【Electron】在 WSL2 中 打包 electron Linux 版本
【Electron】在 WSL2 中 打包 electron Linux 版本。
安装 WSL
我使用的是 Ubuntu 20.04.4 LTS 的版本。
安装 WSL 文档地址:https://docs.microsoft.com/zh-cn/windows/wsl/install。
如果你的系统是 Windows 11,内部版本是 22000 或更高,你也可以试试 还 GUI 的 WSL。
https://docs.microsoft.com/zh-cn/windows/wsl/tutorials/gui-apps
也可以自行百度,这里就不多述了。
安装 NVM
我选择先安装 nvm 的方式来安装 Node 环境,比较容易管理,也方便有需要的时候切换各种版本。
通过下面的脚本安装
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
可以从 nvm 的 github 上找到最新的命令,https://github.com/nvm-sh/nvm
安装 Node 环境
使用 nvm 的命令 安装 node 环境
nvm install 14.*.*
nvm use 14
# PS 如果 npm 执行到的目录不对,可能执行到了 windows 中环境的目录
# 可以再执行 nvm use xx 来临时解决
获取代码
在我里这用的是我自己的架子,全当一个参考吧。
github:https://github.com/gaoshang212/electron-vite-react-typescript
git clone https://github.com/gaoshang212/electron-vite-react-typescript
安装 vscode 插件 Remote - WSL
为了方便在 vscode 中直接修改操作 wsl 中的文件。
我使用 Remote - WSL 这个插件,可以直接在vscode 修改代码,执行命令行。
插件地址:https://marketplace.visualstudio.com/items?itemName=ms-vscode-remote.remote-wsl
安装好插件,我们就可以在 wsl 中直接执行 code . 来打包 vscode 操作了

打包
我这里只打包了 deb 和 appImage 的包,用的打包模块是 electron-builder 。
直接执行下面的命令来打包
npm run package
PS:如果打包 deb 报错,可以设置一个下 export DEBUG=”electron-builder”,查一下输出。
我里碰到的是 缺少 “ar”,只要通过 sudo apt install binutils 安装一下,就 OK 了。
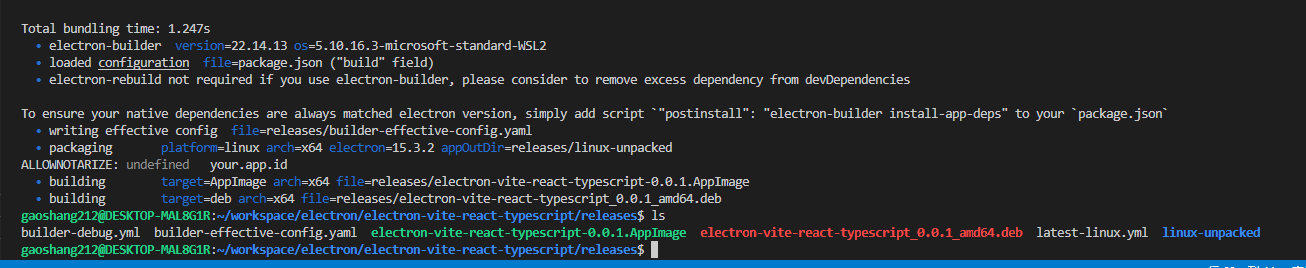
打包结果:

【Electron】在 WSL2 中 打包 electron Linux 版本的更多相关文章
- docker容器中查看容器linux版本
root@dae5aecea3dd:~# cat /etc/issue Ubuntu LTS \n \l
- Electron npm install 常见错误(Linux)
Linux版本 Ubuntu 12.04 (32bit) 安装Git sudo apt-get install git 生成ssh key #查看有没有sshkey cd ~/.ssh #生成 ssh ...
- 第一章 Electron介绍 | Electron in Action(中译)
Github 官方地址 代表作: Visual Studio Code Atom - Code editor. Github开源的代码编辑器,Electron起源地 Visual Studio Cod ...
- 使用Grunt 插件打包Electron Windows应用
最近利用Electron来创建跨桌面应用的趋势似乎很火.看了几个用Electron开发的应用,这些应用在windows下面的安装方式,都是类似一个绿色软件的安装方法,下载.zip->解压到相应目 ...
- 第二章 你第首个Electron应用 | Electron in Action(中译)
本章主要内容 构建并启动Electron应用 生成package.json,配置成Electron应用 在你的项目中包含预先构建Electron版本 配置package.json以启动主进程 从主进程 ...
- 【Electron】使用 build-tools 在 Windows 中编译 electron
[Electron]使用 build-tools 在 Windows 中编译 electron 提前准备 预留好磁盘空间 Git 缓存目录:%UserProfile%/.git_cache ,大概有 ...
- Linux版本划分——基于打包方式
基于Dpkg (Debian系) Debian GNU / Linux是一种强调使用自由软件的发行版.它支持多种硬件平台.Debian及其派生发行版使用deb软件包格式,并使用dpkg及其前端作为包管 ...
- linux 版本中 i386/i686/x86-64/pcc 等的区别
在查看dpdk官方文档的时候,发现有 这样(kernel - devel.x86_64; kernel - devel.ppc64:glibc.i686)这样的安装包信息,收集了点资料来分析这三者的关 ...
- 通过Windows Visual Studio远程调试WSL2中的.NET Core Linux应用程序
最近两天在Linux中调试.NET Core应用程序,同时我发现在Linux中调试.NET Core应用程序并不容易.一直习惯在Visual Studio中进行编码和调试.现在我想的是可以简单快速的测 ...
随机推荐
- kafka报文一直打印的问题
一.问题描述 今天开发了一个kafka消费者数据接收的功能,基本过程为分别启动本地的kafka服务和代码程序,在服务端手动发送消息,代码来进行接收消费.经测试,代码功能正常,但是再接收到一条kafka ...
- 说说do...while和while的区别
一.do-while语句 do-while语句的语法: do{ statement }while(expression); 看下面示例: var i=10: do{ i+=2: }while(i< ...
- 两个相同的对象会有不同的的 hash code 吗?
不能,根据 hash code 的规定,这是不可能的.
- 解决Project出来的问题
问题显现: 解决办法: 恢复默认布局
- c/c++中的i++和++i的区别
使用 i++ vs. ++i i++是先赋值再加1 ++i是先加1再赋值 到目前为止,你已经学习了如何编写下面这样的 C++ for 循环: for (int i = 0; i < 10; i+ ...
- 前端进阶(12) - css 的弱化与 js 的强化
css 的弱化与 js 的强化 web 的三要素 html, css, js 在前端组件化的过程中,比如 react.vue 等组件化框架的运用,使 html 的弱化与 js 的强化 成为了一种趋势, ...
- 大数据学习之路之ambari配置(二)
按照网上的教程配置,发现配置到hadoop虚拟机内存就开始不够了,心累
- jq移动端图片预览 (fly-zomm-img.js)
效果图: ===>==> 里面还与很多属性设置: index 关闭按钮等等 代码: //html-----------------------<div class="he ...
- 如何基于 ZEGO SDK 实现 Flutter 一对一音视频聊天应用?
之前的文章发布了ZEGO SDK实现Android端音视频通话应用的开发教程,不少开发者反馈很实用,能不能也出一版Flutter的教程. 有求必应,这不小编来了- 我们封装了ZEGO Flutter ...
- SLF4J 报错解决:No SLF4J providers were found
1.解决SLF4J报错 我们在自己的项目中使用了SLF4J,或者引入了某开源项目时,他的项目中用了SLF4J,运行时会报如下的错误: SLF4J: Failed to load class " ...
