antd DatePicker限制日期的选择
import React from 'react';
import ReactDOM from 'react-dom';
import {Input,DatePicker,Form,Col,Button,Select,TimePicker} from 'antd';
import 'antd/dist/antd.css';
import locale from 'antd/lib/date-picker/locale/zh_CN';
import 'moment/locale/zh-cn';
import moment from 'moment';
import ChildrenCom from './children-com.js';
moment.locale('zh-cn');
const { RangePicker } = DatePicker;
const { Option } = Select; class FormItem extends React.Component{
constructor(props){
super(props);
}
dateChange = (date,dateString)=>{
this.setState({
endTime:dateString
})
};
// 日期限制
disabledDate=(current)=>{
let dateTime = new Date(+new Date() +8*3600*1000).toISOString();
let timeArray =dateTime.split("T")[0].split("-");
let newDate = timeArray[0]+"-"+timeArray[1]+"-"+timeArray[2] ;//当前年月日
let nexDate = timeArray[0]+"-"+(Number(timeArray[1])+1) ;//下个月
// 1、限制只能选择当前月份的日期并且今天之前的日期不可选择
// return (current && current< moment(newDate)) || (current && current > moment(nexDate));
// 2、限制今天之前的日期不能选择
//return current && current< moment(newDate) ;
// 3、限制只能选择当天的时间
// return current < moment(new Date()) || current > moment().endOf('day'); } render(){
// console.log(this.props);
// const { getFieldDecorator } = this.props.form;
return(
<div>
<DatePicker
showTime
disabledDate = {this.disabledDate}
value={
this.state.endTime?moment(this.state.endTime,"YYYY-MM-DD HH:mm:ss"):moment()
}
onChange={this.dateChange}
format="YYYY-MM-DD HH:mm:ss"
/>
</div>
)
}
}
export default FormItem;
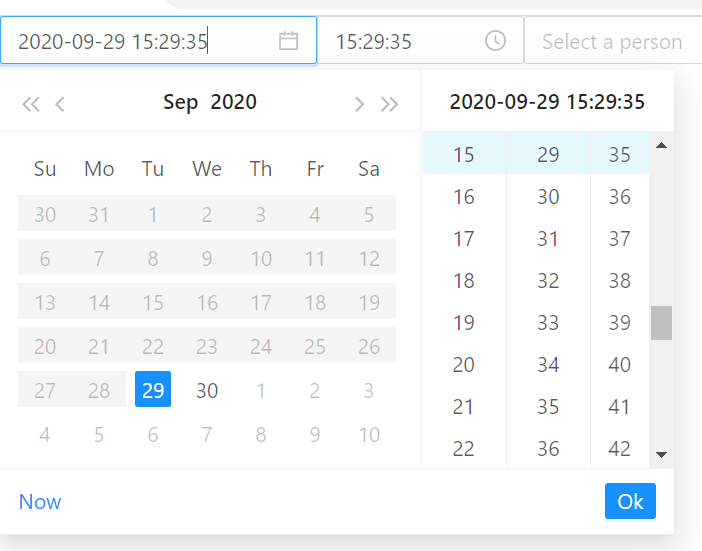
实现图:

antd DatePicker限制日期的选择的更多相关文章
- 日期时间范围选择插件:daterangepicker使用总结
分享说明: 项目中要使用日期时间范围选择对数据进行筛选;精确到年月日 时分秒;起初,使用了layui的时间日期选择插件;但是在IIE8第一次点击会报设置格式错误;研究了很久没解决,但能确定不是layu ...
- Jquery UI的日历控件datepicker限制日期(转)
网上找到这篇文章:http://www.jssay.com/blog/index.php/2010/04/27/%E5%A6%82%E4%BD%95%E7%A6%81%E7%94%A8datepick ...
- easyui扩展-日期范围选择.
参考: http://www.5imvc.com/Rep https://github.com/dangrossman/bootstrap-daterangepicker * 特性: * (1)基本功 ...
- IOS 设置ios中DatePicker的日期为中文格式
设置ios中DatePicker的日期为中文格式 1.在模拟器中的“设置”-“通用”-“多语言环境”-“语言”设置为“简体中文”, 2.“区域格式”设置为“中国”.
- vue知识点----element UI+vue关于日期范围选择的操作,picker-options属性的使用
需求场景如下: 指定起止日期,后选的将会受到先选的限制 不同的日期选择器,不过也存在关联关系 实现方法不难,利用了 change 事件,动态改变 picker-options 中的 disableDa ...
- element UI+vue关于日期范围选择的操作,picker-options属性的使用
一般 <el-date-picker />使用会出现起始日期和结束日期,结束日期不能早与起始日期,选择了其实日期后,结束日期大于起始日期的不可选,置灰,同理先选结束日期后再选起始日期,那么 ...
- datepicker 日期连续选择(需要改源码)
先上效果: 代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w ...
- element-ui日期组件DatePicker设置日期选择范围Picker Options
element-UI提供了DatePicker日期选择器组件,可以让我们很方便的获取到日期,默认的选择是全部的日期都可以选择的,但是很多场景中我们要对日期选择范围做限定,比如出行日期就不能选过去的日期 ...
- Element DatePicker日期范围选择
前7天后7天 <el-date-picker v-model="value1" type="date" :picker-options="pic ...
- WPF之DatePicker使其只能选择日期,不能输入日期
<DatePicker.Resources> <Style TargetType="DatePickerTextBox"> <S ...
随机推荐
- 杭电oj Lowest Common Multiple Plus
Problem Description 求n个数的最小公倍数. Input 输入包含多个测试实例,每个测试实例的开始是一个正整数n,然后是n个正整数. Output 为每组测试数据输出它们的最 ...
- SpringBoot容器化的多环境配置
SpringBoot容器化的多环境配置 部署通常会有多个环境,如"dev"/"test"/"prod"等环境 容器化部署通常使用环境变量,而 ...
- Software--C#--grammer_Delegate--Event
2018-05-01 10:49:47 委托是一种类型,而事件是一个类或结构的成员,如同字段,属性.必须在类或结构中声明. 引申 - Observe 观察者模式 Publish/Subscribe ...
- 073_SFDC Limit
我们在开发的过程中,应多注意一些系统自身的限制,以及遇到此类问题的应对措施: Description Synchronous Limit Asynchronous Limit Total number ...
- 自定义注解获取请求Header中的值
前言 这几天开发一个项目,为了方便,前台将当前登陆人的ID和名称放在每个请求的Header中(这里不考虑安全性之类的),这样后台只要需要用到,就直接从Header中get出来就可以了. 后台实现方法 ...
- 24js Number(数字)对象
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- Ubuntu安装微信/企业微信
1.安装Wine git clone https://gitee.com/wszqkzqk/deepin-wine-for-ubuntu.gitcd deepin-wine-for-ubuntusud ...
- docker+react+nginx部署
一.准备工作 1.先确保项目可以正常运行. 2.如果拉代码到Linux下进行打包,注意node版本,我就是版本不同,yarn build一直不成功. 3.找一个nginx的配置文件nginx.conf ...
- pr 如何给视频进行加速,慢速处理
pr 如何给视频进行加速,慢速处理 1.首先导入视频素材,并将其拖拽到时间轴上 2.然后右键视频素材,点击"速度/持续时间" 3.然后会弹出这个界面,改变速度值,就可以更改视频速度 ...
- ubuntu 下如何设置环境变量
一.设置环境变量的三种方法 1.1 临时设置 export PATH=/home/yan/share/usr/local/arm/3.4.1/bin:$PATH 1.2 当前用户的全局设置 打开~/. ...
