前端的console.log的效果写法
不说废话,直接上代码:
<!DOCTYPE html>
<html> <head>
<meta charset="utf-8" />
<title></title>
</head> <body> </body>
<script>
// 清空控制台
console.clear();
// 普通的例子(输出黑色的字体-变大)
console.log("%cHelloWorld", "font-size:20pt");
// 普通的例子(实现颜色控制)
console.log("%cHelloWorld %cHelloWorld %cHelloWorld", "color:red", "color:green", "color:orange;font-weight:bold");
// 普通的例子(阴影效果)
console.log("%cHelloWorld", "text-shadow: 3px 1px 1px grey");
// 普通的例子(彩色字体)
console.log('%cHelloWorld', 'background-image:-webkit-gradient( linear, left top, right top, color-stop(0, #f22), color-stop(0.15, #f2f), color-stop(0.3, #22f), color-stop(0.45, #2ff), color-stop(0.6, #2f2),color-stop(0.75, #2f2), color-stop(0.9, #ff2), color-stop(1, #f22) );color:transparent;-webkit-background-clip: text;font-size:5em;');
// 例子(带背景的字体)
console.log("%cHelloWorld", "background: rgba(252,234,187,1);background: -moz-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%,rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -webkit-gradient(left top, right top, color-stop(0%, rgba(252,234,187,1)), color-stop(12%, rgba(175,250,77,1)), color-stop(28%, rgba(0,247,49,1)), color-stop(39%, rgba(0,210,247,1)), color-stop(51%, rgba(0,189,247,1)), color-stop(64%, rgba(133,108,217,1)), color-stop(78%, rgba(177,0,247,1)), color-stop(87%, rgba(247,0,189,1)), color-stop(100%, rgba(245,22,52,1)));background: -webkit-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -o-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: -ms-linear-gradient(left, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);background: linear-gradient(to right, rgba(252,234,187,1) 0%, rgba(175,250,77,1) 12%, rgba(0,247,49,1) 28%, rgba(0,210,247,1) 39%, rgba(0,189,247,1) 51%, rgba(133,108,217,1) 64%, rgba(177,0,247,1) 78%, rgba(247,0,189,1) 87%, rgba(245,22,52,1) 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#fceabb', endColorstr='#f51634', GradientType=1 );font-size:5em");
// 例子(带背景图片的例子)
console.log("%c", "padding:50px 300px;line-height:120px;background:url('http://newimg88.b0.upaiyun.com/newimg88/2014/03/jquery.png') no-repeat;");
// 例子(二级菜单效果)
console.groupCollapsed('%cHelloWorld', 'color:#009a61; font-size: 28px; font-weight: 300');
console.log("%c%c网站名称%cHelloWorld", "line-height:28px;", "line-height:28px;padding:4px;background:#222;color:#fff;font-size:16px;margin-right:15px", "color:#3fa9f5;line-height:28px;font-size:16px;");
console.log("%c%c网站地址%cHelloWorld", "line-height:28px;", "line-height:28px;padding:4px;background:#222;color:#fff;font-size:16px;margin-right:15px", "color:#ff9900;line-height:28px;font-size:16px;");
console.groupEnd(); // 结束标记
// 例子(程序员专用BUG)
console.log([
" _ooOoo_",
" o8888888o",
" 88\" . \"88",
" (| -_- |)",
" O\\ = /O",
" ____/`---'\\____",
" .' \\\\| |// `.",
" / \\\\||| : |||// \\",
" / _||||| -:- |||||- \\",
" | | \\\\\\ - /// | |",
" | \\_| ''\\---/'' | |",
" \\ .-\\__ `-` ___/-. /",
" ___`. .' /--.--\\ `. . __",
" .\"\" '< `.___\\_<|>_/___.' >'\"\".",
" | | : `- \\`.;`\\ _ /`;.`/ - ` : | |",
" \\ \\ `-. \\_ __\\ /__ _/ .-` / /",
"======`-.____`-.___\\_____/___.-`____.-'======",
" `=---='",
"^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^",
" 佛祖保佑 永无BUG"
].join('\n'));
</script> </html>
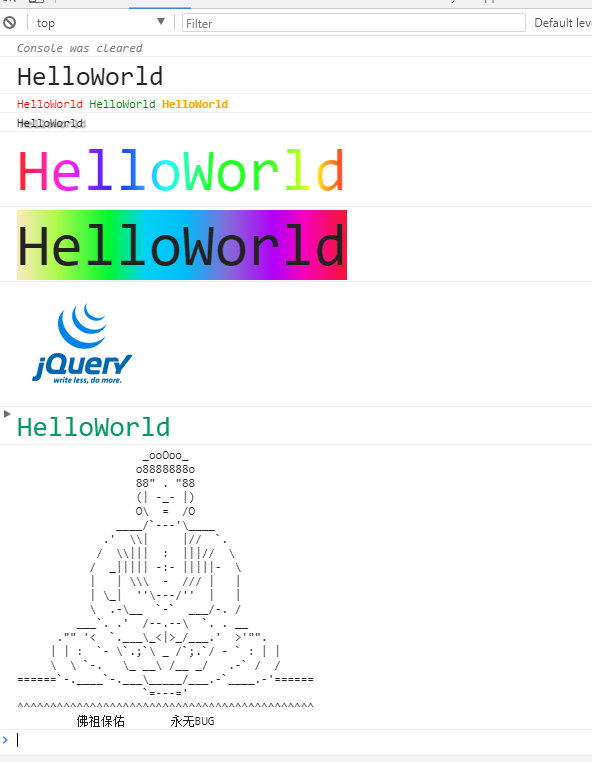
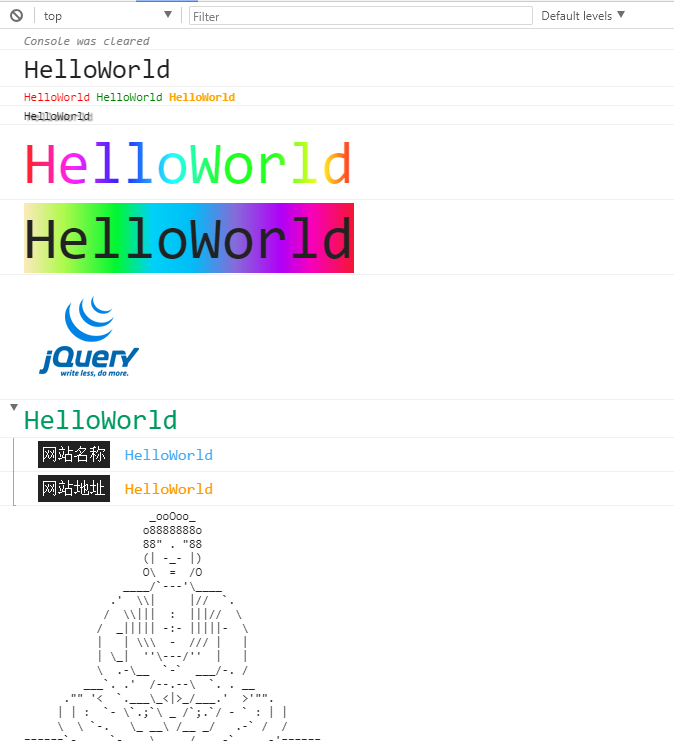
效果是:


前端的console.log的效果写法的更多相关文章
- 前端不为人知的一面--前端冷知识集锦 前端已经被玩儿坏了!像console.log()可以向控制台输出图片
前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Quora上一个帖子,瞬间又GET了好多前 ...
- 推荐前端开发手机调试打印神器console.log()
下面说的这个插件很牛,相信很多人都不知道,但找问题的时候很需要,直接上干货如下: vConsole:一个轻量.可拓展.针对手机网页的前端开发者调试面板. 下载 vConsole 的最新版本.(不要直接 ...
- JS之console.log详解以及兄弟姐们邻居方法扩展
console.log() 基本用法 console.log,前端常用它来调试分析代码,你可以在任何的js代码中调用console.log(),然后你就可以在浏览器控制台看到你刚才打印的常量,变量,数 ...
- 网页console console.log 用法 Chrome F12
#########sample 0 https://www.cnblogs.com/xiaozong/p/4961929.html https://blog.csdn.net/shanliangliu ...
- 简述alert和console.log的区别
生活中还是得有发现美好和差别的眼睛~~ 学习前端那么久既然还不知道alert和console.log的差别~~~~ 蓝瘦,香菇~~~ 本菜鸟一直以为alert和console.log其实是一样的用法, ...
- 有趣的console.log(console.log输出彩色字,图片等)
亲们支持我的新博客哦==>原文地址 ) 逛网站的时候经常发现很多网站控制台打印了很好玩的内容 比如我的网站 →calamus 或者知乎→ 平时是不是只用console调试或者打印别的信息了,没有 ...
- javascript精雕细琢(四):认亲大戏——通过console.log彻底搞清this
目录 引言 代码在前 1.function下的this 2.箭头函数下的this 结语 引言 JS中的this指向一直是个老生常谈,但是新手又容易晕的地方.我在网上浏览了很多帖子,但是发 ...
- [技巧篇]13.从今天开始做一个有理想的人,放弃alter的调试,拥抱console.log
在js前端开发时,为了调试经常会加上 console.log.但是在有的浏览器(比如IE)中会报错,怎么办呢?好像10之后也开始支持了!如果以防方一,可以使用如下方式 在js文件最前面添加如下js代码 ...
- console.log("A"-"B"+"3")=?
(点击上方的订阅号,可快速关注,关注有惊喜哦^_^) 前不久看到一道JS基础题目,做了一下竟然错了一半...在此分享一下: 先把题目放上来,大家可以自己测试一下再看答案哦^_^ ①console.lo ...
随机推荐
- tomcat开启https服务
一.创建证书 证书是单点登录认证系统中很重要的一把钥匙,客户端于服务器的交互安全靠的就是证书:本教程由于是演示所以就自己用JDK自带的keytool工具生成证书:如果以后真正在产品环境中使用肯定要去证 ...
- 【译文】采用chrome的DevTool中TimeLine和profile工具提升Web app性能
->译文,原文在这里<- 本文地址: http://www.cnblogs.com/blackmanba/p/web-perfomance-with-Chrome-DevTools.htm ...
- 迭代器与函数Python学习(四)
1.1 迭代器: 迭代的工具 1.1.1 什么是迭代: 指的是一个重复的过程,每一次重复称为一次迭代,并且每一次重复的结果是下一次重复的初始值 while True: print('=====> ...
- Vue 菜单栏点击实现高亮显示
步骤: 遍历对象(goods)获取菜单栏每一项的对象(item)和下标(index) 添加点击事件toggle(),传入下标参数:@click="fn1();fn2()" 动态切换 ...
- C++_String_类字符串操作(转)
从百度文库找的,挺详细的,跟大家分享一下. 标红的是我觉得用的比较多,并且大家不太熟悉的. string类的构造函数: string(const char *s); //用c字符串s初始化 s ...
- CDR 2017版本LiveSketch工具是什么,怎么用?
LiveSketch 工具在提供手绘草图的简便性和速度的同时,结合了智能笔触调整和向量绘图.在您绘制草图时,CorelDRAW 2017会分析您输入笔触的属性.时序和空间接近度,对其进行调整并将其转换 ...
- 利用Arcade表达式显示多行标签
要素图层依然是全球气象站点分布数据,属性表如下: 展示效果如下,显示的四行数据分别是属性表中的WIND_NAME,TEMP,WIND(运算之后的),R_HUMIDITY 本次尝试一次性写全所有的信息: ...
- elment表格分页
项目的时候遇到了一个分页的bug,经过分析Element源码之后找到了问题所在,现在把这个问题及解决方法记录下来. 项目中要实现的功能是用户选择查看表格的时候在任意页面点击查询,得到结果之后要展示的页 ...
- Ubuntu 15.10 安装推荐链接
整理一些Ubuntu 15.10系统安装使用的链接. Ubuntu官网下载:http://www.ubuntu.com/download/desktop,目前最新的版本是Ubuntu 15.10. 网 ...
- 极路由4pro安装java(Jamvm 2.0.0 + gnu classpath 0.9.8)
首先试了gnu classpath 0.9.9,编译不过后来改成0.9.8 编译环境 OS: 64位 Ubuntu 16.04 LTS(vmware虚拟机) SDK: 用之前讲过的官方SDKmtmip ...
