使用Java语言开发微信公众平台(三)
在上一节课程中,我们来学习了微信公众平台最基础的一个接口——access_token,并且能够从微信公众平台中取到access_token。
那么,在本节课程中,我们要以上节课获取到的access_token为基础,继续进行微信公众平台开发中的图片消息的回复。让我们开始本节课程的学习吧!
系列课程回顾,请进入杰瑞教育微信开发专题 进行学习。
一、图片消息数据结构
按照国际惯例,在学习一种新的消息回复的时候,我们都需要首先了解这种消息的数据结构以及XML包结构。那么,让我们进入微信开发帮助文档看一下:http://mp.weixin.qq.com/wiki/1/6239b44c206cab9145b1d52c67e6c551.html
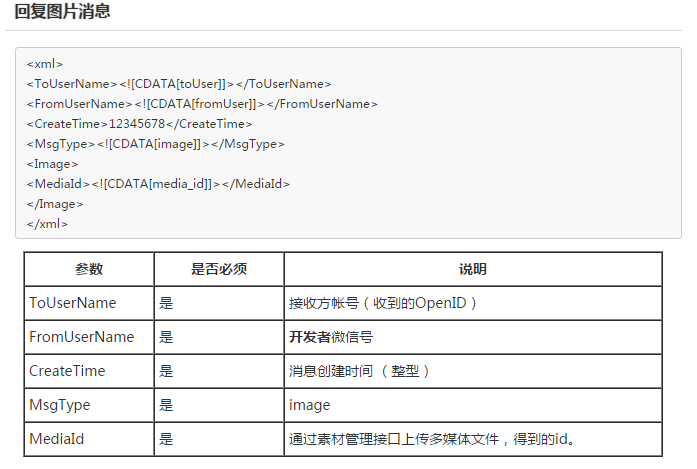
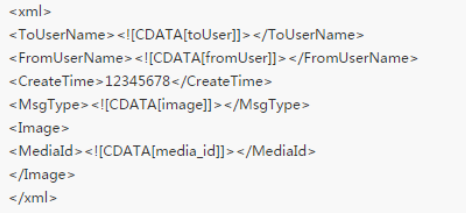
我们可以清晰的看到这样一个数据结构:

从上面的结构可以看到,前四个在所有的消息类型中都会看到,而图片消息相对于其他的消息,多了一个MediaId,表示“通过素材管理接口上传多媒体文件,得到的id”。那么,最关键的问题就来了,怎么通过素材管理接口上传多媒体文件?
二、上传文件至微信平台
① 基础接口了解
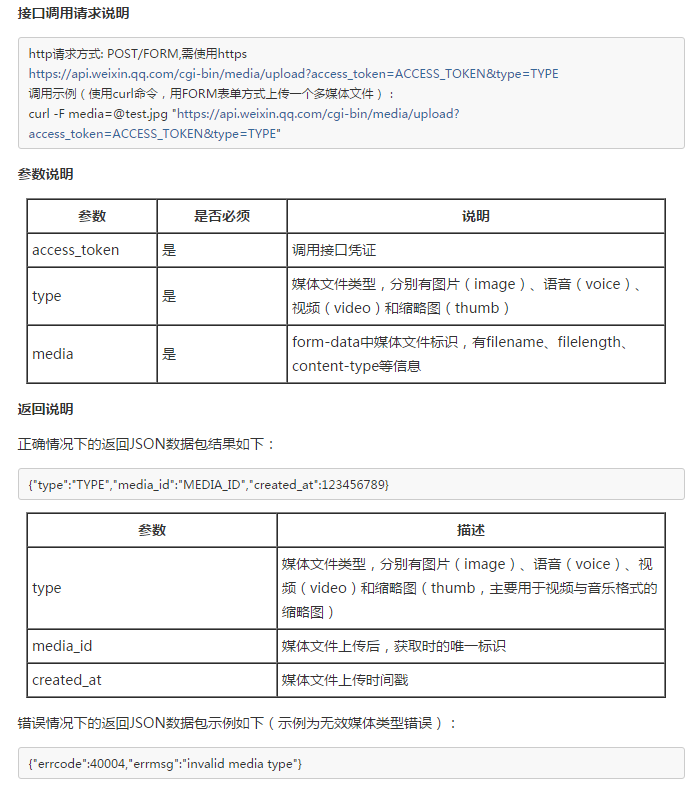
这里,我们依然需要接口帮助文档,来看一看怎么上传素材。点击微信帮助文档左侧“素材管理”——“新增临时素材”,连接如下:http://mp.weixin.qq.com/wiki/15/2d353966323806a202cd2deaafe8e557.html ,我们可以看到这样的一段描述:

图中出现的详细流程我就不再描述,简述一下流程就是,我们需要通过文件流的形式,从微信提供给我们的接口,上传文件到微信公众平台。上传成功后微信会返回我们需要的media_id。在此过程中,便需要用到我们上节课程获取到的access_token。
② 代码操作
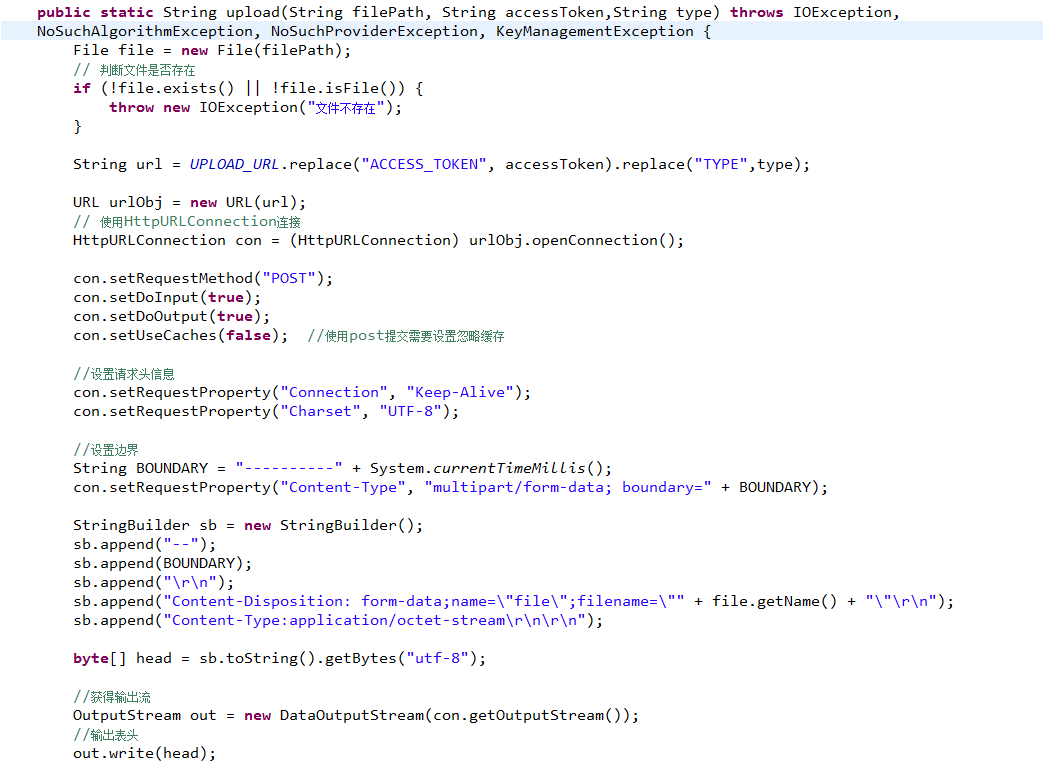
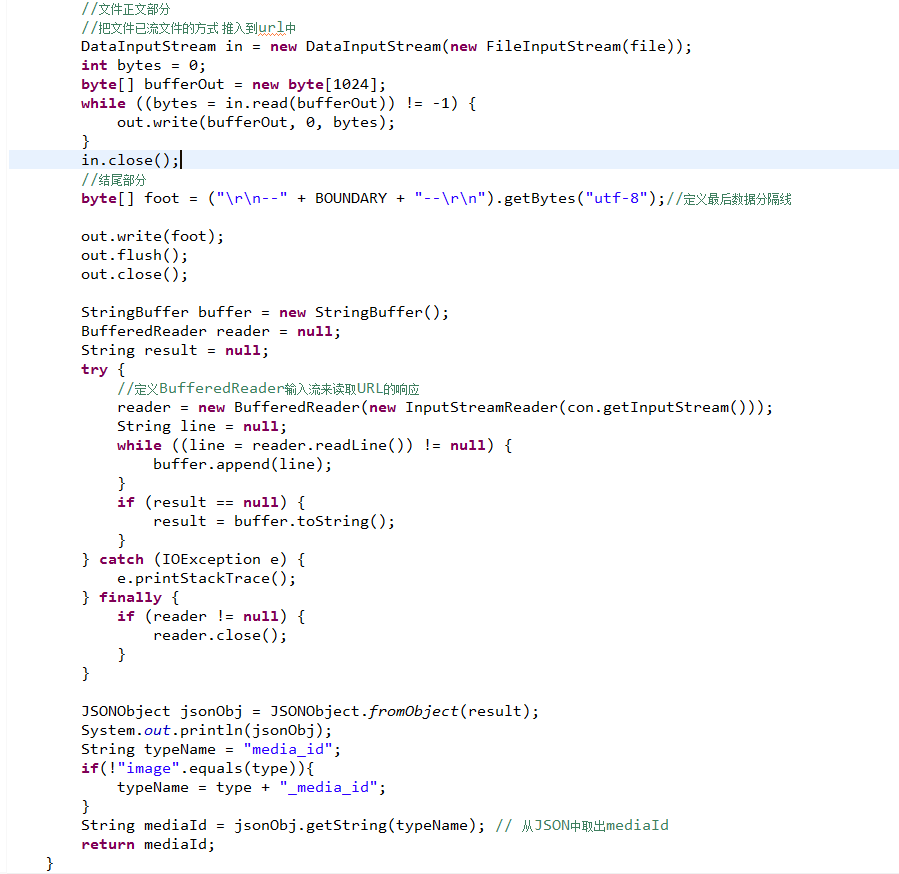
了解了上传文件至微信平台的步骤后,我们开始进行代码的书写编辑。进入我们之前一直使用的WeiXinUtil.java工具类文件,新建一个upload方法:


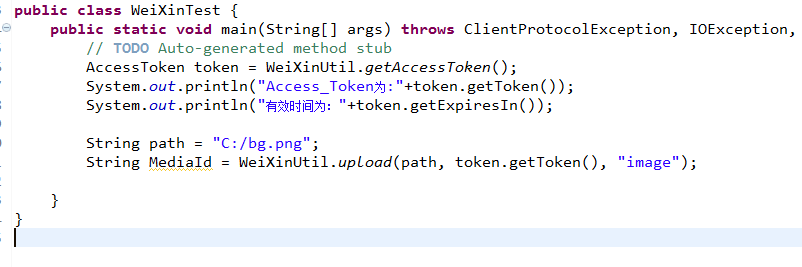
下面,我们去测试类里面进行调用上传方法,上传一张照片。

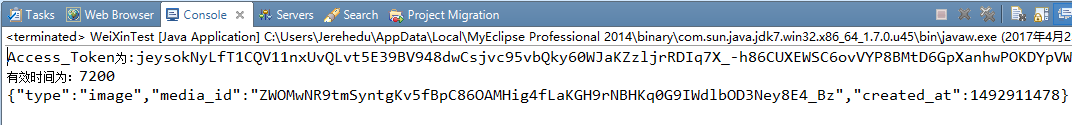
然后运行测试类,我们便可以看到控制台已经拿到我们上传文件的MediaId:

下面,我们就可以复制一下这个MediaId,来组装一个图片消息的实体对象。
三、组装图片消息实体对象
根据图文消息的XML包结构,我们可以很清楚的看到里面有一对<image></image>标签,并且里面只有一个<MediaId></MediaId>:

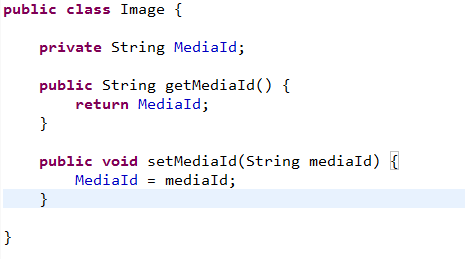
所以,首先我们需要创建一个图片的实体对象,里面只有一个属性mediaId,并提供对应的Set/Get方法:

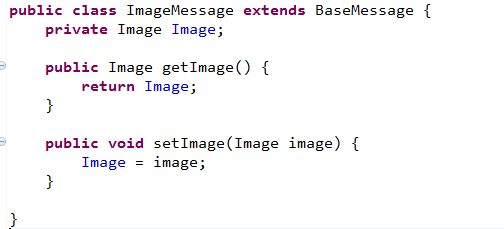
接下来,我们需要创建一个ImageMessage类,继承自消息父类BaseMessage。

四、新增图片消息转XML&初始化图片消息方法
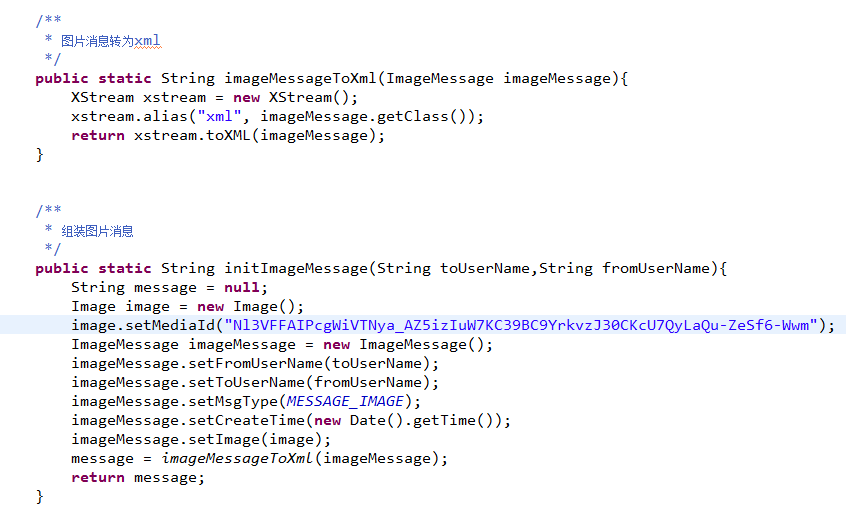
接下来,我们打开我们MessageUtil包,进行图片消息转XML以及初始化图片消息的方法,其中MediaId传入我们刚才得到的ID即可:

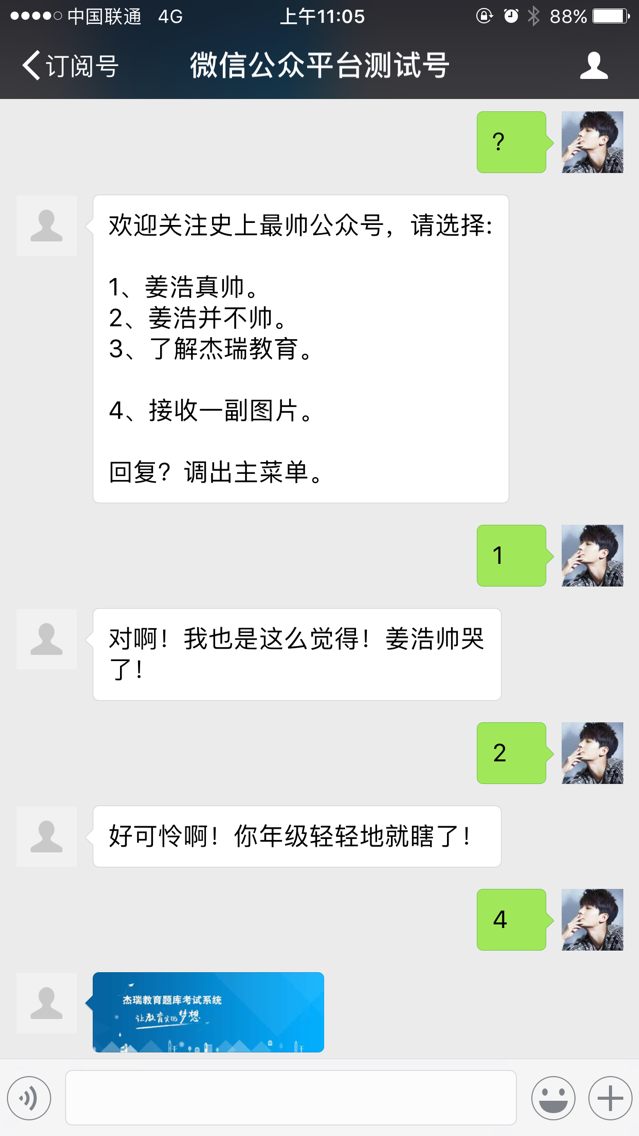
最后,回到Servelet中,调用方法,用户回复数字4,可以收到我们刚刚上传的图片消息:

微信测试平台测试效果图:

使用Java语言开发微信公众平台(三)的更多相关文章
- 使用Java语言开发微信公众平台(三)——被关注回复与关键词回复
在上一篇文章中,我们实现了文本消息的接收与响应.可以在用户发送任何内容的时候,回复一段固定的文字.本章节中,我们将对上一章节的代码进行适当的完善,同时实现[被关注回复与关键词回复]功能. 一.微信可提 ...
- 使用Java语言开发微信公众平台(四)——图文消息的发送与响应
在上一篇文章中,我们实现了被关注回复与关键词回复功能.在用户关注的时候自动推送功能菜单,并根据用户输入的关键词,回复特定信息.但是,我们只能回复文本消息给用户,如何才回复一条图文消息呢?本周,我们一起 ...
- 使用Java语言开发微信公众平台(五)——获取access_token
在前四期的文章中,我们分别学习了"环境搭建与开发接入"."文本消息的接收与响应"."被关注回复与关键词回复"."图文消息的发送与响 ...
- 使用Java语言开发微信公众平台(六)
在上一节课程中,我们来学习了微信公众平台最基础的一个接口--access_token,并且能够从微信公众平台中取到access_token. 那么,在本节课程中,我们要以上节课获取到的access_t ...
- 使用Java语言开发微信公众平台(七)——音乐消息的回复
在上一节课程中,我们学习了图片消息的回复功能.根据微信公众平台的消息类型显示,微信共支持文本.图片.语音.视频.音乐.图文等6种消息类型的回复: 其中,我们已经实现了文本.图文.图片等消息的回复处理, ...
- 使用Java语言开发微信公众平台(六)——获取access_token
在前四期的文章中,我们分别学习了“环境搭建与开发接入”.“文本消息的接收与响应”.“被关注回复与关键词回复”.“图文消息的发送与响应”等环节.那么,从本篇博文开始,我们将进去更高级的 ...
- 使用Java语言开发微信公众平台(五)——被关注回复与关键词回复
在上一篇文章中,我们实现了文本消息的接收与响应.可以在用户发送任何内容的时候,回复一段固定的文字.本章节中,我们将对上一章节的代码进行适当的完善,同时实现[被关注回复与关键词回复]功能. 一.微信 ...
- 使用Java语言开发微信公众平台(八)——自定义菜单功能
随着上一篇文章的结束,我们已经实现了所有消息的类型的回复功能.今天,我们来学习更加高大上,也更加重要的自定义菜单功能. 一.了解自定义菜单 自定义菜单是微信公众平台最常用也是最重要的功能之一.根据微信 ...
- PHP语言开发微信公众平台(订阅号)之开启开发者模式
(1)打开上一篇我们从花生壳官网获得的外网网址就会看到localhost根目录下的文件(这里不再赘述php环境的搭建).注:因为外网网址在能联网时,访问外网网址的任何人都能看到根目录下的所有文件,不仅 ...
随机推荐
- CUDA学习之从CPU架构说起
最近要学习GPU编程,就去英伟达官网下载CUDA, 遇到的第一个问题就是架构的选择 所以我学习的CUDA的第一步是从学习认识CPU架构开始的,x86-64简称x64,是64位版的x86指令集,向前兼容 ...
- Java SpringMvc Jar包下载及部署方式_转载
本次来记录一下关于 springmvc jar包的下载以及部署 首先登陆 http://repo.spring.io/release/org/springframework/spring/到里面我 ...
- python 自动广播机制 (broadcasting)
一定要注意,执行 broadcast 的前提在于,两个 ndarray 执行的是 element-wise(按位加,按位减) 的运算,而不是矩阵乘法的运算,矩阵乘法运算时需要维度之间严格匹配.(且矩阵 ...
- CMSIS-RTOS 时间管理之虚拟定时器Virtual Timers
虚拟定时器Virtual Timers CMSIS-RTOS API里有几个向下计数的虚拟定时器,它们实现计数完成时用户的回调功能.每个定时器都可以配置成单次计数或重复计数模式,它们可以在定义定时器结 ...
- Chrome无界面浏览模式与自定义插件加载问题
环境:Python 3.5.x + Selenium 3.4.3 + Chromedriver 2.30 + Chrome 60 beta或Chromium Canary 61 + WIN10 Chr ...
- Android笔记三十四.Service综合实例二
综合实例2:client訪问远程Service服务 实现:通过一个button来获取远程Service的状态,并显示在两个文本框中. 思路:如果A应用须要与B应用进行通信,调用B应用中的getName ...
- JSP编程技术5-购物车的实现-session会话对象
首先十分感谢大家对我的文章的支持,我是个刚刚才找到自己方向的在校大学生,当然我的知识和能力有限,眼下正在努力恶补学习中.当我看到自己首次发表到CSDN首页的文章才几个小时阅读量就超过了100时,对我来 ...
- 插入css样式表的三种方法
http://www.w3school.com.cn/css/css_howto.asp http://www.runoob.com/css/css-howto.html 当读到一个样式表时,浏览器会 ...
- oh-my-zsh upgrade problem
Oh-My-ZSH upgrade issue with bad substitution message Any problem with automatic Oh-My-Zsh upgrade ...
- SQL调用Webservices
IF NOT object_id('proc_CallWebServices') IS NULL DROP PROCEDURE proc_CallWebServices GO CREATE PROCE ...
