Carthage 使用介绍
1、安装 Carthage
安装 brew install carthage
检测当前版本
carthage version
升级至最新版本
brew upgrade carthage
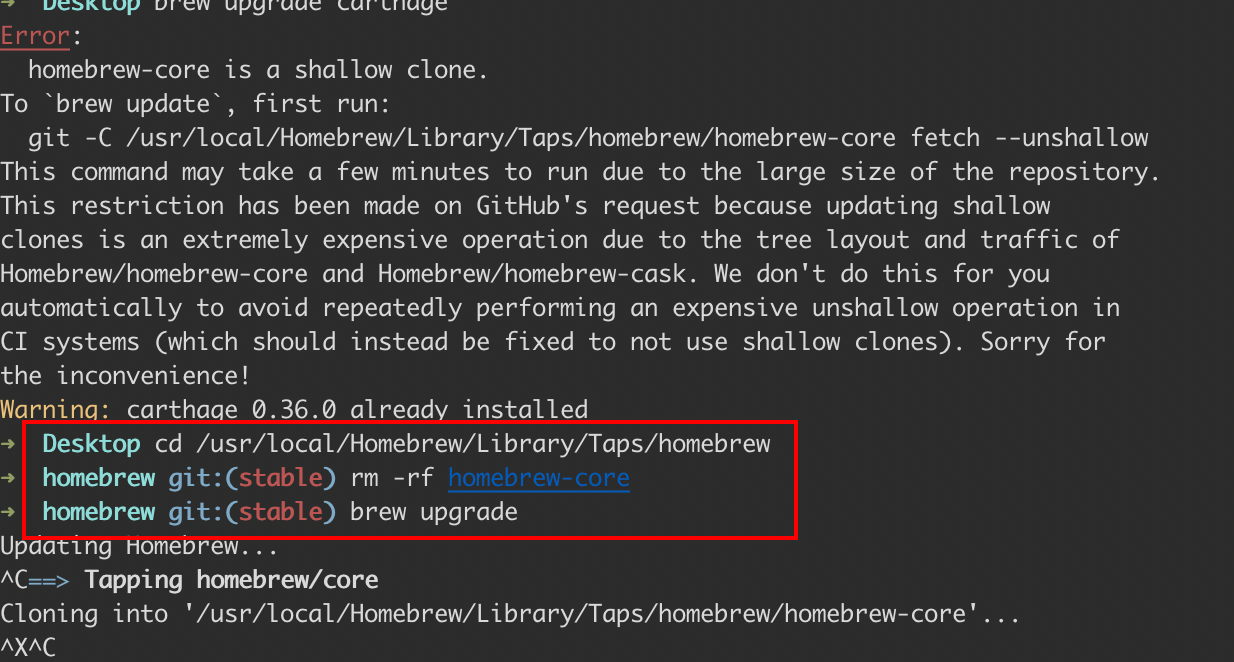
2、如果更新出现如下错误 执行如下命令即可
cd /usr/local/Homebrew/Library/Taps/homebrew
rm -rf homebrew-core
brew upgrade

3、创建一个工程 进入工程根目录 新建一个Cartfile 文件
Cartfile 文件中配置你要添加的三方库
创建一个Cartfile touch Cartfile 在Cartfile 配置三方库 比如 github "CoderMJLee/MJRefresh" == 3.5.1
【
- >= 1.0 代表 “最低 1.0版本”
- ~> 1.0 代表 “表示使用版本1.0以上但是低于2.0的最新版本,如1.5, 1.9”
- == 1.0 代表 “必须是 1.0 版本”
】 编译 carthage update --platform iOS --use-xcframeworks
指定编译某个库 carthage update MJRefresh --platform iOS --use-xcframeworks
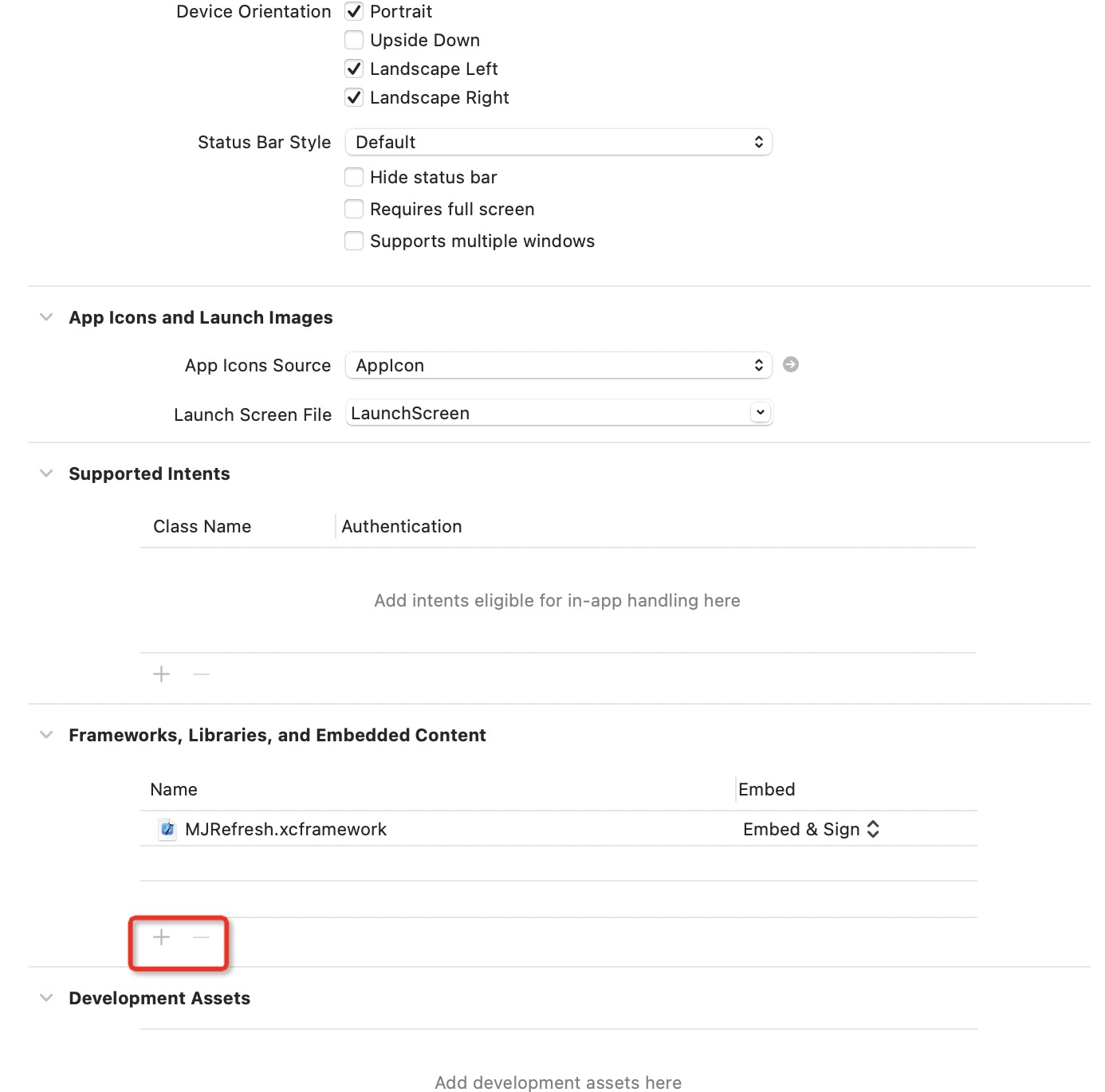
4 、编译完成之后 入按下图位置从文件夹 [Carthage/Build] 中添加 所需要的 xcframework

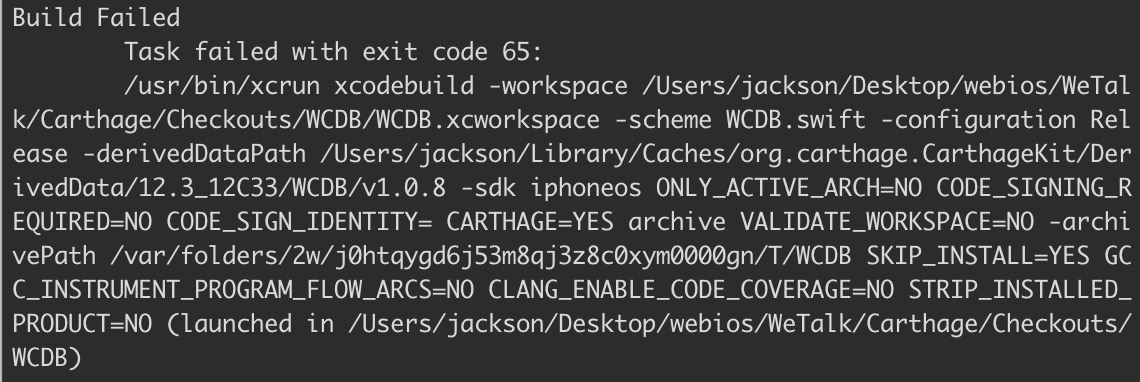
5、如果安装报错 如下

参考如下地址 https://github.com/Carthage/Carthage/blob/master/Documentation/Xcode12Workaround.md
在命令中输入 如下即可解决问题
update WCDB --platform iOS --use-xcframeworks
6、如果要将生成的xcframework 传到版本控制、需要修改.gitignore 保证 Carthage/Build/ 文件夹下所有的文件上传 包括生成的 dSYM
7 、如果提交苹果商店出现如下错误
App Store Connect Operation Error
Invalid Bundle. The bundle at 'TsuenHotel.app/PlugIns/OneSignalNotificationServiceExtension.appex' contains disallowed nested bundles.
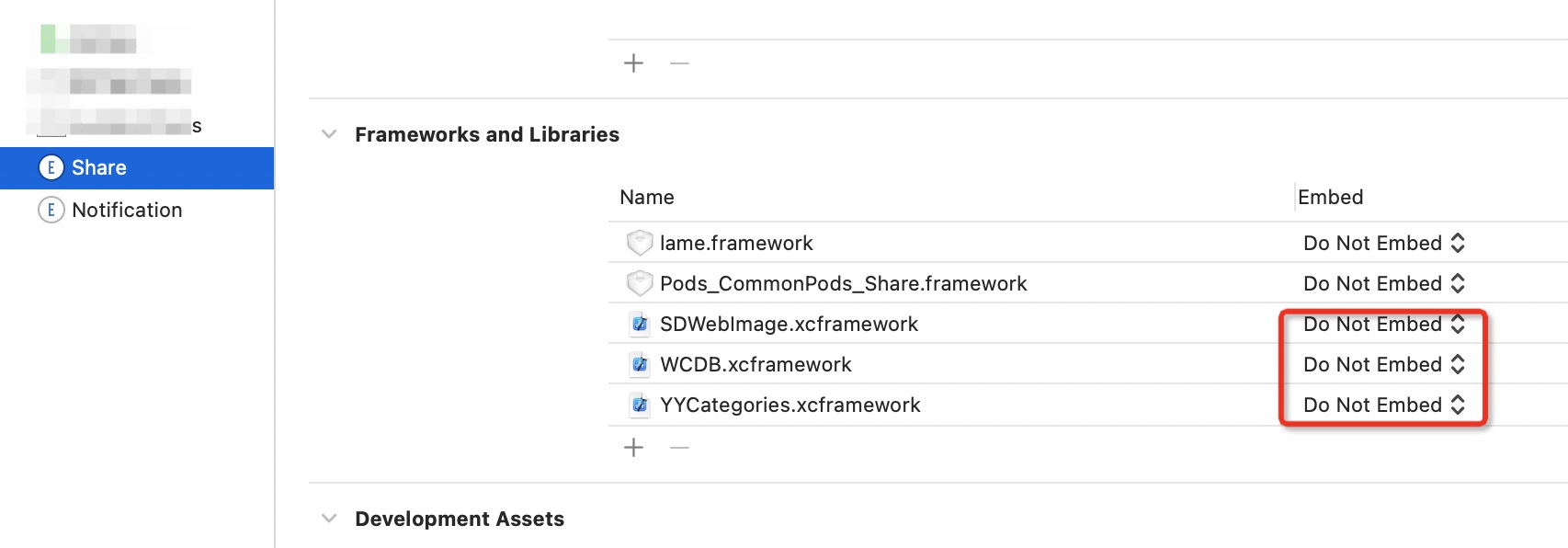
只要想在添加扩展的需要的库改成 do not embed

Carthage 使用介绍的更多相关文章
- 攻城利器 —— Carthage简单介绍
01 Carthage简单介绍 主页:https://github.com/Carthage/Carthage.git 作者:Justin Spahr-Summers等 版本:0.18 目标:用最简单 ...
- Carthage&&cocopads 摘抄笔记
Carthage 是 iOS/Mac 开发生态圈的一个包管理工具,与现在流行的 CocoaPods 不同,它是一个去中心化的解决方案.知道它已经有一段时间了,但是一直没有好好玩过,今天整合 Carth ...
- Cocoa包管理器之Carthage详解及CocoaPods中心化+Carthage的二进制化
上篇博客详细的聊了CocoaPods的相关内容,今天我们就来介绍另一个Cocoa的包管理器Carthage.在上家公司用Swift开发工程时,用的就是Carthage.Carthage诞生于14年11 ...
- Carthage 让项目支持及使用,第三方静态库转为动态库
Carthage介绍 具体使用,可以查看官网的,文档地址 https://github.com/Carthage/Carthage.如果看不懂英文,可以看一下官文的翻译:https://www.jia ...
- Carthage 包管理工具,另一种敏捷轻快的 iOS & MAC 开发体验 | SwiftCafe 咖啡时光
说起 iOS 开发的包管理,大家就不由得会想起 CocoaPods, 它确实是一个强大的工具.但这次咱们来关注另外一个包管理工具 Carthage,如果说 CocoaPods 像一个航母,一应俱全,坚 ...
- SwiftLint:代码规范检查工具介绍
Swift-CodeStyle Checker:SwiftLint 介绍: SwiftLint 是一个用于强制检查 Swift 代码风格和规定的一个工具,基本上以 GitHub's Swift 代码风 ...
- CSS3 background-image背景图片相关介绍
这里将会介绍如何通过background-image设置背景图片,以及背景图片的平铺.拉伸.偏移.设置大小等操作. 1. 背景图片样式分类 CSS中设置元素背景图片及其背景图片样式的属性主要以下几个: ...
- MySQL高级知识- MySQL的架构介绍
[TOC] 1.MySQL 简介 概述 MySQL是一个关系型数据库管理系统,由瑞典MySQL AB公司开发,目前属于Oracle公司. MySQL是一种关联数据库管理系统,将数据保存在不同的表中,而 ...
- Windows Server 2012 NIC Teaming介绍及注意事项
Windows Server 2012 NIC Teaming介绍及注意事项 转载自:http://www.it165.net/os/html/201303/4799.html Windows Ser ...
- Linux下服务器端开发流程及相关工具介绍(C++)
去年刚毕业来公司后,做为新人,发现很多东西都没有文档,各种工具和地址都是口口相传的,而且很多时候都是不知道有哪些工具可以使用,所以当时就想把自己接触到的这些东西记录下来,为后来者提供参考,相当于一个路 ...
随机推荐
- Mybatis 中传入List实现 批量插入、批量更新、批量删除
1. 批量插入: Mapper层: int insertList(List<UsersModel> list); 对应的mapper.xml: <!--批量插入信息--> &l ...
- 【个人笔记】CentOS 安装 Docker CE
要在 CentOS 上开始使用 Docker CE,请确保 满足先决条件,然后 安装Docker. 1. 卸载旧版本 sudo yum remove docker docker-client dock ...
- Kubernetes部署的10个注意事项
摘要 容器开发有望在云中实现前所未有的可移植性和可扩展 性.此外,DevOps 开发和文化实践也有助于提升业务价 值和响应能力.但是,在开始第一个容器开发项目之前, 有一些问题需要考虑清楚:我们应该使 ...
- Leaflet加载GeoServer发布的WMTS地图服务
leaflet本身并不支持WMTS服务,需要借助leaflet-tilelayer-wmts插件实现,但是插件是为通用WMTS服务实现的.在使用的过程中出现了无法调用的问题,这里进行了稍微修改. 加载 ...
- win10安装双版本mysql的方法
因为app作业缘故,之前装的mysql8.0版本无法兼容因此打算再装一个5.7版本的mysql,历经3,4天终于成功,现记录下这血一般的教训 首先官网下再mysql5.7.37的安装包 下载地址htt ...
- CSP202104-4 校门外的树
设状态时,首先从简单状态设起: 一维不行再试二维.简单状态应付不了再设复杂的(因为某些状态可以体现在状态转移的过程中,或者说状态转移方程中,不一定体现在原式中) E.g. 计算机软件能力认证考试系统- ...
- [工作]IT连和IT恋产品已完成第一版,准备上线运营
本文为原创文章,转载请注明出处!我的博客地址:http://www.cnblogs.com/txwd 嗯!又该写一下工作记录了,因为到目前为此,产品基本完成1.0版本了.安卓版的IT连和IT恋已经小更 ...
- 如何给img标签指定默认显示的图片?(已解决)
1. 使用场景 页面上有很多图片,或者图片很大,这都会使加载的时候出现大片空白,影响用户体验. 2. 解决办法 在CSS里给img指定默认显示的图片,以下是代码: { //**** backgroun ...
- brew mongodb 安装 使用 brew update
参考: 菜鸟教程 https://www.runoob.com/mongodb/mongodb-osx-install.html https://juejin.cn/post/697403663320 ...
- Android Studio相关配置说明
介绍:Android Sdutio 是谷歌推出的一个 Android 集成开发工具. 现已将 SDK(software development kit)集成到 Android Studio 中.可以直 ...
