JavaScript基础&实战(5)js中的数组、forEach遍历、Date对象、Math、String对象
文章目录
1、工厂方法创建对象
1.1 代码块
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>工厂方法创建对象</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
思路:
将创建对象的方法封装 在一个函数中,在创建对象的时候直接调用函数。
对象的属性可以在调用函数的时候传参
使用工厂方法创建的对象,使用的构造函数都是object
所以创建的对象都是object这个类型
就导致我们无法区分出多种不同类型的对象
*/
function createPerson(name,gender,age){
var obj = new Object();
obj.name = name;
obj.gender = gender;
obj.age = age;
obj.sayName = function(){
alert(this.name);
}
return obj;
}
var person1 = createPerson("小红","女",18);
var person2 = createPerson("小黑", "男", 18);
var person3 = createPerson("小紫", "女", 18);
console.log(person1);
console.log(person2);
console.log(person3);
person1.sayName();
</script>
</head>
<body>
</body>
</html>
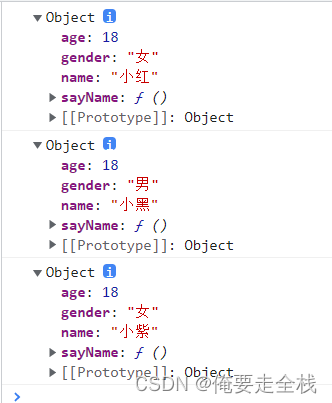
1.2、测试结果

2、原型对象
2.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>原型对象</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
我们所创建的每一个函数,解析器都会向函数中添加一个属性prototype
这个属性对应着一个对象,这个对象就是我们所谓的原型对象
如果函数作为普通函数调用prototype没有任何作用
当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性,
指向该构造函数的原型对象,我们可以通过__proto__来访问属性
原型对象就相当于一个公共的区域,所有的同一个类的实例都可以访问到这个原型对象
我们可以将对象中共有的内容,统一设置到原型对象中
当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,
如果没有则会去原型对象中寻找,如果找到则直接使用。如果没有找到则到原型的原型中寻找
,直到找到 Object对象的原型,Object对象的原型没有原型,如果在Object中依然没有找到
则返回undefined
以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中,
这样不用为每一个对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法
*/
function Myclass(){
}
// 向Myclass的原型中添加属性a
Myclass.prototype.a = 123;
// 向Myclass的原型中添加一个方法
Myclass.prototype.sayHello = function(){
alert("hello");
}
/*
原型中写的同名的方法,后写的会覆盖之前写的
Myclass.prototype.sayHello = function () {
alert("hello yuanxing");
}
*/
var mc = new Myclass();
mc.sayHello();
console.log(mc.a);
console.log(Myclass.prototype);
console.log(mc.__proto__);
</script>
</head>
<body>
</body>
</html>
2.2 测试结果

3、toString
3.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>toString</title>
<style type="text/css"> </style>
<script type="text/javascript">
function Person(name,gender,age){
this.name = name;
this.gender = gender;
this.age = age;
}
//修改Person原型的toString
Person.prototype.toString = function(){
return "Person[name = " + this.name + ",age = " + this.age + ",gender = " + this.gender + "]";
}
//创建一个person实例
var per = new Person("孙悟空","男",18);
var per1 = new Person("唐僧","男",18);
// per1.toString();
console.log(per1.toString());
// per.toString = function(){
// return "Person[name = "+this.name+",age = "+this.age+",gender = "+this.gender+"]";
// }
//当我们在页面中打印一个对象时,实际上输出的对象的toString()方法的返回值
var result = per.toString();
console.log(result);
console.log(per.hasOwnProperty("toString"));//false
console.log(per.__proto__.hasOwnProperty("toString"));//false
console.log(per.__proto__.__proto__.hasOwnProperty("toString"));//true
</script>
</head>
<body>
</body>
</html>
3.2 测试结果

4、数组
4.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数组</title>
<style type="text/css"> </style>
<script type="text/javascript">
//创建数组对象
var arr = new Array();
//使用typeof检查一个数组时,会返回object
console.log(typeof arr);
/*
向数组中添加元素
语法:数组[索引] = 值
*/
arr[0] = 10;
arr[1] = 20;
arr[2] = 30;
arr[3] = 40;
/*
读取数组中的元素
语法:数组[索引]
如果读取不存在的索引,不会报错,会返回undefined
*/
console.log(arr[0]);
/*
对于连续的数组,使用length可以获取到数组的长度(元素的个数)
修改length的长度大于原长度,多出部分会空出来
如果修改的length小于原长度,则多出的部分会被删除
*/
console.log(arr.length);
// arr.length = 1;
// arr.length = 10;
/*
向数组的最后一个位置添加元素
arr[arr.length] = 值
*/
arr[arr.length] = 70;
</script>
</head>
<body>
</body>
</html>
5、字面量创建数组、数组的方法

5.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>字面量创建数组</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
使用字面量创建数组
语法:[]
var arr = [];
在创建数组的时候,就可以指定数组中的元素
数组中的元素可以时任意类型的数据类型
也可以是对象
*/
var arr = [1,2,"hello","NaN"];
console.log(arr[2]);
//对象
var obj = {name:"孙悟空"};
arr[arr.length] = obj;
console.log(arr);
console.log(arr[arr.length-1]);
/*
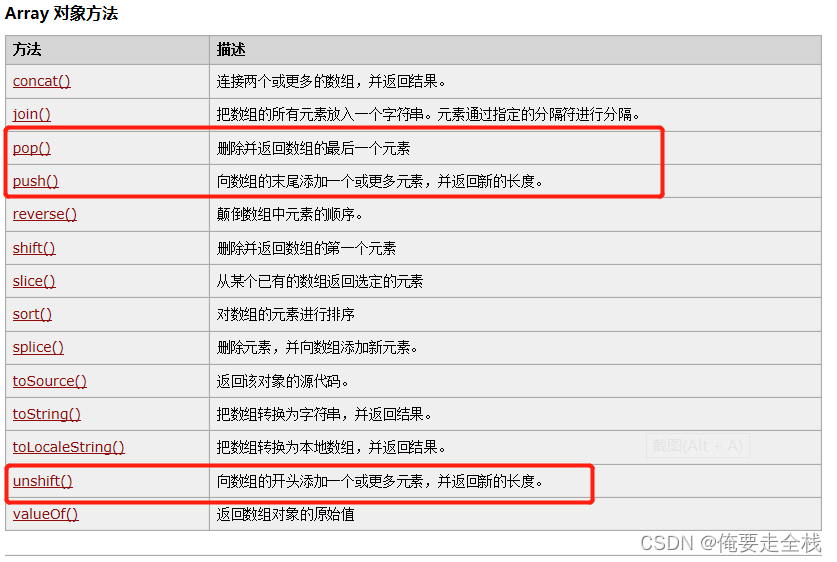
push() 向数组的末尾添加一个或更多元素,并返回新的长度。
*/
var array = ["张三","李四","麻子"];
console.log(array);
array.push("王五");
console.log(array);
var result = array.push("12","23");
console.log(array);
console.log(result);
/*
pop() 删除并返回数组的最后一个元素
*/
var rs = array.pop();
console.log(array);
console.log(rs);
/*
unshift() 向数组的开头添加一个或更多元素,并返回新的长度。
向前边添加元素后,后边的元素索引向后移动
*/
var rss = array.unshift("武松","武大郎");
console.log(array);
console.log(rss);
</script>
</head>
<body>
</body>
</html>
5.2 测试结果

6、forEach遍历
6.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>数组的遍历</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
一般我们使用for循环去遍历数组
JS中为我们提供了一个方法,用来遍历数组
forEach()
- 只支持IE8以上的浏览器
forEach()方法需要一个函数作为参数
- 像这种函数,由我们创建但是不由我们调用的,我们称为回调函数
- 数组中有几个元素函数就会执行几次,每次执行时,浏览器会将遍历到的元素以实参的形式传递进来
我们可以来定义形参,来读取这些内容
浏览器会在回调函数中传递三个参数:
第一个参数,就是当前正在遍历的元素
第二个参数,就是当前正在遍历的元素的索引
第三个参数,就是正在遍历的数组
*/
//创建一个数组
var arr = [1,2,3,4,5];
for(var i = 0; i < arr.length ;i++){
console.log(arr[i]);
}
arr.forEach(function(value,index,obj){
console.log("value= "+value);
console.log("index="+index);
console.log("obj="+obj);
});
</script>
</head>
<body>
</body>
</html>
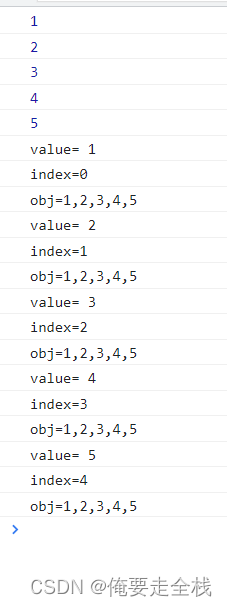
6.2 测试结果

7、splice和slice
7.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>slice和splice</title>
<style type="text/css"> </style>
<script type="text/javascript">
//创建一个数组
var arr = ["孙悟空", "猪八戒", "唐僧", "沙悟净", "白骨精"];
/*
slice()
- 可以用来从数组中取出指定元素
- 该方法不会改变元素数组,而是截取到的元素封装到一个新数组中返回
- 参数:
1、截取开始的位置索引,包括开始索引
2、截取结束位置的索引,不包括结束索引
第二个参数可以不写,从开始索引往后的所有的元素
索引可以传递一个负值,如果传递一个负值,则从后往前计算
-1 倒数第一个
*/
var result = arr.slice(0,2);
console.log(result);
console.log(arr);
/*
splice()
会影响到原数组,会将指定元素从原始数组中删除
并将被删除的元素作为返回值返回
- 参数
第一个,表示开始位置的索引
第二个,表示删除的数量
第三个及以后,
可以传递新的元素,这些新的元素会自动插入到开始位置索引前边
*/
var array = ["孙悟空", "猪八戒", "唐僧", "沙悟净", "白骨精"];
var result = array.splice(1,2,"张三","李四","王二");
console.log(array);
console.log(result);
</script>
</head>
<body>
</body>
</html>
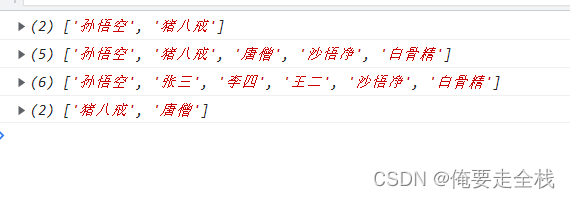
7.2 测试结果

8、Date对象

9、Math

10、包装类
10.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>包装类</title>
<style type="text/css"> </style>
<script type="text/javascript">
/*
在JS中提供了三个包装类,通过这三个包装类可以将基本数据类型的数据转换为对象
String()
可以将基本数据类型字符串转换为String对象
Number()
可以将基本数据类型字符串转换为number对象
Boolean()
可以将基本数据类型字符串转换为Boolean对象
*/
</script>
</head>
<body>
</body>
</html>
11、String对象

JavaScript基础&实战(5)js中的数组、forEach遍历、Date对象、Math、String对象的更多相关文章
- javascript基础入门之js中的数据类型与数据转换01
javascript基础入门之js中的数据结构与数据转换01 js的组成(ECMAScript.BOM.DOM) js中的打印语句: 数据类型 变量 ...
- javascript基础入门之js中的结构分支与循环语句
javascript基础入门之js中的结构分支与循环语句 程序的结构①顺序结构:自上而下:②选择(分支)结构:多条路径,根据不同的条件,只执行其中一个:③循环结构:重复某些代码④配合特定的语句实现选择 ...
- JavaScript基础&实战(3)js中的流程控制语句、条件分支语句、for循环、while循环
文章目录 1.流程控制语句 1.1 代码 1.2 测试结果 2.弹窗提示输入内容 2.1 代码 2.2 测试结果 3.条件分支语句 3.1 代码 3.2 测试结果 4.while和 do...whil ...
- JavaScript基础&实战(1)js的基本语法、标识符、数据类型
文章目录 1.JavaScript简介 2.输出语句 2.1 代码块 2.2 测试结果 3.JS编写位置 3.1代码 3.2 测试结果 4.基本语法 4.1 代码 5.标识符 5.1 代码 6.数据类 ...
- JavaScript基础:数据类型的中的那些少见多怪
原文:JavaScript基础:数据类型的中的那些少见多怪 Javascript共有6种数据类型,其中包括3个基本数据类型(string,number,boolean).2个特殊数据类型(undefi ...
- JS中Array数组的三大属性用法
原文:JS中Array数组的三大属性用法 Array数组主要有3大属性,它们分别是length属性.prototype属性和constructor属性. JS操作Array数组的方法及属性 本文总结了 ...
- JS中的数组复制问题
JS中的数组复制问题 前言 首先提到复制,也就是拷贝问题,就必须要明确浅拷贝和深拷贝. 浅拷贝:B由A复制而来,改变B的内容,A也改变 深拷贝:B由A复制而来,改变B的内容,A的内容不会改变 总的来说 ...
- js中的数组
上网查了一下,js中的数组包含的内容还真不少.先给出两个学习的链接: w3school链接:http://www.w3school.com.cn/js/js_obj_array.asp 博客园链接:h ...
- JS中对数组元素进行增删改移
在js中对数组元素进行增删改移,简单总结了一下方法: 方法 说明 实例 push( ); 在原来数组中的元素最后面添加元素 arr.push("再见58"); unshift( ) ...
- js中的数组遍历
js中的数组遍历是项目中经常用到的,在这里将几种方法做个对比. ! for循环:使用评率最高,也是最基本的一种遍历方式. let arr = ['a','b','c','d','e']; for (l ...
随机推荐
- google nexus5x 刷机抓包逆向环境配置(二)
本文仅供学习交流使用,如侵立删! google nexus5x 刷入永久TWEP和Magisk(面具root) 操作环境 nexus5x kaliLinux win10 准备 下载链接:https:/ ...
- [NCTF2019]True XML cookbook-1|XXE漏洞
1.打开题目之后和做的上一道:https://www.cnblogs.com/upfine/p/16534940.html题目界面一样,查看源代码等未发现有用信息,界面如下: 2.那就先按原来那道题的 ...
- JVM 配置参数 -D,-X,-XX 的区别
转载请注明出处: 最近在安全护网行动,需要针对服务进行不断的安全加固,如 对服务的 log4j 的安全配置进行防护,对 fastjson 的漏洞进行安全加固等,最快的防护方法就是通过在服务启动的时候, ...
- Luogu2938 [USACO09FEB]股票市场Stock Market (DP,多重背包)
第n天不卖,视为卖了又原价买回 #include <iostream> #include <cstdio> #include <cstring> #include ...
- kubernetes之镜像拉取策略ImagePullSecrets;
1.容器镜像是什么? 1.容器镜像(Container Image)是最终运行的软件: 2.容器镜像(最初为Docker镜像,现在叫OCI镜像更合适)是将软件打包的形式.但是容器镜像还可以携带额外的设 ...
- apk编辑器测评
hi你好,我今天要介绍的就是apk编辑器 这里我用的是apk编辑器专业版 APK编辑器 关于 APK 编辑器智友汉化组论坛:bbs.zhiyoo.com修改应用程序名称美化 UI: 更改背景图片删除广 ...
- 内网技巧-通过SAM数据库获得本地用户hash的方法
内网技巧-通过SAM数据库获得本地用户hash的方法 在windows上的C:\Windows\System32\config目录保存着当前用户的密码hash.我们可以使用相关手段获取该hash. 提 ...
- 【java】学习路径17-StringBuffer、StringBuilder的使用与区别
本文讲解StringBuffer和StringBuilder的使用与区别. 1-- String String类型我们已经很熟悉了,String一旦被赋值,其在堆中的数据便无法修改. 平时我们的&qu ...
- 域名+端口号 访问minio服务问题
业务上需要用到分布式文件服务,选择了minio作为文件服务的组件,搭建好服务后使用IP+端口号(http://xx.xx.xx.xx:9001)的形式访问在所有环境下都没有问题. 上线部署时出于正规和 ...
- 【Azure Spring Cloud】Azure Spring Cloud服务,如何获取应用程序日志文件呢?
问题描述 在使用Azure Spring Cloud服务时,如果要收集应用程序的日志.有控制台输出(实时流日志),也可以配置Log Analytics服务. 日志流式处理 可以通过以下命令在 Azur ...
