【报错解决】Uncaught TypeError: Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'.
项目开发日记-bug多多篇(2)
同时也是 实现一些功能(3)
真的痛苦,写一天代码遇到的bug够我写三天博客。
今天是为了做一个头像功能,具体说是用户上传头像文件并且预览的功能。


<div class="col-lg-3" style="border-right-color: #0f0f0f">
<img src="" class="img-circle" id="img">
<input type="file" name="img" id="exampleInputFile" onchange="showImg()" accept="image/gif, image/jpg, image/png">
</div>
HTML


1 <script th:inline="javascript">
2 const exampleInputFile = document.getElementById("exampleInputFile");
3 const img = document.getElementById("img")
4 const fileReader = new FileReader();
5 var imgFile = document.getElementById("exampleInputFile").file;
6 var showImg = function (){
7 fileReader.readAsDataURL(imgFile);
8 console.log(fileReader.result);
9 fileReader.onload = function (){
10 img.innerHTML=fileReader.result;
11 console.log(img.getAttribute("src"));
12 }
13 }
14 </script>
JS
在页面用户提交了头像文件后console报错Uncaught TypeError: Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'.
先记录问题,解决了再来更新。
先说报错原因,在博客园和CSDN逛了一圈都没有找到解决方法,拉踩一下CSDN七、八个热门回答抄的都是同一份作业,不多说。
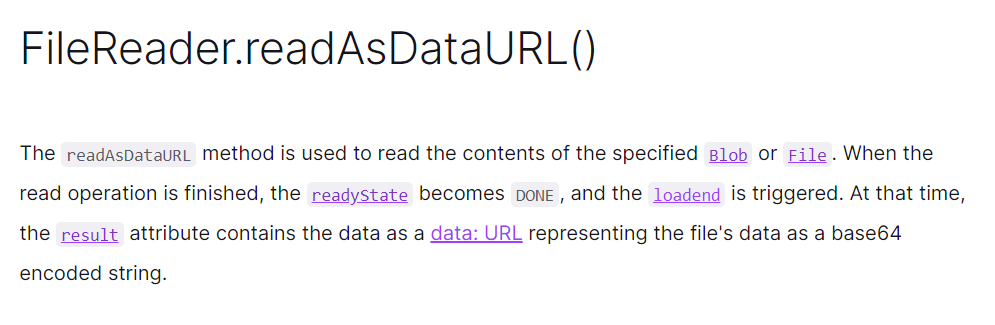
我去MDN搜索了出错的方法 readAsDataURL(),MDN上对于这一方法的描述为:

大致翻译一下就是:readAsDataURL()这个方法会读取指定的Blob或File文件,读取完后readystate会变成‘DONE’,并且触发loadend事件。同时result属性将会包含一个用于表示文件的URL格式的字符串。
再结合一下报错信息,Uncaught TypeError: Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'
那就可以直到了原来Blob是一种文件类型,而不是因为我插入的图片是GGB
 意思就是说我们传入readAsDataURL()的参数不是Blob类型的(这里插入一下,file对象是特殊的Blob类型)
意思就是说我们传入readAsDataURL()的参数不是Blob类型的(这里插入一下,file对象是特殊的Blob类型)
那就看看我们传了什么东西进去

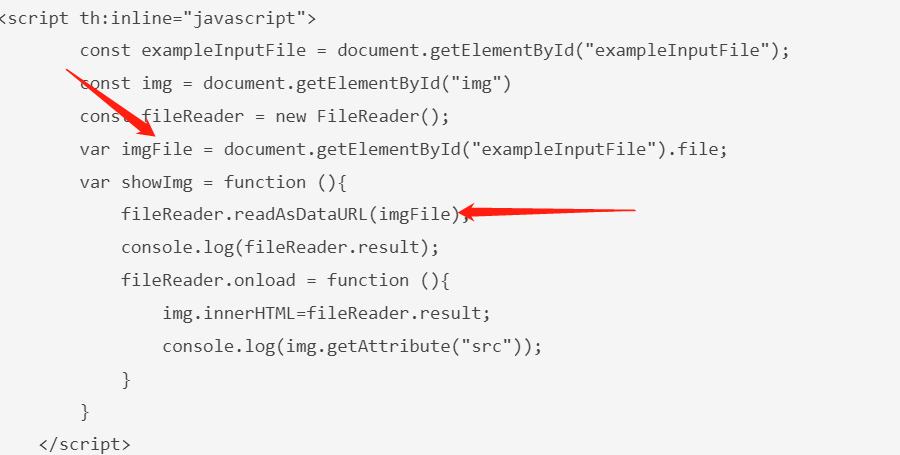
其实这里是我按照自己的猜想写的代码,肯定是不规范的,console看看传了什么进去
 果不其然,undefined。
果不其然,undefined。
那接下来就看看规范的写法应该是怎么样的,我参照了MDN中的代码,这里贴上原链接 https://developer.mozilla.org/en-US/docs/Web/API/FileReader/readAsDataURL
我自己的代码:


<script th:inline="javascript">
var showImg = function (){
var img = document.querySelector('img');
const fileReader = new FileReader();
var imgFile = document.querySelector('input[type=file]').files[0];
fileReader.addEventListener('load',function (){
img.src = fileReader.result;
},false);
if (imgFile){
fileReader.readAsDataURL(imgFile);
}
}
</script>
JS
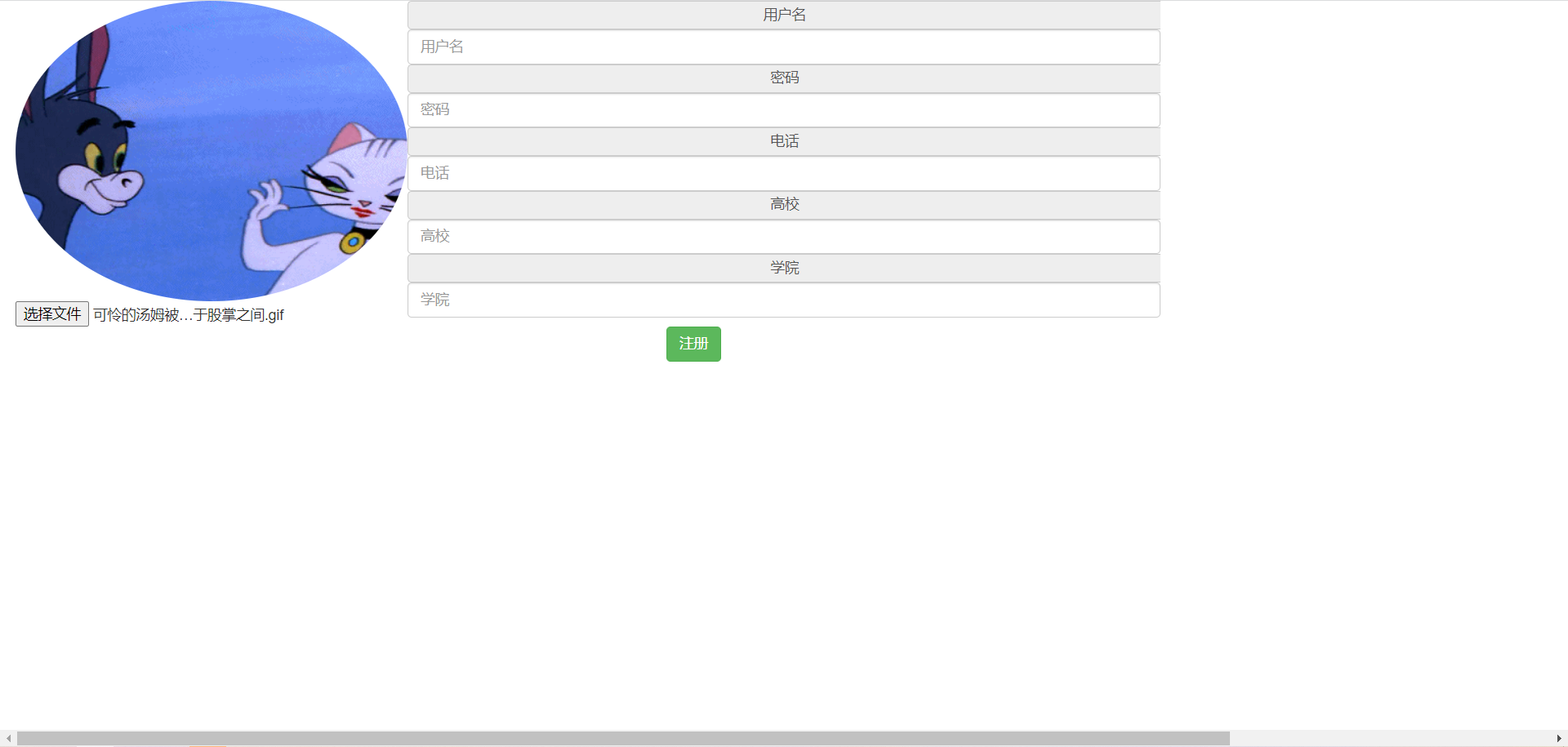
实现效果:

跟预想的差不多,可惜了这个动图。

【报错解决】Uncaught TypeError: Failed to execute 'readAsDataURL' on 'FileReader': parameter 1 is not of type 'Blob'.的更多相关文章
- 【postman】postman测试API报错如下:TypeError: Failed to execute 'fetch' on 'Window': Invalid value 对中文支持不好
使用postman测试APi的时候,因为系统需要在header部带上登录用户的信息,所以 如下: 然后测试报错如下:TypeError: Failed to execute 'fetch' on 'W ...
- Vue的报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
Vue的报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>' ...
- Jquery报错:Uncaught TypeError: ((m.event.special[e.origType] || (intermediate value)).handle || e.handler).apply is not a function
页面中出现了Jquery报错:Uncaught TypeError: ((m.event.special[e.origType] || (intermediate value)).handle || ...
- DataTable插件报错:Uncaught TypeError: Cannot read property 'style' of undefined
DataTable插件报错:Uncaught TypeError: Cannot read property 'style' of undefined 原因:table 中定义的列和aoColumns ...
- jQuery报错:Uncaught TypeError: _this.attr is not a function
问题:想通过延时把置灰的按钮再次复原,代码如下: $("#sendEmailCode").on("click", function() { var _this ...
- JS报错:Uncaught TypeError: Cannot set property ‘nTf‘ of undefined
在使用DataTable时,遇到以下报错: Uncaught TypeError: Cannot set property 'nTf' of undefined ... ... 初步排查后发现是< ...
- Vue报错:Uncaught TypeError: Cannot assign to read only property’exports‘ of object’#<Object>‘的解决方法
发现问题 运行一下以前的一个Vue+webpack的 vue仿新闻网站 小项目,报错 由于自己vue学习不深入,老是这个报错,找了好久(确切的说是整整一下午^...^)才找到原因 -v- Uncau ...
- Maven进行install的时候报错,COMPILATION ERROR : Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.13:test (default-test) on project cmu: There are test failures.
maven进行install的时候,test类里面报错: COMPILATION ERROR : [INFO] -------------------------------------------- ...
- vue 报错解决:TypeError: Cannot read property '_t' of undefined"
前端报错如下: [Vue warn]: Error in render: "TypeError: Cannot read property '_t' of undefined" 是 ...
随机推荐
- redis实战课题
redis实战课题 本课题主要围绕用户登录时,直接到redis中查找用户的登录信息,密码验证.重置密码.查询所有用户.显示登录次数最多的前3位,最后通过(C# SQL)持久化到SQL Server 数 ...
- SpringBoot bean映射yml中的属性举例
pom:导入配置文件处理器,配置文件进行绑定就会有提示 <dependency> <groupId>org.springframework.boot</groupId&g ...
- ClassNotFoundException: org.springframework.web.context.ContextLoadServlet
web.xml中配置 <!-- 配置spring核心监听器,默认会以 /WEB-INF/applicationContext.xml作为配置文件 --> <listener> ...
- Dubbo 服务降级,失败重试怎么做?
可以通过 dubbo:reference 中设置 mock="return null".mock 的值也可以修 改为 true,然后再跟接口同一个路径下实现一个 Mock 类,命名 ...
- JavaScript使用原型链实现继承
JavaScript实现继承的思想: 一句话总结,让子类的原型等于父类的实例. 详细来说,其实利用了原型的性质即在JavaScript中所有被实例化对象具有相同的原型属性和方法,每一个被实例化对象的原 ...
- springboot-@EventListener简单用法
@EventListener简单描述 简化我们编写监听类的步骤,不需要再继承ApplicationListener接口去实现onApplicationEvent了. 例子: @Component pu ...
- @Autowired 注解 ?
@Autowired 注解提供了更细粒度的控制,包括在何处以及如何完成自动装配. 它的用法和@Required 一样,修饰 setter 方法.构造器.属性或者具有任意名称 和/或多个参数的 PN 方 ...
- AutoValue —— Generated immutable value classes
本文参考 在<Effective Java>第三版第十条"Obey the general contract when overriding equals"中提到goo ...
- 集合流之"交集(相同)和差集(区别的)"的使用
一.需求 今天做的是将两个字符串转为数组后再转集合,然后利用集合的流stream来进行差集过滤 二.差集代码 差集:将两个集合相同的数据去掉,留下不同的数据 1 @Test 2 public void ...
- java弹框
Java弹窗操作 1.任务简介 本博客介绍两种Java弹窗操作的方法,第一个种是通过弹出对话框显示用户输入的信息,第二种是通过用户输入数字的不同打开不同的程序. 2.弹出对话框的操作 1)任务内容编程 ...
