vue后台管理系统——数据统计模块
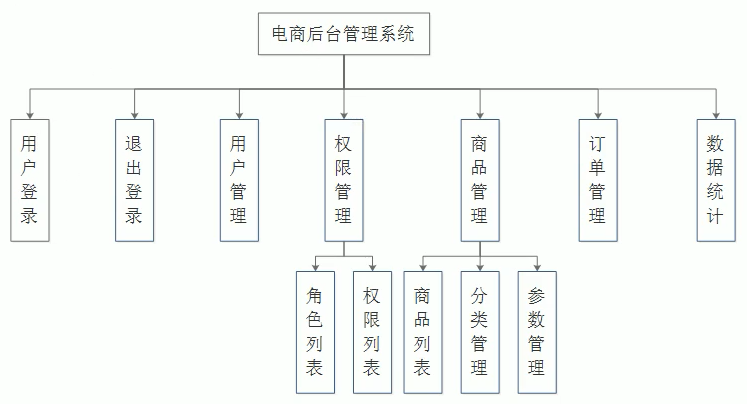
电商后台管理系统的功能——数据统计模块

1. 数据统计概述
数据统计模块主要用于统计电商平台运营过程的中的各种统计数据,并通过直观的可视化方式展示出来,方便相关运营和管理人员查看。

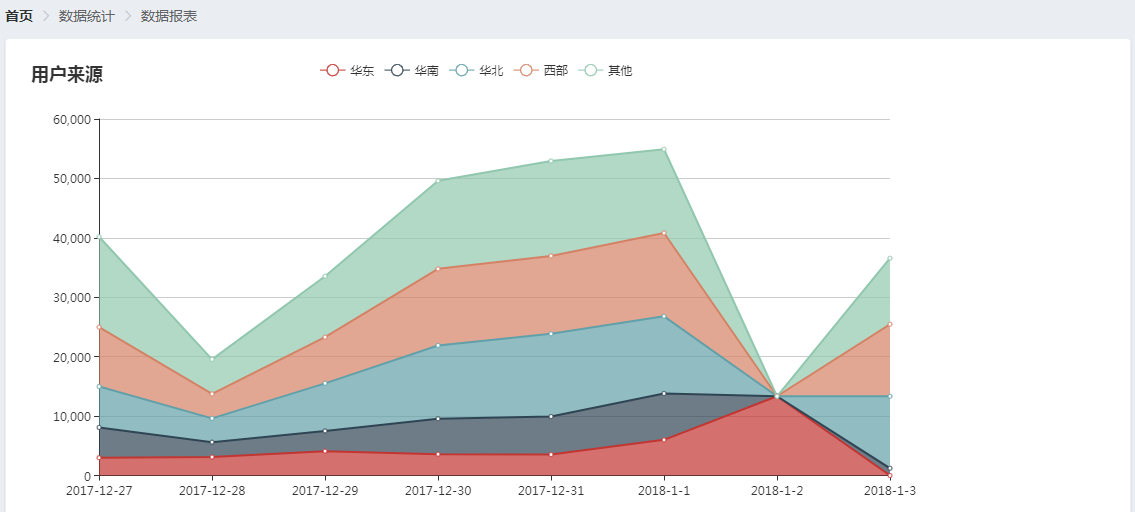
2. 用户来源数据统计报表
在component目录下新建report目录,再建Report.vue组件
① Echarts 第三方可视化库的基本使用
// 安装echarts库
npm install echarts -S
也可以通过vue ui图形化界面来安装第三方插件:

第一步,导入echarts:
// 导入echarts接口
import echarts from 'echarts'
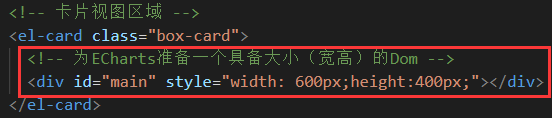
第二步,在页面上放置一个图标区域:

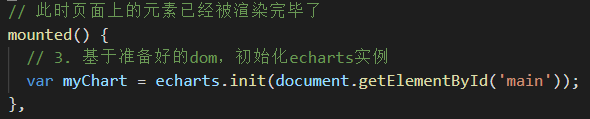
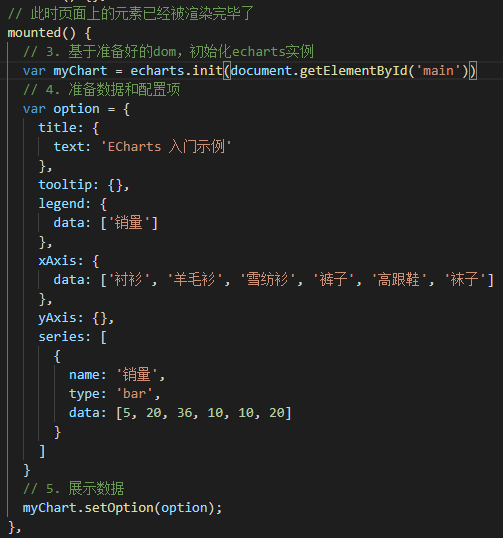
第三步,调用init函数,将上面的div初始化为echarts实例:
如果把代码粘到created里面肯定会报错,因为我们初始化图表应该在页面上的DOM元素被渲染完毕之后才能够进行初始化。而mounted函数就是在页面上的DOM元素加载完成之后才会执行:





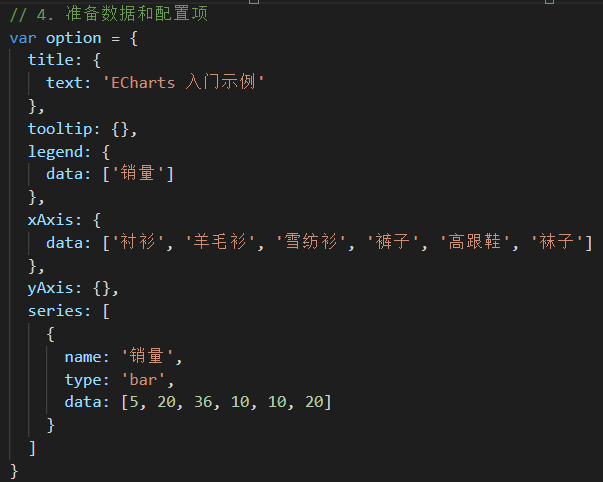
② 实现用户来源数据统计报表
- 调用接口获取后台接口数据
- 通过echarts的api实现报表效果
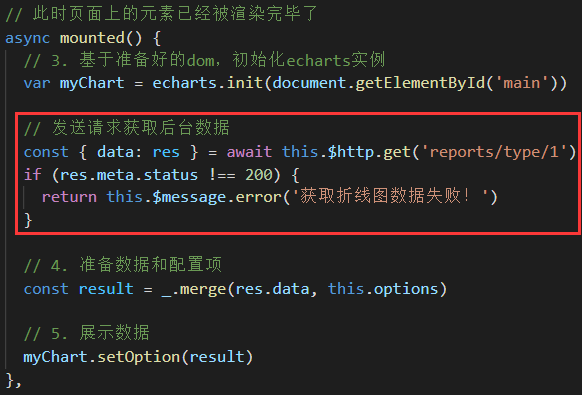
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(this.$refs.main)
const { data: res } = await this.$http.get('reports/type/1')
if (res.meta.status !== 200) return this.$message.error('初始化折线图失败! ')
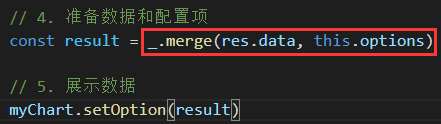
const data = _.merge(res.data, this.options)
// 绘制图表
myChart.setOption(data)
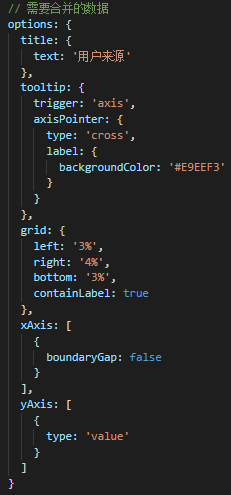
官方直接将后台获取的数据绑定到echarts上是有些问题的,并没有鼠标跟随的效果,这是因为服务器返回的折线图数据是不完整的,如果想要实现鼠标跟随的效果,还需要将后台获取的数据与接口文档中提供的options进行合并,得到一个新对象,最终将合并的结果赋值给echarts:
如何将两个对象的数据为一个新对象呢?这就需要使用lodash(之前是使用lodash进行深拷贝)




3. 将数据统计功能上传到码云
- 使用git checkout -b report创建一个新分支并切换到该分支上
- 使用git branch查看当前所处的分支,所有代码的修改也一起被切换到了report子分支中
- 使用git status命令检查当前分支的代码状态
- 使用git add .命令统一增加到暂存区
- 使用git commit -m "完成数据统计功能的开发"命令把report分支提交到本地仓库中
本地report的代码就是最新的了
使用git push -u origin report命令把本地的report分支推送到云端中
master是主分支,但是它的代码还是旧的,应该立即把所有的代码合并到主分支上
- 使用git checkout master命令切换到主分支
- 使用git merge order命令从主分支上把report分支上的代码合并过来
- 使用git push命令将本地的master分支的代码推送到云端,这样master分支上的代码也是最新的了
代码地址:https://github.com/Emily-zcy/Backstage-Management-System-Based-on-vue
vue后台管理系统——数据统计模块的更多相关文章
- vue后台管理系统权限处理
vue后台管理系统权限 1.权限问题:用户和管理员进入管理系统看到的模块是不一样的,管理员看的的要比用户看到的多.需要用到动态加载路由,router.addRouters()来动态的挂载路由 // 1 ...
- VUE 后台管理系统权限控制
谈一谈VUE 后台管理系统权限控制 前端权限从本质上来讲, 就是控制视图层的展示,比如说是某个页面或者某个按钮,后端权限可以控制某个用户是否能够查询数据, 是否能够修改数据等操作,后端权限大部分是基于 ...
- 完整开发vue后台管理系统小结
最近业余帮朋友做两个vue项目,一个是面向用户纯展示系列的(后统称A项目),一个是后端管理系统类的(后统称B项目).两者在技术上都没难度,这里对开发过程遇到的问题.取舍等做一个小节. 关于项目搭建 目 ...
- vue 后台交互数据-编辑页面
思路~点击编辑按钮,需要获取当前列的id,然后根据id请求后台当前id的数据 1.~~ 2.接收id,并请求页面 获取数据
- vue后台管理系统遇到的注意事项以及总结
地址栏加#号问题:Vue-router 中有hash模式和history模式,vue的路由默认是hash模式,一般开发的单页应用的URL都会带有#号的hash模式第一步在router/index.js ...
- vue后台管理系统兼容问题
1.兼容 兼容问题主要是指ie9以下的ie浏览器. 2.兼容问题原因 (1)低版本ie不支持编译后的es5 (2)低版本ie不支持Promise 3.解决方法 (1)引入es6-promise &am ...
- vue 后台管理系统菜单权限管理
来自:https://www.cnblogs.com/fqh123/p/11094296.html 侵删 login登录方法 login() { if (!this.username) { retur ...
- vue后台管理系统组件弹窗
//addFormVisibleIcon可在data中设置true与falsehttps://element.eleme.io/#/zh-CN/component/installation <e ...
- VUE3后台管理系统【路由鉴权】
前言: 在"VUE3后台管理系统[模板构建]"文章中,详细的介绍了我使用vue3.0和vite2.0构建的后台管理系统,虽然只是简单的一个后台管理系统,其中涉及的技术基本都覆盖了, ...
- vue3后台管理系统(模板)
系统简介 此管理系统是基于Vite2和Vue3.0构建生成的后台管理系统.目的在于学习vite和vue3等新技术,以便于后续用于实际开发工作中: 本文章将从管理系统页面布局.vue路由鉴权.vuex状 ...
随机推荐
- HBase建命名空间建表
public class HBaseDDL { //声明一个静态属性 static public Connection conn = HBaseConnection2.conn; /** * 创建命名 ...
- Ubuntu之切换root用户提示认证失败
出现认证失败(Authentication failure)的原因有两种,要么是密码输入错误,要么是新安装的系统还没有给root设置密码,,如果是后者,可以通过命令sudo passwd root进行 ...
- 【转载】rename。给文件批量改名的python脚本
https://www.bilibili.com/read/cv16146757 确认py版本:2.7, 3.6? 1 import os, sys, re, math, openpyxl, csv ...
- JS时间处理,兼容IOS
timeFormatting(val) { let time = val.slice(0, 10) // 兼容IOS time = time.replace(/-/g, '/') let date = ...
- 解决sqlplus中方向键和退格键乱码问题
centos7 1.安装rlwrap软件包 yum install rlwrap -y 2.编辑环境变量 su - oracle vim ~/.bash_profile alias sqlplus=' ...
- Java反射解析注解
package com.jeeplus.config; import javax.validation.constraints.Size; import java.lang.annotation.An ...
- 嵌入式C设计模式 - 观察者模式
当对象间存在一对多关系时,则使用观察者模式(Observer Pattern).比如,当一个对象被修改时,则会自动通知依赖它的对象.观察者模式属于行为型模式. 1.观察者模式解决一对多的问题,例如一个 ...
- NLB+ARR实现IIS下的高可用性负载均衡
NLB+ARR实现IIS下的高可用性负载均衡 场景: 高可用/可伸缩集群: NLB部署: 很简单, 暂略. 3.ARR部署 ARR全称叫Application Request Router, 是I ...
- DOS批处理命令,自动获取本机系统及硬件配置信息
可以配合域策略自动下发执行, 批量收集域内电脑配置; 手动执行亦可; 如下保存成.bat批处理文件执行即可. /*&cls&echo off&cd /d "%~dp0 ...
- ubuntu22.04 交叉编译openwrt
国内源vi /etc/apt/sources.listdeb https://mirrors.tuna.tsinghua.edu.cn/ubuntu/ jammy main restricted un ...
