vue 截取视频第一帧
最近自己写项目,在项目中涉及功能点又截取视频帧的点;需求澄清:移动端封面展示,平台上传图片(多张上传)取第一张上传图片为封面图;如上传视频则截取视频第一帧作为封面图;
实现思路;h5 video标签,canvas;上传视频成功之后把返回视频地址放到video标签内,通过canvas画布截取视频第一帧;
组件代码:
<el-form-item ref="videocontentvideo" style="display:none;">
<img :src="imgurl">
<video width="320" height="240" controls id="upvideo">
</video>
<img :src="modlevidel" />
</el-form-item>
<el-form-item class="upload-demo-content" v-show="formLabelAlign.type==2">
<el-upload class="upload-demo" :limit="1" :on-exceed="exceedhandle" drag :file-list="filsListArray" :action="configuploadurl" :on-success="successuploadhandle" accept="video" name="fileList" :before-upload="beforeUploadVideo">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将视频文件拖到此处,或
<em>点击上传</em>
</div>
<div class="el-upload__tip" slot="tip"></div>
</el-upload>
</el-form-item>
successuploadhandle(response, file, fileList) {
this.formLabelAlign.video = this.modlevidel =
response.data.fileList[0].url;
this.filsListArray = [];
this.filsListArray.push({
name: this.formLabelAlign.video,
url: this.formLabelAlign.video
});
this.findvideocover();
},
exceedhandle(files, fileList) {
this.$message.error("只能上传一个视频额");
},
beforeUploadVideo(file) {
if (
[
"video/mp4",
"video/ogg",
"video/flv",
"video/avi",
"video/wmv",
"video/rmvb"
].indexOf(file.type) == -1
) {
this.$message.error("请上传正确的视频格式");
return false;
}
},
主要代码=》截取视频第一帧:
findvideocover() {
let _this = this;
this.$nextTick(() => {
let video = document.getElementById("upvideo");
let source = document.createElement("source");
// source.src = require("../../assets/5b086751dbb7af1ea8fa8d05e66fe5c3.mp4");this.formLabelAlign.video
source.src = this.formLabelAlign.video;
source.type = "video/mp4";
video.appendChild(source);
video.addEventListener("loadeddata", function() {
var canvas = document.createElement("canvas");
canvas.width = "320";
canvas.height = "320";
canvas
.getContext("2d")
.drawImage(video, 0, 0, canvas.width, canvas.width);
var img = document.createElement("img");
let imgsrc = canvas.toDataURL("image/png");
_this.Videoframehandle(imgsrc.split(",")[1]);
});
});
},
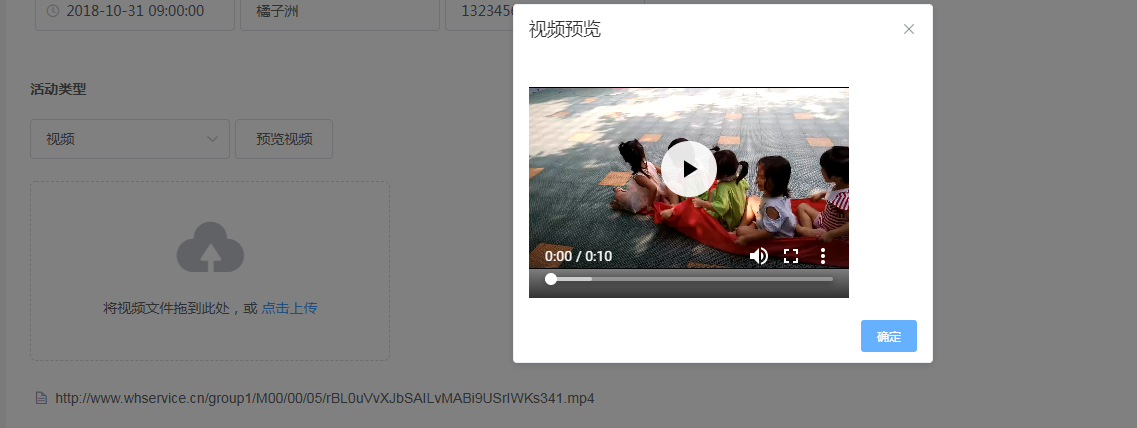
视频预览:
showvideohandle() {
this.$alert(
`<video width="320" height="240" controls>
<source src="${
this.filsListArray[0].url
}" type="video/mp4">
您的浏览器不支持 HTML5 video 标签。
</video>`,
"视频预览",
{
dangerouslyUseHTMLString: true
}
);
},
效果:


vue 截取视频第一帧的更多相关文章
- php ffmpeg截取视频第一帧保存为图片的方法
php ffmpeg截取视频第一帧保存为图片的方法 <pre> $xiangmupath = $this->getxiangmupath(); $filename = 'chengs ...
- Android -- 获取视频第一帧缩略图
干货 从API 8开始,新增了一个类: android.media.ThumbnailUtils这个类提供了3个静态方法一个用来获取视频第一帧得到的Bitmap,2个对图片进行缩略处理. public ...
- Android视频处理 --处理视频第一帧缩略图
从API 8开始,新增了一个类: android.media.ThumbnailUtils这个类提供了3个静态方法一个用来获取视频第一帧得到的Bitmap,2个对图片进行缩略处理. ? 1 publi ...
- 使用javacv 截取视频指定帧节
个人博客 地址:https://www.wenhaofan.com/article/20190407105818 引入依赖 <dependency> <groupId>org. ...
- Android之使用MediaMetadataRetriever类获取视频第一帧
一.首先,来介绍一下MediaMetadataRetriever类,此类位于android.media包下,这里,先附上可查看此类的API地址:MediaMetadataRetriever类.大家能够 ...
- javacv获取视频第一帧
第一种是用ffmpeg工具,不过还得安装客户端软件,于是放弃了,还有一种是javacv开源工具,所以选择第二种: 第一种:ffmpeg工具 需要安装ffmpeg软件,支持windows和linux,视 ...
- 关于video标签移动端开发遇到的问题,获取视频第一帧,全屏,自动播放,自适应等问题
最近一直在处理video标签在IOS和Android端的兼容问题,其中遇到不少坑,绝大多数问题已经解决,下面是处理问题经验的总结: 1.获取视频的第一帧作为背景图: 技术:canvas绘图 windo ...
- Java截取视频首帧并旋转正向
package test; import java.awt.Dimension; import java.awt.Graphics2D; import java.awt.Image; import j ...
- 通过 ffmpeg 获取视频第一帧(指定时间)图片
最近做一个上传教学视频的方法,上传视频的同时需要上传视频缩略图,为了避免用户上传的缩略图与视频内容不符,经理要求直接从上传的视频中截图视频的某一帧作为缩略图,并给我推荐了FFMPEG.FFMPEG 功 ...
随机推荐
- 0912MySQL 执行计划explain详解
转自http://blog.itpub.net/29773961/viewspace-1767044/ 该博客内容是比较全的,虽然写的比较晦涩,多读几遍还是不错的 explain命令是查看查询优化器如 ...
- 0208如何利用federated配置远程的数据库和本地数据相互交互
-- 第一步修改本地数据库的配置文件,让其支持federated存储引擎,在[mysqld]配置文件下面增加federated[注意不能写成大写]-- federated -- 第二步创建一个数据库, ...
- POJ 2954
PICK定理:格子上的多边形面积=边界上格子点数/2+内部点数-1. 利用叉积求出面积.再枚举边上的点数.然后按公式求出内部点数就可以了. 关于PICK:http://blog.csdn.net/i_ ...
- 《编程导论(Java)·2.1.2 啊,我看到了多态》-什么是多态(polymorphism)
1.不明觉厉 很多人学习多态时,会认为. 之所以不明觉厉,由于多态的定义:事物存在的多种表现形态:而后,有人将重载(overload).改写(override).多态变量和泛型归结于同一个术语&quo ...
- JAVA经常使用数据结构及原理分析
前不久面试官让我说一下怎么理解java数据结构框架,之前也看过部分源代码,balabala讲了一堆,如今总结一下. java.util包中三个重要的接口及特点:List(列表).Set(保证集合中元素 ...
- UVAlive 6560 - The Urge to Merge(状压dp)
LA 6560 - The Urge to Merge option=com_onlinejudge&Itemid=8&page=show_problem&problem=45 ...
- 2016.04.11,英语,《Vocabulary Builder》Unit 12
umbr, from the Latin umbra, 'shadow', umbrella, -ella, 'little', means 'little shadow'. adumbrate: [ ...
- oc3--类方法1
// // main.m // 第一个OC类-方法 #import <Foundation/Foundation.h> /* C语言中函数分为声明和实现,OC中定义类, 就是在写类的声明和 ...
- Android代码宏控制方案 【转】
本文转载自:http://blog.sina.com.cn/s/blog_769500f001017ro6.html 目前107分支上,在各项目projectConfig.mk中已添加项目宏以及客户宏 ...
- All Metro Apps on Windows 8.1 Do Not Work
所有的Metro Apps不能够正常打开,表现为打开后自动最小化到任务栏,并且不能恢复正常状态.在Event Viewer\Application中相应的错误信息为: Activation of ap ...
