FreeMarker hello
一、什么是 FreeMarker
FreeMarker 是一个用 Java 语言编写的模板引擎,它基于模板来生成文本输出。FreeMarker 与 Web 容器无关,即在 Web 运行时,它并不知道 Servlet 或 HTTP。它不仅可以用作表现层的实现技术,而且还可以用于生成 XML,JSP 或 Java 等。
目前企业中:主要用Freemarker做静态页面或是页面展示
二、在 eclipse 上安装 FreeMarker 插件
1、FreeMarker 插件下载
链接:https://pan.baidu.com/s/12deTWocaiMqvLiZ-TcdqsA 密码:m166
2、把该插件放到 eclipse 指定的目录下,然后重启 eclipse

三、FreeMarker 用法
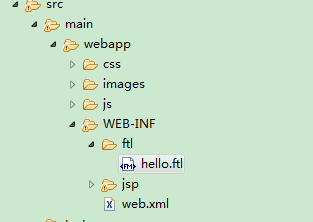
1、在 WEB-INFO 目录下新建 ftl 目录,在 ftl 目录下新建 hello.flt 文件,该文件就是模板文件。 ( 该文件名的后缀任意,但是 FreeMarker 默认后缀是 ftl )

2、 hello.flt 文件内容
- ${hello}
3、java 测试代码
- @Test
- public void testFreeMarker() throws Exception {
- //1、创建一个模板文件
- //2、创建一个Configuration对象
- Configuration configuration = new Configuration();
- //3、设置模板文件保存的目录
- configuration.setDirectoryForTemplateLoading(new File("E:/workspaces/fw-item-web/src/main/webapp/WEB-INF/ftl"));
- //4、模板文件的编码格式,一般就是utf-8
- configuration.setDefaultEncoding("utf-8");
- //5、加载一个模板文件,创建一个模板对象。
- Template template = configuration.getTemplate("hello.ftl");
- //6、创建一个数据集。可以是pojo也可以是map。推荐使用map
- Map data = new HashMap<>();
- data.put("hello", "hello freemarker!");
- //7、创建一个Writer对象,指定输出文件的路径及文件名。
- Writer out = new FileWriter(new File("E:/freemarker/hello.txt"));
- //8、生成静态页面
- template.process(data, out);
- //9、关闭流
- out.close();
- }
4、结果

5、实际行就是将 hello.ftl 文件中的 ${hello} 替换为了 hello.txt 文件中的 hello freemarker
FreeMarker hello的更多相关文章
- spring源码分析之freemarker整合
FreeMarker是一款模板引擎: 即一种基于模板和要改变的数据, 并用来生成输出文本(HTML网页.电子邮件.配置文件.源代码等)的通用工具. 它不是面向最终用户的,而是一个Java类库,是一款程 ...
- Maven 整合FreeMarker使用
pom.xml <!-- freemarker jar --> <dependency> <groupId>org.freemarker</groupId&g ...
- JAVA FreeMarker工具类
FreeMarkerUtil.java package pers.kangxu.datautils.utils; import java.io.File; import java.io.StringW ...
- FreeMarker:怎么使用
第一个FreeMarker程序 1. 建立一个普通的java项目:testFreeMarker 2. 引入freemarker.jar包 3. 在项目目录下建立模板目录:templates 4. 在t ...
- FreeMarker的基础语法
FreeMarker语言 FreeMarker语言概述 FreeMarker是一个模板引擎,一个基于模板生成文本输出的通用工具,使用纯Java编写. FreeMarker被设计用来生成HTML Web ...
- freemarker页面中文乱码
一.前言 简单的记录freemarker遇到的错误问题:ftl页面中文乱码 由于freemarker整合在ssm框架中,所以笔者直接贴配置代码 <beans xmlns="http:/ ...
- Spring 4 使用Freemarker模板发送邮件&添加附件
前言 Spring对Java的邮件发送提供了很好的支持,提供了超级简单的API,大大简化了Java邮件发送功能的开发. Spring对Email的支持是基于JavaMail API开发的,所以,我们在 ...
- Freemarker 程序开发
Freemarker 程序开发 现在web开发中,多使用freemarker 来描述页面.通常会使用的macro来定义各种组件,从而达到UI组件的复用.结合使用其它的指定,可快速的描述一个html页面 ...
- 第一个spring、springmvc、mybatis、freemarker项目小知识(一)
1.持久层开发(Mybatis) 1.1 添加,非空字段必须给值,不是非空加判断,有值添加无值不添 1.2 删除,注意外键关系的级联删除.(事务传播行为) 1.3 更新,每个字段单独 ...
- myeclipse环境下开发freemarker
最近在着手一个项目,其中就要使用到freemarker模版,当把html漂亮写完时,改写成freemarker时,问题来了.全屏都是白底黑色,没有高亮显示,没有语法提示,不能格式化.看着眼花,还容易出 ...
随机推荐
- STM32的IO配置点灯
1.led.c的详细的代码: /*----------------------------------------------------------*/ #include "led.h&q ...
- CentOS 7 安装Nginx做反向代理
题记 须要使用nginx的反向代理功能,測试环境为centos+NGINX 1.8.0. 跳过一些繁琐的问题,直接记录核心 步骤 (1)centos 安装在VM中.因此须要注意网络连接问题 (2)安装 ...
- Fitnesse FIT的使用
FIT是fitnesse使用的默认的引擎(SLIM的使用在上一篇文章中说明),不需要特别声明即可使用执行表格测试,所有编写的fixture都需要继承Fit的Fitxture 编写测试用例前需要先声明c ...
- Composer 很重要很重要 内核 原理
话题先攒着,过来再来写 先来一张原理图 composer的原理和其他的包管理工具都是一样的,只是实现的细节有些不同,例如yum,例如brew,例如apt-get还有packets. 使用自己的comp ...
- 国外物联网平台初探(三) ——IBM Watson IoT
平台定位 提供全面管理的云托管服务,旨在简化并从 IoT 设备中获得价值. Watson IoT Platform 提供对 IoT 设备和数据的强大应用程序访问,可快速编写分析应用程序.可视化仪表板和 ...
- I NEED A OFFER!(hdoj--1203--01背包)
I NEED A OFFER! Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) ...
- 第17章 Redis概述
17.2.1 在Windows下安装Redis https://github.com/ServiceStack/redis-windows/tree/master/downloads redis-se ...
- guice整合struts2与jpa,guice的使用(九)
传统我们开发一般使用ssh,但是有些微服务应用的项目我们不需要这么臃肿的框架做开发,于是采用了guice+struts2+guice作为框架组合进行了开发. 先看我们项目引用的jar包: 使用的时候一 ...
- div 内容水平垂直居中
对于前端布局来说.总有一些图片水平垂直居中老是不好看,影响整体美观,百度一大堆各种自适应方法,终于找到了一种比较简单,适用于所有场景的方法.. 1.对于布局来说.一个div搞定. <div id ...
- date 格式化
以这个为例: yyyy-MM-dd HH:mm:ss 首先得写好你需要的模板 options.sign = options.sign || 'yyyy-MM-dd HH:mm:ss'; 其次就可 ...
