JavaWeb和WebGIS学习笔记(三)——GeoServer 发布shp数据地图
系列链接:
Java web与web gis学习笔记(一)——Tomcat环境搭建
Java web与web gis学习笔记(二)——百度地图API调用
JavaWeb和WebGIS学习笔记(三)——GeoServer 发布shp数据地图
前言:GeoServer 是 OpenGIS Web 服务器规范的 J2EE 实现,利用 GeoServer 可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过 GeoServer 可以比较容易的在用户之间迅速共享空间地理信息。因此运行GeoServer服务的前提是配置好Java环境。本文将GeoServer部署在Tomcat服务器上。
关于Tomcat服务器的部署,可以参考Java web与web gis学习笔记(一)——Tomcat环境搭建
一、关于数据
地理数据一般可分为矢量数据和栅格数据,本文使用shp矢量数据作为数据源发布地图。对于最常见的几种地理数据源,GeoServer的支持情况如下:
| 数据源 | GeoServer支持情况 |
|---|---|
| shp | √ |
| GeoJSON | × |
| mid/mif | × |
| GeoTIFF | √ |
| PostGIS | √ |
| 其他数据库 | 需要插件 |
二、GeoServer安装
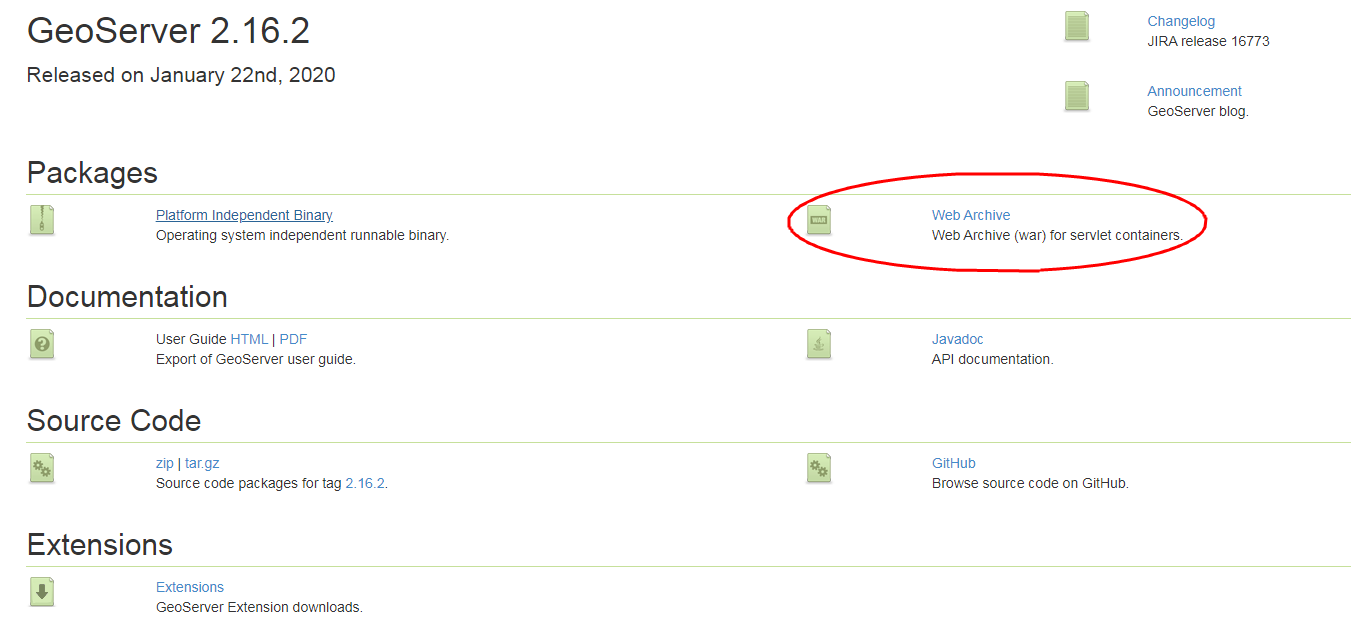
首先在GeoServer的官网下载GeoServer。为了部署到Tomcat服务器上,这里选择下载war包。

将下载好的war包部署到Tomcat的webapps目录下,并运行Tomcat,在本地即可通过URL:http://localhost:8080/geoserver访问。
如果你更改了Tomcat的默认端口,则需要通过自己设置的端口访问。
如果Tomcat部署在云服务器上,通过公网可以使用URL:http://ip:port/geoserver访问,其中ip为云服务器公网ip,port为开放的端口。
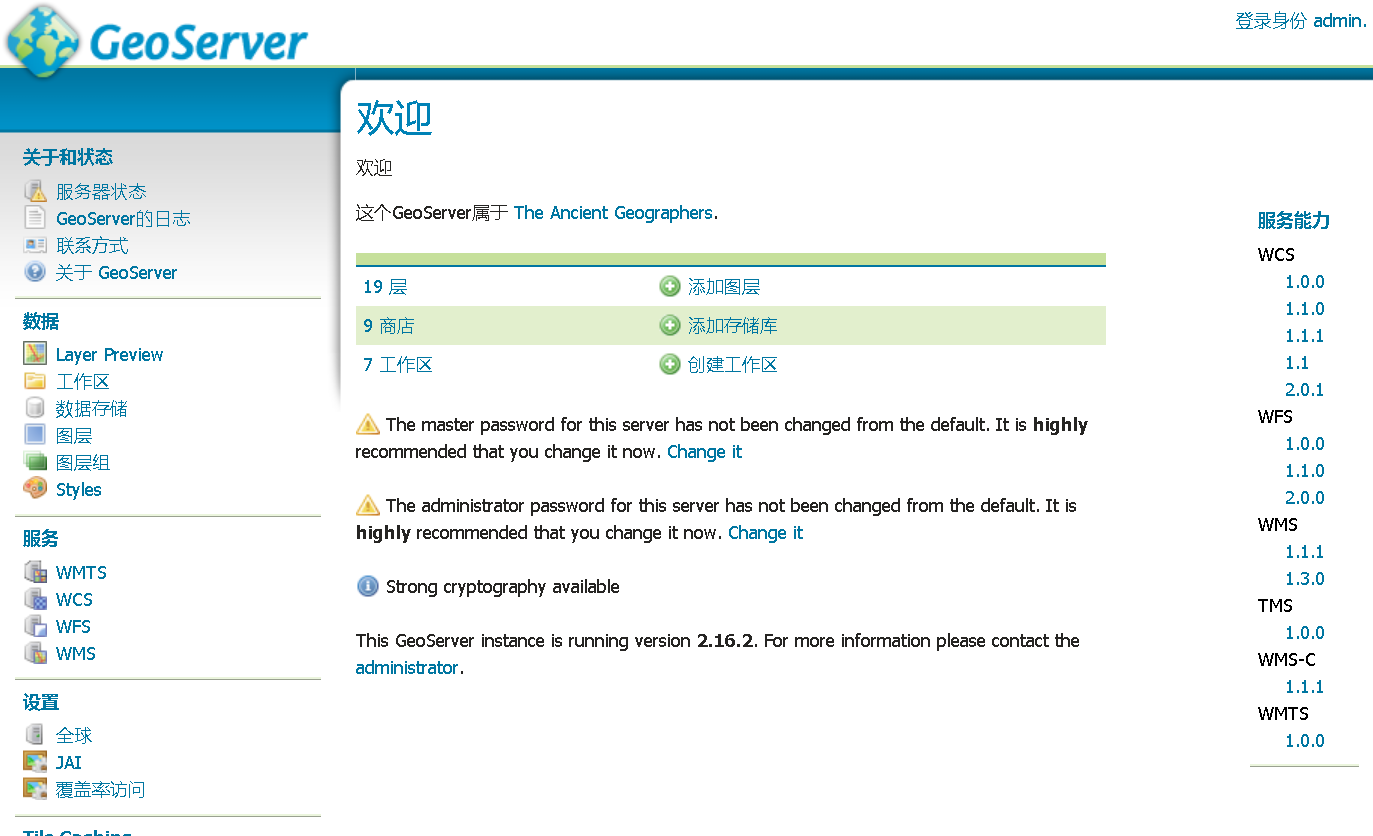
GeoServer默认用户名为:admin,密码为:geoserver。在网页右上角输入用户名和密码即可登录到GeoServer。

三、通过shp文件发布地图
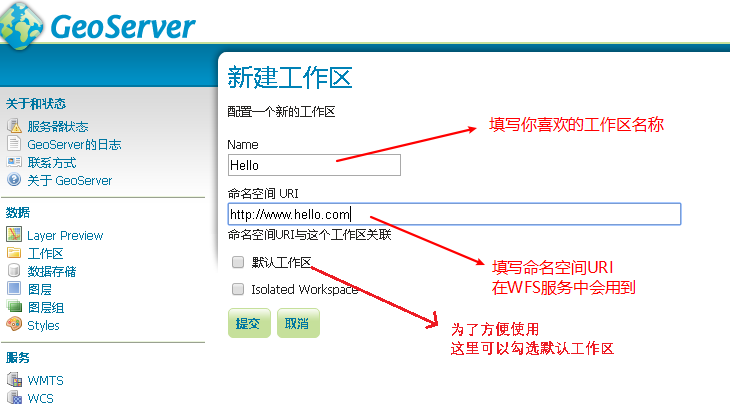
1. 新建工作区

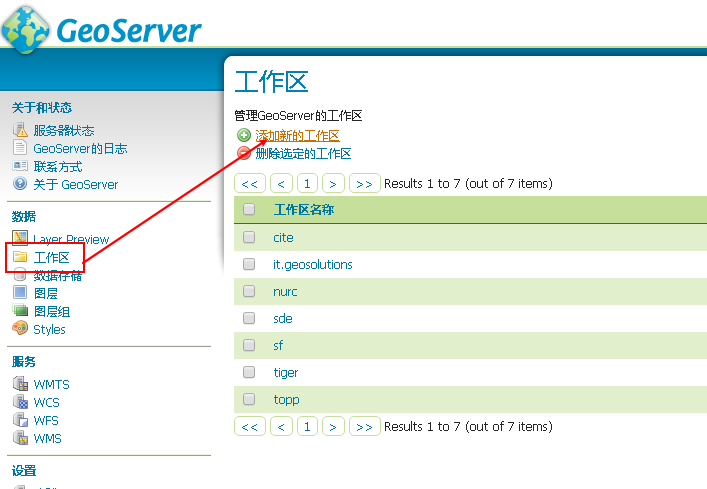
在左侧数据栏打开工作区,并选择添加新的工作区,按照下图设置即可。

2. 添加shp数据源
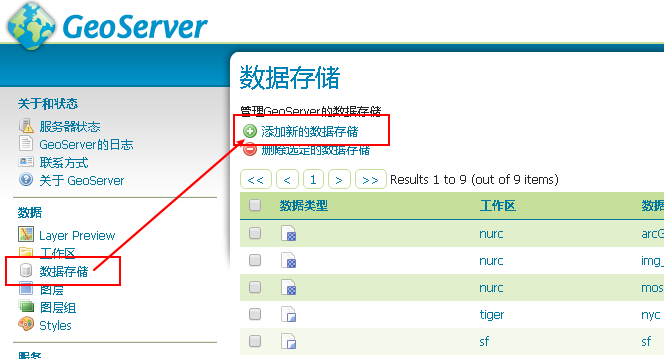
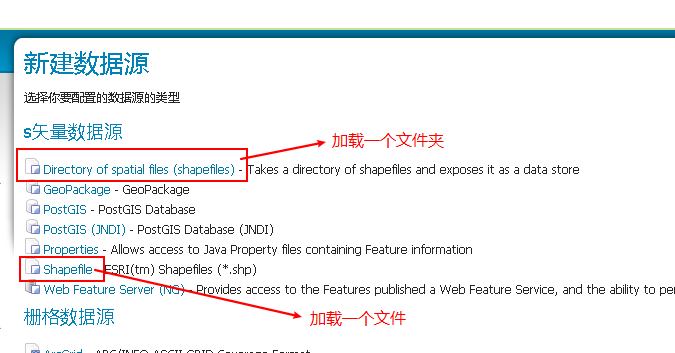
在左侧数据栏打开数据存储,并选择添加新的数据存储,出现如下界面:

这里主要先介绍两个选项:
Directory of spatial files(shapefiles),将一个包含shp的文件夹连接到数据源
Shapefile,加载单个shp文件到数据源
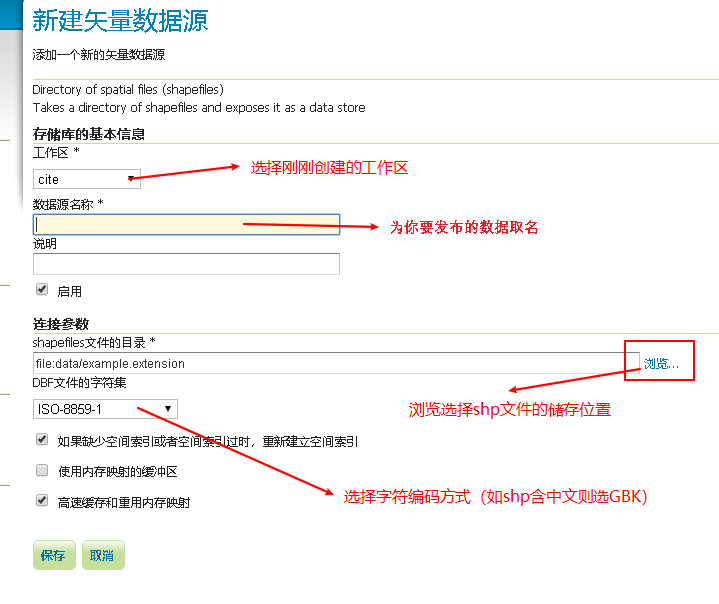
对于单个shp数据而言,两种方式创建数据源区别不是特别大。因为我有多个shp数据,所以这里选择Directory of spatial files(shapefiles)。出现如下界面:

根据图中提示设置相应的参数,注意被连接的shp文件(或文件夹)必须储存在本地,也就是说如果你在云服务器上进行上述操作,就需要将数据储存到云服务器上。点击保存按钮完成数据源的创建。
3. 发布地图图层
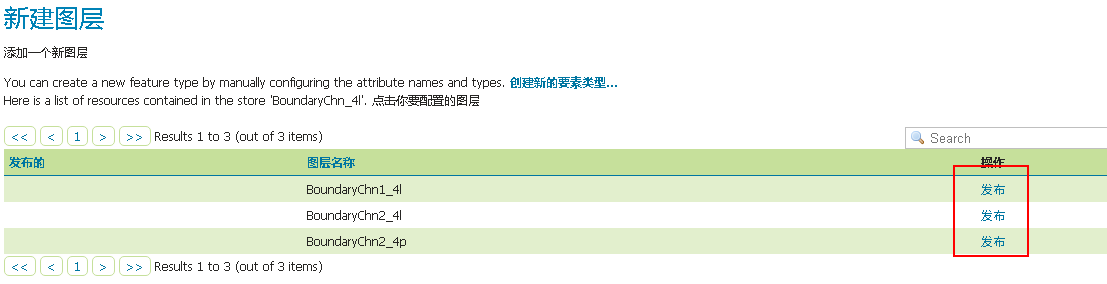
一般在完成数据源创建后会自动弹出新建图层的窗口。如果你加载的也是多个shp文件的文件夹,那你将在此页面看到多个待发布的图层(每个图层对应一个shp文件)。不过在这里只能先发布其中一个图层。

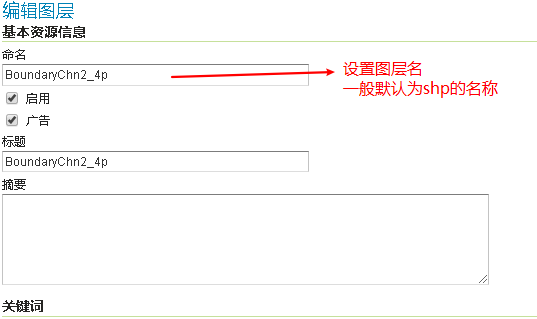
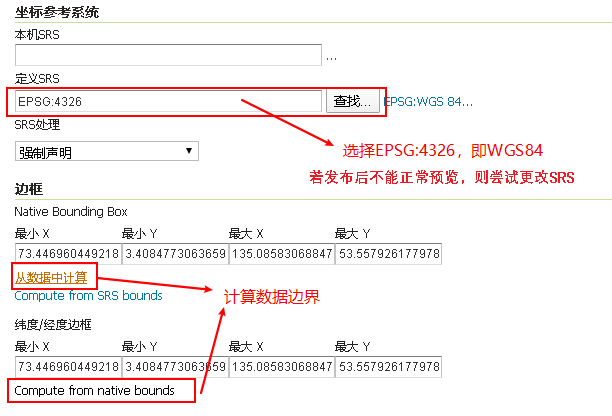
点击其中一个发布按钮,可以看到图层信息的编辑页面,其中需要设置的参数主要是基本信息、坐标参考和边框信息,见下图:


为了解释上图中的参数,这里补充一些名词解释(。)
OGC:Open Geospatial Consortium (OGC)开放地理空间信息联盟,它制定了数据和服务的一系列标准,GIS厂商按照这个标准进行开发可保证空间数据的互操作。相信这也是各位GIS开发者的“老朋友”了。
EPSG和OGP:European Petroleum Survey Group (EPSG)欧洲石油调查组,它成立于1986年,并在2005年重组为Internation Association of Oil & Gas Producers(OGP)国际石油和天然气生产者协会。它负责维护并发布坐标参考系统的数据集参数,以及坐标转换描述。
SRS:代表空间参考系(Spatial Reference System),也叫坐标参考系统CRS(coordinate reference system),是基于局部的、区域的或者全球的坐标系统,常被用来定位地理实体。
WKT:WKT(well-known text)是OGC的简单要素规范(Simple Feature Specification,SFS)中定义的一种文本标记语言,用于表示矢量几何对象、空间参照系统及空间参照系统之间的转换。
WKT可以描述SRS,其中包括对参考椭球SPHEROID、基准面DATUM、坐标系(地心坐标系GEOCCS、地理坐标系GEOGCS、投影坐标系PROJCS)等描述。例如:WGS 84的OGC-WKT描述如下(注意这里的“WGS 1984”是指大地基准面,“WGS 84”既指参考椭球,又指地理坐标系(即WGS 84坐标系)。不过有时,”WGS 84“兼有三者的含义)
GEOGCS["WGS 84",
DATUM["WGS_1984",
SPHEROID["WGS 84",6378137,298.257223563,
AUTHORITY["EPSG","7030"]],
AUTHORITY["EPSG","6326"]],
PRIMEM["Greenwich",0,
AUTHORITY["EPSG","8901"]],
UNIT["degree",0.01745329251994328,
AUTHORITY["EPSG","9122"]],
AUTHORITY["EPSG","4326"]]
SRID:Spatial Reference System Identifier (SRID)空间参考系统标识符,是用来明确标识投影的、非投影的、独立的空间坐标系定义的独一无二的值。每一个SRS都可以用一个唯一的SRID整数来表示。OGP定义的EPSG code实质上是权威机构对SRID的一种实现,因此二者是一致的。
例如:WGS84 — SRID 4326,也表示为EPSG 4326
所以上图中SRS设置为EPSG:4326就是将空间参考系设置为WGS84,通过查找按钮可以查询每种空间参考系对应的EPSG代码。
若发布后的地图不能正常预览,可以尝试更改这里的SRS,例如:在web map中同样常见的 EPSG:3857 (Pseudo-Mercator),伪墨卡托投影,即我们经常提到的web墨卡托投影,诸如Google地图,OpenStreetMap等web地图都使用这一坐标系。
4. 发布剩余图层
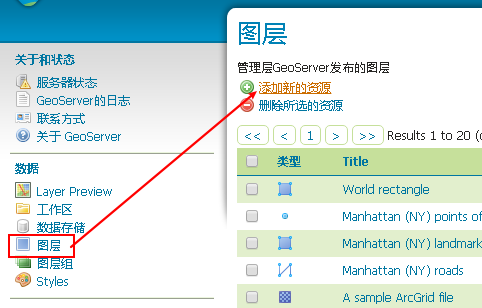
前面提到了,对于文件夹的数据源,新建图层时只能发布其中一个shp数据,因此,我们还需要将文件夹中剩余的shp数据进行发布。在左侧找到图层,选择添加新的资源。

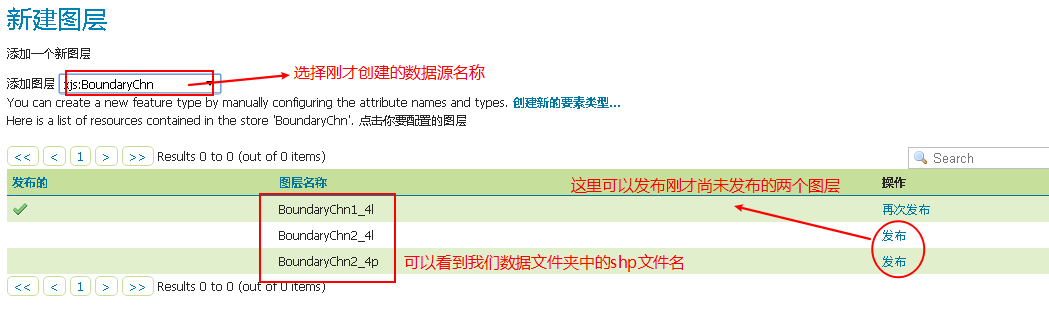
在接下来的页面中,选择我们之前创建的数据源,即可看到之前尚未发布的图层,在这里重复之前的操作,将这两个图层进行发布即可。

5. 预览发布的图层
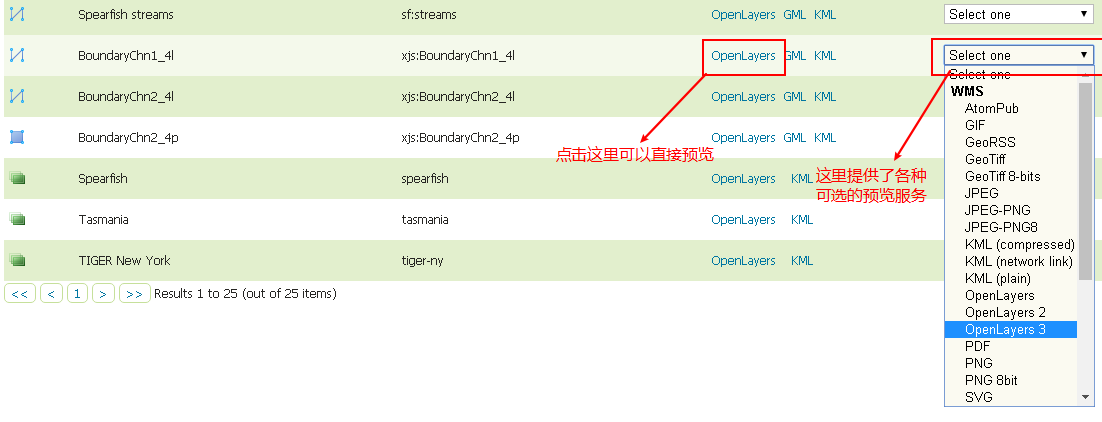
在左侧数据栏选择Layer Preview 可以在右侧看到已经发布的所有图层,找到刚才发布的图层,选择OpenLayers即可预览。

也可以在下拉菜单中选择一种服务进行预览,这里有WMS和WFS两类服务可选。关于WMS、WFS以及WMTS、WCS、WPS等常见地图服务的详细区别见我另一篇博客:WMS、WFS、WCS、WPS、WMTS等常见地图服务的区别。
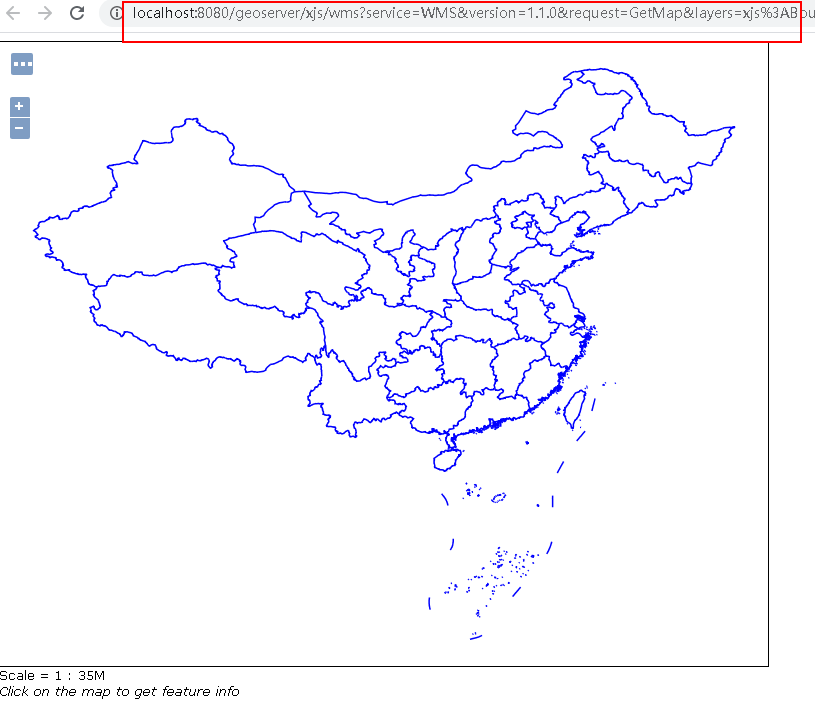
这里直接用Openlayers预览看效果。

不难看到,我们的WMS服务的URL就是:http://localhost:8080/geoserver/xjs/wms,在后面跟上一系列请求参数就访问到我们发布的图层了。
把浏览器上的URL复制下来,localhost改成公网ip就能通过公网访问我们发布的地图啦!
http://localhost:8080/geoserver/xjs/wms?service=WMS&version=1.1.0&request=GetMap&layers=xjs%3ABoundaryChn2_4l&bbox=73.44696044921875%2C3.408477306365967%2C135.08583068847656%2C53.557926177978516&width=768&height=624&srs=EPSG%3A4326&format=application/openlayer
关于地图的配置、美化等操作将会在下一篇博客中进行说明。
JavaWeb和WebGIS学习笔记(三)——GeoServer 发布shp数据地图的更多相关文章
- JavaWeb和WebGIS学习笔记(七)——MapGuide Open Source安装、配置以及MapGuide Maestro发布地图——超详细!目前最保姆级的MapGuide上手指南!
JavaWeb和WebGIS学习笔记(七)--MapGuide Open Source安装.配置以及MapGuide Maestro发布地图 超详细!目前最保姆级的MapGuide上手指南! 系列链接 ...
- JavaWeb和WebGIS学习笔记(六)——使用ArcGIS for Server发布地图服务
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- JavaWeb和WebGIS学习笔记(五)——使用OpenLayers显示地图
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- JavaWeb和WebGIS学习笔记(四)——使用uDig美化地图,并叠加显示多个图层
系列链接: Java web与web gis学习笔记(一)--Tomcat环境搭建 Java web与web gis学习笔记(二)--百度地图API调用 JavaWeb和WebGIS学习笔记(三)-- ...
- 使用GeoServer发布shp数据为WMS服务和WFS服务
使用GeoServer发布shp数据为WMS服务和WFS服务 1安装GeoServer 2使用GeoServer上传数据 3使用GeoServer发布数据为WMS和WFS 看完本教程,你将学会安装Ge ...
- Geoserver 发布shp格式地图服务
本文实践参考https://blog.csdn.net/zj3172172173/article/details/53336704 第一步: 安装geoserver . 自己去官方下载一个安装包 第二 ...
- ThinkPHP 学习笔记 ( 三 ) 数据库操作之数据表模型和基础模型 ( Model )
//TP 恶补ing... 一.定义数据表模型 1.模型映射 要测试数据库是否正常连接,最直接的办法就是在当前控制器中实例化数据表,然后使用 dump 函数输出,查看数据库的链接状态.代码: publ ...
- MySql学习笔记三
MySql学习笔记三 4.DML(数据操作语言) 插入:insert 修改:update 删除:delete 4.1.插入语句 语法: insert into 表名 (列名1,列名2,...) val ...
- 物联网学习笔记三:物联网网关协议比较:MQTT 和 Modbus
物联网学习笔记三:物联网网关协议比较:MQTT 和 Modbus 物联网 (IoT) 不只是新技术,还是与旧技术的集成,其关键在于通信.可用的通信方法各不相同,但是,各种不同的协议在将海量“事物”连接 ...
随机推荐
- 网络爬虫笔记之http协议
http协议和https协议: HTTP协议:HyperText Transfer Protocol,超文本传输协议,是一种发布和接收HTML页面的方法.服务器端口号是80. HTTPS协议:是HTT ...
- Java使用多线程异步执行批量更新操作
import com.google.common.collect.Lists; import org.apache.commons.collections.CollectionUtils; impor ...
- 为什么redis 需要把所有数据放到内存中?
答:Redis 为了达到最快的读写速度将数据都读到内存中,并通过异步的方式将数 据写入磁盘.所以 redis 具有快速和数据持久化的特征.如果不将数据放在内存中, 磁盘 I/O 速度为严重影响 red ...
- Zookeeper 的典型应用场景 ?
Zookeeper 是一个典型的发布/订阅模式的分布式数据管理与协调框架,开发人员 可以使用它来进行分布式数据的发布和订阅. 通过对 Zookeeper 中丰富的数据节点进行交叉使用,配合 Watch ...
- java-doc注释详解
注释的分类 // 注释一行/* ...... */ 注释若干行/** ...... */ 注释若干行,并写入 javadoc 文档 列子 /** * show 方法的简述. * <p>sh ...
- Idea中使用Lombok 编译报找不到符号
1.问题描述 项目中使用了lombok,但是在idea编译过程是出现找不到符号.报错如下图所示: file @Data @ApiModel(value = "HeadTeacherVO& ...
- lvs dr 模式请求过程
一. lvs dr 模式请求过程 1.整个请求过程如下: client在发起请求之前,会发一个arp广播的包,在网络中找"谁是vip",由于所有的服务器,lvs和rs都有vip,为 ...
- Python - random库介绍
- C++ | 再探智能指针(shared_ptr 与 weak_ptr)
上篇博客我们模拟实现了 auto_ptr 智能指针,可我们说 auto_ptr 是一种有缺陷的智能指针,并且在C++11中就已经被摈弃掉了.那么本章我们就来探索 boost库和C++11中的智能指针以 ...
- Proxy相比于defineProperty的优势
本文原链接:https://www.jianshu.com/p/860418f0785c https://blog.csdn.net/sinat_17775997/article/details/83 ...