Sumblime Text3中使用vue-cli创建vue项目,代码不高亮,解决
问题如下:在Sumblime Text3中打开vue-cli常见的项目,代码一片灰色

解决如下:
第一步:下载文件Vue components 链接 GitHub - vuejs/vue-syntax-highlight: Sublime Text syntax highlighting for single-file Vue components
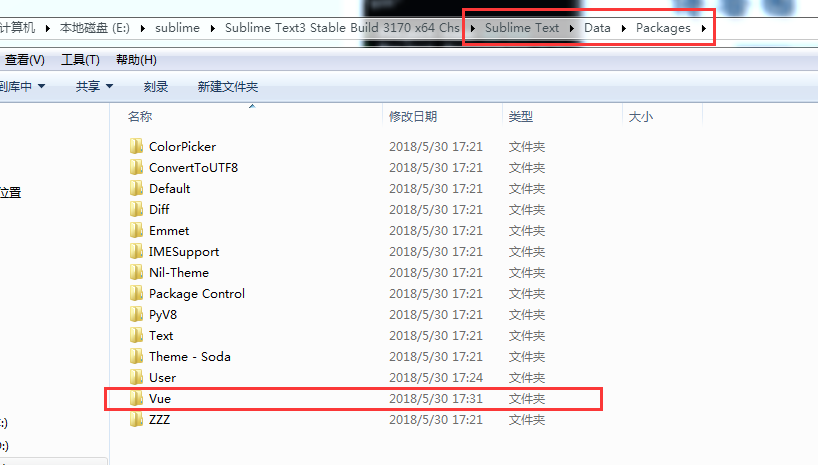
第二步:找到Sumblime Text3 在Packages中新建Vue;

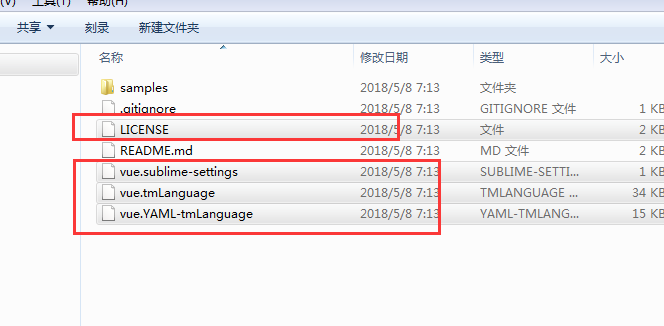
第三步:在下载的Vue components文件中,,把下面的4个文件拷贝到刚刚新建的Vue文件夹中;

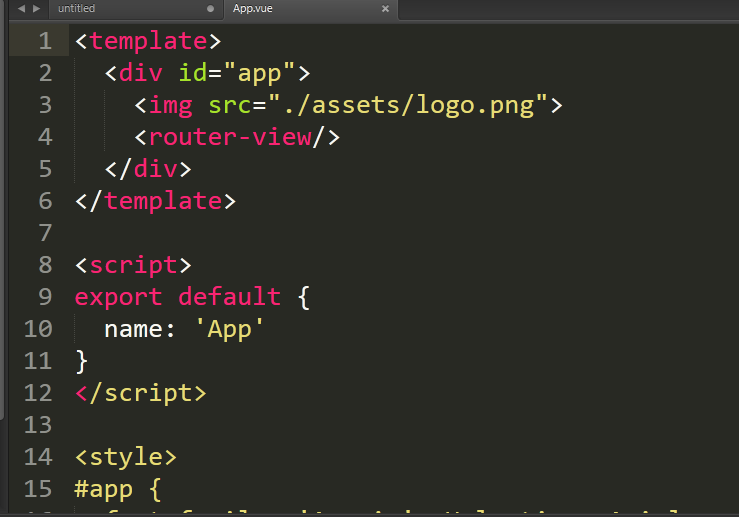
第四步:sublime中使用快捷键Ctrl+Shift+P,输入vue 点击出现的Vue components 你的vue代码就变成彩色了
要是没有 5.重启(就是关了再开)sublime,你的vue就是彩色的了

Sumblime Text3中使用vue-cli创建vue项目,代码不高亮,解决的更多相关文章
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- vue cli创建的项目 当你后期使用了ES6语法,如何解决浏览器兼容问题
最近开发了一个项目,开发过程中,由于需要使用了async await ,于是发现,只有少数的浏览器支持,极大多数的浏览器是不支持这玩意的,在网上各种找解决方案,基本都是失败,最后总结了两个方案之后,尝 ...
- Vue CLI及其vue.config.js(一)
有时候我们为了快速搭建一个vue的完整系统,经常会用到vue-cli,vue-cli用起来很方便而且命令简单容易上手,但缺点是在构建的时候我感觉有一些慢,因为CLI 服务 (@vue/cli-serv ...
- 用vue ui创建的项目怎么关闭eslint校验
在Vue Cli的控制面板找到配置-ESLint configuration,然后关闭保存时检查就可以了
- 解决@vue/cli 创建项目是安装chromedriver时失败的问题
最近在使用新版vue的命令行工具创建项目时,安装chromedriver老是失败,导致后面的步骤也没有进行.网上搜索了一下,全是使用 工作中常见问题汇总及解决方案 npm install chrome ...
- [Vue CLI 3] vue inspect 的源码设计实现
首先,请记住: 它在新版本的脚手架项目里面非常重要 它有什么用呢? inspect internal webpack config 能快速地在控制台看到对应生成的 webpack 配置对象. 首先它是 ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- 用Angule Cli创建Angular项目
Angular4.0来了,更小,更快,改动少 接下来为Angular4.0准备环境和学会使用Angular cli项目 1.环境准备: 1)在开始工作之前我们必须设置好开发环境 如果你的机器上还没有安 ...
- 如何在浏览器中输入(myeclipse创建的项目的)地址访问JSP页面
如何在浏览器中输入(myeclipse创建的项目的)地址访问JSP页面 可以在Tomcat项目里面查看你的JSP页面在哪里,具体的路径为: tomcat--work--localhost--项目名称, ...
随机推荐
- map 和 for
一.map 函数封装. ; [,,,,,,,].map(function(elem){ sum += elem; }) console.log('sum='+sum); 二.平时用for的写法. ,, ...
- 找回消失的ubuntu启动选项
启动菜单消失不是第一次了,这一次还是记录下来吧 原文链接:http://blog.chinaunix.net/uid-26527046-id-3748986.html 在安装windows后安装的ub ...
- 优动漫PAINT如何打开图形文件
优动漫PAINT也就是我们常说的clip studio paint(CSP)的中文版本,在优动漫PAINT软件中打开文件的方式有很多,您可以直接拖拽至优动漫PAINT界面或者文档窗口,也可以执行文件菜 ...
- 优动漫PAINT(clip studio paint)怎么画一幅水墨竹子图
今天小编分享使用优动漫PAINT绘制一个水墨竹子教程,绘画的过程中我只用到了两个笔刷,即钢笔模式下的“美术字”和“效果线专用”,并且全程鼠标绘制哦,所以生疏的笔触效果大家见谅,没有数位板的小伙伴不妨试 ...
- WebStorm 配置 svn
1.下载 SlikSVN. 2.安装.路径 D:\Program Files\slik\bin. 3.在WebStorm中配置 file->settings->Version Co ...
- win7/win10 未分配磁盘怎样创建扩展分区 也就是逻辑分区(转截)
我们有时候用windows7的磁盘管理工具对windows7系统分区管理的时候,我们可能会不小心把我们的电脑硬盘扩展分区都删除了,扩展分区变为了未分配的空间,这时候如果我们新建分区的话,建立的都是主分 ...
- js常用正则表达式大全--如:数字,字符等
一.校验数字的表达式 1 数字:^[0-9]*$ 2 n位的数字:^\d{n}$ 3 至少n位的数字:^\d{n,}$ 4 m-n位的数字:^\d{m,n}$ 5 零和非零开头的数字:^(0|[1-9 ...
- spring注解@Autowired和@Resource比较
用途:都是做bean的注入时使用 历史:@Autowired 属于Spring的注解 org.springframework.beans.factory.annotation.Au ...
- 序列模型(4)----门控循环单元(GRU)
一.GRU 其中, rt表示重置门,zt表示更新门. 重置门决定是否将之前的状态忘记.(作用相当于合并了 LSTM 中的遗忘门和传入门) 当rt趋于0的时候,前一个时刻的状态信息ht−1会被忘掉,隐藏 ...
- Python笔记11------一个K-means聚类的小例子
#导入scipy库,库中已经有实现的kmeans模块,直接使用, #根据六个人的分数分为学霸或者学渣两类 import numpy as np from scipy.cluster.vq import ...
