ExtJS 布局-Absolute布局(Absolute layout)
更新记录:
2022年5月31日 发布本篇
1.说明
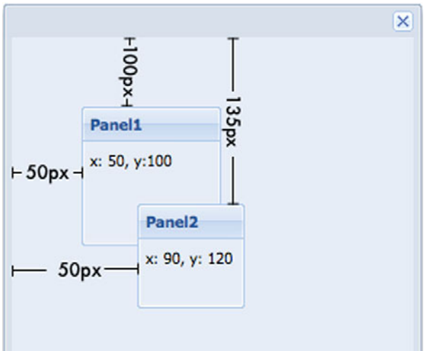
使用xy配置项设置子组件在父容器中绝对位置,本质是将子组件的CSS的position设置为absolute,然后使用x和y配置项映射到CSS的top和left。

2.设置布局方法
在容器中设置属性
layout: 'absolute'
然后在子组件中使用x和y属性定义绝对定位
x: 12,
y: 20,
或者
在容器中设置属性
layout: {
type: 'absolute'
}
然后在子组件中使用x、y属性定义绝对定位
x: 12,
y: 20,
3.适合和不适合场景
适合场景:
1.子组件在容器中使用X、Y坐标定位布局。
2.类似CSS的绝对定位。
不适合场景:
1.普通的水平、垂直布局。
4.实例
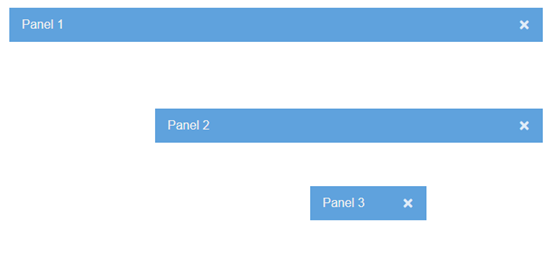
4.1实例:绝对布局

代码:
{
xtype: 'container',
width: 700,
height: 400,
layout: 'absolute',
items: [
{
xtype: 'panel',
title: 'Panel 1',
x: 12,
y: 20,
height: 250,
draggable: true,
closable: true,
constrain: true
},
{
xtype: 'panel',
title: 'Panel 2',
x: 200,
y: 150,
height: 200,
draggable: true,
closable: true,
constrain: true
},
{
xtype: 'panel',
title: 'Panel 3',
x: 400,
y: 250,
width: 150,
height: 100,
draggable: true,
closable: true,
constrain: true
}
]
}
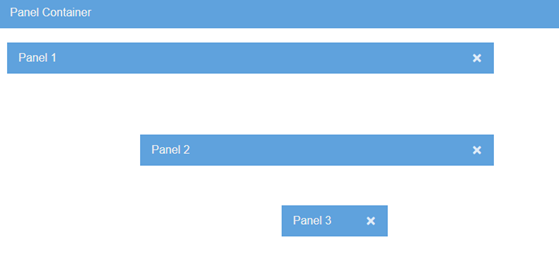
4.2实例:绝对布局

代码:
{
xtype: 'container',
width: 700,
height: 400,
layout: 'absolute',
items: [
{
xtype: 'panel',
title: 'Panel 1',
closable: true,
x: 12,
y: 20,
height: 250,
},
{
xtype: 'panel',
title: 'Panel 2',
closable: true,
x: 200,
y: 150,
height: 200,
},
{
xtype: 'panel',
title: 'Panel 3',
closable: true,
x: 400,
y: 250,
width: 150,
height: 100,
}
]
}
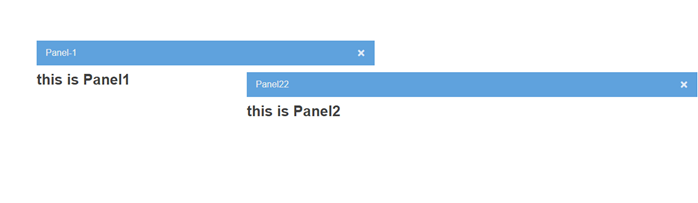
4.3实例:绝对布局

代码:
{
xtype: 'container',
layout: 'absolute',
items: [
{
xtype:'panel',
title: "Panel-1",
width: 600,
height: 200,
closable: true,
draggable: true,
html: "<h1>this is Panel1</h1>",
x: 66,
y: 77
},
{
xtype:'panel',
title: "Panel22",
closable: true,
draggable: true,
width: 800,
height: 150,
html: "<h1>this is Panel2</h1>",
x: 1000,
y: 88
}
]
}
ExtJS 布局-Absolute布局(Absolute layout)的更多相关文章
- 常见div+css网页布局(float,absolute)
网页布局-常见 1, float布局 (1)常规方法 <div id="warp"> <div id="column&quo ...
- HTML中的布局方式:absolute、relative、fixed、static
在CSS中关于定位的内容是: position:relative | absolute | static | fixed static(静态) 没有特别的设定,遵循基本的定位规定,不能通过z- ...
- margin+absolute布局:右栏固定主内容自适应 demo
margin+absolute布局:右栏固定主内容自适应 demo 头部 Aside侧边栏区域 Main主内容区域 底部 #demo{width:80%;margin:auto;height:300p ...
- 一种移动端position:absolute布局:
一种移动端position:absolute布局: 1.他父级不需要加上 position:relative; 如果父级不是不是body,则加position:absolute; 2.红色加量部分 ...
- ExtJS 布局-Table布局(Table layout)
更新记录: 2022年6月1日 开始. 2022年6月10日 发布. 1.说明 table布局类似表格,通过指定行列数实现布局. 2.设置布局方法 在父容器中指定 layout: 'table' la ...
- ExtJS 布局-VBox布局(VBox layout)
更新记录: 2022年6月11日 优化文章结构. 2022年6月9日 发布. 2022年6月1日 开始. 1.说明 vbox布局类似auto布局,将子组件一个接一个垂直向下放置,既可以在水平方向也可以 ...
- ExtJS 布局-HBox 布局(HBox layout)
更新记录: 2022年6月11日 更新文章结构. 2022年6月8日 发布. 2022年6月1日 开始. 1.说明 hbox布局与column布局几乎相同,但hbox允许拉伸列的高度. 既可以在水平方 ...
- Extjs面板和布局初探
面板相当于一张干净的白纸,如果直接在上面添加内容,将很难控制面板中内容的显示位置,面板元素越多就越显得凌乱,所以需要在面板上划分不同的区域,将面板内容展示到希望的位置上.ExtJS通过提供多种布局类来 ...
- Extjs关于FormPanel布局
Extjs关于FormPanel布局 FormPanel有两种布局:form和column,form是纵向布局,column为横向布局.默认为后者.使用layout属性定义布局类型.对于一个复杂的布局 ...
- 【ExtJS】简单布局应用
前几天学习了ExtJS的各种布局后,以下就是各种实践,从简单做起. 实现目的: 一个提交表单页,一个显示信息页,表单为个人基本资料输入,显示页为基本信息展示. 内容: 总体布局为border布局,展示 ...
随机推荐
- FreeSql的各种工程demo上新啦
FreeSql的各种工程demo GitHub | Gitee console,winforms nf461,vb,wpf,webapi,workerSevice,signalIR xamarinFo ...
- JavaScript学习总结8-DOM
今天学习了DOM的增删改查 innerText可以用来修改文本的内容,但是无法识别标签,要修改标签样式使用innerHTML 删除节点的步骤:先获取父节点,在通过父节点删除子节点 注意:删除节点是一个 ...
- 重磅!业界首个云原生批量计算项目Volcano正式晋级为CNCF孵化项目
摘要:4月7日,云原生计算基金会(CNCF)宣布,由华为云捐献的业界首个云原生批量计算项目Volcano正式晋级为CNCF孵化项目. 4月7日,云原生计算基金会(CNCF)宣布,由华为云捐献的业界首个 ...
- QGIS 插件开发Debug教程——使用Pycharm
参考文章:Remote Debugging Guide for Python PyQGIS CookBook 16.4. IDE settings for writing and debugging ...
- IDEA编译项目后,target目录下的jsp文件不更新
tomcat目录说明 先来看一下tomcat的目录: |-bin |-conf |-lib |-logs |-temp |-webapps |-work tomcat 的核心是servlet容器,叫 ...
- spring boot的配置文件
1.SpringBootApplication是标志启动类,启动后可以把这个类所在的包资源发布到服务器,不用再启动tomcat 2.利用spring boot工程可以和以前一样直接在Controlll ...
- Atlassian应对CVE-2022-22963,CVE-2022-22965的常见问题
CVE-2022-22965 常见问题解答 基本信息 已发现 Spring Framework 中的关键远程代码执行漏洞 CVE-2022-22965.根据 Spring 的安全公告,此漏洞会影响在 ...
- Redis实现并发阻塞锁方案
由于用户同时访问线上的下订单接口,导致在扣减库存时出现了异常,这是一个很典型的并发问题,本篇文章为解决并发问题而生,采用的技术为Redis锁机制+多线程的阻塞唤醒方法. 在实现Redis锁机制之前,我 ...
- Linux-ssh-key验证
ssh登录验证方式介绍 ssh服务登录的常用验证方式 用户/口令 基于密钥 基于用户和口令登录验证 客户端发起ssh请求,服务器会把自己的公钥发送给用户 用户会根据服务器发来的公钥对密码进行加密 加密 ...
- Linux 系统安装 AutoFs 挂载服务
关注「开源Linux」,选择"设为星标" 回复「学习」,有我为您特别筛选的学习资料~ 作者: Escape 链接: https://escapelife.github.io/pos ...
