element UI 选择时间点(可选择某一个或者多个时间点)
html代码如下:
<el-date-picker ref="datesRef" type="dates" v-model="searchObj.dateArr" :editable="false" format="yyyy-MM-dd" value-format="yyyy-MM-dd" placeholder="选择一个或多个日期"></el-date-picker>
<div>您选择的日期:{{searchObj.dateArr}}</div>
在data中定义:
data() {
return {
printStr: "",
searchObj: {},
};
},
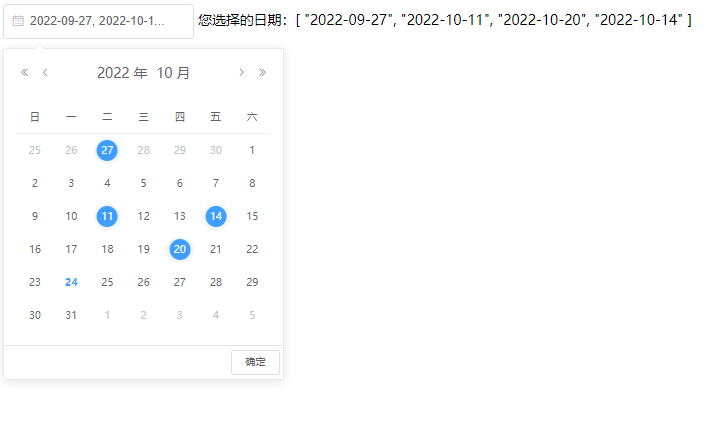
显示结果如下:
element UI 选择时间点(可选择某一个或者多个时间点)的更多相关文章
- vue+element ui中select组件选择失效问题原因与解决方法
codejing 2020-07-10 09:13:31 652 收藏 分类专栏: Web Vue Element UI 版权 .当表单form赋完值后,如果后续又对form中某一属性值进行操作如 ...
- Element UI - DatePicker 自定义日期选择期间
<el-date-picker v-else v-model="searchForm.data_Selected" type="daterange" un ...
- element ui 中的 resetFields() 报错'resetFields' of undefined
每次做各种form表单时,首先要注意的是初始化,但是刚开始若没有仔细看文档,则会自己写个方法将数据设置为空,但是这样就会出现一个问题,表单内存在各种验证,假如是一个弹框内有form表单,弹框出现就执行 ...
- 🎉 Element UI for Vue 3.0 来了!
第一个使用 TypeScript + Vue 3.0 Composition API 重构的组件库 Element Plus 发布了 ~ 2016 年 3 月 13 日 Element 悄然诞生,经历 ...
- vue+element ui 的时间控件选择 年月日时分
前言:工作中用到 vue+element ui 的前端框架,需要选择年月日时分,但element ui官网demo有没有,所以记录一下.转载请注明出处:https://www.cnblogs.com/ ...
- 封装一个优雅的element ui表格组件
现在做后台系统用vue + elementUI 的越来越多,那element ui的 el-table 组件肯定也离不开.虽然element ui的table组件很好.但是表格和分页是分离的.每次写表 ...
- 分享一个自搭的框架,使用Spring boot+Vue+Element UI
废弃,新的:https://www.cnblogs.com/hackyo/p/10453243.html 特点:前后端分离,可遵循restful 框架:后端使用Spring boot,整合了aop.a ...
- 【Element UI】使用问题记录
[Element UI]使用问题记录 转载:https://www.cnblogs.com/yangchongxing/p/10750994.html 下载地址: https://unpkg.com/ ...
- Element Ui使用技巧——Form表单的校验规则rules详细说明
Element UI中对Form表单验证的使用介绍: Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item的 prop 属性设置为需校验的字段名 ...
- Vue + Element UI项目初始化
1.安装相关组件 1.1安装Node 检查本地是否安装node node -v 如果没有安装,从Node官网下载 1.2安装npm npm -v 如果没有安装:使用该指令安装: npm install ...
随机推荐
- Windows10+VS2019从源码编译 Qt5
参考 Windows10+MSVC(VS2022)从源码编译QT5.12.11 - 知乎 (zhihu.com) qt-labs/vstools ~ qt-labs/vstools (github.c ...
- 3-MIRO发票校验设置默认税码-OMR2
- chatgpt 的训练数据时间内容估计
I noticed that the data you quoted is dated September 2021, but it's already 2023. I apologize for t ...
- 常用的Shell实用脚本
1.检测两台服务器指定目录下的文件的一致性 #!/bin/bash######################################检测两台服务器指定目录下的文件一致性########### ...
- Impala 学习笔记
VALUES Statement | 6.3.x | Cloudera Documentation SELECT now() as date_DES UNION ALL SELECT trunc(no ...
- Fortran笔记之过程重载,多态,泛型编程
参考自Introduction to Modern Fortran for the Earth System Sciences 过程重载 OOP中的另一个重要技术是过程重载(Procedure Ove ...
- vi 快捷键/ctags
vi 配置 syntax enableset nu set relativenumberset hlsearch set autoindentset shiftwidth=4set tabstop=4 ...
- vue组件之间的传参
vue组件之间传参有三种传参方式'父传子','子传父','非父子组件之间传值' 父传子 父组件 <template> <CounterCom :num="5"&g ...
- elasticSearch(四)--结构化查询
结构化查询 1.请求体查询 GET(POST) /_search POST /_search { "from": 30, "size": 10 } 2.DSL ...
- android HttpURLConnection ,HttpClient设置Cookie
上一阶段项目设计使用cookie信息实现登录访问功能,在实现过程遇到一些问题,下面整理一下: 首先,client想使用cookie,必须访问一次server从会话中获取cookie信息,然后在设置回去 ...
