Salesforce LWC学习(四十一) If:true 即将弃用?
本篇参考:
https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.reference_directives
https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.create_conditional
基于条件的组件渲染在我们实际项目中100%的使用,所以做过 lwc的项目的人,对 if:true/ if:false的使用了如指掌。先以一个demo看一下 lwc中的 基于条件渲染的 if:true / if:false的使用
Demo.html
<template>
<template if:true={testVariable}>
show true
</template>
<template if:false={testVariable}>
show false
</template>
</template>
Demo.js
import { LightningElement, track, wire } from 'lwc';
export default class demo extends LightningElement {
get testVariable() {
console.log('execute this');
return true;
}
}
当系统解析 if:true / if:false时,会调用这个变量的get方法,并且不管 if:true还是 if:false,都会执行,所以上述的demo中,console的内容为执行两次。

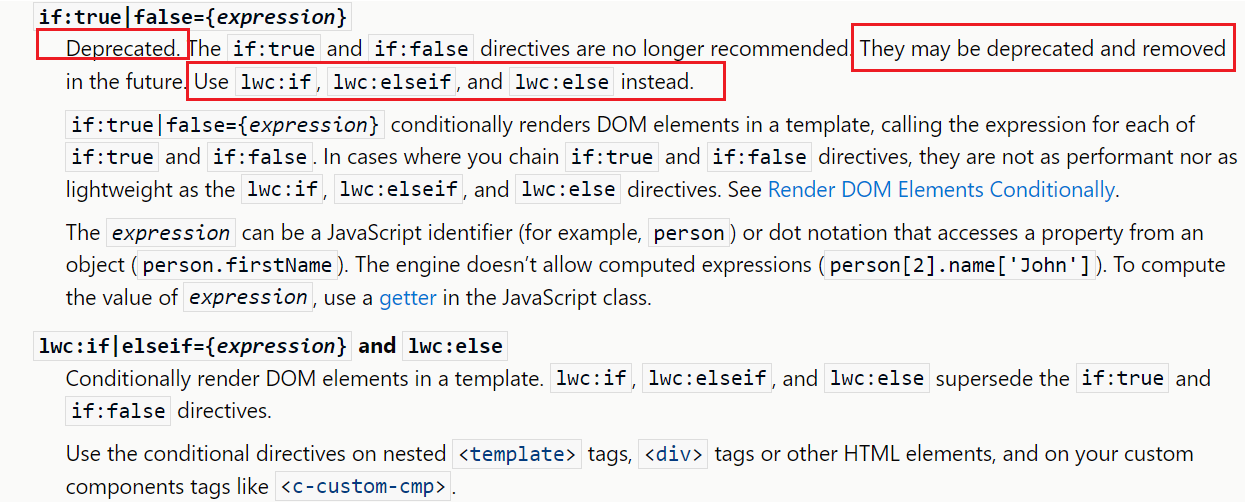
lwc在Spring23的开发文档中,声明使用 lwc:if / lwc:elseif / lwc:else来替换以前的 if:true / if:false. 原话内容为

这里说几点 lwc:if 和 if:true的区别:
1. lwc:if 如果搭配 lwc:elseif以及lwc:else情况下,变量只会调用一次,然而 if:true/if:false每次都需要调用变量 get方法;
2. Lwc:if可以用于好多的元素上,比如 template / div / 自定义lwc组件等,if:true仅能用于 template上;
3. Lwc:if支持 lwc:elseif这种多层级判定,if:true / if:false只支持两层;
4. 不能在lwc:elseif或lwc:else之前添加文本或其他元素, if:true 和 if:false是允许的。
注:目前 lwc:if只能用于sandbox,现在是 sandbox preview阶段,后续正式release以后,dev开发环境才允许使用。
我们以一个例子更好的了解 lwc:if
demo.html:demo中使用 lwc:if / elseif作为一个demo,我们可以看到组件中使用的是 h1而不是template,因为 lwc:if支持在这些html标签中使用。
<template>
<h1 lwc:if={renderedWrapper.section1}>
show section1
</h1>
<h1 lwc:elseif={renderedWrapper.section2}>
show section2
</h1>
<h1 lwc:elseif={renderedWrapper.section3}>
show section3
</h1>
<h1 lwc:elseif={renderedWrapper.section4}>
show section4
</h1> <lightning-button-group>
<lightning-button label="Show section1" value="section1" onclick={handleButtonEvent}></lightning-button>
<lightning-button label="Show section2" value="section2" onclick={handleButtonEvent}></lightning-button>
<lightning-button label="Show section3" value="section3" onclick={handleButtonEvent}></lightning-button>
<lightning-button label="Show section4" value="section4" onclick={handleButtonEvent}></lightning-button>
</lightning-button-group>
</template>
demo.js
import { LightningElement, track, wire } from 'lwc';
export default class demo extends LightningElement {
@track renderedWrapper = {
section1 : false,
section2 : false,
section3 : false,
section4 : false
};
handleButtonEvent(event) {
if(event.target.value === 'section1') {
this.renderedWrapper.section1 = true;
this.renderedWrapper.section2 = false;
this.renderedWrapper.section3 = false;
this.renderedWrapper.section4 = false;
} else if(event.target.value === 'section2') {
this.renderedWrapper.section1 = false;
this.renderedWrapper.section2 = true;
this.renderedWrapper.section3 = false;
this.renderedWrapper.section4 = false;
} else if(event.target.value === 'section3') {
this.renderedWrapper.section1 = false;
this.renderedWrapper.section2 = false;
this.renderedWrapper.section3 = true;
this.renderedWrapper.section4 = false;
} else if(event.target.value === 'section4') {
this.renderedWrapper.section1 = false;
this.renderedWrapper.section2 = false;
this.renderedWrapper.section3 = false;
this.renderedWrapper.section4 = true;
}
}
}
尽管官方说有可能删除,我不建议直接废除,因为 lwc:if尽管优化了速度,直接替换还是有一些局限性。我们看下述的例子
Demo.html:上述demo中,if:true 和 if:false中间有一个文本内容,实际项目中也有几率存在某些组件内容。
<template>
<template if:true={testVariable}>
show true
</template>
<br/>
test show other information
<br/>
<template if:false={testVariable}>
show false
</template>
</template>
下述的demo,如果按照官方的建议,就很麻烦,无法直接将 if:true和 if:false 替换成 lwc:if以及lwc:else,以下是错误案例
<template>
<template lwc:if={testVariable}>
show true
</template>
<br/>
test show other information
<br/>
<template lwc:else>
show false
</template>
</template>
上述代码是错误案例,部署是会报错:'lwc:else' directive must be used immediately after an element with 'lwc:if' or 'lwc:elseif'
我也提了一个post关于不建议后续弃用或者删除 if:true的功能,因为针对已有项目的替换还会涉及到regression test或者UT test,上述场景也有改动风险,而且也增加了项目中不必要的开发测试成本。大家如果赞同,欢迎like顶一下。 https://trailhead.salesforce.com/trailblazer-community/feed/0D54S00000NG0rMSAT
总结:虽然 lwc:if增加了很多的灵活性,但是不建议官方直接将 if:true弃用或者直接删除,否则对既有系统影响还是过大。篇中有错误地方欢迎指出,有不懂欢迎留言,有不同看法的小伙伴欢迎讨论。
Salesforce LWC学习(四十一) If:true 即将弃用?的更多相关文章
- Salesforce LWC学习(四十) dynamic interaction 浅入浅出
本篇参考: Configure a Component for Dynamic Interactions in the Lightning App Builder - Salesforce Light ...
- Salesforce LWC学习(二十一) Error浅谈
本篇参考:https://developer.salesforce.com/docs/component-library/documentation/en/lwc/data_error https:/ ...
- Salesforce LWC学习(三十一) Quick Action适配
本篇参考:https://www.lightningdesignsystem.com/components/modals/ 随着salesforce lwc的优化,越来越多的项目从aura转到了lwc ...
- Salesforce LWC学习(四) 父子component交互 / component声明周期管理 / 事件处理
我们在上篇介绍了 @track / @api的区别.在父子 component中,针对api类型的变量,如果声明以后就只允许在parent修改,son component修改便会导致报错. sonIt ...
- Salesforce LWC学习(三十) lwc superbadge项目实现
本篇参考:https://trailhead.salesforce.com/content/learn/superbadges/superbadge_lwc_specialist 我们做lwc的学习时 ...
- Salesforce LWC学习(十七) 前端知识之 onclick & onblur & onmousedown
在Salesforce LWC学习(八) Look Up组件实现篇中,我们实现了公用的lookup组件,使用的过程中,会发现当我们输入内容以后,搜索出来的列表便无法被清空. 针对此种情况我们打算优化一 ...
- Salesforce LWC学习(三十九) lwc下quick action的recordId的问题和解决方案
本篇参考: https://developer.salesforce.com/docs/component-library/bundle/force:hasRecordId/documentation ...
- Salesforce LWC学习(三) import & export / api & track
我们使用vs code创建lwc 时,文件会默认生成包含 template作为头的html文件,包含了 import LightningElement的 js文件以及对应的.js-meta.xml文件 ...
- Salesforce LWC学习(十五) Async 以及 Picklist 公用方法的实现
本篇参考:salesforce 零基础学习(六十二)获取sObject中类型为Picklist的field values(含record type) https://developer.salesfo ...
- Salesforce LWC学习(三十六) Quick Action 支持选择 LWC了
本篇参考: https://developer.salesforce.com/docs/component-library/documentation/en/lwc/lwc.use_quick_act ...
随机推荐
- ModuleNotFoundError: No module named 'XXX'
先来一张表情包: pycharm在小黑框使用pip安装某个包,在解释器没有找到某个包,所以运行程序的时候总是报错. 我相信大家可能都遇到这样的问题. 我下载有3.8.3.10版本的python,我py ...
- 2022春每日一题:Day 11
题目:高斯消元法 高斯消元法是一个模板,下面简单介绍其内容以及实现方法. 高斯消元是求一个求多元一次方程组的解的算法. 就是形式如下的关于x1,x2...xn的方程组的解. a11x1 + a12x2 ...
- 真正“搞”懂HTTP协议05之What's HTTP?
前面几篇文章,我从纵向的空间到横向的时间,再到一个具体的小栗子,可以说是全方位,无死角的覆盖了HTTP的大部分基本框架,但是我聊的都太宽泛了,很多内容都是一笔带过,再加上一句后面再说就草草结束了.并且 ...
- Devexpress中gridControl设置一列不可以编辑
gridView1.Columns["列名"].OptionsColumn.AllowEdit = false;//设置列不可以编辑 记录一下. 大家如果有问题可以 Consol ...
- 【笔面试真题】ThoughtWorks-笔试-2022年1月21日
一.选择填空判断 2n-1 二.算法题 算法题1:配对括号 算法题2:计算有效票数? 算法题3:求字符串中指定单词的数量 package com.jhliu20.real; import java.u ...
- 李宏毅机器学习笔记:从0到写AI
part1.基本介绍 1.机器学习的三个任务 一般情况下,我们在机器学习中有三个基本任务,分别是Regression Classification和Structured Regression是计算数值 ...
- SQL语句查询关键字:where筛选、group by分组、distinc去重、order by排序、limit分页、操作表的SQL语句布补充
目录 SQL语句查询关键字 前期数据准备 编写SQL语句的小技巧 查询关键字之where筛选 查询关键字之group by分组 查询关键字之having过滤 查询关键字值distinct去重 查询关键 ...
- 通过surging的后台托管服务编写任务调度并支持规则引擎自定义脚本
简介 过去,如果在业务中需要处理任务调度的时候,大家都会使用第三方的任务调度组件,而第三方组件有一套自己的规则,在微服务的中显得那么格格不入,这样就会造成代码臃肿,耦合性高,如果有分布式还需要搭建新的 ...
- 小型web产品的功能测试要点或测试大纲
本文参考配置啦:-- Web类产品功能测试大纲,黑盒测试参考测试范围 [官网]:无 应用场景 黑盒测试,功能测试中常常需要考虑很多问题,这里根据本人的工作经验遇到的进行了系列总结.给出了一个常用的测试 ...
- [深度学习] Python人脸识别库face_recognition使用教程
Python人脸识别库face_recognition使用教程 face_recognition号称是世界上最简单的开源人脸识别库,可以通过Python或命令行识别和操作人脸.face_recogni ...
