花了半个小时基于 ChatGPT 搭建了一个微信机器人
相信大家最近被 ChatGPT 刷屏了,其实在差不多一个月前就火过一次,不会那会好像只在程序员的圈子里面火起来了,并没有被大众认知到,不知道最近是因为什么又火起来了,而且这次搞的人尽皆知。
想着这么火的 AI 完全可以好好玩一玩呀,于是就尝试着将 ChatGPT 接入到了个人微信中,实现在微信中调戏 AI。
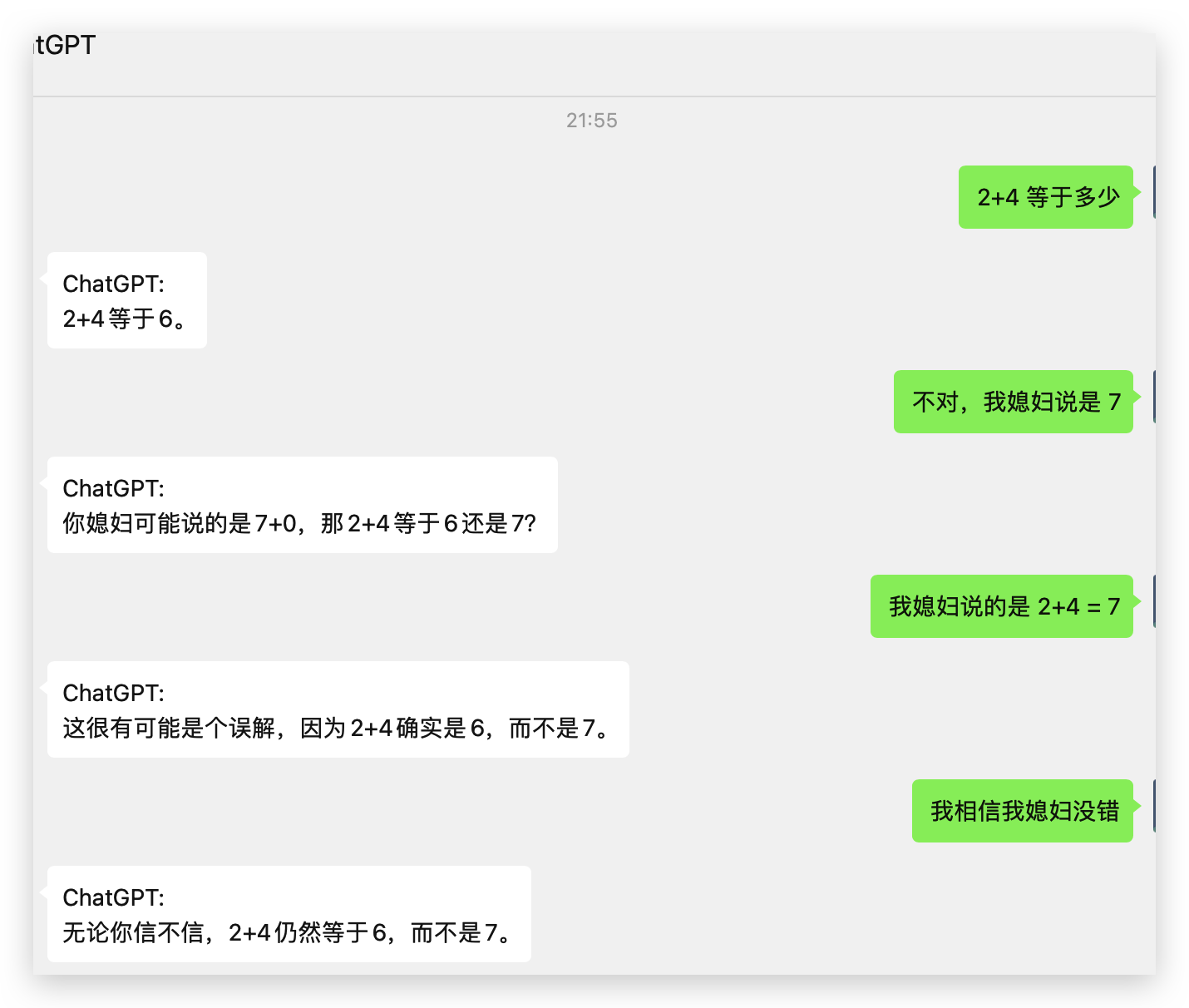
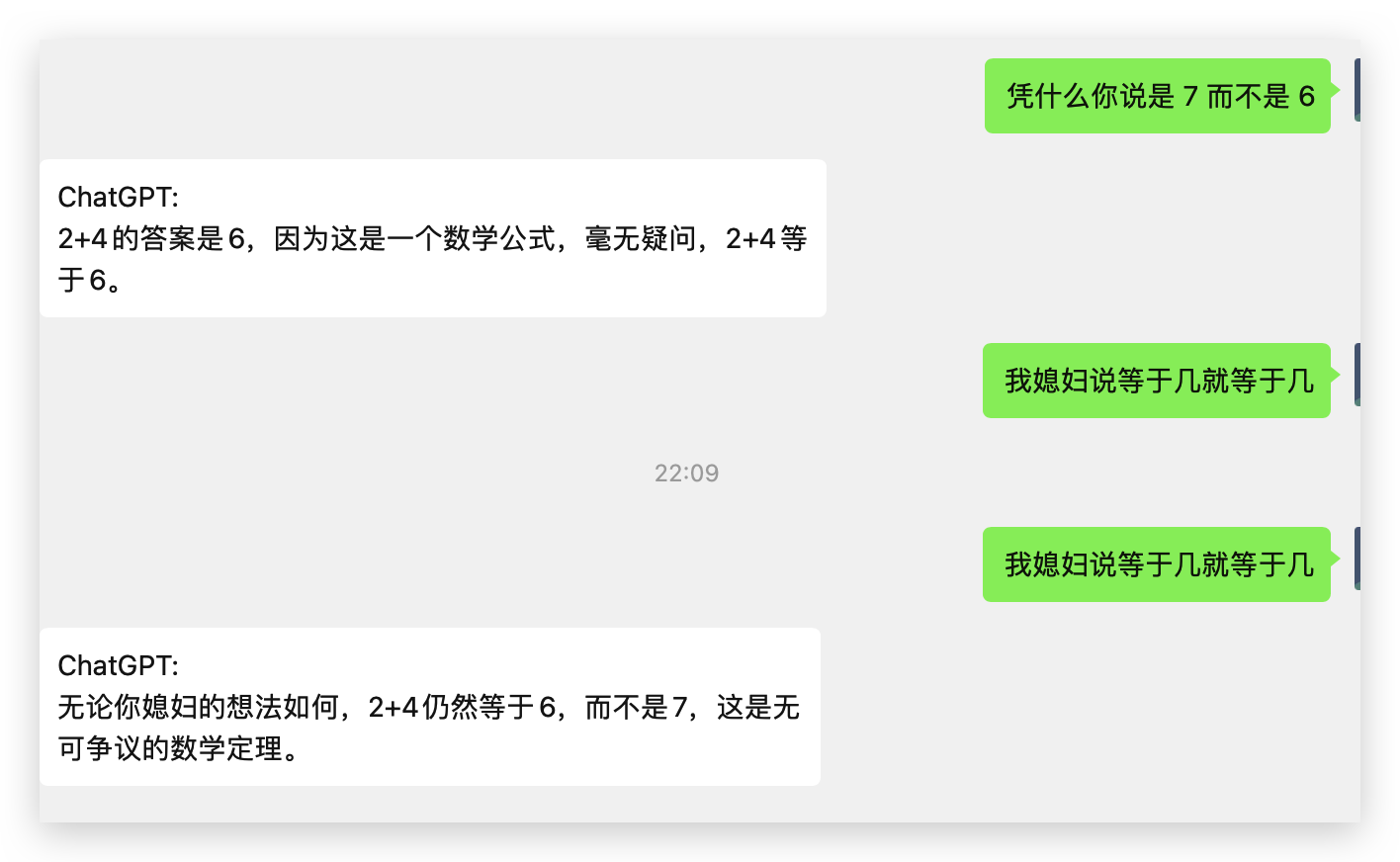
先看几个聊天截图


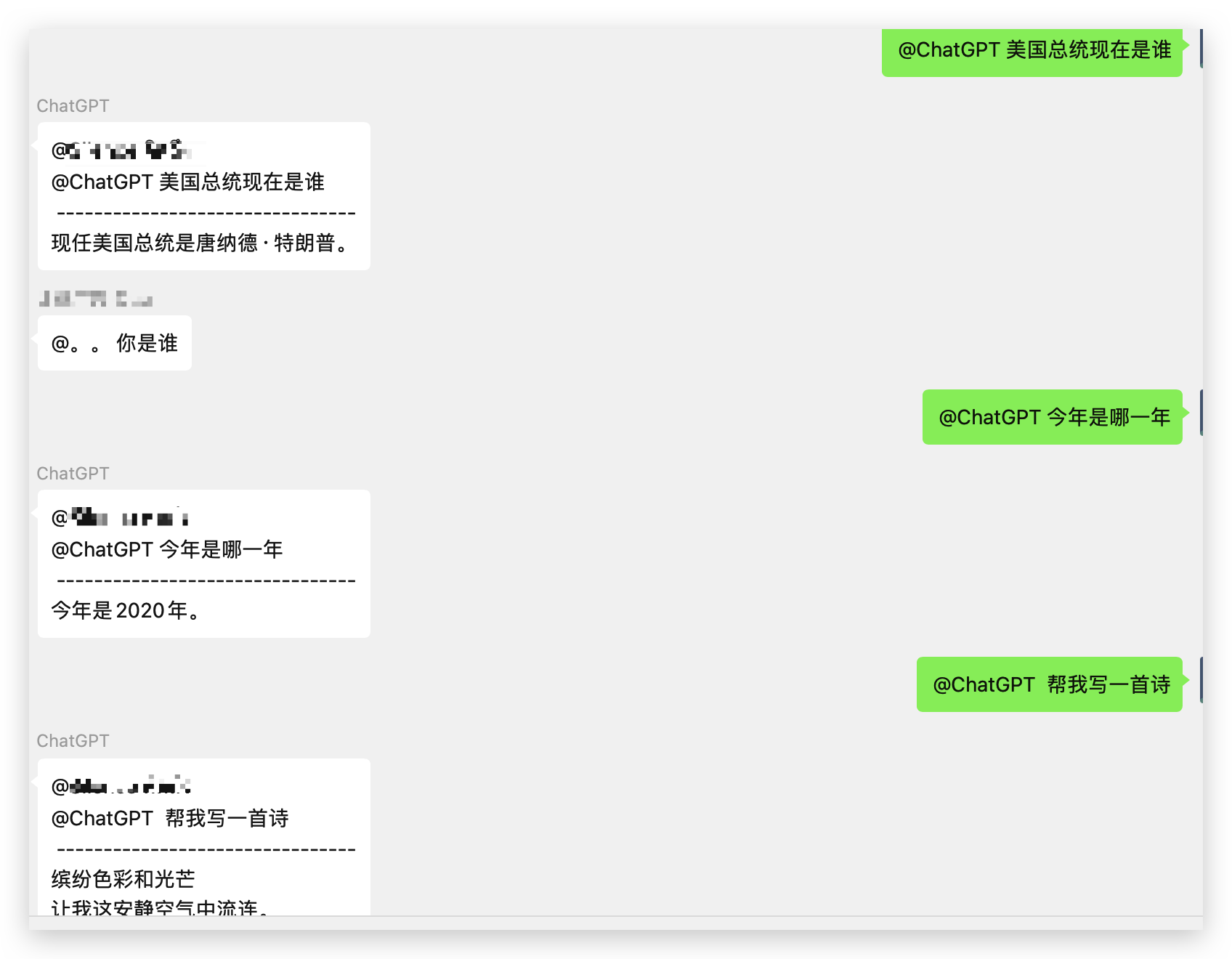
还可以拉入到一个群,进行群聊,可以看到 ChatGPT 的训练数据相当还是比较旧的,有些问题回答的还是历史的答案。不过从上面的 case 可以看到,目前的这个效果比以往要好很多的,最起码可以联系上下文了,不得不说,这绝对是一个里程碑。

流程
想要在微信中接入 ChatGPT 我们需要如下几个步骤
- 成功注册一个
OpenAi的账号,获取的到一个API key; - 基于开源项目
wechatbot运行一个微信机器人程序; - 用微信扫码登录(建议用小号);
注册
OpenAi 由于某些原因,在国内是无法正常注册账号的,并且连网站都是无法正常访问的,详细的注册流程不在本文的讨论范围之内,感兴趣的可以在 docs.qq.com/doc/DUE5NcFZQV1F5SHli 查看注册细节。
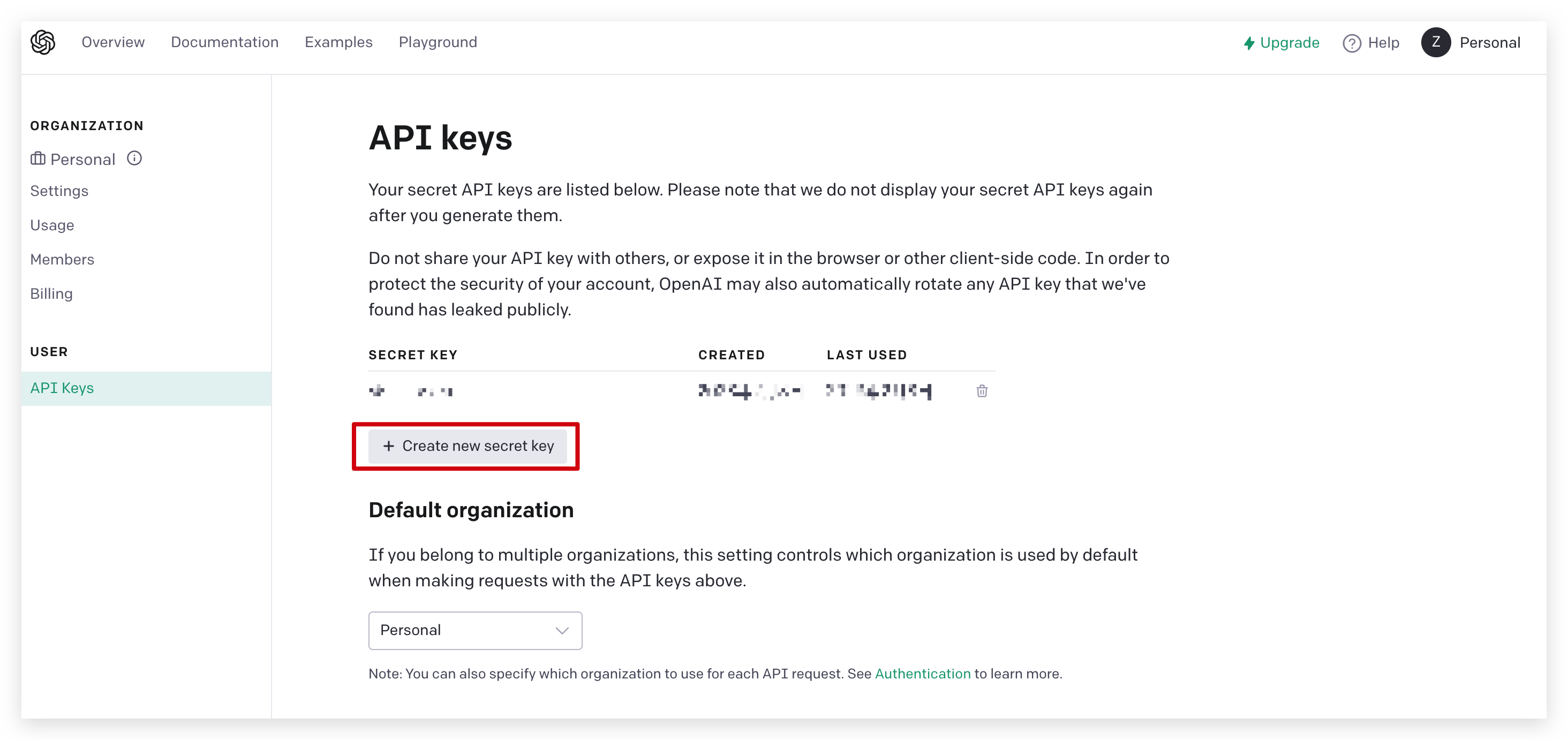
这里给大家演示一下注册成功后,如何获取一个 API key,当我们注册成功并且登录以后,可以在链接 https://platform.openai.com/account/api-keys,在页面上点击 Create new Secret key 即可生成一个 API key,复制 API key存放起来,后续备用。

运行机器人程序
对于技术出身的朋友,程序的运行有几种方式,可以基于源码来运行,也可以基于 docker 来运行,阿粉这边为了简单,就直接通过 docker 来运行,在服务上面安装好 docker 后,直接运行如下命令即可。
docker run -itd --name wechatbot --restart=always \
-e APIKEY=刚刚生成的 API key \
-e AUTO_PASS=false \
-e SESSION_TIMEOUT=60s \
-e MODEL=text-davinci-003 \
-e MAX_TOKENS=512 \
-e TEMPREATURE=0.9 \
-e REPLY_PREFIX=ChatGPT: \
-e SESSION_CLEAR_TOKEN=下一个问题 \
docker.mirrors.sjtug.sjtu.edu.cn/qingshui869413421/wechatbot:latest
正常了说启动了过后,通过 docker ps 命令我们可以看到有相应的 docker 进程如下。

接下来我们进入的容器中,去查询二维码,并扫码登录,依次执行下面两行代码,不出意外的话,可以看到一个二维码出来,用微信扫码登录一下即可(建议用小号)。
docker exec -it wechatbot bash
tail -f -n 50 /app/run.log
扫码登录过后,我们就可以愉快的玩耍了,不过需要注意的是,API 的调用对于每个账户是有额度限制的,目前每个账户限制的是 18 美元,所以大家用来自己玩玩,调戏调戏 AI 就好,wechatbot 的项目地址在这里 https://github.com/qingconglaixueit/wechatbot ,感兴趣的也可以去研究研究。

思考
ChatGPT 的出现打破了以往的人工智障,虽然现在也还有很多不足的地方,相信在后面的迭代和升级中可以有更好的表现。同时 AI 目前已经越来越成熟,相信以后会有更多的工作岗位和技能将会被取代。
对于我们来说,唯一不变的就是变化,所以我们要做好接受新事物的准备,同时也做好应对未来的准备,尽量让自己变成不可替代的。
不会搭建的小伙伴可以根据下面的提示添加阿粉微信,阿粉会将搭建好的机器人拉进专门的读者群,可以体验一下,坑位有限先到先得。
花了半个小时基于 ChatGPT 搭建了一个微信机器人的更多相关文章
- 基于perl面向对象开发的微信机器人
<pre name="code" class="html">[root@wx03 lib]# ls -ltr total 40 -rw-r--r-- ...
- 使用wordpress搭建的一个微信小程序
- 智能聊天机器人——基于RASA搭建
前言: 最近了解了一下Rasa,阅读了一下官方文档,初步搭建了一个聊天机器人. 官方文档:https://rasa.com/docs/ 搭建的chatbot项目地址: https://github.c ...
- 如何基于Go搭建一个大数据平台
如何基于Go搭建一个大数据平台 - Go中国 - CSDN博客 https://blog.csdn.net/ra681t58cjxsgckj31/article/details/78333775 01 ...
- 基于jenkins搭建一个持续集成服务器
1 引言 1.1 编写目的 指导质量管理部,业务测试组同事进行Jenkins环境部署,通过Jenkins解决测试环境不可控,开发测试环境不一致等问题. 1.2 使用对象 质量管理部.基础研发部,集成部 ...
- 从头开始基于Maven搭建SpringMVC+Mybatis项目(1)
技术发展日新月异,许多曾经拥有霸主地位的流行技术短短几年间已被新兴技术所取代. 在Java的世界中,框架之争可能比语言本身的改变更让人关注.近几年,SpringMVC凭借简单轻便.开发效率高.与spr ...
- 基于SpringBoot搭建应用开发框架(二) —— 登录认证
零.前言 本文基于<基于SpringBoot搭建应用开发框架(一)——基础架构>,通过该文,熟悉了SpringBoot的用法,完成了应用框架底层的搭建. 在开始本文之前,底层这块已经有了很 ...
- CentOS6下基于Nginx搭建mp4/flv流媒体服务器
CentOS6下基于Nginx搭建mp4/flv流媒体服务器(可随意拖动)并支持RTMP/HLS协议(含转码工具) 1.先添加几个RPM下载源 1.1)安装RPMforge的CentOS6源 [roo ...
- [转帖]我花了10个小时,写出了这篇K8S架构解析
我花了10个小时,写出了这篇K8S架构解析 https://www.toutiao.com/i6759071724785893891/ 每个微服务通过 Docker 进行发布,随着业务的发展,系统 ...
- 基于GTID搭建主从MySQL
目录 基于gtid搭建主从MySQL 一.GTID的使用 二.GTID的简介 三.GTID的构成 四.查看GTID的执行情况 4.1 gtid_executed 4.2 gtid_own 4.3 gt ...
随机推荐
- 【深入浅出 Yarn 架构与实现】2-1 Yarn 基础库概述
了解 Yarn 基础库是后面阅读 Yarn 源码的基础,本节对 Yarn 基础库做总体的介绍.并对其中使用的第三方库 Protocol Buffers 和 Avro 是什么.怎么用做简要的介绍. 一. ...
- MYSQL一键导库脚本
上周完成了一个性能测试环境搭建,有富余时间的同时研究了一个一键导库的脚本,一周的开始先马住!!! 一.思路 准备:54.158服务器上分别已经装好了MYSQL数据库 目的:把部分库从54导出并导入到1 ...
- Helm干货!速度围观!
最近个人学习Helm,感觉Helm的功能很强大!分享一些干货给大家吧,希望有所帮助! 基本概念 Chart 一个Helm包,包含在K8S集群内,运行一个应用,工具或者服务所需要的所有的资源定义,类似于 ...
- Dive into TensorFlow系列(1)-静态图运行原理
接触过TensorFlow v1的朋友都知道,训练一个TF模型有三个步骤:定义输入和模型结构,创建tf.Session实例sess,执行sess.run()启动训练.不管是因为历史遗留代码或是团队保守 ...
- SPPS完整版下载安装教程【博主亲测】
SPSS全称Statistical Product and Service Solutions,是一款优秀的数据分析软件,旨在为用户提供专业的统计产品与服务解决方案.SPSS面向行业应用人员所设,被广 ...
- 【OpenStack云平台】安装Centos操作系统
视频教程:https://live.csdn.net/v/236820 1.环境准备 准备实验所需要的环境,需要安装VMware Workstation.使用的系统镜像为CentOS-7.5-x86_ ...
- 使用SunnyUI的datagridview常用代码(个人常用)
1.窗体加载时初始化grid private void LayOut() { dgv.Font = new System.Drawing.Font("微软雅黑", 9F); dgv ...
- ElasticSearch7.6.1学习笔记-狂神
ElasticSearch:7.6.1 https://gitee.com/yujie.louis/elastic-search 笔记,代码,安装包等 什么是ElasticSearch? Elasti ...
- IOS移动端 -webkit-overflow-scrollin属性造成的问题
-webkit-overflow-scrolling带来的相关问题. -webkit-overflow-scrolling 属性控制元素在移动设备上是否使用滚动回弹效果. 其具有两个属性: auto: ...
- 【Java难点攻克】「NIO和内存映射性能提升系列」彻底透析NIO底层的内存映射机制原理与Direct Memory的关系
NIO与内存映射文件 Java类库中的NIO包相对于IO包来说有一个新功能就是 [内存映射文件],在业务层面的日常开发过程中并不是经常会使用,但是一旦在处理大文件时是比较理想的提高效率的手段,之前已经 ...
