JS学习-Canvas-Transformations变换
Canvas -Transformations变换
save()
保存画布(canvas)的所有状态
restore()
是 Canvas 2D API 通过在绘图状态栈中弹出顶端的状态,将 canvas 恢复到最近的保存状态的方法。
Canvas状态存储在栈中,每当save()方法被调用后,当前的状态就被推送到栈中保存。
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillRect(0,0,150,150); // 使用默认设置绘制矩形1
ctx.save(); // 保存默认状态
ctx.fillStyle = '#09F' // 在原有配置基础上对颜色做改变
ctx.fillRect(15,15,120,120); // 使用新的设置绘制矩形2
ctx.save(); // 保存当前状态
ctx.fillStyle = rgba(255,255,255,0.5); // 再次改变颜色配置
ctx.fillRect(30,30,90,90); // 使用新的配置绘制矩形3
ctx.restore(); // 重新加载之前的颜色状态(同色2)
ctx.fillRect(45,45,60,60); // 使用上一次的配置绘制矩形4
ctx.restore(); // 加载默认颜色配置(同色1)
ctx.fillRect(60,60,30,30); // 使用加载的配置绘制矩形5
}
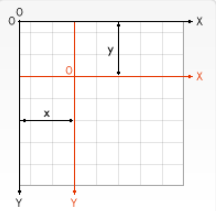
translate
translate(x, y):translate方法接受两个参数。x 是左右偏移量,y 是上下偏移量

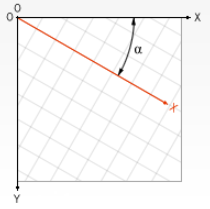
rotate
rotate(angle): 这个方法只接受一个参数:旋转的角度(angle),它是顺时针方向的,以弧度为单位的值。

scale
scale(x,y): scale 方法可以缩放画布的水平和垂直的单位。
transform
transform(a,b,c,d,e,f): 这个方法是将当前的变形矩阵乘上一个基于自身参数的矩阵
| 参数 | 描述 |
|---|---|
| a(m11) | 水平方向的缩放 |
| b(m12) | 竖直方向的倾斜偏移 |
| c(m21) | 水平方向的倾斜偏移 |
| d(m22) | 竖直方向的缩放 |
| e(dx) | 水平方向的移动 |
| f(dy) | 竖直方向的移动 |
setTransform(a,b,c,d,e,f): 这个方法会将当前的变形矩阵重置为单位矩阵,然后用相同的参数调用 transform方法。resetTransform(): 重置当前变形为单位矩阵,它和调用以下语句是一样的:ctx.setTransform(1, 0, 0, 1, 0, 0);
JS学习-Canvas-Transformations变换的更多相关文章
- Three.js 学习笔记(1)--坐标体系和旋转
前言 JavaScript 3D library The aim of the project is to create an easy to use, lightweight, 3D library ...
- 我的three.js学习记录(三)
此次的亮点不是three.js的3d部分,而是通过调用摄像头然后通过摄像头的图像变化进行简单的判断后进行一些操作.上篇中我通过简单的示例分析来学习three.js,这次是通过上一篇的一些代码来与摄像头 ...
- WebGL three.js学习笔记 使用粒子系统模拟时空隧道(虫洞)
WebGL three.js学习笔记 使用粒子系统模拟时空隧道 本例的运行结果如图: 时空隧道demo演示 Demo地址:https://nsytsqdtn.github.io/demo/sprite ...
- WebGL three.js学习笔记 创建three.js代码的基本框架
WebGL学习----Three.js学习笔记(1) webgl介绍 WebGL是一种3D绘图协议,它把JavaScript和OpenGL ES 2.0结合在一起,通过增加OpenGL ES 2.0的 ...
- 【温故知新】——BABYLON.js学习之路·前辈经验(二)
前言:在上一篇随笔BABYLON.js学习之路·前辈经验(一)中回顾了组内同事们长时间在Babylon开发实践中的总结出的学习之路和经验,这一篇主要对开发中常见的一些功能点做一个梳理,这里只作为温故知 ...
- Vue.js学习-组件注册与使用
Vue.js学习文档 地址:https://cn.vuejs.org/v2/guide/ 关于自定义组件注册: 建议将<script></script>放在body标签之后 H ...
- WebGL three.js学习笔记 加载外部模型以及Tween.js动画
WebGL three.js学习笔记 加载外部模型以及Tween.js动画 本文的程序实现了加载外部stl格式的模型,以及学习了如何把加载的模型变为一个粒子系统,并使用Tween.js对该粒子系统进行 ...
- js学习笔记:webpack基础入门(一)
之前听说过webpack,今天想正式的接触一下,先跟着webpack的官方用户指南走: 在这里有: 如何安装webpack 如何使用webpack 如何使用loader 如何使用webpack的开发者 ...
- js学习之变量、作用域和内存问题
js学习之变量.作用域和内存问题 标签(空格分隔): javascript 变量 1.基本类型和引用类型: 基本类型值:Undefined, Null, Boolean, Number, String ...
- 【Knockout.js 学习体验之旅】(3)模板绑定
本文是[Knockout.js 学习体验之旅]系列文章的第3篇,所有demo均基于目前knockout.js的最新版本(3.4.0).小茄才识有限,文中若有不当之处,还望大家指出. 目录: [Knoc ...
随机推荐
- 复习第一点-1.跑通一个helloworld
创建项目 导入需要的jar包 对编译出现的jar包处理 整理项目架构 编写配置文件中的内容 web.xml <?xml version="1.0" encoding=&quo ...
- 070_GET https://login.salesforce.com/17181/logo180.png 404 (Not Found)
这个问题怎么解答? Google了一下:https://success.salesforce.com/answers?id=90630000000D6qzAAC 谷歌应用商店安装了一个 Resourc ...
- docker+gunicorn+fastapi部署
一.准备工作 1.先确保项目可以正常运行 2.使用pip freeze导出第三方库 3.在项目根目录新建pip.conf文件,写入一下内容 [global] index-url=http://pypi ...
- 51电子-STC89C51开发板:开发包
全部内容,请点击: 51电子-STC89C51开发板:<目录> --------------------------- 正文开始 --------------------------- ...
- iis发布后设置文件夹用户安全权限
发布iis后异常截图: 401 - Unauthorized: Access is denied due to invalid credentials.You do not have permissi ...
- SAP SD VA01 销售订单中的自动价格更新
场景 :当用户使用假定物料" A"创建销售订单时,确定了价格,但随后用户意识到需要更改物料,因此他们更改了订单中的物料. 现在,它显示价格已经重新确定,但是在项目条件页面中时,他们 ...
- modelsim仿真含Xilinx原语代码块
很早之前笔者已经写过关于modelsim仿真的文章了,不过之前笔者做的仿真都是有现成代码块的仿真.对于那些使用原语的代码块进行仿真时则需要产生相关的仿真库,笔者这里使用modeltech64_2020 ...
- 基于ipset的dns代理
###基于源IP的dns白名单 sleep 60s/etc/init.d/firewall restart ###创建ipset集合 命名为src_dns_whitelist#清空原有命名为src_d ...
- openwrt通过gre回源
创建 ip tunnel add GRE网卡名 mode gre local 本地LAN IP remote SERVER LAN IP ttl 255 ip link set GRE网卡名 up ...
- 虚拟机中Linux分区扩容
打开Virtualbox所在的安装目录,执行以下命令,命令中的虚拟有磁盘路径改成自己的: 调整容量前,先关闭虚拟机.接着,打开CMD,进入VirtualBox的安装目录,执行VBoxManage li ...
