Vue+ElementUI+Springboot实现前后端分离的一个demo
目录
vue官方文档:介绍 — Vue.js (vuejs.org)
elementUI官方文档:elementUI
项目代码:(master分支)
- myfirstVue_web:https://gitee.com/wulinchun/myfirst-vue_web.git
- myfirstVue_rear:https://gitee.com/wulinchun/myfirst-vue_rear.git
1、前期准备
首先要安装好node.js、vue-cli、webpack。

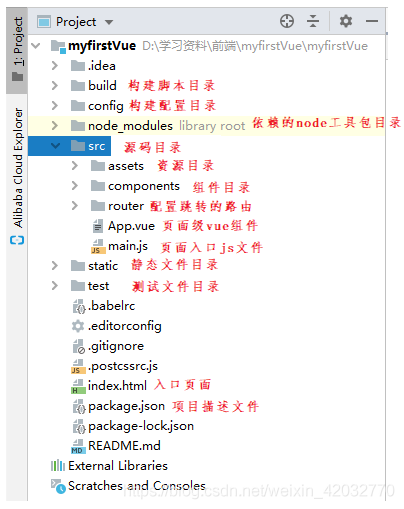
2、创建一个vue项目
首先进入到vue项目所要创建到的目录下,然后使用命令“vue init webpack 项目名”在该目录下创建vue项目。

vue init webpack 项目名
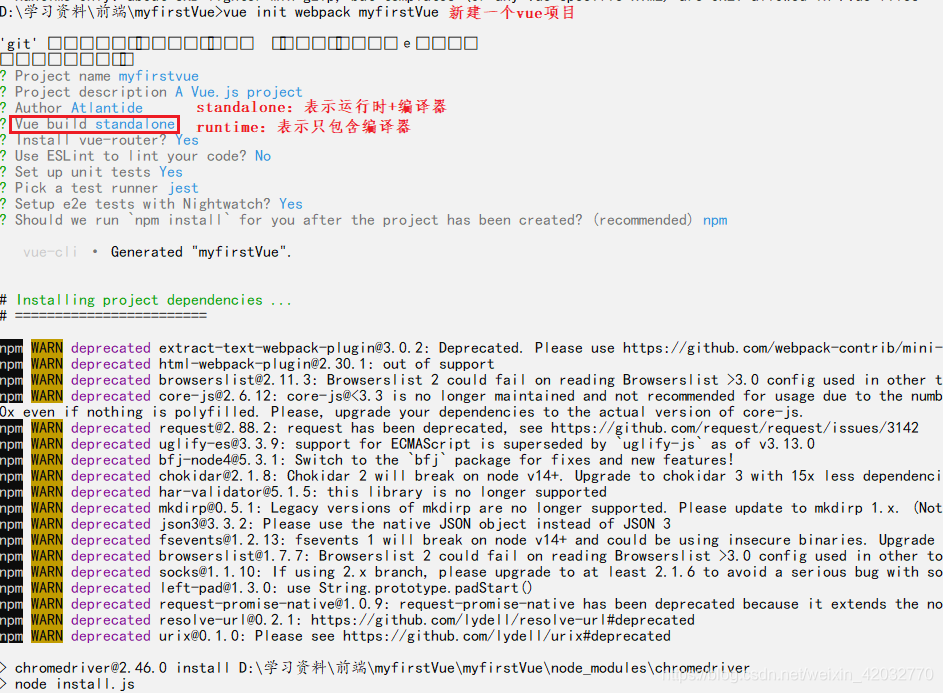
vue创建说明:

standalone和runtime的区别具体可以参考官方文档:官方文档

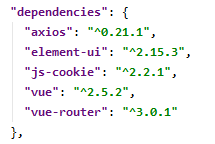
在vue项目中引入elementUI框架
npm i element-ui -S
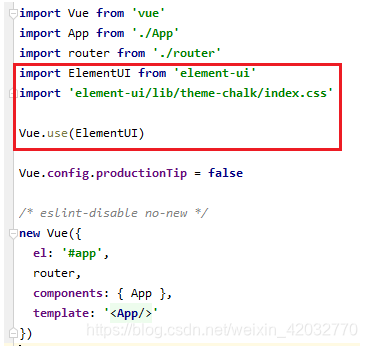
在main.js文件中添加以下三行代码:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

如果是使用Intell idea开发的话,要在idea中安装好两个插件:vue.js和element


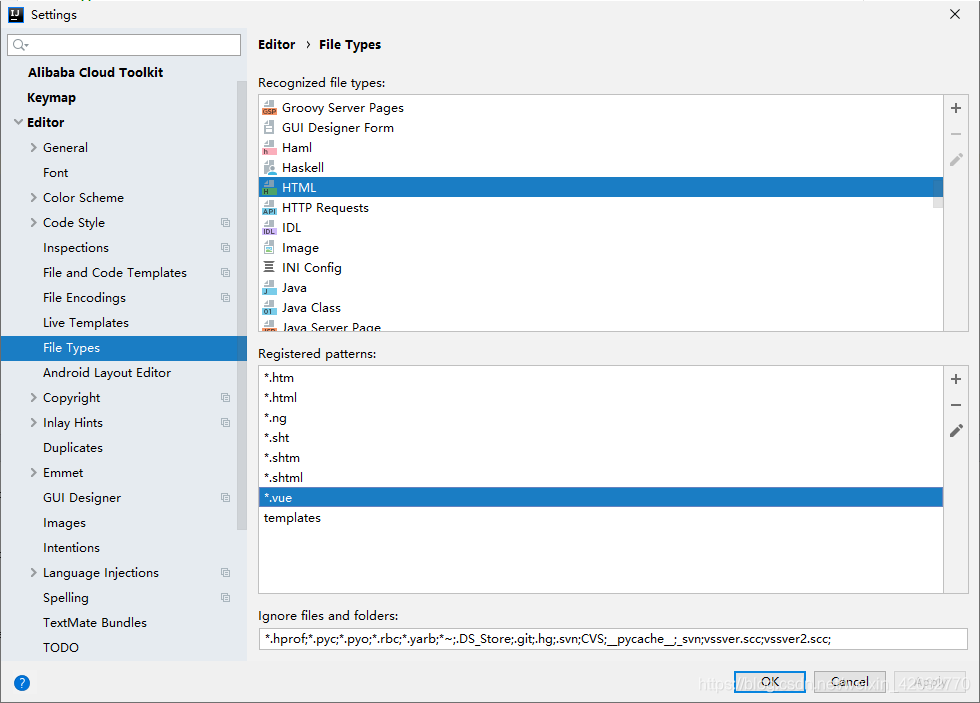
因为idea自己是无法识别和创建.vue类型的文件的,因此要在fileType的HTML中添加.vue文件

这里一定要注意:.vue文件一定要建在HTML之下,不可以建在其他下面,之前我是错把.vue文件建在了XHTML下面,结果整合elementUI的时候elementUI组件全部标红了!!!

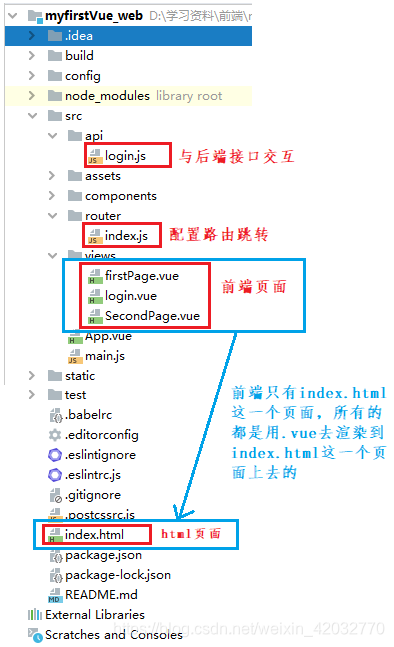
3、vue前端

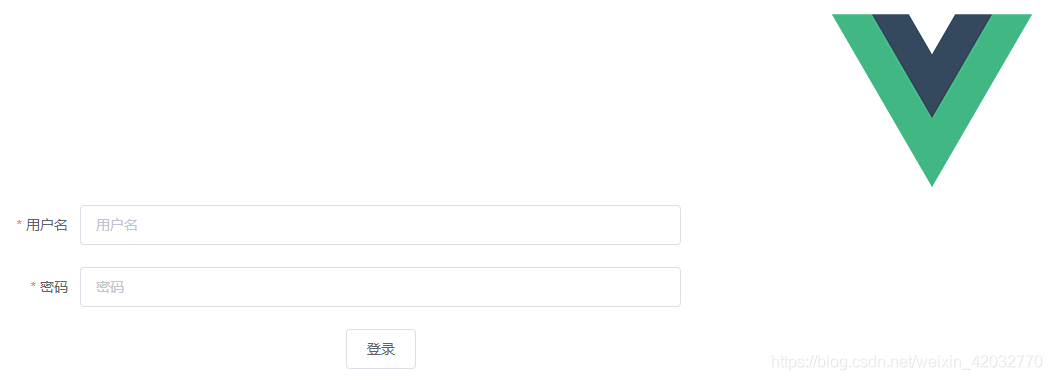
login.vue
<template>
<div>
<el-form ref="loginForm" :model="loginForm" :rules="loginRules" label-width="100px">
<el-form-item label="用户名" prop="userName">
<el-col :span="8">
<el-input ref="userName" v-model="loginForm.userName" placeholder="用户名">
</el-input>
</el-col>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-col :span="8">
<el-input ref="password" type="password" v-model="loginForm.password" placeholder="密码"></el-input>
</el-col>
</el-form-item>
<el-form-item>
<el-col :span="8">
<el-button @click="login">登录</el-button>
</el-col>
</el-form-item>
</el-form>
</div>
</template>
<script>
import { handlelogin } from '@/api/login'
export default {
name: '',
data () {
return {
loginForm: {
userName: '',
password: ''
},
res: '',
passwordType: 'password',
showDialog: 'false',
loginRules: {
userName: [{ required: true, message: '请输入用户名', trigger: 'blur' }],
password: [{ required: true, message: '请输入密码', trigger: 'blur' }]
}
}
},
methods: {
login () {
console.log('userName' + this.loginForm.userName)
console.log('password' + this.loginForm.password)
handlelogin(this.loginForm).then(response => {
var res = response.data
console.log('****res123**' + response.data)
if (res === true) {
alert('登录成功')
this.$router.push('/firstPage')
} else {
alert('用户名密码错误')
}
// console.log('****res123**' + response.data)
})
// console.log('qwe' + handlelogin(this.loginForm))
}
}
}
</script>
<style scoped>
</style>
firstPage.vue
<template>
<div>
<h1>首页</h1>
<el-link type="success" href="#/SecondPage" target="_blank">去第二个页面</el-link>
</div>
</template>
<script>
export default {
name: ''
}
</script>
<style scoped>
</style>
SecondPage.vue
<template>
<h1>第二个页面</h1>
</template>
<script>
export default {
name: ''
}
</script>
<style scoped>
</style>
login.js
先安装axios
npm install axios
import axios from 'axios'
export function handlelogin (data) {
return axios.post('http://192.168.1.5:8082/login/handlelogin', {
userName: data.userName,
password: data.password
}).then(response => response).catch(error => error)
}
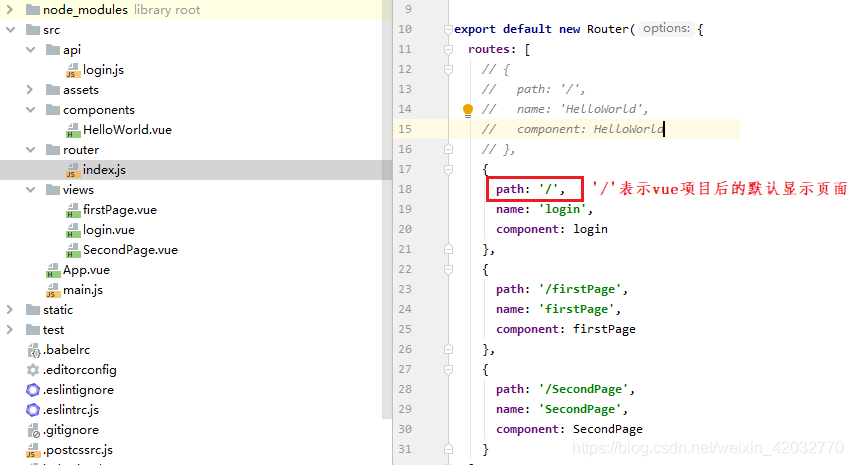
配置路由请求index.js (路由主要是为了实现页面跳转)
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import login from '@/views/login'
import firstPage from '@/views/firstPage'
import SecondPage from '@/views/SecondPage'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/', // '/'表示vue项目启动后的默认显示界面
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/login',
name: 'login',
component: login
},
{
path: '/firstPage',
name: 'firstPage',
component: firstPage
},
{
path: '/SecondPage',
name: 'SecondPage',
component: SecondPage
}
]
})
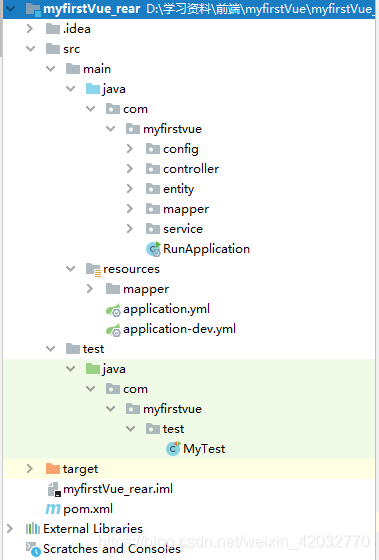
4、java后端

pom.xml
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.2.RELEASE</version>
<relativePath/>
</parent>
<groupId>org.example</groupId>
<artifactId>myfirstVue_rear</artifactId>
<version>1.0-SNAPSHOT</version>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--Mybatis-Plus -->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.0</version>
</dependency>
<!--mybatis-plus 代码生成器-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-generator</artifactId>
<version>3.4.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.projectlombok/lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.20</version>
<scope>provided</scope>
</dependency>
<!--mysql依赖-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.26</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<fork>true</fork>
</configuration>
</plugin>
</plugins>
</build>
</project>
application.yml
server:
port: 8082
spring:
profiles:
active: dev
application-dev.yml
server:
port: 8082
spring:
datasource:
name: mybatis_plus
url: jdbc:mysql://localhost:3306/mysql?serverTimezone=UTC&characterEncoding=utf8
username: root
password: 123456
driver-class-name: com.mysql.jdbc.Driver
mybatis:
mapper-locations: classpath:mapper/*.xml #注意:一定要对应mapper映射xml文件的所在路径
type-aliases-package: com.myfirstvue.entity # 注意:对应实体类的路径
CorsConfig类:解决跨域问题
编写配置类用来解决跨域请求(接口是http,而axios一般请求的是https。从https到http是跨域,因此要配置跨域请求)package com.myfirstvue.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
/**
* @author: wu linchun
* @time: 2021/7/25 14:55
* @description: 解决跨域问题
*/
@Configuration
public class CorsConfig {
private CorsConfiguration buildConfig() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); //允许任何域名
corsConfiguration.addAllowedHeader("*"); //允许任何头
corsConfiguration.addAllowedMethod("*"); //允许任何方法
return corsConfiguration;
}
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", buildConfig()); //注册
return new CorsFilter(source);
}
}
LoginUserPO类
package com.myfirstvue.entity;
import com.baomidou.mybatisplus.annotation.TableField;
import com.baomidou.mybatisplus.annotation.TableName;
import lombok.AllArgsConstructor;
import lombok.Data;
import lombok.NoArgsConstructor;
import java.io.Serializable;
/**
* @author: wu linchun
* @time: 2021/7/25 13:30
* @description:
*/
@Data
@NoArgsConstructor
@AllArgsConstructor
@TableName("t_login")
public class LoginUserPO implements Serializable {
@TableField("uname")
private String userName;
@TableField("pwd")
private String password;
}
LoginMapper接口
package com.myfirstvue.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.myfirstvue.entity.LoginUserPO;
import org.apache.ibatis.annotations.Mapper;
import org.springframework.stereotype.Component;
import org.springframework.stereotype.Repository;
/**
* @description:
* @author: wu linchun
* @time: 2021/7/25 13:34
*/
@Component("loginMapper")
public interface LoginMapper extends BaseMapper<LoginUserPO> {
}
LoginService接口
package com.myfirstvue.service;
import com.myfirstvue.entity.LoginUserPO;
import org.springframework.stereotype.Component;
/**
* @description:
* @author: wu linchun
* @time: 2021/7/25 13:36
*/
@Component
public interface LoginService {
/**
* @author: wu linchun
* @create: 2021/7/25 13:38
* @desc: 登录
**/
boolean login(LoginUserPO loginUserPO);
}
LoginService接口实现类
package com.myfirstvue.service.impl;
import com.baomidou.mybatisplus.core.conditions.query.LambdaQueryWrapper;
import com.myfirstvue.entity.LoginUserPO;
import com.myfirstvue.mapper.LoginMapper;
import com.myfirstvue.service.LoginService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Service;
import java.util.Objects;
/**
* @author: wu linchun
* @time: 2021/7/25 13:38
* @description:
*/
@Service("loginService")
public class LoginServiceImpl implements LoginService {
@Autowired
@Qualifier("loginMapper")
private LoginMapper loginMapper;
@Override
public boolean login(LoginUserPO loginUserPO) {
LambdaQueryWrapper<LoginUserPO> queryWrapper = new LambdaQueryWrapper<>();
if (Objects.nonNull(loginUserPO)) {
queryWrapper.eq(LoginUserPO::getUserName, loginUserPO.getUserName());
String pwd = loginMapper.selectOne(queryWrapper).getPassword();
if (pwd.equals(loginUserPO.getPassword())) {
return true;
}
}
return false;
}
}
Springboot启动类
package com.myfirstvue;
import org.mybatis.spring.annotation.MapperScan;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
* @author: wu linchun
* @time: 2021/7/25 13:44
* @description:
*/
@SpringBootApplication
@MapperScan("com.myfirstvue.mapper") //扫描mapper包下
public class RunApplication {
public static void main(String[] args) {
SpringApplication.run(RunApplication.class, args);
}
}
5、启动
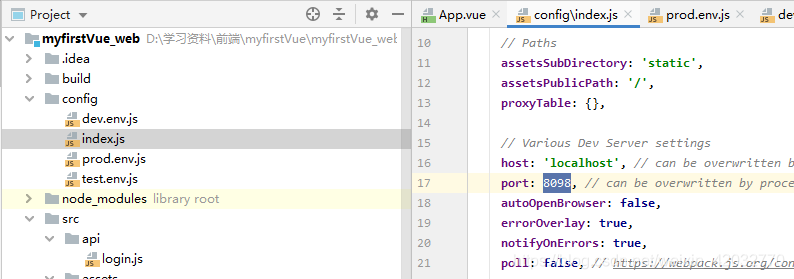
5.1、启动vue项目
配置启动端口

配置启动后的默认页面

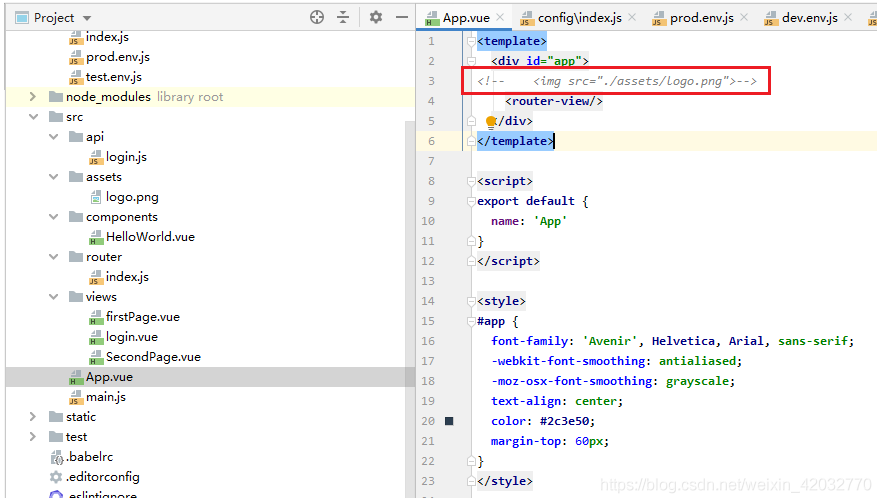
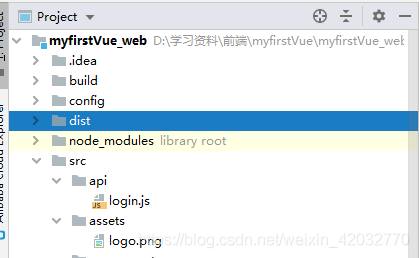
去除vue的logo图片(不去的话,vue项目启动后页面会展示vue图标)


使用npm run dev启动vue项目
npm run dev

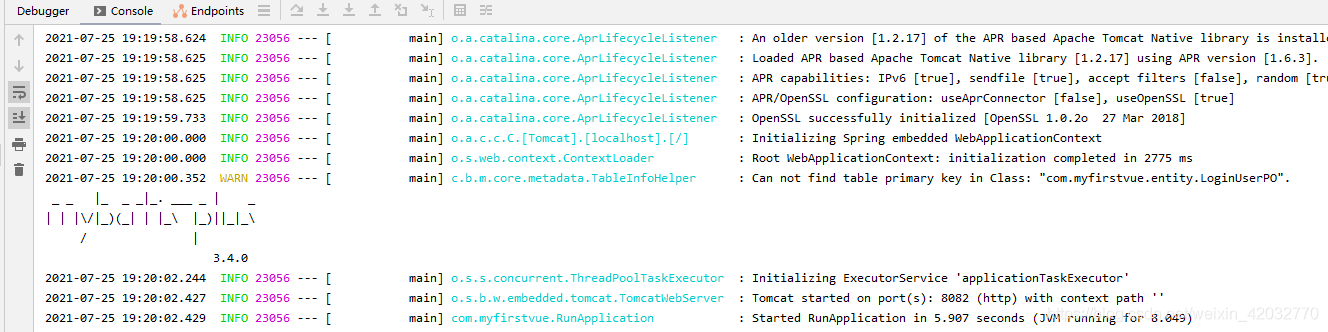
5.2、启动后端

6、效果



7、总结
去年的时候,我也整理过一篇关于vue+springboot的前后端分离
去年那种在html页面中引入vue开发环境的模式
可以通过在线地址引入

也可以通过下载vue的相应js文件的方式引入


vue直接写在html里面的还是比较低端的前后端分离的写法。去年的那种写法并不是真正意义上的前后端分离,因为只是避免了以前jsp会出现的在前端写java/php代码的写法。
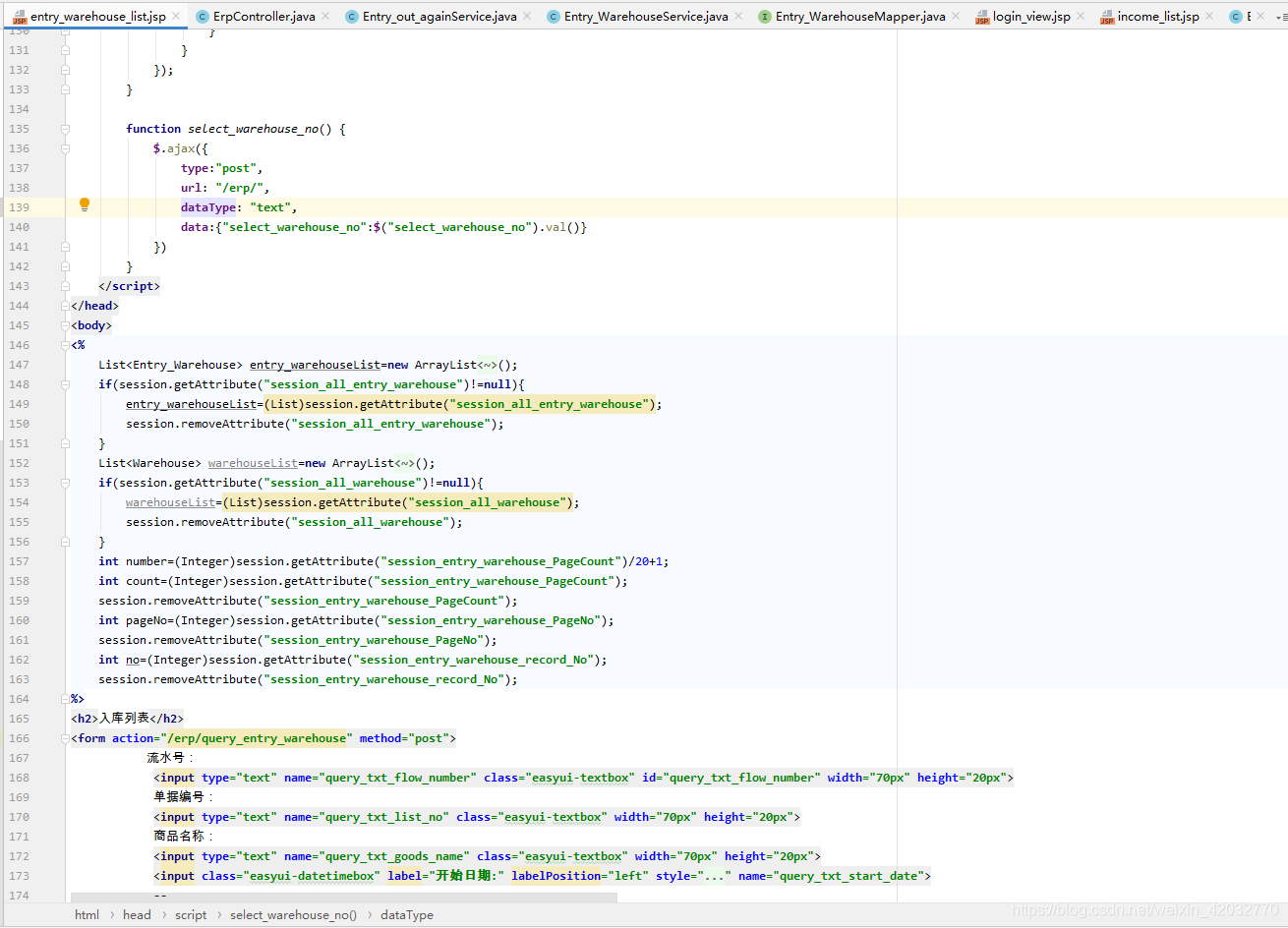
在jsp中通过<%%>写一些后端的代码,当然在运行jsp的时候,是会优先执行<%%>里面的代码

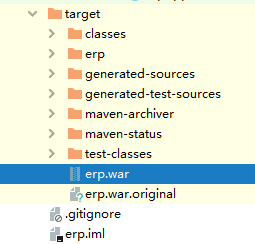
把前端html以及后端代码整合成一个项目的前后端分离,然后启动整个项目,前后端就相当于一起启动起来了。最后是打成一个包(war包)


本文所述的前后端分离才是真正意义上的前后端分离,也是目前应用最广泛的前后端分离模式。前端只管调接口,后端只管提供接口,无视前后端语言。
vue前端打包打成一个dist文件
npm run build
后端打包打成一个jar包

8、参考资料
- 封装 axios 请求 并 return 结果 - 韭菜包子敲代码 - 博客园 (cnblogs.com)
- Intellij IDEA搭建vue-cli项目 - 前端小童鞋 - 博客园 (cnblogs.com)
- 解析Vue-cli中的Standalone和Runtime-only模式 - 小专栏 (xiaozhuanlan.com)
- 解析Vue-cli中的Standalone和Runtime-only模式 - 小专栏 (xiaozhuanlan.com)
- 如何搭建一个vue项目(完整步骤) - 对方屌丝正在输入中 - 博客园 (cnblogs.com)
- Vue2.0史上最全入坑教程(上)—— 搭建Vue脚手架(vue-cli) - 简书 (jianshu.com)
- Vue2.0史上最全入坑教程(中)—— 脚手架代码详解 - 简书 (jianshu.com)
- Vue2.0史上最全入坑教程(下)—— 实战案例 - 简书 (jianshu.com)
- Vue2.0史上最全入坑教程(完)—— 实战案例 - 简书 (jianshu.com)
- 对Vue中 runtime-compiler 和 runtime-only 两种模式的理解_Jackie Huang-CSDN博客
- npm ERR! myvue@1.0.0 dev: `webpack-dev-server --inline --progress --config build/webpack.dev.conf.js_shujuku____的博客-CSDN博客
- 打war包时test模块打不了包
Vue+ElementUI+Springboot实现前后端分离的一个demo的更多相关文章
- springboot+apache前后端分离部署https
目录 1. 引言 2. 了解https.证书.openssl及keytool 2.1 https 2.1.1 什么是https 2.1.2 https解决什么问题 2.2 证书 2.2.1 证书内容 ...
- SpringBoot+Vue豆宝社区前后端分离项目手把手实战系列教程01---搭建前端工程
豆宝社区项目实战教程简介 本项目实战教程配有免费视频教程,配套代码完全开源.手把手从零开始搭建一个目前应用最广泛的Springboot+Vue前后端分离多用户社区项目.本项目难度适中,为便于大家学习, ...
- vue.js+UEditor集成 [前后端分离项目]
首先,谈下这篇文章中的前后端所涉及到的技术框架内容. 虽然是后端的管理项目,但整体项目,是采用前后端分离的方式完成,这样做的目的也是产品化的需求: 前端,vue+vuex+vue router+web ...
- 如何利用vue和php做前后端分离开发?
新手上路,前端工程师,刚毕业参加工作两个月,上面让我用vue搭建环境和php工程师一起开发,做前后端分离,然而我只用过简单的vue做一些小组件的经验,完全不知道怎样和php工程师配合,ps: php那 ...
- springboot + mybatis 前后端分离项目的搭建 适合在学习中的大学生
人生如戏,戏子多半掉泪! 我是一名大四学生,刚进入一家软件件公司实习,虽说在大学中做过好多个实训项目,都是自己完成,没有组员的配合.但是在这一个月的实习中,我从以前别人教走到了现在的自学,成长很多. ...
- vue+uwsgi+nginx部署前后端分离项目
前后端分离,vue前端提供静态页面,且可以向后台发起get,post等restful请求. django后台提供数据支撑,返回json数据,返回给vue,进行数据页面渲染 后端 创建虚拟环境 解决dj ...
- nginx+vue+uwsgi+django的前后端分离项目部署
Vue+Django前后端分离项目部署,nginx默认端口80,数据提交监听端口9000,反向代理(uwsgi配置)端口9999 1.下载项目文件(统一在/opt/luffyproject目录) (1 ...
- REST风格框架实战:从MVC到前后端分离(附完整Demo)
既然MVC模式这么好,难道它就没有不足的地方吗?我认为MVC至少有以下三点不足:(1)每次请求必须经过“控制器->模型->视图”这个流程,用户才能看到最终的展现的界面,这个过程似乎有些复杂 ...
- 【转】REST风格框架实战:从MVC到前后端分离(附完整Demo)
版权声明:欢迎转载,注明作者和出处就好!如果不喜欢或文章存在明显的谬误,请留言说明原因再踩哦,谢谢,我也可以知道原因,不断进步! https://blog.csdn.net/justloveyou_/ ...
- SpringBoot+Vue豆宝社区前后端分离项目手把手实战系列教程02---创建后端工程
本节代码开源地址 代码地址 项目运行截图 搭建后端工程 0.导入sql 在数据库导入 /* Navicat Premium Data Transfer Source Server : localhos ...
随机推荐
- TensorFlow搭建模型方式总结
引言 TensorFlow提供了多种API,使得入门者和专家可以根据自己的需求选择不同的API搭建模型. 基于Keras Sequential API搭建模型 Sequential适用于线性堆叠的方式 ...
- 关于IOC容器
1.什么是 IOC (1)控制反转,把对象创建和对象之间的调用过程,交给 Spring 进行管理 (2)使用 IOC 目的:为了耦合度降低
- Vue学习之--------深入理解Vuex、原理详解、实战应用(2022/9/1)
@ 目录 1.概念 2.何时使用? 3.搭建vuex环境 3.1 创建文件:src/store/index.js 3.2 在main.js中创建vm时传入store配置项 4.基本使用 4.1.初始化 ...
- elementUi使用dialog的进行信息的添加、删除表格数据时进行信息提示。删除或者添加成功的信息提示(SpringBoot+Vue+MybatisPlus)
文章目录 1.添加新用户,通过dialog的弹窗形式 1.1 添加的按钮 1.2 调用方法设置窗口可见 1.3 窗口代码 1.4 提交注册信息方法 1.5 使用mybatisPlus方法进行添加信息到 ...
- 为了讲明白继承和super、this关键字,群主发了20块钱群红包
摘要:以群主发红包为例,带你深入了解继承和super.this关键字. 本文分享自华为云社区<群主发红包带你深入了解继承和super.this关键字>,作者:共饮一杯无 . 需求 群主发随 ...
- 1、小程序Vant_WebApp组件库的安装步骤和简单使用
Vant 1.小程序对于npm的支持 目前,小程序当中已经支持使用npm安装的第三方包,通过使用这些第三方包,我们可以提高对小程序开发的效率,但是在小程序当中使用所谓的npm包有如下的三个限制 不能支 ...
- win10+ubuntu双系统的坑
1.把U盘里\EFI\BOOT\grubx64.efi文件重命名为mmx64.efi,避免系统提示缺少文件而退出安装: 2.如果电脑显卡为N卡,则在install Ubuntu时,按e进入编辑,在qu ...
- 4.httprunner-参数化和数据驱动
前言 参数化在config中使用parameters关键字 httprunner2.x 是在testsuite中实现参数化 httprunner3.x 是在testcase中的config实现参数化 ...
- vs自定义工程宏
[视图] ---->[其他窗口]----> [属性管理器 ]右键工程---->[添加新项目属性表]打开配置debug/release打开propertysheet找到用户宏即可添加
- Django更换数据库和迁移数据方案
前言 双十一光顾着买东西都没怎么写文章,现在笔记里还有十几篇半成品文章没写完- 今天来分享一下 Django 项目切换数据库和迁移数据的方案,网络上找到的文章方法不一,且使用中容易遇到各类报错,本文根 ...
