Chrome 开发工具系列


Chrome 开发工具系列的更多相关文章
- Chrome 开发工具指南
Chrome 开发工具指南 谷歌 Chrome 开发工具,是基于谷歌浏览器内含的一套网页制作和调试工具.开发者工具允许网页开发者深入浏览器和网页应用程序的内部.该工具可以有效地追踪布局问题,设置 Ja ...
- Chrome 开发工具之Timeline
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline更多的是用在性能优化方面,它的作用就是记录与分析应用程 ...
- Chrome 开发工具之Sources
Sources面板主要用于查看web站点的资源列表及javascript代码的debug 熟悉面板 了解完面板之后,下面来试试这些功能都是如何使用的. 文件列表 展示当前页面内所引用资源的列表,和平常 ...
- Chrome 开发工具之Console
前段时间看git的相关,记的笔记也大致写到了博客上,还有些因为运用不熟,或者还有一些疑惑点,暂时也不做过多纠缠,之后在实践中多运用得出结论再整理分享吧. 工欲善其事,必先利其器.要想做好前端的工作,也 ...
- Chrome开发工具之Console
Chrome开发工具-Console 看了别人的博客,才发现在百度主页用开发工具“Console”可以看到百度的招聘信息 前端调试工具可以按F12打开,谷歌的开发工具中的Console面板可以查看错误 ...
- 【转】iOS开发工具系列(按功能分)
http://www.cocoachina.com/newbie/basic/2014/0417/8187.html 这是我们多篇iOS开发工具系列篇中的一篇,此前的文章比如:那些不能错过的Xcode ...
- Chrome 开发工具之Timeline/Performance
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline(现已更名Performance)更多的是用在性能优化 ...
- Chrome 开发工具之 Memory
开发过程中难免会遇到内存问题,emmm... 本文主要记录一下Chrome排查内存问题的面板,官网也有,但有些说明和例子跟不上新的版本了,也不够详细... !!! 多图预警!!! 简单的内存 ...
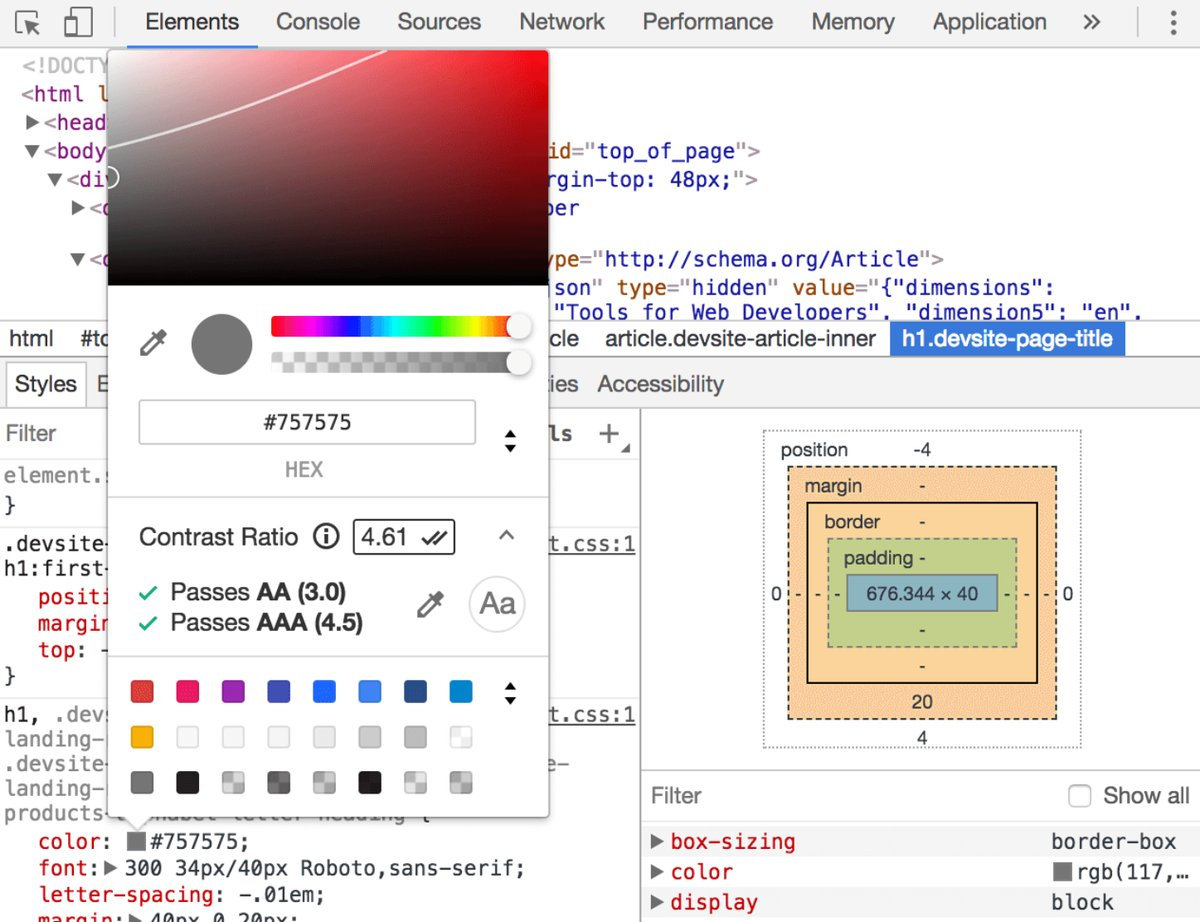
- Chrome开发工具Elements面板(编辑DOM和CSS样式)详解
Element 译为“元素”,Element 面板可以让我们动态查看和编辑DOM节点和CSS样式表,并且立即生效,避免了频繁切换浏览器和编辑器的麻烦. 我们可以使用Element面板来查看源代码,它不 ...
随机推荐
- -1.#IND000 &&图像类型转换
(1):float acos(float x) 参数x的范围为-1.0f到1.0f之间,返回值范围在0.0f到3.141592653f之间,值得注意的是:当x超出[-1.0f,1.0f]这个范围时此函 ...
- RabbitMQ学习之messageconver插件实现(Gson)
RabbitMQ已经实现了Jackson的消息转换(Jackson2JsonMessageConverter),由于考虑到效率,如下使用Gson实现消息转换. 如下消息的转换类的接口MessageCo ...
- CDR教程-海报中的立体星星怎么画
在海报招贴.平面设计中有时需要凸显节日气氛,绘制一些立体星星图案作为陪衬.有人说cdr软件实现不了立体星星的制作,我想说,只有想不到,没有做不到.制作立体星星可通过cdr软件中的某些工具来实现,本案例 ...
- 认识优动漫PAINT,优动漫PAINT基本功能有哪些?
优动漫PAINT是一款搭载了绘制漫画.插画所需所有功能的软件.拥有笔感自然真实.表现形式多样的画笔工具,及高效.完美.便捷的上色工具等. 本文将通过由优动漫PAINT描绘的作品为例,简单介绍该软件的功 ...
- day01_20181223
今日内容大纲:1,python的出生于应用.2,Python的历史. python2x: 源码冗余,源码重复,源码不规范. python3x:源码清晰优美简单. ...
- 采用tcp协议和UDP协议实现简单的聊天功能
Date: 2019-06-19 Author: Sun 一. Python3输出带颜色字体 实现过程: 终端的字符颜色是用转义序列控制的,是文本模式下的系统显示功能,和具体的语言无关. 转义 ...
- nginx 自动填充index.php
if (!-e $request_filename) { rewrite ^/(.+?\.php)/?(.*)$ /$/$ last; rewrite ^/(.*)$ /index.php/$ las ...
- Day 11 函数之对象和名称空间与作用域
函数对象 函数是第一类对象,即函数可以被当做数据处理 函数对象的四大功能 1.引用 x=100 y=x def func() pass f=func print(f) #打印结果 #<funct ...
- qqbot 出现请求接口失败的问题
解决方法: 找到python安装目录下“Lib\site-packages\qqbot\qcontactdb\fetch.py”文件下的“http://s.web2.qq.com” 替换成 “http ...
- mysql修改时区的几种方法(转载自https://www.cnblogs.com/shiqiangqiang/p/8393662.html)
说明: 以下记录修改mysql时区的几种方法. 具体: 方法一:通过mysql命令行模式下动态修改 1.1 查看mysql当前时间,当前时区 select curtime(); #或select no ...
