Appium + Python xpath定位
本文转自:https://www.cnblogs.com/yoyoketang/p/9174749.html
基本属性定位
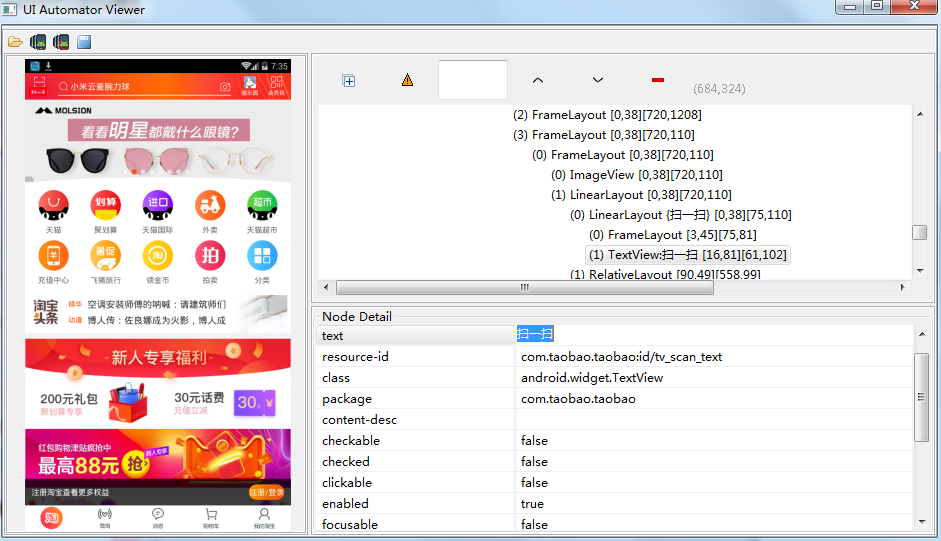
以淘宝app为例,定位左上角扫一扫按钮

1.可以通过text文本定位到
//*[@text='text文本属性']
# 定位text driver.find_element_by_xpath("//*[@text='扫一扫']").click()
2.如果元素id是唯一的,xpath也可以定位id属性
//*[@resource-id='id属性']
# 定位 resource-id
driver.find_element_by_xpath("//*[@resource-id='com.taobao.taobao:id/tv_scan_text']").click()
3.class属性唯一的话,可以通过class属性定位到,定位class属性有两种方法
第一种: //class属性
# 定位搜索框 class -> //class属性
driver.find_element_by_xpath("//android.widget.EditText").click()
第二种: //*[@class='class属性']
# 定位搜索框 class -> //*[@class='class属性']
driver.find_element_by_xpath("//*[@class='android.widget.EditText']").click()
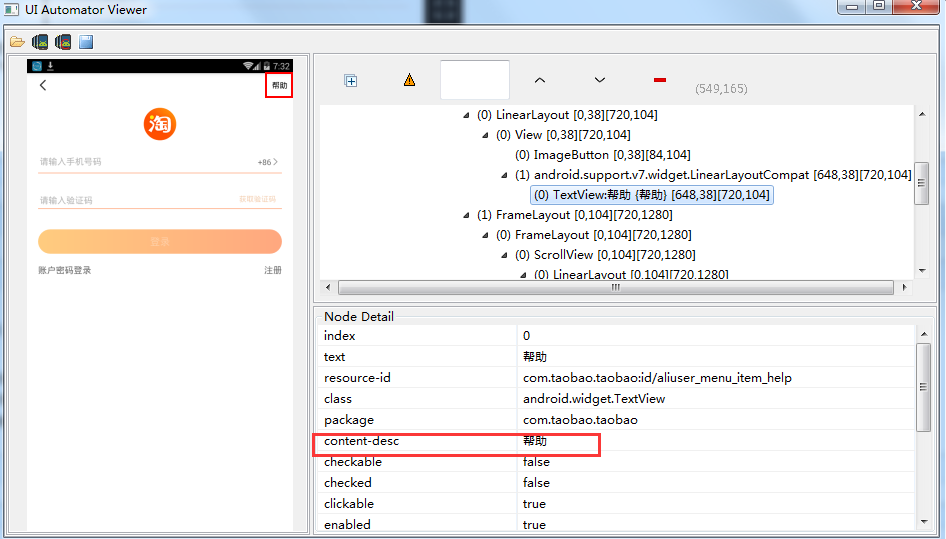
4.定位content-des属性

//*[@content-desc='desc的文本']
# 点登录/注册
driver.find_element_by_xpath("//*[@text='注册/登录']").click()
time.sleep(3)
# content-desc定位
driver.find_element_by_xpath("//*[@content-desc='帮助']").click()
contains模糊定位
1.contains是模糊匹配的定位方法,对于一个元素的id或者text不是固定的,但有一部分是固定的,这种就可以模糊匹配。如”上海-悠悠”或“上海悠悠”,那就匹配“悠悠”就行了
contains定位在定位一组元素的时候,效率尤其突出
//[contains(@text, '悠悠')]
//[contains(@content-desc, '帮助')]# contains匹配text
driver.find_element_by_xpath('//*[contains(@text, "注册/登录")]').click()
time.sleep(3) # contains匹配textcontent-desc
driver.find_element_by_xpath("//*[contains(@content-desc, '帮助')]").click()
2.contains也能模糊匹配id和class属性
//[contains(@resource-id, 'id属性')]
//[contains(@clsss, 'class属性')]# 定位搜索框 class
driver.find_element_by_xpath("//*[contains(@class, 'EditText')]").click()
time.sleep(3)
driver.back()
driver.find_element_by_xpath("//*[contains(@resource-id, 'id/home_searchedit')]").click()
组合定位
1.如果一个元素有2个属性,通过xpath也可以同时匹配2个属性,text, resource-id,class ,index,content-desc这些属性都能任意组合定位
# id和class属性 搜索框
id_class = '//android.widget.EditText[@resource-id="com.taobao.taobao:id/home_searchedit"]'
driver.find_element_by_xpath(id_class).click()
time.sleep(3) driver.back() # text和index属性 登录/注册
desc_class = '//*[@text="注册/登录" and @index="1"]'
driver.find_element_by_xpath(desc_class).click()
time.sleep(3) # class和text属性 输入手机号
class_text = '//android.widget.EditText[@text="请输入手机号码"]'
driver.find_element_by_xpath(class_text).send_keys("512200893")
time.sleep(3) # class和desc 帮助
id_desc = '//*[contains(@resource-id, "aliuser_menu_item_help") and @content-desc="帮助"]'
driver.find_element_by_xpath(id_desc).click()
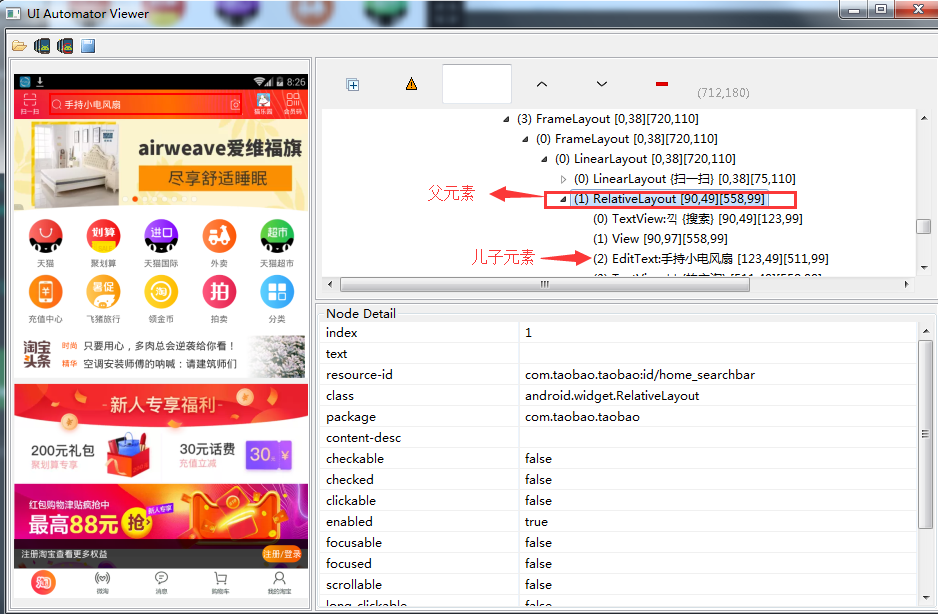
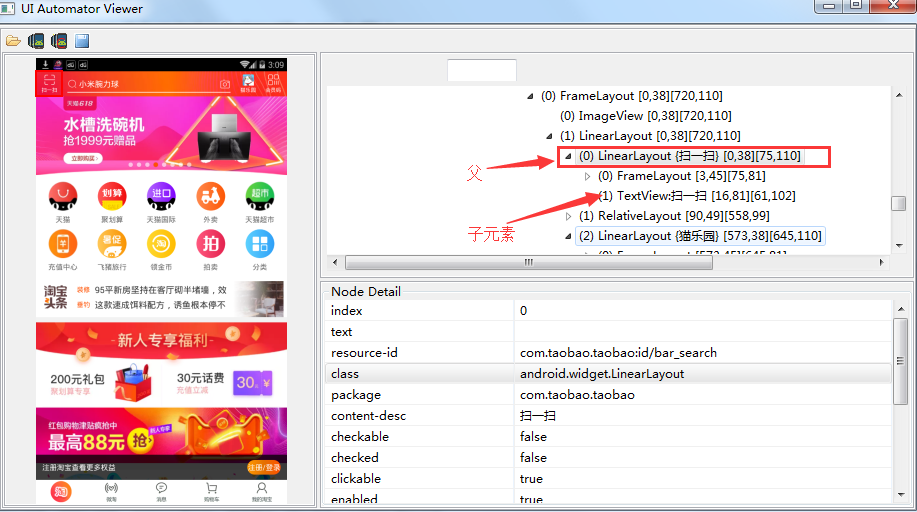
层级定位-父定位子
1.如果一个元素,它除了class属性(class属性肯定会有),其它属性啥都没有,这种情况用上面方法就不适用了,这个时候可以找他父元素,通过父亲定位儿子

# 父亲定位儿子 搜索输入框
fa_sun = '//*[@resoure-id="com.taobao.taobao:id/home_searchbar"]/android.widget.EditText'
t = driver.find_element_by_xpath(fa_sun).text
print(t)
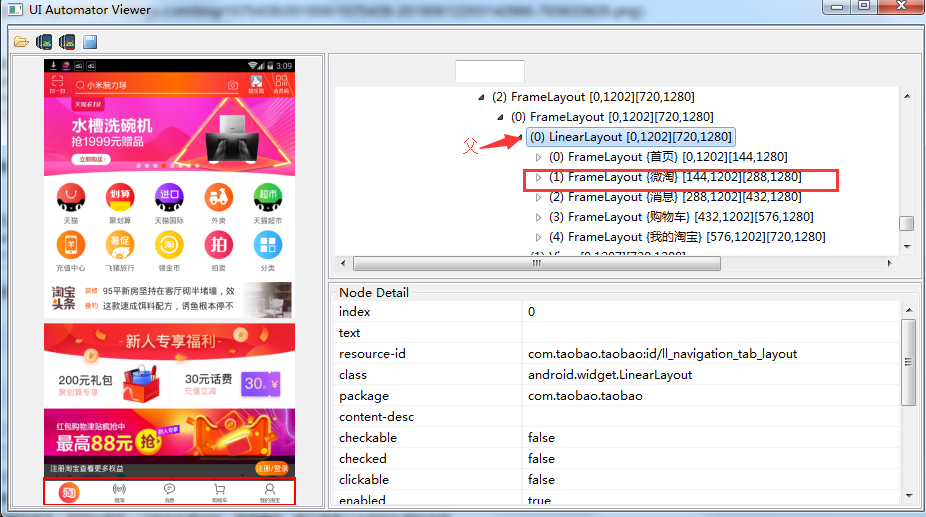
2.如果一个父元素下,有多个相同class的儿子时候,可以通过xpath的索引去取对应第几个,xpath是从1开始数的

# 父元素下第2个儿子 微淘
fu_sun2 = '//*[@resource-id="com.taobao.taobao:id/ll_navigation_tab_layout"]/android.widget.FrameLayout[2]'
driver.find_element_by_xpath(fu_sun2).click()
儿子定位父亲

# 通过子元素定位父元素
# 方法一: ..
sun_fa1 = '//*[@resource-id="com.taobao.taobao:id/tv_scan_text"]/..'
c = driver.find_element_by_xpath(sun_fa1).tag_name
print(c) # 方法二 parent::*
sun_fa2 = '//*[@resource-id="com.taobao.taobao:id/tv_scan_text"]/parent::*'
d = driver.find_element_by_xpath(sun_fa1).tag_name
print(d) # 方法三 parent::android.widget.LinearLayout
sun_fa3 = '//*[@resource-id="com.taobao.taobao:id/tv_scan_text"]/parent::android.widget.LinearLayout'
e = driver.find_element_by_xpath(sun_fa1).tag_name
print(e)
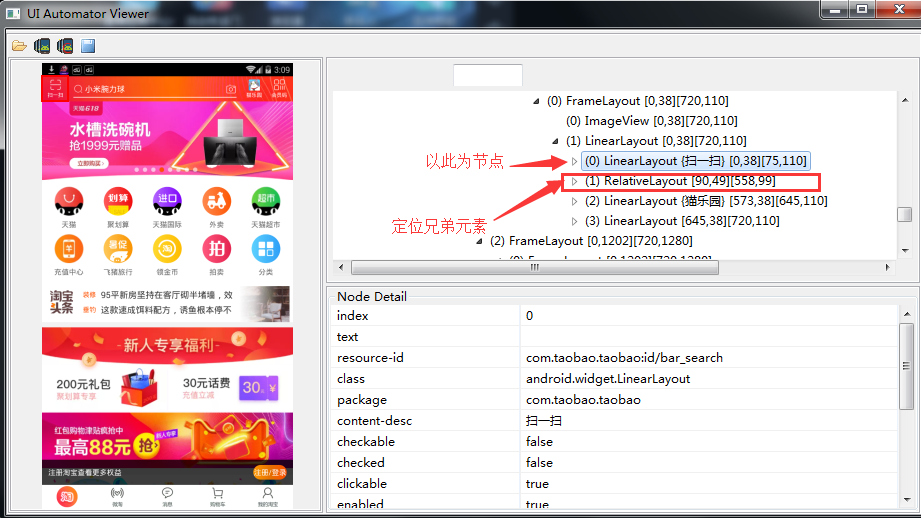
兄弟定位
通过子元素,先找到父元素,再找父元素下的子元素,可以进行兄弟元素定位

# 兄弟元素
xiongdi = '//*[@resource-id="com.taobao.taobao:id/bar_search"]/../android.widget.RelativeLayout'
x = driver.find_element_by_xpath(xiongdi).tag_name
print(x)
爷爷定位孙子
通过层级关系,一层一层的往下找,可以通过爷爷元素,定位到孙子元素

# 爷爷元素FrameLayout---第一个FrameLayout儿子---孙子TextView
x = '//android.widget.FrameLayout/android.widget.LinearLayout[1]/android.widget.TextView'
t = driver.find_elements_by_xpath(x)
print(len(t))
# 打印文本信息
print(t[0].text)
Appium + Python xpath定位的更多相关文章
- Appium 的xpath定位
Appium 的xpath定位 1.如果元素text是唯一的,可以通过text文本定位 //*[@text=’text文本属性’] # 定位text driver.find_element_by_xp ...
- selenium3 + python - xpath定位
什么是xpath呢? 官方介绍:XPath即为XML路径语言,它是一种用来确定XML1(标准通用标记语言3的子集)文档中某部分位置的语言.反正小编看这个介绍是云里雾里的,通俗一点讲就是通过元素的路径来 ...
- appium的xpath定位
做自动化,元素定位是我们遇到的第一个困难.总是会有各种各样的问题,导致我们定位不到元素.前面一篇博客也写了元素定位的几种方法,今天主要分享一下xpath的定位方法. 这里我们仍然拿计算器举例. 比如我 ...
- Appium之xpath定位元素
原文:http://www.cnblogs.com/cnkemi/p/9180525.html appium也是以webdriver为基的,对于元素的定位也基本一致,只是增加一些更适合移动平台的独特方 ...
- Appium之xpath定位详解
前面也说过appium也是以webdriver为基的,对于元素的定位也基本一致,只是增加一些更适合移动平台的独特方式,下面将着重介绍xpath方法,这应该是UI层元素定位最强大的方法啦! 以淘宝app ...
- Appium + Python -------------元素定位
说在前面 1.https://github.com/appium/python-client/tree/master/test 里面有一些test ,可以看看,研究研究 2.学会使用 uiautom ...
- Appium + python - long_press定位操作实例
from appium.webdriver.common.touch_action import TouchActionfrom appium import webdriverimport timei ...
- Appium + python - automator定位操作
# coding:utf-8from appium import webdriverfrom time import sleep desired_caps = { 'platformName': 'A ...
- Appium + python - automator定位升级版操作
# coding:utf-8 """参考博客链接:https://www.cnblogs.com/yoyoketang/p/7843819.html"" ...
- selenium3 + python - table定位
前言 在web页面中经常会遇到table表格,特别是后台操作页面比较常见.本篇详细讲解table表格如何定位. 一.认识table 1.首先看下table长什么样,如下图,这种网状表格的都是table ...
随机推荐
- Spark应用程序第三方jar文件依赖解决方案
第一种方式 操作:将第三方jar文件打包到最终形成的spark应用程序jar文件中 应用场景:第三方jar文件比较小,应用的地方比较少 第二种方式 操作:使用spark-submit提交命令的参数: ...
- web基础(6): CSS综合实例-咖啡网页设计
咖啡店案例效果图 (一)页面的布局 1. 最上方的header:右下角是四个小图标,像图层一样附加在当前的header部分上. 2. 超链接构成的导航栏,鼠标悬浮的时候字体颜色发生变化. 3. 主体分 ...
- 激光雷达ldlidar communication is abnormal.
查看串口设置是否正常,可以通过cat /dev/ttyS4查看是否有数据以确定所接的串口是否正确
- vux方法
vuex 的备注 // vuex的公用数据放置处 state: { count: 0, }, // (方法) 在里面可以去修改state里面的数据(在这里面不能写异步操作) mutations: { ...
- “初始化 Java 工具”期间发生了内部错误, java.lang.NullPointerException
今天刚打开eclipse就报了这个错误,我怀疑是昨晚想关电脑的时候,关闭eclipse太快,没有等待工作空间保存就关了电脑的缘故 错误如图: (图片来自下方链接博客,因为忘记截图了) 我百度后按照提示 ...
- Object.assign() 方法浅析
Object.assign() 方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象.它将返回目标对象. const target = { a: 1, b: 2 ,c:3,e:6}; cons ...
- docker0 flannel.1不在同一网段
现象: docker0: flags=4163<UP,BROADCAST,RUNNING,MULTICAST> mtu 1500 inet 172.17.0.1 netmask 255.2 ...
- 使用python启动appium(虚拟器)
1.先安装各种库 https://www.cnblogs.com/zhanglingling00/p/14169462.html pip install Appium-Flutter-Finder p ...
- Spring MVC文件上传下载
Spring MVC文件上传下载 单文件上传 底层是使用Apache fileupload 组件完成上传,Spring MVC对这种方式进行封装. pom.xml <dependency> ...
- 配置Centos8网络绑定
配置Centos8网络绑定 原理: 在物理网卡两块之上创建一块虚拟主卡, 逻辑上是一主双从, 按不同的模式负载运行,常用模式如主备或并行提供双倍带宽等.模式: 可选参数"mode=act ...
