054_VisualForce Ajax 01
为获得最佳性能,请在使用少量数据时使用AJAX Toolkit:
由于信息是通过浏览器传送的,所以AJAX最适合于相对较少的数据量(最多约200条记录)六个字段各有50个字符的数据)。返回的数据集越大,构建和解构所需的时间就越多SOAP消息,随着单个记录的大小变大,对性能的影响变得更大。此外,更多的HTML节点是从数据创建的,性能差的可能性会增加。由于浏览器效率不高,慎重考虑如果您打算显示大量数据,则需要将其提供给浏览器内存管理。
以下是适当使用的例子:
•显示或修改单个记录。
•从多条记录中显示两个或三个字段。
•执行一个或多个简单计算,然后更新记录。
以下是需要逐案分析的情景示例:
•更新超过200条记录。
•更新异常大的记录。例如,如果用户单击浏览器停止按钮会发生什么情况?
•重新计算超过200条记录的复杂值。
@RemoteAction

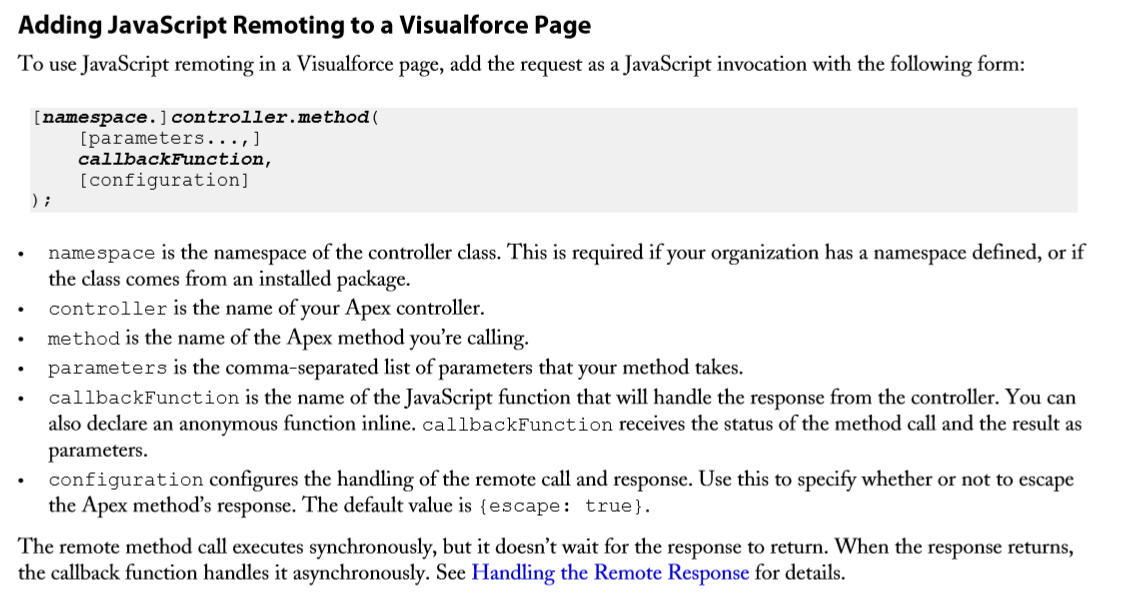
上图为PDF中基本介绍,在VF中调用格式如下:

1 Visualforce.remoting.Manager.invokeAction (
'{!$RemoteAction.MyController.myFunction}',
2 参数param,
3 function(result, event){
4 //TODO 处理返回结果
5 },
6 {escape: true}
7 );

其中需要在MyController的myFunction上通过@RemoteAction注解标识一下,即
1 public class MyController {
2 @RemoteAction
3 public returnType myFunction(参数param) {
4 returnType为方法需要返回的类型
5 }
6 }
054_VisualForce Ajax 01的更多相关文章
- 编程从入门到放弃(Java)
1.Java入门篇 1.1 基础入门和面向对象 1.1.1 编程基础 [01] Java语言的基本认识 [02] 类和对象 [03] 类的结构和创建对象 [04] 包和访问权限修饰符 [05] 利 ...
- Java进阶知识01 Struts2下的 jquery+ajax+struts 技术实现异步刷新功能
1.效果图示 横线上方的部分不动(没有刷新),下方实现刷新(异步刷新) 2.实现步骤 jquery+ajax+struts技术实现异步刷新功能的步骤: 1.需要用到 jquery+ajax+st ...
- ajax初探01
1.为什么使用ajax ajax使用异步处理模型,意味着在浏览器等待数据加载期间,用户可以做其他事情 在页面正在加载时使用ajax:使用ajax,浏览器可以向服务器请求一些数据,并且一旦数据请求发出, ...
- [01] AJAX
1.概述 AJAX,"Asynchronous JavaScript And XML"的简称,即"异步的JavaScript和XML".AJAX的作用在于页面中 ...
- Django 博客项目01 数据库设计与验证码校验+Ajax登录
数据库设计 from django.db import models from django.contrib.auth.models import AbstractUser class UserInf ...
- 【01】什么是AJAX
什么是AJAX AJAX(异步 JavaScript 和 XML)是 synchronous(英[ˈsɪŋkrənəs]) JavaScript and XML 的简称. AJAX不是一门新的编程 ...
- ajax项目冲刺01
1.模板引擎 1)模板+数据=>静态页面片段 2)art-template性能较好 分支语法: {{if value}} ... {{/if}} {{if v1}} ... {{else if ...
- ABP文档 - Javascript Api - AJAX
本节内容: AJAX操作相关问题 ABP的方式 AJAX 返回信息 处理错误 HTTP 状态码 WrapResult和DontWrapResult特性 Asp.net Mvc 控制器 Asp.net ...
- 玩转ajax
1.什么是ajax? Ajax 是 Asynchronous JavaScript and XML(以及 DHTML 等)的缩写. 2.ajax需要什么基础? HTML 用于建立 Web 表单并确定应 ...
- JavaScript学习笔记(一)——延迟对象、跨域、模板引擎、弹出层、AJAX示例
一.AJAX示例 AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是指一种创建交互式网页应用的开发技术.改善用户体验,实现无刷新效 ...
随机推荐
- React子组件继承父组件的props
https://zh-hans.reactjs.org/warnings/unknown-prop.html
- Flink Table API & SQL 自定义Redis Sink 代码实现
在自定义source&sink这一块官方给的说明并不是很多,需要去看源代码熟悉,自己实现一个redis sink主要需要实现StreamTableSinkFactory,RichSinkFun ...
- CCF 201903-1 小中大
#include <iostream> #include <bits/stdc++.h> #include <string> using namespace std ...
- exp1-Password engine-加密API实现与测试
加密API实现与测试 181210 1.准备工作 下载并查找GMT 0018-2012密码设备应用接口规范原始文档进行学习. 2.实现GMT 0018-2012接口函数 实现GMT 0018-2012 ...
- Win10桌面点鼠标右键一直转圈的解决方法
win10桌面右键菜单就一直转圈,无法调出桌面右键菜单,下面给大家分享一下怎么解决的问题,一起了解一下! 步骤阅读 工具/原料 win10 企业版 HT1902 方法/步 ...
- 11、java环形单链表解决约瑟夫问题
环形单向链表:守卫连接的一个单向链表,每个节点中有其变量和一个指针指向下一个节点.头节点可有可无,此处写的没有头节点. 创建,先创建一个没有数据的first节点表示整个链表的第一个节点 添加,此处的添 ...
- jupyter notebook 切换环境
jupyter-notebook 中切换 conda 虚拟环境 介绍 jupyter notebook是anaconda中root目录中默认的python环境,如果要使拥创建的其他环境,则需要安装 ...
- sass和less以及stylus的区别
一.区别: 需要配置不同:Sass需要Ruby环境:Less需要引入less.js:Stylus需要安装node 使用语法不用:Sass变量使用$ ;Less变量使用@:stylus变量使用 属性名 ...
- SAP SD VA01 销售订单中的自动价格更新
场景 :当用户使用假定物料" A"创建销售订单时,确定了价格,但随后用户意识到需要更改物料,因此他们更改了订单中的物料. 现在,它显示价格已经重新确定,但是在项目条件页面中时,他们 ...
- Intel oneAPI 环境变量设置
因工作需要,需要在linux系统配置多个不同环境的库,需要使用environment-modules工具管理环境变量,为保持配置方法的一致性,也使用modulefile文件加载Intel oneAPI ...
