.log(res)
})
初步使用vue中axios的更多相关文章
- vue中Axios请求豆瓣API数据并展示到Swipe中
vue中Axios请求豆瓣API数据并展示到Swipe中 1.首先是安装Axios: 安装方法cnpm install axios --save 等待npm安装完毕: 2.在main.js中引入axi ...
- vue中axios的深入使用
如上所示一条简单的请求数据,用到了vue中axios,promise,qs等等 这里我将vue中用到的axios进行了封装方便日后使用 先对工具类进行封装utils/axios.js: // 引入模 ...
- 聊聊 Vue 中 axios 的封装
聊聊 Vue 中 axios 的封装 axios 是 Vue 官方推荐的一个 HTTP 库,用 axios 官方简介来介绍它,就是: Axios 是一个基于 promise 的 HTTP 库,可以用在 ...
- Vue中axios的封装和api接口的统一管理
更新的是我csdn上的文章,需要的话可以看下,互相学习点击去我的csdn vue中axios的封装 在vue项目和后端交互获取数据时,通常使用axios库,官方文档:https://www.npmjs ...
- vue中axios使用二:axios以post,get,jsonp的方式请求后台数据
本文为博主原创,转载请注明出处 axios在上一篇中讲过:vue中axios使用一:axios做拦截器,axios是请求后台资源的模块,用来请求后台资源. axios本身是支持get,post请求后台 ...
- vue中axios的安装使用
axios是一个基于 promise 的 HTTP 库,在vue中axios是比较常用的网络请求方法. 安装 npm install axios -S 在main.js配置 import axios ...
- vue中axios 配置请求拦截功能 及请求方式如何封装
main.js 中: import axios from '................/axios' axios.js 中: //axios.js import Vue from 'vue' i ...
- vue 中axios 的基本配置和基本概念
axios的基本概念及安装配置方法 ajax:异步请求,是一种无需再重新加载整个网页的情况下,能够更新部分网页的技术 axios:用于浏览器和node.js的基于promise的HTTP客户端 a ...
- vue中Axios的封装和API接口的管理
前端小白的声明: 这篇文章为转载:主要是为了方便自己查阅学习.如果对原博主造成侵犯,我会立即删除. 转载地址:点击查看 如图,面对一团糟代码的你~~~真的想说,What F~U~C~K!!! 回归正题 ...
随机推荐
- Codeforces 947E Perpetual Subtraction (线性代数、矩阵对角化、DP)
手动博客搬家: 本文发表于20181212 09:37:21, 原地址https://blog.csdn.net/suncongbo/article/details/84962727 呜啊怎么又是数学 ...
- hdu 2897简单博弈
#include<stdio.h> int main() { int n,p,q,k; while(scanf("%d%d%d",&n,& ...
- Redis参数
phpredis是php的一个扩展,效率是相当高有链表排序功能,对创建内存级的模块业务关系 很有用;以下是redis官方提供的命令使用技巧: Redis::__construct构造函数$redis ...
- Java EE: XML Schemas for Java EE Deployment Descriptors(Java Web的web.xml头web-app标签上的XML模式)
继上几篇文章 http://www.cnblogs.com/EasonJim/p/6221952.html http://www.cnblogs.com/EasonJim/p/6959120.html ...
- Lua5.2 请求 luasocket 相关模块时的 multiple-lua-vms-detected
首先说一下5.3貌似没有这个问题, 可是眼下最新版的luasocket 3.0 rc1仅仅能支持5.2, 5.3调用的话程序会崩溃(不知道是不是我没配置好) 出现这个问题的解决办法, 想必网上有非常多 ...
- Spark MLlib LDA 基于GraphX实现原理及源代码分析
LDA背景 LDA(隐含狄利克雷分布)是一个主题聚类模型,是当前主题聚类领域最火.最有力的模型之中的一个,它能通过多轮迭代把特征向量集合按主题分类.眼下,广泛运用在文本主题聚类中. LDA的开源实现有 ...
- iOS项目开发实战——使用Xcode6设计自己定义控件与图形
在iOS开发中,有很多控件都是Xcode默认提供的.使用这些控件是很方便的.可是因为某些须要.须要自己设计控件,那么应该怎么做呢?在Xcode6中提供了这种接口,同意开发人员高速开发自己定义控件,而且 ...
- git的经常使用命令
$ git config --global user.name "姓名" $ git config --global user.email "xxx@qq.com&quo ...
- Camera-hal参数调整
路径: vendor/mediatek/proproetary/custom/mt6735/hal/D1/imgsensor/对应的SENSOR目录 .../D1/flashlight/flash_t ...
- golang 初体验
1.下载golang https://code.google.com/p/go/downloads/list 在windows下安装,下载windows32版本 2.安装 安装完毕,默认在C:\Go ...
