得到知识服务app原型设计比较与实践
一、几种原型设计工具的比较
- 墨刀
- 优点:
- 拥有PC端、手机端、网页版,让你随时随地可以进行产品原型设计;
- 其定位是主要用于设计移动APP原型,其控件的拖拉、大小的调整,都会自然去匹配相应的母版大小,非常人性化;
- 提供了强大的共享创建功能,方便用户的手机上预览原型。
- 缺点:
- 对交互效果、控件组合、操作面板的选择都不如Axure灵活;
- 内置交互效果包括点击、滑动、滚动等,做高保真原型的时候不够用;
- 效果切换因为是采用连线的方式,有时会让用户产生错乱的感觉。
- Axure
- 优点:
- 功能齐全,交互多样,通过动态面板、函数、中继器等几乎可以实现任何常见的交互效果,在制作PC端原型图上非常有优势;
- Axure拥有强大的编辑功能,你可以将常用的交互和组件打包,自行制作素材库。
- 缺点:
- 虽然动态面板、中继器等功能都很强大,但是不容易搞懂,入门难度较高;
- Axure的素材也是让人头疼的问题,一般情况下,用户会去第三方素材库进行寻找,需要花费不少时间。
- Mockplus
- 优点:
- Mockplus是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用;
- 并能够很好地表达自己的设计。设计了组件、图标、收藏、母版的 Tab,切换起来很方便。还筛选了一部分常用的组件固定在组件库上面,实现高频操作不用找;
- 折叠面板很棒,不用纠结展开和关闭的问题。
- 缺点:
- 保真低 ;
- 不支持手势交互。
二、低保真(Io-fi)原型
- 优点:
低保真(lo-fi)原型设计是将高级设计概念转换为有形的、可测试物的简便快捷方法。它首要的也是最重要的作用是——检查和测试产品功能,而不是产品的视觉外观。
低保真原型的基本特征:
* 视觉设计:仅呈现最终产品的一部分视觉属性(例如元素的形状,基本视觉层次等)。
* 内容:仅包含内容的关键元素。
* 交互性:原型可以由真人模拟。 在测试期间,熟悉页面流程的设计师就相当于一个“计算机”,实时手动呈现设计页面。此外,也可以给线框图制作交互效果,这种称为“交互线框图”。
* 优点:
* 便宜。 低保真原型制作的明显优势在于其极低的成本。
* 快速。 可以在五到十分钟内创建一个低保真纸原型。 让产品团队可以毫不费力地探索不同的想法。
* 协作。 这种原型设计刺激了小组协作。它的设计不需要什么特殊技能,因此更多人可以参与到设计过程。 即使是非设计师也可以在创意过程中发挥积极作用。
* 清晰。 团队成员和利益相关者对将来的项目有了更清晰的期望
* 缺点:
* 测试期间的不确定性。 使用低保真原型,对于测试者来说,容易不清楚到底什么本来是有效的,什么不是。另外,低保真原型需要用户充分的想象力,也限制了用户测试的效果。
* 有限的交互性。 使用这种类型的原型想要传达复杂的动画或转场效果是不可能的。
高保真(Ho-fi)原型
高保真 (Hi-fi) 原型的呈现和功能,尽可能类似于发布的实际产品。 当团队能深入了解产品的预期,需要与真实用户一起测试,或获得利益相关者的最终设计批准时,通常会创建高保真原型。
高保真原型的基本特征:
* 视觉设计:逼真细致的设计 – 所有界面元素、间距和图形看起来就像一个真正的app或网站。
* 内容:设计人员使用真实或类似于真实内容。原型包括最终设计中显示的大部分或全部内容。
* 交互性:原型在交互层面非常逼真。
* 优点:
* 可用性测试期间获取有意义的反馈。对于用户来说,高保真原型通常看起来像真正的产品。这意味着,在可用性测试会话中,测试参与者将更有可能自然地表现——就好像他们正在与真实产品交互一样。
* 对特定 UI 元素或交互的测试。借助高保真交互性,可以测试平面元素,或特定交互, 比如动画过渡和微交互。
* 轻松获得客户和利益相关者的认同。这种类型的原型也适合向利益相关者演示。它使客户和潜在投资者清楚地了解产品应该如何工作。一个优秀的高保真原型让人们对你的设计感到兴奋,但低保真的原型则不然。
* 缺点:
* 成本较高。 与低保真原型相比,创建高保真原型意味着更高的时间成本和财务成本。
三、利用墨刀原型设计工具进行原型设计
- 主题名称:得到
- 功能:旨在为用户提供“省时间的高效知识服务”
- 界面设计考虑因素:操作简单,界面简洁,功能直观。
* 主要设计因素:
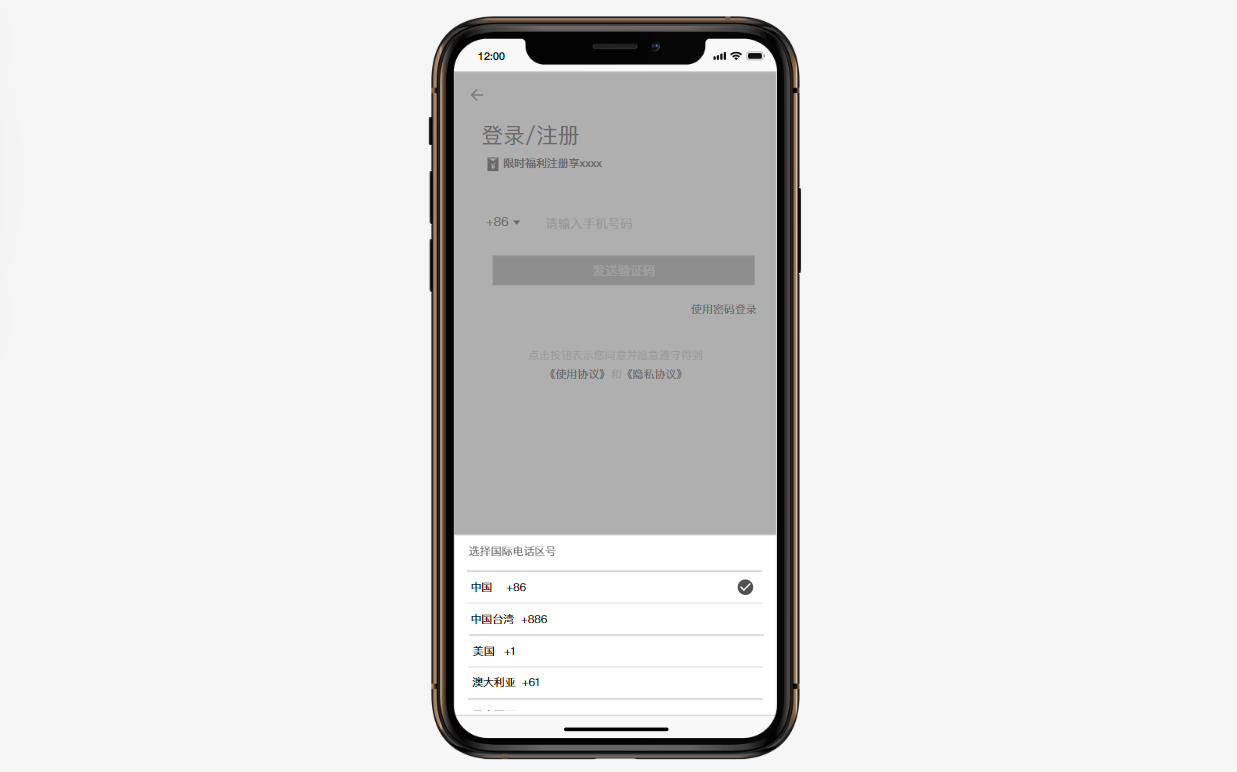
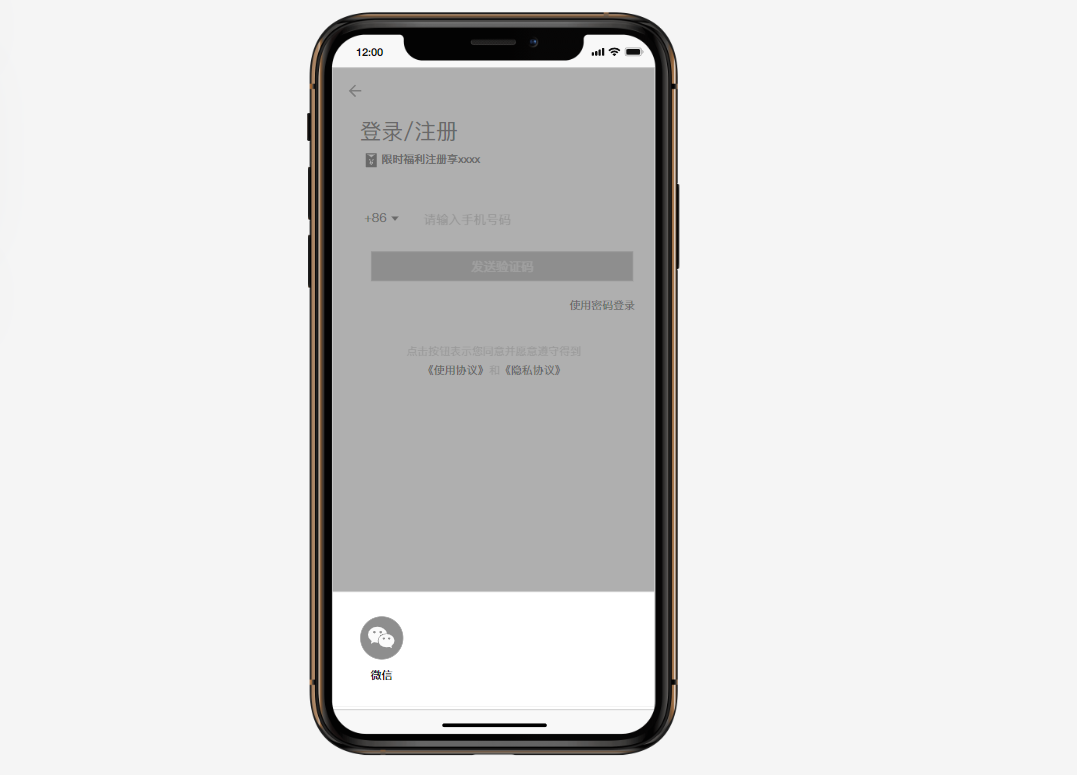
界面组成:账号登陆,微信登陆
前置条件:登录
后置条件: 验证账号登陆系统
操作步骤:输入账号后登录


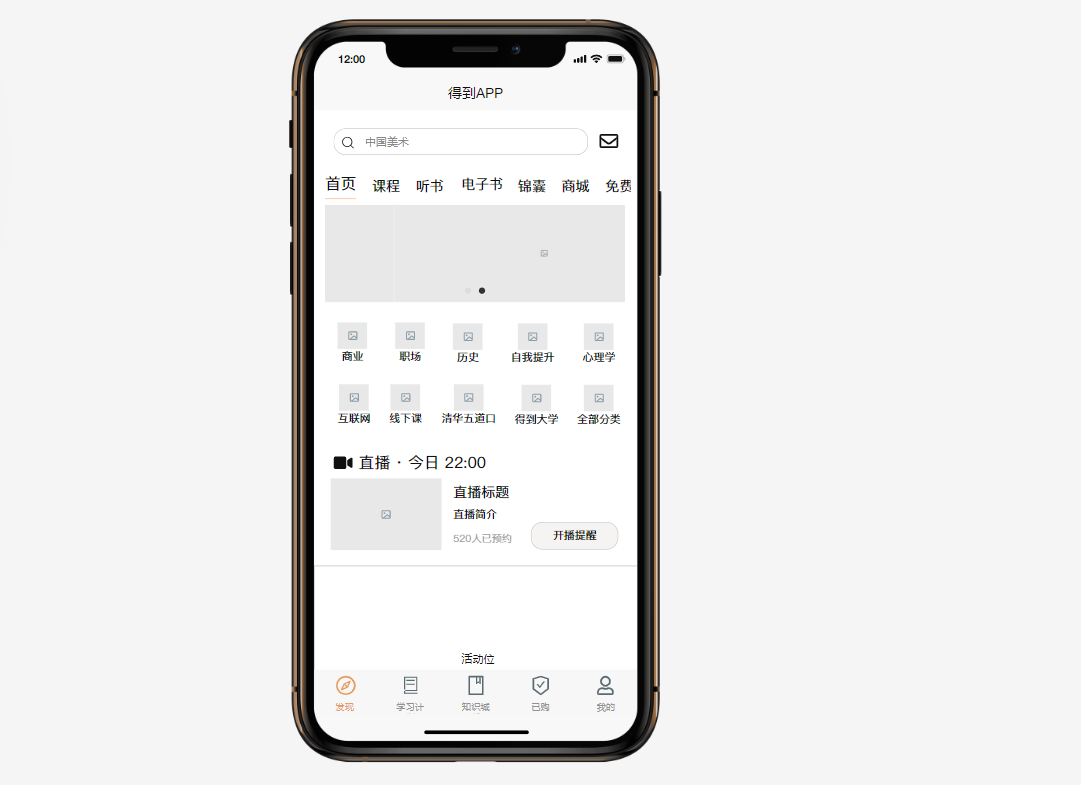
界面组成:发现页
前置条件:登录,选择课程,听书,电子书,锦囊,商城,免费专区。
后置条件: 进入自己想要的服务专区。
操作步骤:点击所选服务即可进入。

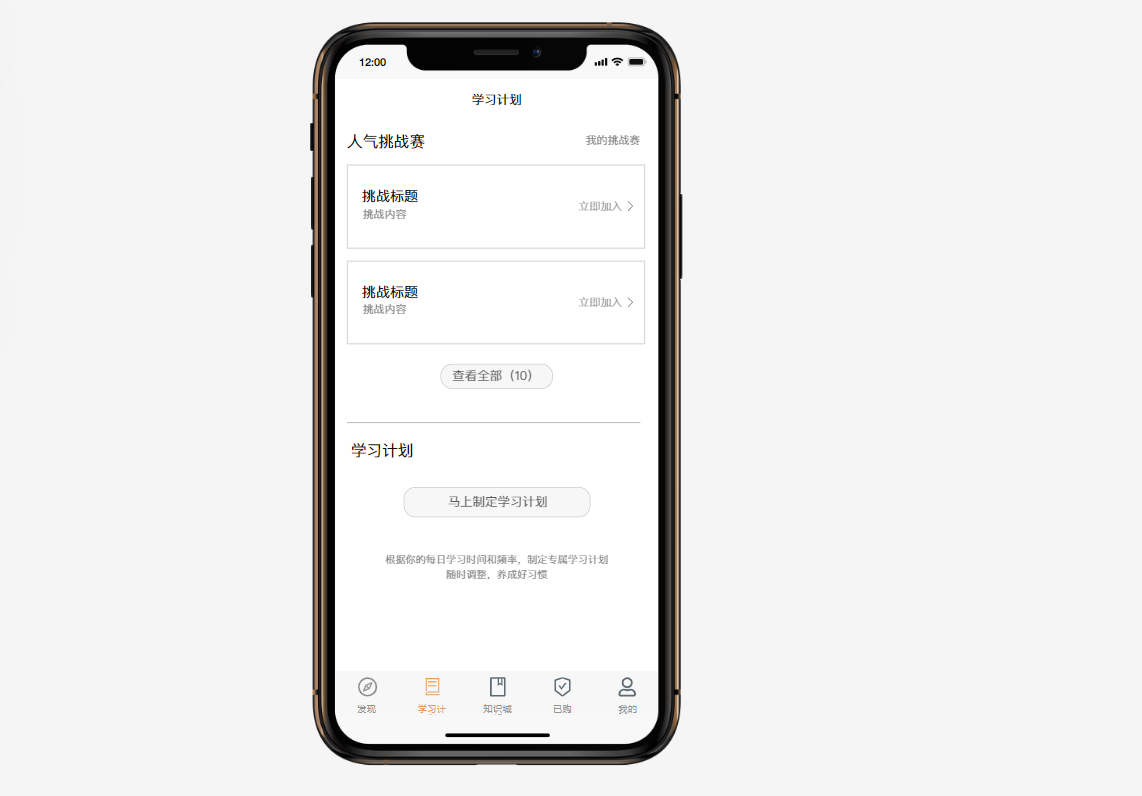
界面组成:学习计划
前置条件:点击学习计划。
后置条件: 进入学习计划区域。
操作步骤:点击所选服务即可进入。

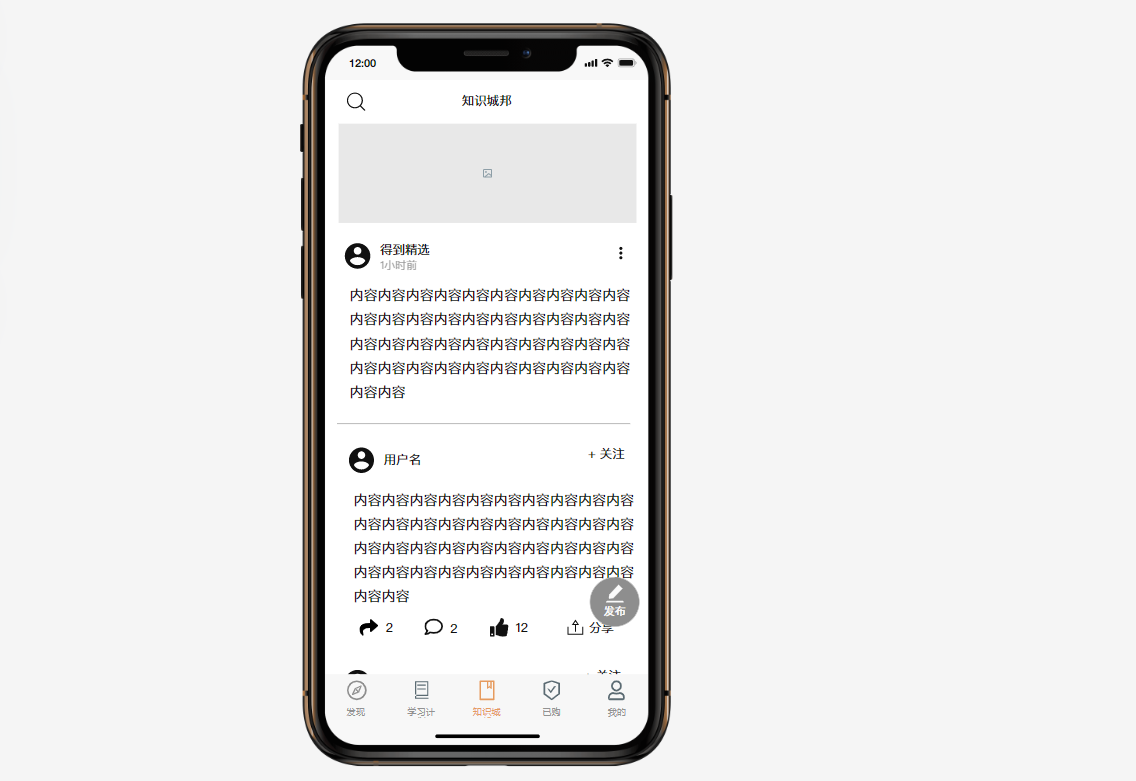
界面组成:知识城邦
前置条件:点击知识城邦。
后置条件: 进入知识城邦。
操作步骤:点击所选服务即可进入。

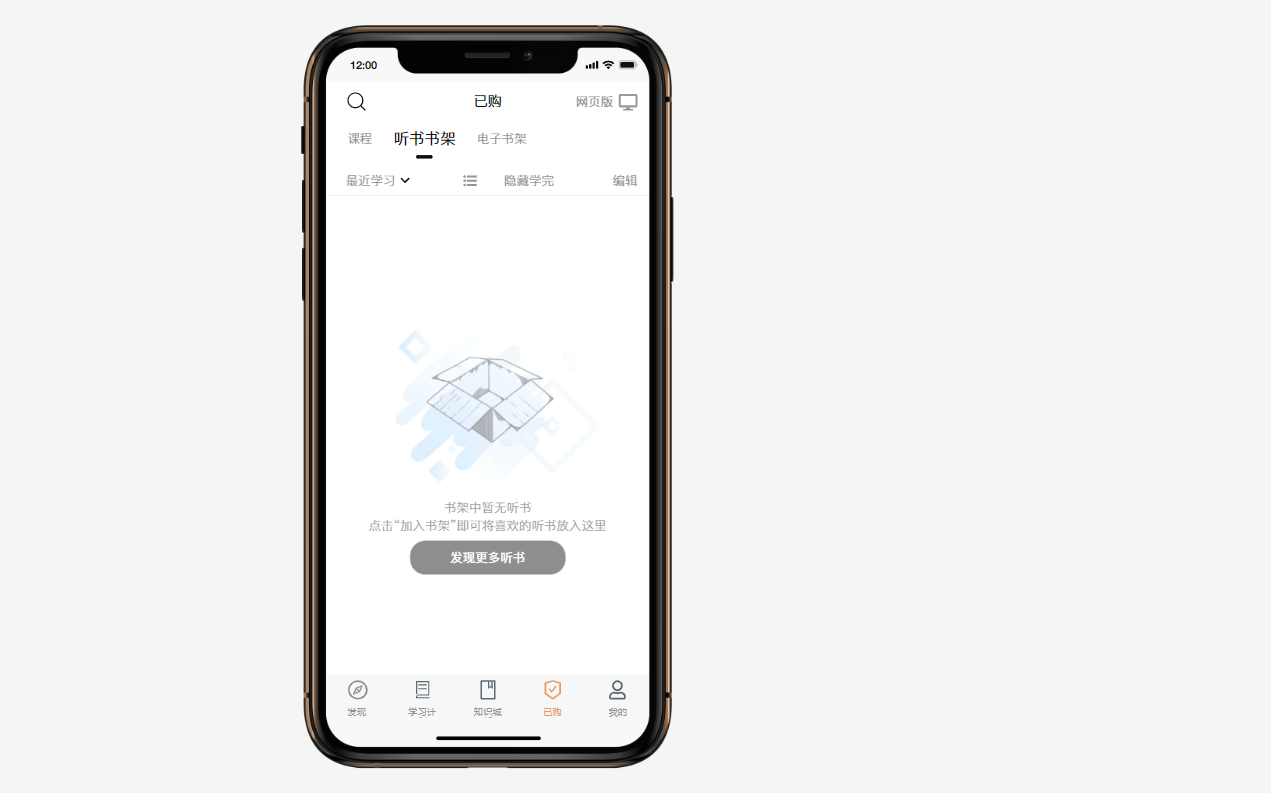
界面组成:最近学习,隐藏学院,编辑
前置条件:点击已购
后置条件: 进入已购。
操作步骤:点击所选服务即可。

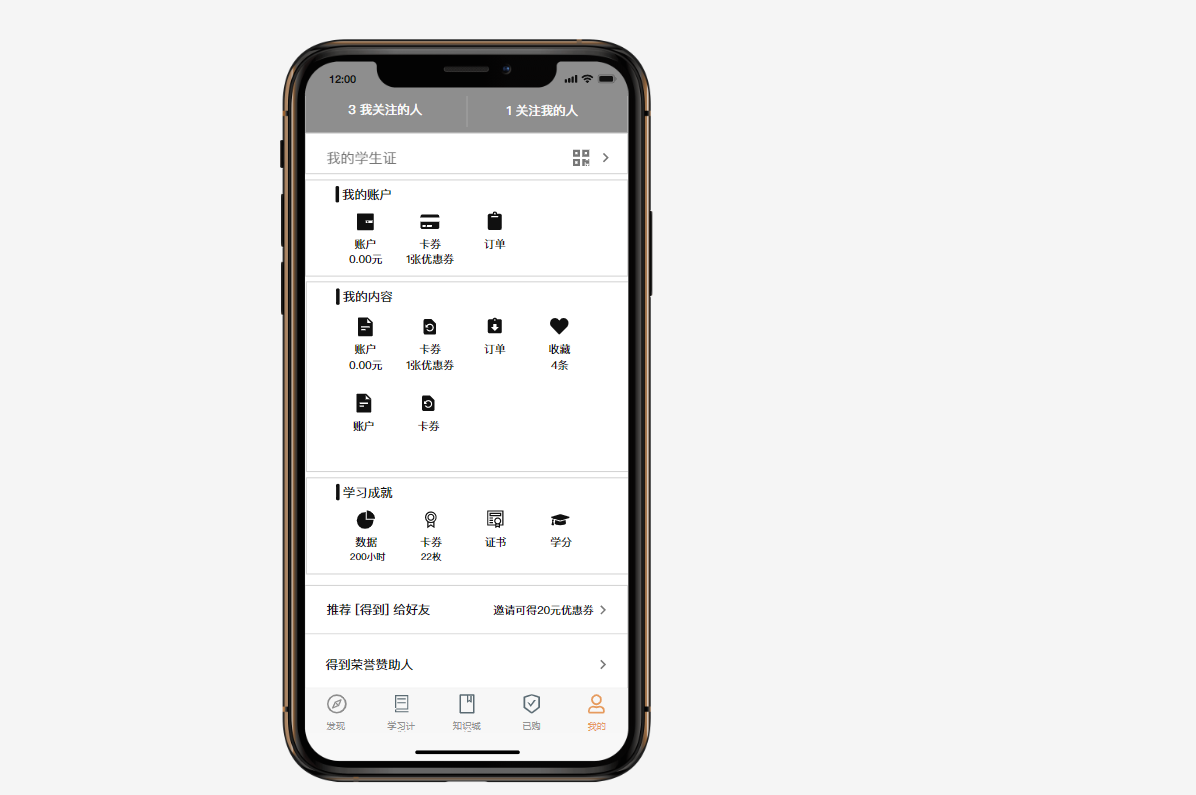
界面组成:我的账户,我的内容,学习成就。
前置条件:点击已购。
后置条件: 进入已购。
操作步骤:点击所选服务即可。

原型链接:https://modao.cc/app/DXXVUx4jraqzlo5USSIasO#screen=sl2aloxp4wajby4
得到知识服务app原型设计比较与实践的更多相关文章
- 产品原型设计5:移动App原型设计神器 - POP(Prototyping on Paper)
一般来说,苦逼的互联网产品经理们都知道 Axure 这个原型设计工具,一方面是因为它提供了足够简单的拖拽操作,易上手,且有很多模板方便复用:另一方是因为它可直接输出html,直接在浏览器里给团队成员和 ...
- 网站app原型设计工具:axure,Mockups,墨刀
网站app原型设计工具:axure,Mockups,墨刀 Balsamiq Mockups 3 网站原型设计工具非常高效,非常简单,几分钟就能搞定比axure好用很多 墨刀 - 免费的移动应用原型与线 ...
- 【新手指南】App原型设计:如何快速实现这6种交互效果?
做App原型设计,那么页面切换.进度条.页面滚动.图片轮播,下拉菜单,搜索框这些交互效果必不可少.如何简单快速地实现这些效果呢?以下小编根据经验为大家提供了一些简单的设计方法,以供参考. 1.页面跳转 ...
- 4款APP原型设计工具助你搞定移动应用设计!
随着信息化社会的不断发展,不仅手机迭代更新的速度飞快,就连手机里的App 也层出不穷.作为一名UI/UX设计师或产品经理,如何才能设计一款出色的移动App?光有好的创意是不够的,你还需要一款正确的Ap ...
- 五款app原型设计工具对比
五款app原型设计工具对比 Proto.io, Pixate, Origami, Framer & Form 本文由Panblack 翻译,原文作者 Tes Mat 我用五款“高保真”原型设计 ...
- Android实战:手把手实现“捧腹网”APP(二)-----捧腹APP原型设计、实现框架选取
Android实战:手把手实现"捧腹网"APP(一)-–捧腹网网页分析.数据获取 Android实战:手把手实现"捧腹网"APP(二)-–捧腹APP原型设计.实 ...
- APP原型设计工具,哪家强?转自知乎
著作权归作者所有. 商业转载请联系作者获得授权,非商业转载请注明出处. 作者:李志超 链接:http://www.zhihu.com/question/20403141/answer/25329730 ...
- 阿里云app原型设计
软件需求分析与系统设计 https://edu.cnblogs.com/campus/zswxy/2018SE 这个作业要求在哪里 https://edu.cnblogs.com/campus/zsw ...
- 作业三——安卓系统文件助手APP原型设计
原型地址:https://modao.cc/app/X2totLUvbcxBwtJGk6AI04FZnGD4s08#screen=s43A40176351539085924682 MVP支持的浏览器: ...
随机推荐
- 解决IDEA的plugins安装插件很慢、不成功问题
1.修改hosts文件 路径:C:\Windows\System32\drivers\etc 52.84.224.36 plugins.jetbrains.com 重启IDEA,再次安装插件时,芜湖~ ...
- 安装docker-compose 报错解决
- 通常一个 Xml 映射文件,都会写一个 Dao 接口与之对应, 请问,这个 Dao 接口的工作原理是什么?Dao 接口里的方法, 参数不同时,方法能重载吗?
Dao 接口即 Mapper 接口.接口的全限名,就是映射文件中的 namespace 的值: 接口的方法名,就是映射文件中 Mapper 的 Statement 的 id 值:接口方法内的 参数,就 ...
- 使用 RabbitMQ 有什么好处?
(1)服务间高度解耦 (2)异步通信性能高 (3)流量削峰
- Kafka 分区的目的?
分区对于 Kafka 集群的好处是:实现负载均衡.分区对于消费者来说,可以提高并发度,提高效率.
- phpstorm 快捷生成函数
在函数上一行键入 /** /** * @param $a * @param $b * @return mixed */ function abc($a, $b) { $c = $a + $b; ret ...
- 哪种依赖注入方式你建议使用,构造器注入,还是 Setter方法注入?
你两种依赖方式都可以使用,构造器注入和Setter方法注入.最好的解决方案是用构造器参数实现强制依赖,setter方法实现可选依赖.
- 学习heartbeat-05 实现web服务高可用
一.环境介绍 说明:所有案例在虚拟机(VMware)上完成 操作系统:centos 6.5 64bit 高可用软件:heartbeat 3.0.4 Web应用服务器:apache httpd 2.2. ...
- MEVN 架构(MongoDB + Express + Vue + NODEJS)搭建
一个完整的网站服务架构包括:1.web frame ---这里应用express框架2.web server ---这里应用nodejs3.Database ---这里应用monggoDB4.前端展示 ...
- 关于mysql使用utf8编码在cmd窗口无法添加中文数据的问题以及解决 方法二
如果非要用cmd窗口的话,那么可以加这句话,set names gbk:
