JavaScript:操作符:逻辑运算符及其隐式转换数据类型
逻辑非!
用来对布尔值进行取反,即
!true = false;当取反的变量不是布尔值,会进行隐式转换为布尔值:
- 非0的数字,都转换为true
- 非空字符串,转换为true
- 非空对象,转换为true
- Infinity = true
- 0,转换为false
- 空字符串,转换为false
- NaN = false
- null = false
- undefined = false
可以接连两次取反,即两个感叹号
!!;
逻辑与&&和逻辑或||
同数学意义上的与和或的概念一样;
逻辑与的优先级比逻辑或高;
短路运算,即运算符两端的两个逻辑表达式,当第一个逻辑表达式不符合条件时,就会得出结果,不会再去计算第二个逻辑表达式;
当逻辑表达式不是布尔值的结果时,会进行隐式转换为布尔值,但是最后运算结果,返回的不是布尔值,而是进行隐式转换之前的原结果;

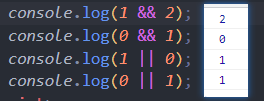
上图可以很好的理解短路运算与隐式转换,来说明一下为什么是这样的输出结果:
上面逻辑运算符左右两边的两个逻辑表达式均为数字,非0的数字转为true,0转为false;
对于第一行代码,转换为
true && true,左边为true不能确定逻辑与运算结果,得再去计算右边的,右边也为true,此时确定结果,并且最后计算停留在右侧,所以输出结果为右侧的原结果,即2;对于第二行代码,转换为
false && true,左边为false可以直接确定逻辑与运算结果,此时计算停留在左侧,所以输出结果为左侧的原结果,即0;对于第三行代码,转换为
true || false,左边为true可以直接确定逻辑或运算结果,此时计算停留在左侧,所以输出结果为左侧的原结果,即1;对于第四行代码,转换为
false || true,左边为false不能直接确定逻辑或运算结果,得再去计算右边的,右边为true,此时确定结果,并且最后计算停留在右侧,所以输出结果为右侧的原结果,即1;
JavaScript:操作符:逻辑运算符及其隐式转换数据类型的更多相关文章
- 21.C++- "++"操作符重载、隐式转换之explicit关键字、类的类型转换函数
++操作符重载 ++操作符分为前置++和后置++,比如: ++a; a++; ++操作符可以进行全局函数或成员函数重载 重载前置++操作符不需要参数 重载后置++操作符需要一个int类型的占位参数 ...
- JavaScript中关于隐式转换的一些总结
JavaScript运算符中的隐式转换规律:一.递增递减运算符(前置.后置)1.如果包含的是有效数字字符串或者是有效浮点数字符串,则会将字符串转换(Number())为数值,再进行加减操作,返回值的类 ...
- 每天多一点(2016.12.04)》Javascript隐式转换
乱想 javascript为什么需要隐式转换?如果没有会出现什么情况? 找了一圈没有看到关于这个的讨论,只好自己研究了,可能不一定正确,自行辨知. 郁闷就是郁闷在好好的,为什么要搞个隐式转换,一般来讲 ...
- Javascript隐式转换
乱想 javascript为什么需要隐式转换?如果没有会出现什么情况? 找了一圈没有看到关于这个的讨论,只好自己研究了,可能不一定正确,自行辨知. 郁闷就是郁闷在好好的,为什么要搞个隐式转换,一般来讲 ...
- javascript隐式转换详解
Javascript是web前端开发的必学技术,今天和大家分享的就是javascript的基础知识隐式转换,希望可以帮助大家更好的学习. 转换成布尔类型假 undefined->falSe nu ...
- ECMAScript1.1 js书写位置 | 声明变量 | 基本数据类型 | 数据类型转换 | 操作符 | 布尔类型的隐式转换
js书写位置 由于在写css样式时使用的时双引号,所以我们在写js代码时建议使用单引号(‘’)! 行内式 <input type="button" value="点 ...
- JavaScript学习笔记——数据类型强制转换和隐式转换
javascript数据类型强制转换 一.转换为数值类型 Number(参数) 把任何的类型转换为数值类型 A.如果是布尔值,false为0,true为1 B.如果是数字,转换成为本身.将无意义的后导 ...
- JavaScript的六种数据类型与隐式转换
一.六种数据类型 javascript的数据类型包括: (1)基本数据类型:number.string.boolean.null.undefined (2)对象:object object又包括Fun ...
- javascript笔记整理(数据类型强制/隐式转换 )
A.数据类型强制转换 1.转换为数值类型 Number(参数) 把任何的类型转换为数值类型 A.如果是布尔值,false为0,true为1 var a=false;alert(Number(a)); ...
- JavaScript复习之--javascript数据类型隐式转换
JavaScript数据类型隐式转换.一,函数类 isNaN() 该函数会对参数进行隐式的Number()转换,如果转换不成功则返回true. alert() 输出的内容隐式的 ...
随机推荐
- Tubian0.43,完善对QQ微信的支持
Sourceforge.net下载:https://sourceforge.net/projects/tubian/ 123网盘下载: https://www.123pan.com/s/XjkKVv- ...
- crondtab定时任务%字符无法识别的处理
一.背景 1.使用crond的定时任务时,编辑了以下的语句,每天0点执行定时任务 crontab -eservice crond restart 0 0 * * * sh /root/backup/c ...
- 【JavaScript排序】 sort()方法(解决null、undefined、0之间的排序(混乱)问题)
JavaScript排序 - sort()方法 --解决null.undefined.0之间的排序(混乱)问题 一.普通的数组排序 JavaScript中用方法sort()为数组排序.sort() ...
- flutter系列之:flutter中可以建索引的栈布局IndexedStack
目录 简介 IndexedStack简介 IndexedStack的使用 总结 简介 之前我们介绍了一个flutter的栈结构的layout组件叫做Stack,通过Stack我们可以将一些widget ...
- 4.Future对象
asyncio.Future对象 Future是Task类的基类 Task对象内部await结果的处理是基于Future对象来的 async def main(): # 获取当前事件循环 loop = ...
- 8.websocket slef概念
self代表当前用户客户端与服务端的连接对象,比如两客户端发来了两个连接,我们可以把两个连接放在一起 # 定义全局变量 CONN_List = [] class LiveConsumer(Websoc ...
- echarts标题(title)配置
var option = { //标题 title : { show:true,//显示策略,默认值true,可选为:true(显示) | fa ...
- Python学习之实例2
一.根据输入的各科成绩统计学生成绩是否达标 1 (背景:输入学生数量,以及各个学生语文.数学.英语.历史四科的成绩,如果总成绩小于 240,则成绩不达标,否则成绩合格) 2 3 #coding=utf ...
- Containerd 如何配置 Proxy?
前言 在某些 air gap 场景中,往往需要离线或使用代理 (Proxy), 例如: 需要通过 Proxy pull 容器镜像: Docker Hub: docker.io Quay: quay.i ...
- 【RPC和Protobuf】之RPC入门
一,概念 RPC:Remote procedure call(远程过程调用),分布式系统中不同节点之间流行的通信方式 服务端: 注: 1.执行下面的代码之后,会相应的启动一个tcp进程 C:\User ...
