vue父子件,子件页面table数据列按条件显示不同的内容
需求:在父件中点击按钮。子件弹框中,table列根据条件显示不同的数据
实现思路:点击按钮,执行不同的方法,方法中参数值不同,从而展示不同的columns。
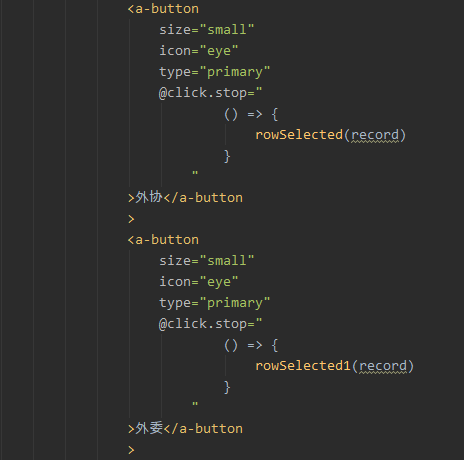
父件按钮如下图:

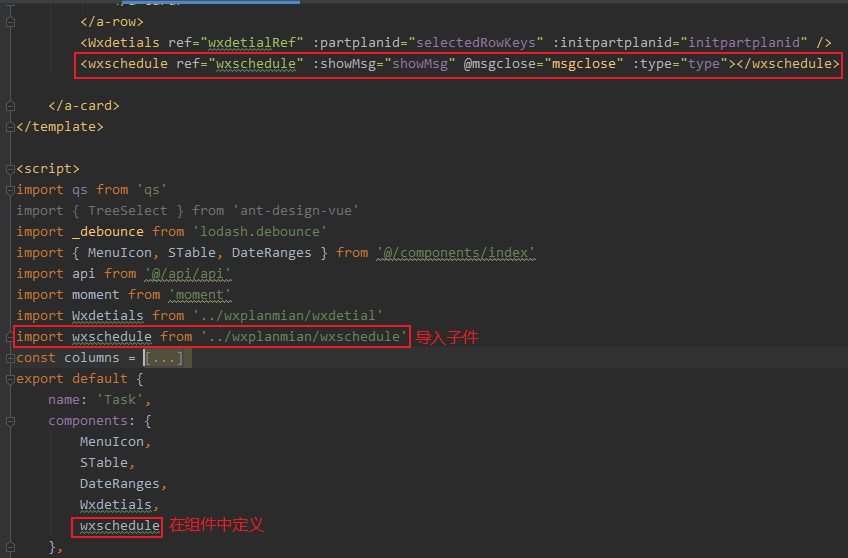
父件中导入子件需要注意的三个地方:

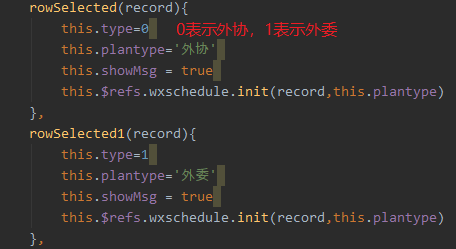
点击按钮后执行的方法如下:

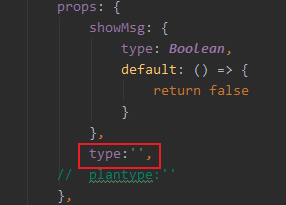
父件要用props传递参数给子件,所以子件中要用props定义对应的参数

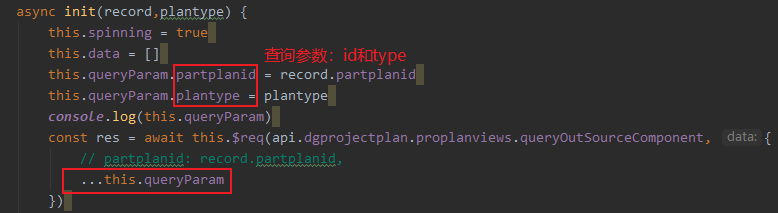
子件中的接口调用如下:使用queryParam封装查询条件

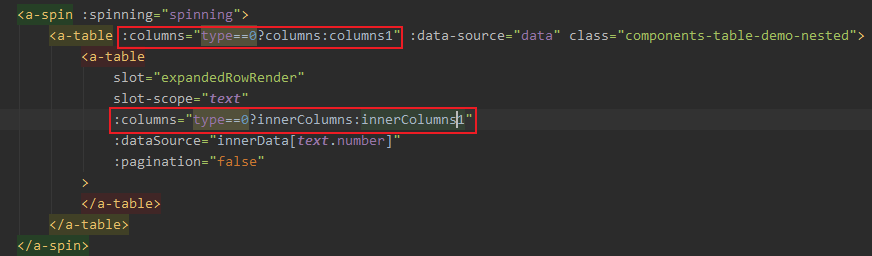
最后进行判断,在columns中定义自己要显示的数据列,

注:我是一个前端大白,现在是属于边工作边积累的一个状态。这对于前端开发人员来说很简单,但我才开始接触前端,所以主要还是想记录一下这些东西。俗话说:好记性不如烂笔头,我希望自己可以通过这种方式有所进步。
vue父子件,子件页面table数据列按条件显示不同的内容的更多相关文章
- ABAP-增强-MRP运行-根据工厂/父件/子件/供应商拆分采购申请
最近有个业务需要,MRP运行过程中需要根据生产计划订单/子件/供应商对应关系来拆解采购申请. 1.具体实例: a.基础数据 整车物料:NL1G58420151001219 子件:00000000888 ...
- Vue父子,子父,非父子组件之间传值
Vue组件基础 纯属随笔记录,具体详细教程,请查阅vue.js网站 子组件给父组件传值: <body> <div id="app"> <my-app& ...
- Helium文档9-WebUI自动化-find_all获取页面table数据
前言 find_all关键字根据官方介绍的作用是查找所有出现GUI元素,并且返回list,下面通过举例说明 入参介绍 def find_all(predicate): ""&quo ...
- 39.VUE学习--组件,子组件中data数据的使用,x-template模板的使用,改变for循环里的某条数据里的值
多处引用相同组件时,操作data不会相互影响 <!DOCTYPE html> <html> <head> <meta charset="utf-8& ...
- vue.js 1中父组件跳到子组件中并传参让子组件显示不同的内容
父组件中的点击跳转: <ul class="insurance-entry clearfloat"> <li v-link="{name:'produc ...
- vue父组件获取子组件页面的数组 以城市三级联动为例
父组件调用子组件 <Cselect ref="registerAddress"></Cselect> import Cselect from '../../ ...
- 在Vue前端界面中,几种数据表格的展示处理,以及表格编辑录入处理操作。
在Vue前端项目中,我这里主要是基于Vue+Element的开发,大多数情况下,我们利用Element的表格组件就可以满足大多数情况的要求,本篇随笔针对表格的展示和编辑处理,综合性的介绍几款表格组件的 ...
- vue 父子通信过程
1.概述 每个 Vue 实例都实现了事件接口,即: 使用 $on(eventName) 监听事件 使用 $emit(eventName, optionalPayload) 触发事件 2.示例一(未传递 ...
- Atitit 项目界面h5化静态html化计划---vue.js 把ajax获取到的数据 绑定到表格控件 v2 r33.docx
Atitit 项目界面h5化静态html化计划---vue.js 把ajax获取到的数据 绑定到表格控件 v2 r33.docx 1. 场景:应用在项目列表查询场景下1 1.1. 预计初步掌握vue ...
- vue 给嵌套的iframe子页面传数据 postMessage
Vue组件下嵌套了一个不同域下的子页面,iframe子页面不能直接获取到父页面的数据,即使数据存在localStorage中,子页面一样是获取不到的,所以只好使用postMessage传数据: < ...
随机推荐
- 路飞项目day01 软件开发流程、PIP永久换源、虚拟环境、路飞项目开始
一.软件开发流程(重要) 我们作为一个后端,虽然一般情况下只专注自己的那一部分事情,但是有时候小公司,人员架构没那么细化,或者老板就是想省钱少招点人,我们就得大致熟悉软件开发流程,知道上司.其他同 ...
- Go 在 linux 上安装
在 linux 安装 GO 有两种方式. 一种是使用 apt-get 命令安装. 第二种是使用 安装包安装 使用 apt-get 安装 sudo apt-get update #更新安装列表 apt- ...
- python中如果获取对象的内存地址,及字典的地址
在python中,如果查看一个对象的内存地址,可以用到id这个内置函数:使用方式是: id(object)--->返回该对象的10进制的内存地址: 以下是官方定义:翻译为大白话就是,返回一个对象 ...
- springcloud(四) - 服务治理Hystrix
功能介绍 调用下游服务,下游因为超时.异常等原因报错的时候.hystrix保证不会出现整体异常,避免雪崩.主要策略是服务的熔断.降级 应用场景 降级:异常.超时.熔断等情况发生后,不让客户端等待返 ...
- Kubernetes中pod UID的一个用法
Kubernetes中每个工作Node的路径/var/lib/kubelet/pods里,含该Node上生成的每个pod的一些log文件.而该log文件的名字就是pod对应的UID,如下图所示(Nod ...
- Excel下载乱码
1.前端:一定不可以以ajax的请求方式,不然会弹出乱码. 要使用<a href="../Ajax/AjaxPrint.ashx?action=PrintClick&Tid=& ...
- R7-1 判断回文字符串
R7-1 判断回文字符串 分数 15 全屏浏览题目 切换布局 作者 颜晖-历年试卷 单位 浙大城市学院 输入一个字符串,判断该字符串是否为回文.回文就是字符串中心对称,从左向右读和从右向左读的内容是一 ...
- (一)REDIS之常见数据结构及操作
(一)基本数据结构 1.1 String结构: String底层结构是动态字符串,可修改指定位置数据,通过预分配冗余空间减少内存的频繁分配,实际分配的空间capacity一般要高于实际字符串长度len ...
- dvwa sql盲注教程
原文地址:https://www.jianshu.com/p/757626cec742 一.DVWA-SQL Injection(Blind)测试分析 SQL盲注 VS 普通SQL注入: 普通SQL注 ...
- laravel 导入导出(实际上还是php代码实现)
1.导出 public function excel(){ $data=User::all(); $data=json_decode(json_encode($data), ...
